JavaScript Build Tools
Julien Melissas
Hi! I'm Julien 🤓
Twitter: @JulienMelissas
Technical Director at Craftpeak
I like...
- Dogs
- Motorcycling
- Travel
- Music
- Cooking
- Other Stuff
Dina
Wilbur
Most days I do...
- Websites for craft breweries
- WordPress Development: on the roots.io team and build custom themes/websites/web applications all day
- JS Development: Experience with React, Ember, Angular
- UX/UI Consultation
Build Processes
(a necessary evil)
Simple Web Projects
📄
📄
📄
HTML
CSS
JS
🗼
IMG
Modern Web Projects
📄
📄
📄
📄
📄
📄
CSS
📄
📄
📄
📄
📄
📄
JS
📄
HTML
🗼
IMG
🗼
IMG
📄
Vendor
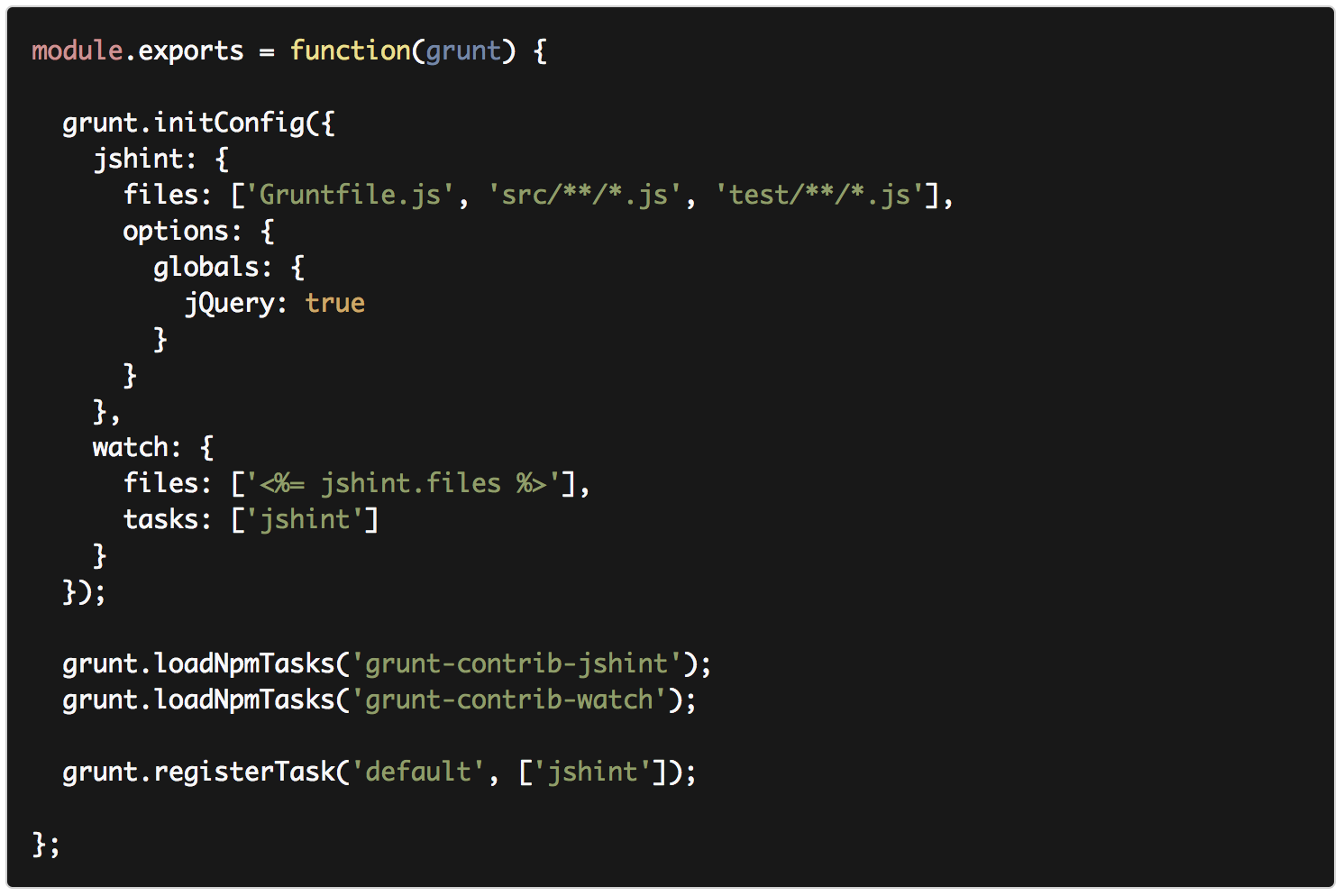
Grunt

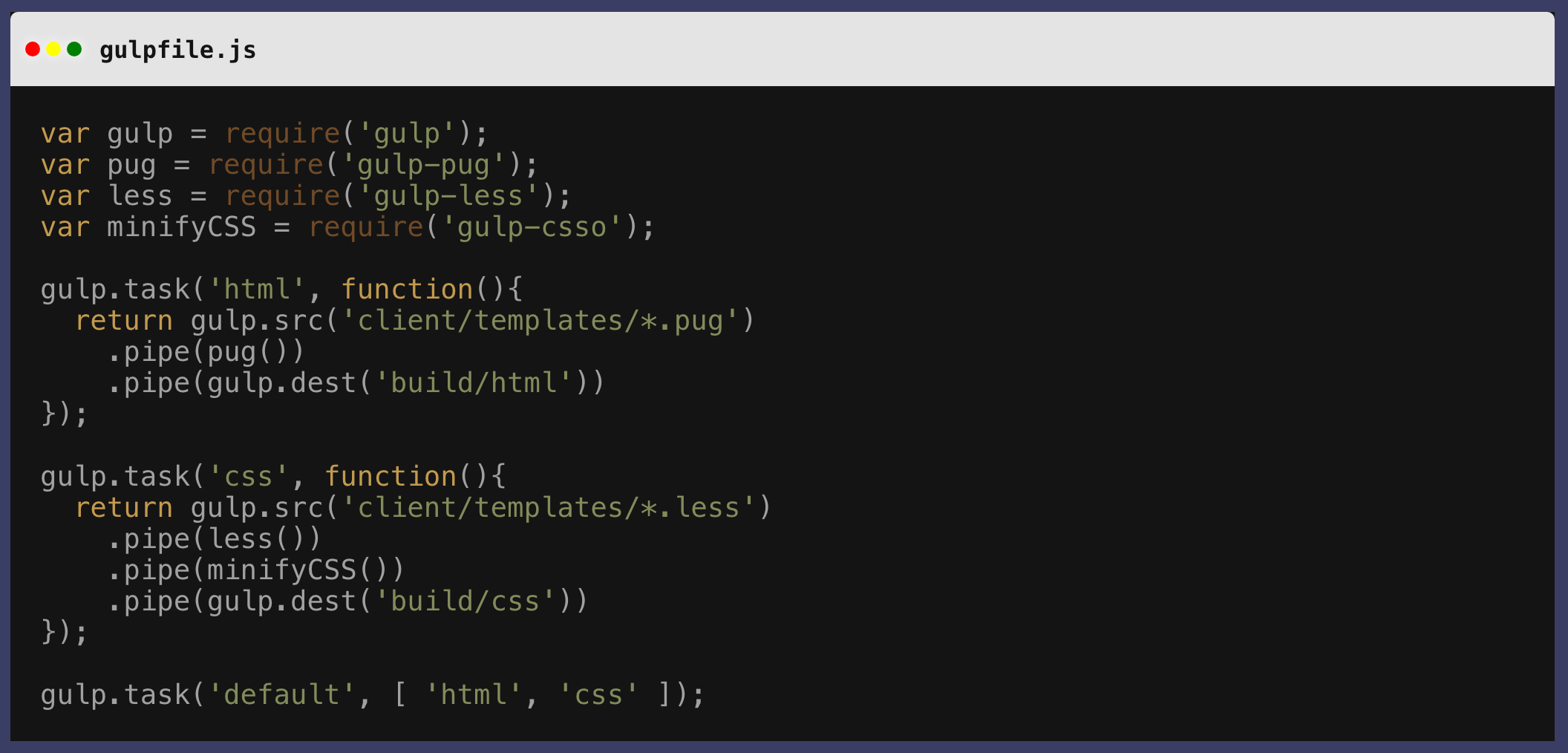
Gulp

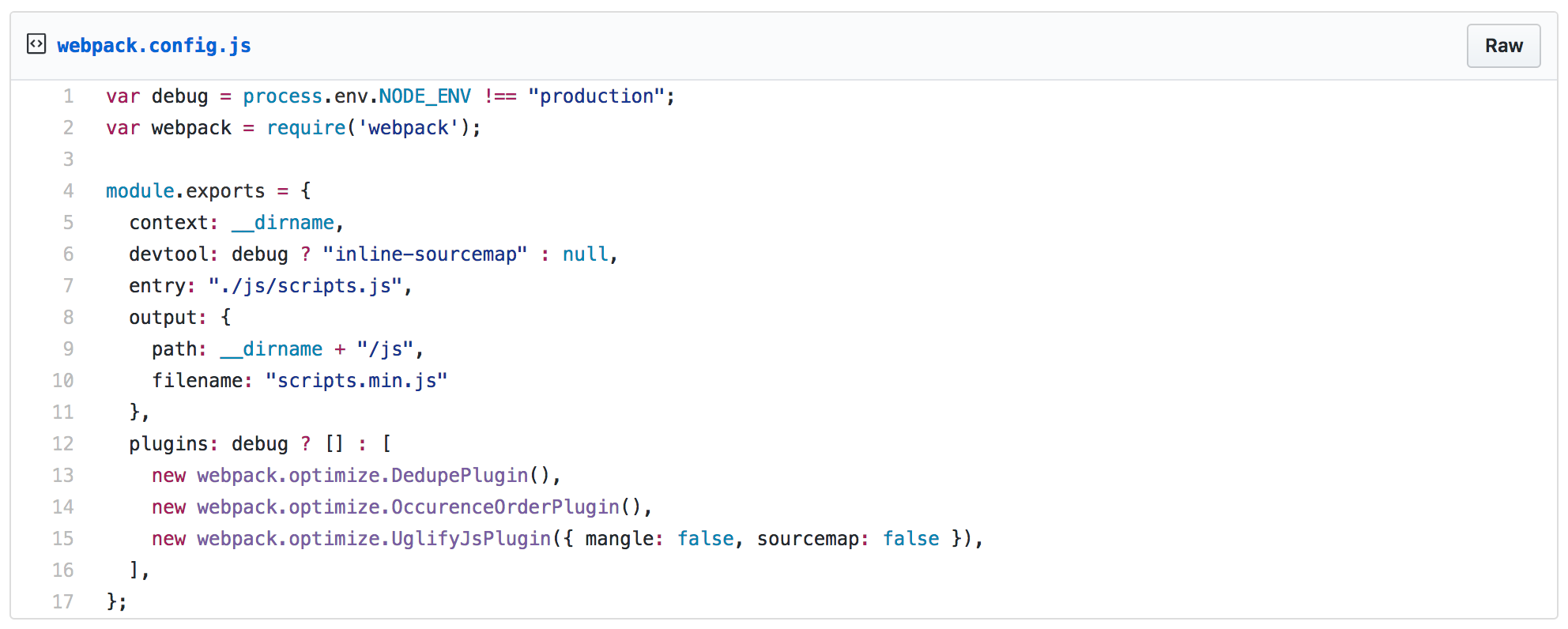
Webpack

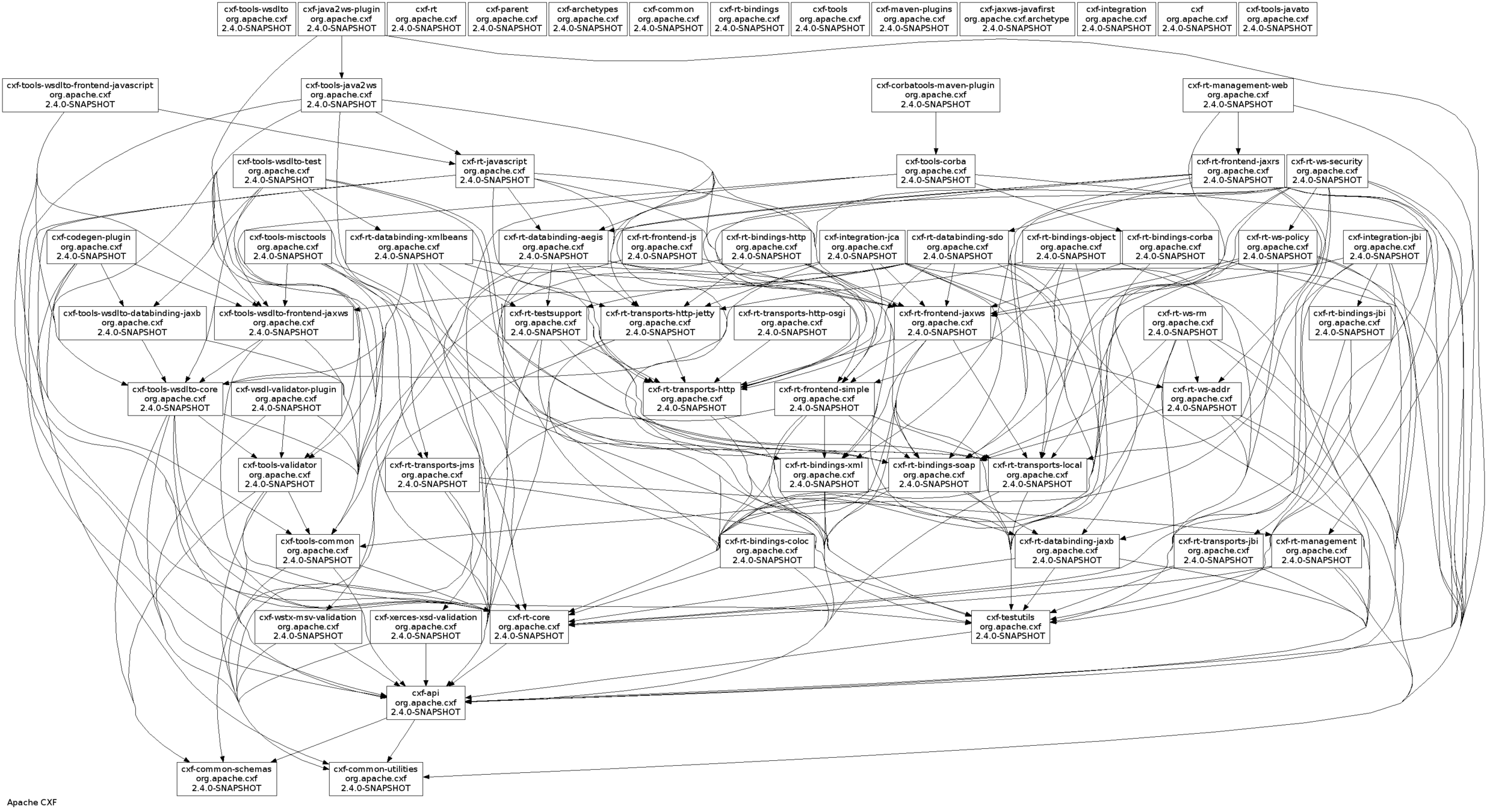
How Does Webpack Work?

Dependency Graphs
What is this anyways?
Webpack Core Concepts
- Entry: where to start grabbing top-level code to add to the bundle(s)?
- Output: where will the bundled code need to go once it has been processed?
- Loaders: transforms dependencies (entries) into JS so that webpack can understand & bundle them
- Plugins: transforms bundles of code/assets/outputs before they are finally output
📄
📄
📄
📄
📄
📄
CSS
📄
📄
📄
📄
📄
📄
JS
📄
HTML
🗼
IMG
🗼
IMG
📄
Vendor
Entry Points
Where does your code come from?
📄
📄
📄
📄
📄
📄
CSS
📄
📄
📄
📄
📄
📄
JS
📄
HTML
🗼
IMG
🗼
IMG
📄
Vendor
Outputs
Where does your code go?
Loaders
- Webpack only understands JavaScript
- Loaders transform files into modules
- Loaders are defined by test and use

Plugins
- Usually used for bundles or "chunks" of code, not single files
- Literally can do "anything" before the final bundle
- Accept options, usually on object syntax: { }
-
new PluginName
- Plugin examples?
Go Crazy
(webpack can do a lot)
Hot Module Replacement (HMR)
Instead of reloading the page, Webpack can INJECT new JS (and other) changes right into the page.
Code Splitting
Tree Shaking
Tree Shaking == Dead Code Elimination
Make sure you're only importing what you need, if you're using modern JS libraries as dependencies, Webpack is already only including the code you need 👍