Elm Signals
Julien Michot
Freelance Ruby / Javascript
@jumichot
Elm Paris Meetup / 2016-03-23
Lien vers le repo : https://github.com/jumichot/ElmParis-23-march-2016
A signal is a value that changes over time
every second
Signal Time
Signal Image



Timelapse
Mouse.position
Signal (Int, Int)



(10,430)
(50,430)
(100,430)
input Signal
"(10,430)"
"(50,430)"
"(100,430)"
toString
toString
toString
Signal String
<div>(10,430)</div>
<div>(50,430)<div>
<div>(100,430)<div>
Html.text
Signal Html
Html.text
Html.text
Mouse.position
Signal (Int, Int)
(10,430)
(50,430)
(100,430)
"(10,430)"
"(50,430)"
"(100,430)"
toString (10,430)
toString (50,430)
toString (100, 430)
Signal.map
Mouse.position
toString
Signal String
Example : Autocomplete

actions Signal (Keyboard.presses)
i
z
update
update
Signal String
models Signal
[ search : "",
{ name : "Spiderman" },
{ name : "Iron Man"},
{ name: "Wolverine"},
...]


[ search : "i",
{ name : "Iron Man" },
{ name : "Ice Man"},
{ name: "Invisible Woman"},
...]
render
[ search : "iz",
{ name : "Master Izo" },
{ name : "Smasher"}]

render
render
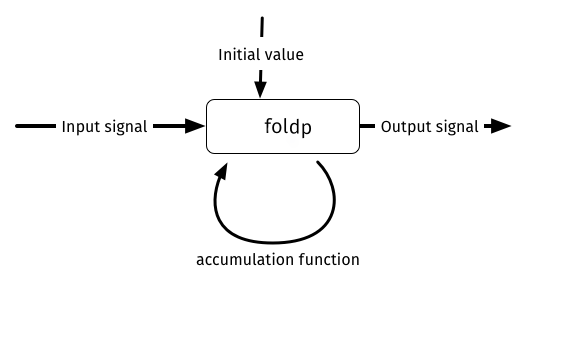
foldp

Signal Time
0
0
0
Signal Model
Signal Html
view



view
view
Timelapse of 0
Signal Time
0
1
2
Signal Model
Signal Html
view

view
view


Timer
foldp
foldp
0
1
2
Signal Model
Signal Html
view

view
view


Signal Action
Increment
Increment
Increment
Signal Time
Timer
foldp
foldp
0
1
2
Signal Model
Signal Html
view

view
view


Signal Action
Increment
Increment
Increment
Signal inputs
Counter



foldp
foldp
Merci !
Questions ?
Julien Michot
Freelance Ruby / Javascript
@jumichot
Lien vers le repo : https://github.com/jumichot/ElmParis-23-march-2016