Initiation à Arduino
Un peu d'histoire

Arduino est né... dans la petite ville d'Arduino en Italie !
Arduino
-
Prix: 5~10 euros
-
Langage: Dérivé du C++
-
Communauté: ENOOORME

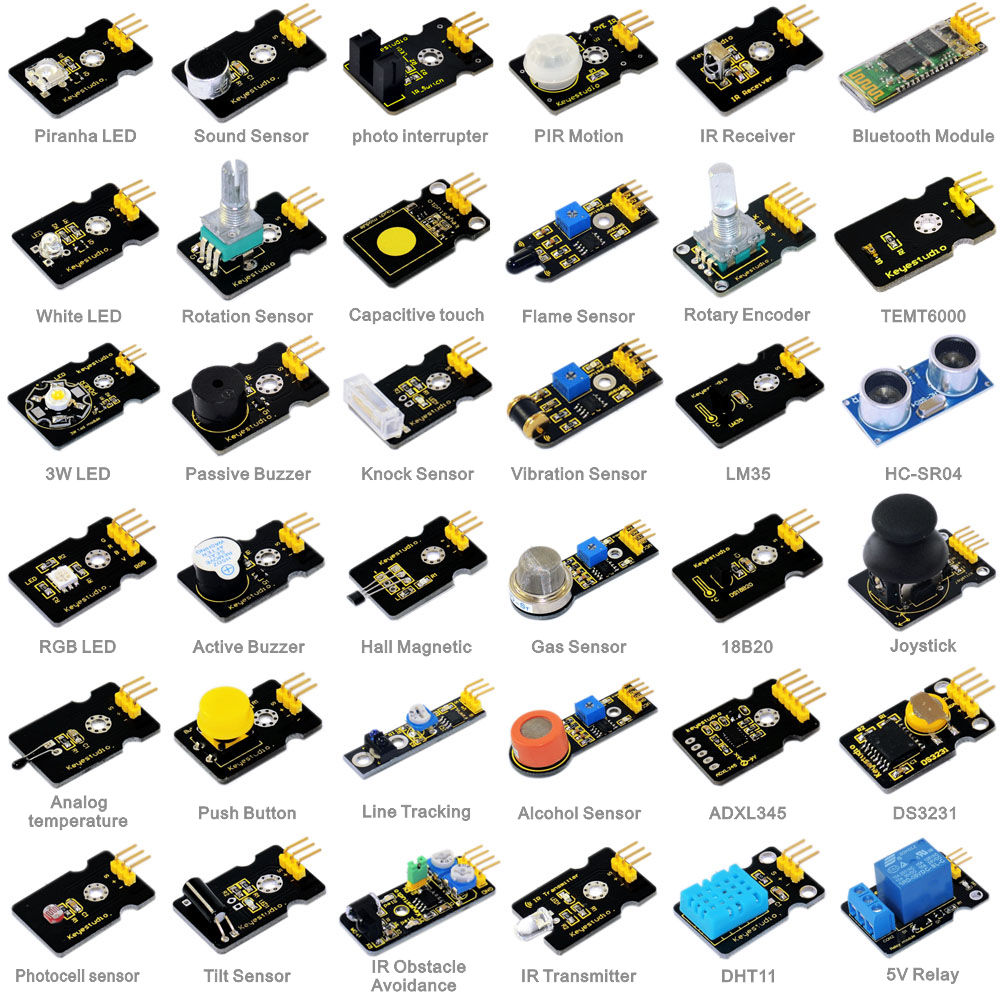
Une infinité de capteurs

IDE

Un IDE, c'est un environnement de développement ! C'est comme un éditeur de texte, mais avec plein d'outils en plus intégrés pour aider les développeurs :)
Faire clignoter des leds

On va utiliser des fonctions pour faire marcher notre code.
Une fonction, c'est comme une boîte dans laquelle on va ranger toutes nos instructions et dire à notre carte et nos capteurs ce qu'ils doivent faire.
Plutôt que de réécrire le code plein de fois, on va juste faire appel au tiroir et le tour est joué ! Par exemple, je veux démarrer ma voiture :
fonction demarrer_la_voiture {
prendre la clef ;
la mettre dans le contact ;
tourner ;
}
Maintenant, quand je veux démarrer la voiture j'ai juste à faire appel à la fonction "demarrer_la-voiture" !
Ouvrez l'IDE Arduino, vous verrez deux fonctions déjà pré-écrites et prêtes à être remplies
La fonction "setup()" est exécuté une seule fois au démarrage
Elle nous sert à déclarer quelles pins on va utiliser et comment
La fonction "loop()" est exécuté en boucle
C'est là où on va mettre toutes nos instructions, consignes, bref tout ce qu'on va demander à notre carte d'exécuter !
Digitale
Analogique


Pour récupérer ou envoyer une information binaire.
Exemple, la porte est ouverte ou elle est fermée.
Pour récupérer ou envoyer une information complexe.
Exemple, il fait X degrés aujourd'hui
Les petits trous noirs sur la carte s'appellent des pins. On y branche des fils, qu'on va reliés à des capteurs. Il existe deux sortes de pins :
Digital ou analogique?

On veut savoir si l'ampoule est allumée, on utilise des pins digitales ou analogiques ?
Digital ou analogique?

On veut savoir le poids mesuré par la balance. On utilise des pins digitales ou analogiques ?
Exercice 1 :
Allumer 1 led

Pins digital

Dans quel sens ça se lit une led ?

Breadboard / Arduino
Cathode
Anode
GND
13
INPUT OUTPUT
J'ouvre le courant ou je ferme le courant
Je veux savoir si le courant est ouvert ou fermé
Je récupère une information
Je fais une action
pinMode(pinNumber*, OUTPUT);
Initialisation du programme (dans setup):
*pinNumber : remplacer ce terme par le numéro de la pin que vous allez utiliser
Faire une pause
delay(delayInMilliseconds*);
Faire passer du courant
digitalWrite(pinNumber, HIGH);
Couper le courant
digitalWrite(pinNumber, LOW);
*delayInMilliseconds : faire une pause de X millisecondes entre deux actions.
1000 millisecondes = 1 seconde
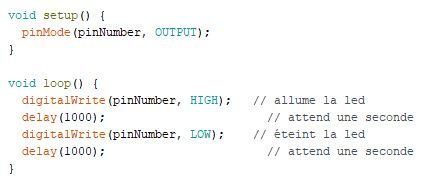
Les actions du programme (dans loop):
Vous avez tout ce qu'il vous faut pour faire votre programme : à vous d'essayer ! :)
Faîtes le tous seuls, et quand vous pensez avoir fini les enfants de la Lego League vous montreront comment mettre le code sur la carte !
Au moindre souci, hésitez pas à faire appel à Léo :)

Et voici le code final !
Vous avez réussi à trouver ? :)

Exercice 2 :
Faire un chenillard de leds
Breadboard / Arduino
-
+
+
+
+
GND
13
12
11
10
Faire une pause
delay(delayInMilliseconds);
Faire passer du courant
digitalWrite(pinNumber, HIGH);
Couper le courant
digitalWrite(pinNumber, LOW);
Et si on complexifiait tout ça ?

Et si on parlait en Morse ?

Sur votre table, vous avez une clef USB. Mettez la dans l'ordinateur et ouvrez le fichier "morse_code.ino"
De quoi vous aurez besoin ?





Breadboard / Arduino
-
+
+
+
GND
13
12
11
Les branchements sont faits ?
Passons à la programmation !
Les branchements sont faits ?
Passons à la programmation !
Déchiffrons ensemble le code
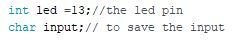
Étape 1 : déclarer nos variables

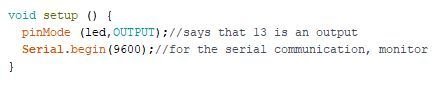
Étape 2 : déclarer notre setup

*Serial Begin : déclarer la vitesse de communication entre le moniteur et la carte Arduino
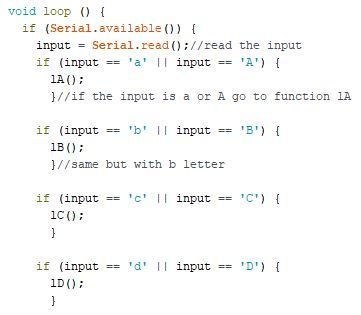
Étape 3 : initier nos actions

On explique à Arduino qu'il doit lire ce que lui envoie le moniteur, le ranger dans la variable "input" et selon ce qu'il reçoit d'afficher les différentes lettres, en minuscule ou majuscule...
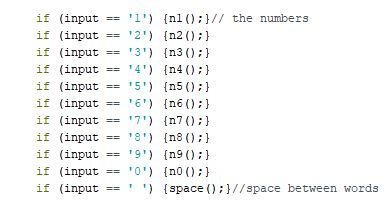
Étape 3 : initier nos actions
mais aussi avec les chiffres et la barre espace, pour pouvoir séparer les mots/nombre !

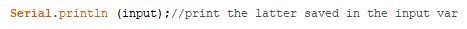
Étape 4 : afficher dans le moniteur
On demande à Arduino d'afficher les lettres qu'on a sauvegardé dans la variable "input"

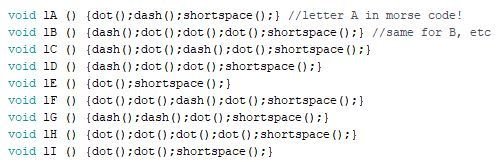
Étape 5 : faire clignoter les leds
On créé une fonction pour chaque lettre, qui indiquera à la led comment clignoter

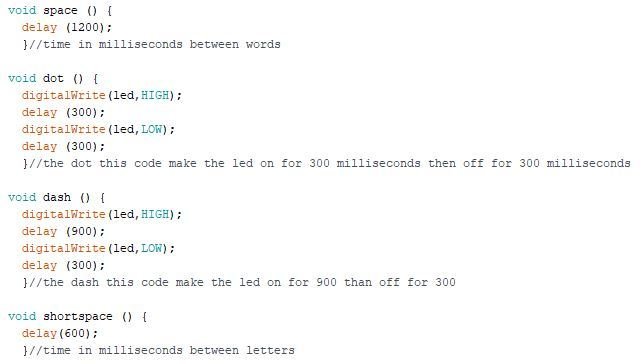
Étape 6 : on déclare les fonctions liées aux leds
Comme ça on sait combien de temps dure un point, un trait et les différents espaces (entre les lettres et entre les mots)

Vous avez tout compris ?
Maintenant à vous de jouer !
Vous devez compléter le code qui manque :)

Faire une pause
delay(delayInMilliseconds);
Faire passer du courant
digitalWrite(pinNumber, HIGH);
Couper le courant
digitalWrite(pinNumber, LOW);
Vous ne pouvez utiliser que ces morceaux de code.
A vous de les remettre dans l'ordre !
Fonction point
dot();
Fonction trait
dash();
Fonction shortspace
shortspace();
Place à la restitution !
