UIKit Fundamentals
Outlets and Actions
[1/25] Introduction : 자기소개
[2/25] MemeMe App : 미미미앱 소개
[3/25] CourseMap : 코스 소개. 첫 강의에서는 object에 대해 공부해 보겠다!
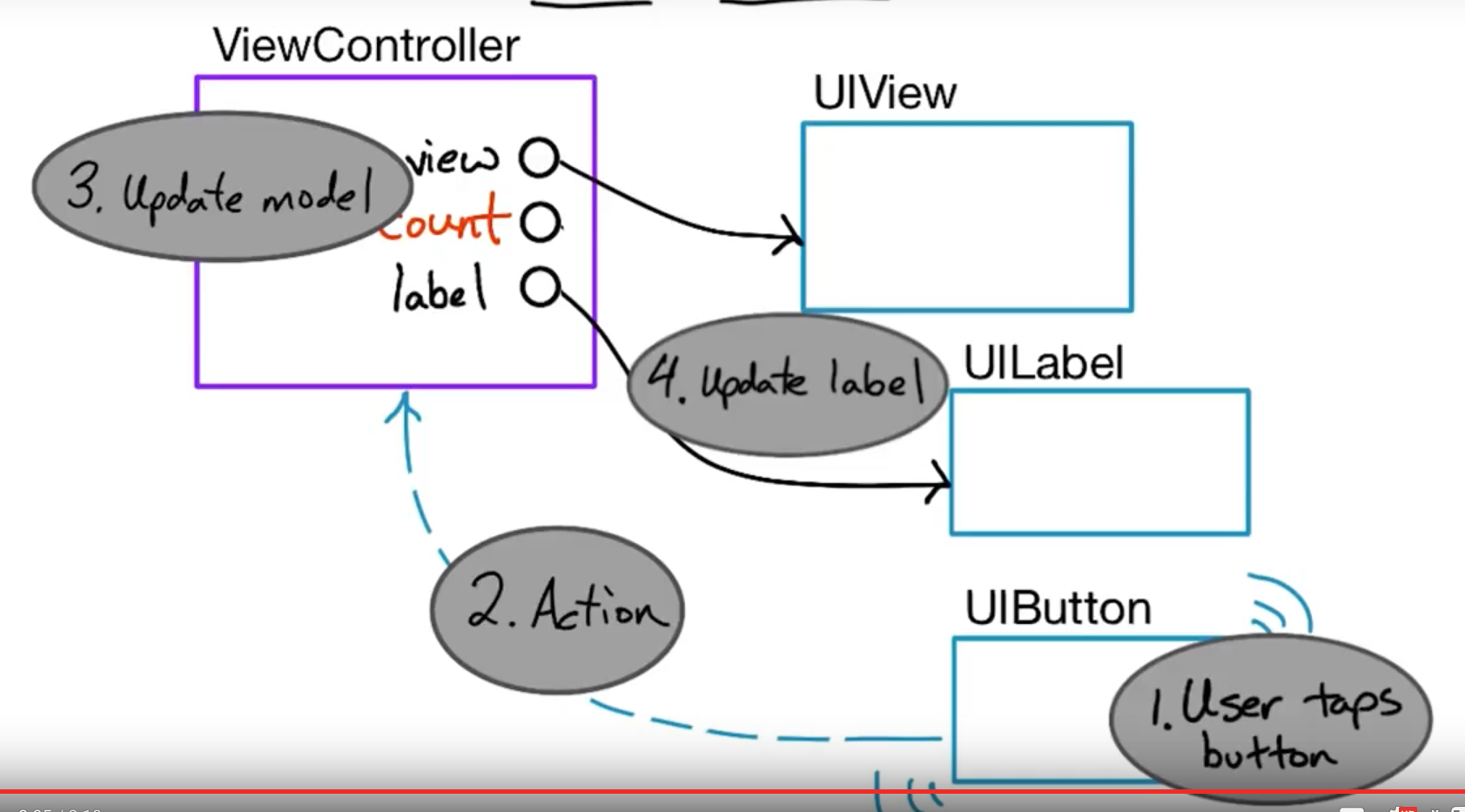
[4/25] ClickCOunter and its Object Diagram
: 앱 자체는 쉽겠지만 object와 그 특징을 도식화 하는 연습을 해보자! 각 object는 네모, object들의 Property를 동그라미로! 그렇다면 이렇게 도식화 할 수 있을 것!

Outlets and Actions
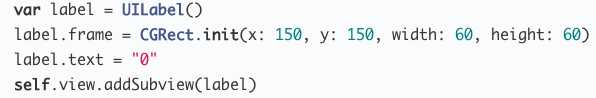
[5/25] Coding Click Counter : 카운터를 직접 코딩합니다.
여기서 우리는 처음으로 라벨을 코드로 생성하게 됩니다. CGRect를 통해 x, y 좌표를 잡고 높이와
너비를 잡아 줍니다. 그리고 addSubview를 통해 뷰에 나타내 줍니다. 버튼도 동일하게 생성합니다.

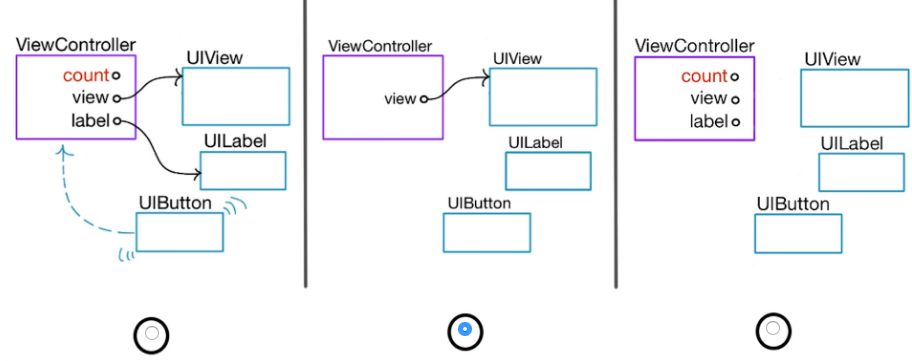
[6/25] Click Counter Quiz: 여러 도식중 현재를 잘 나타내는 것을 고르는 부분 입니다. 저희는 뷰와 뷰컨트롤러와 연결이 되어있고 라벨과 버튼을 생성 했습니다. 두번째 도식이 정답이군요.

Outlets and Actions
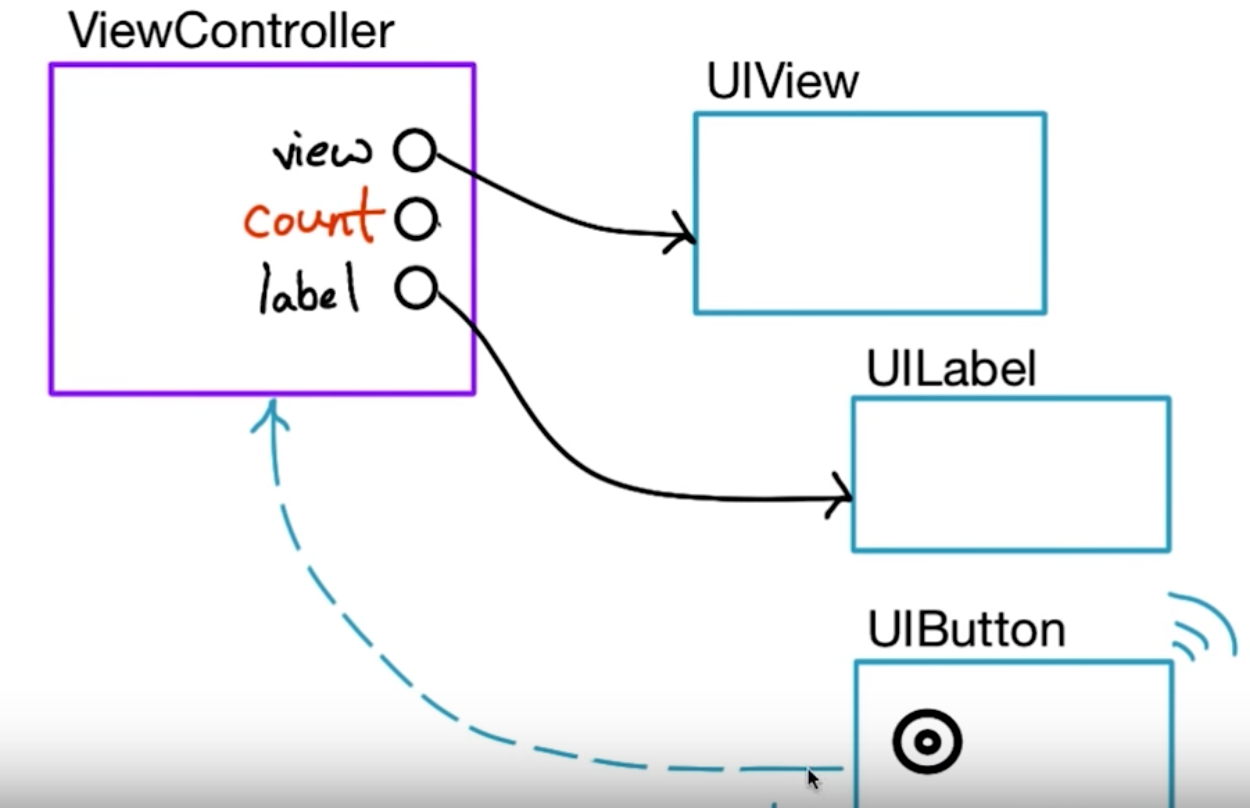
[7/25] Creating the Count And Label Properties : 카운트와 라벨을 정의합니다.
을 통해 지역변수로 선언한 라벨에 객체 참조를 저장하고 값을 영구적으로 줍니다. 그리고 증가 함수를 넣어줍니다.
[8/25] Diagramming the target action : 현재의 상태를 diagram으로 나타내면 이렇습니다.
버튼이 눌렸을 때 action이 발생하도록 해야하고 이 것을 타겟액션이라 합니다.


Outlets and Actions
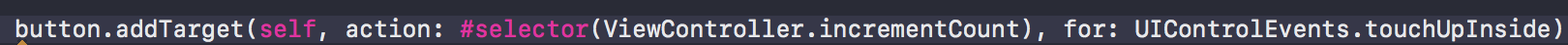
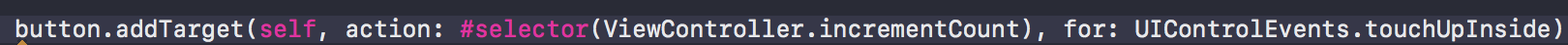
[9/25] Setting The target Action : 타겟액션을 사용하기 위해 addTarget 메서드를 사용합니다.
타겟, 발생할 이벤트, 이벤트 제어에 관한 내용이 들어가게 됩니다.
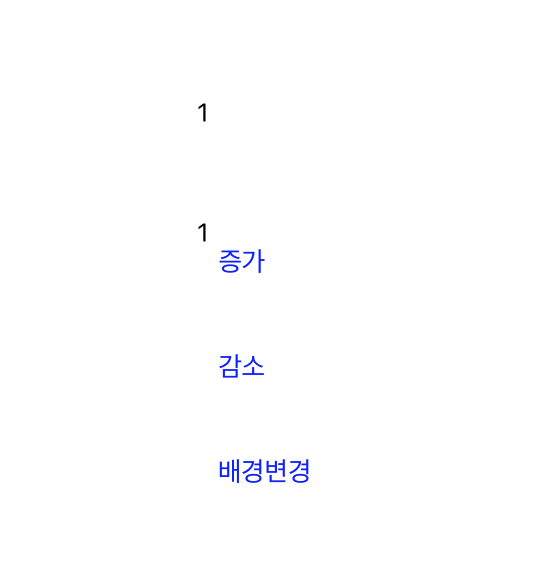
[10/25] Experimenting With Target Action : 3가지 과제를 줍니다.
- 라벨을 하나 더 만들어서 같이 증가하게 하기
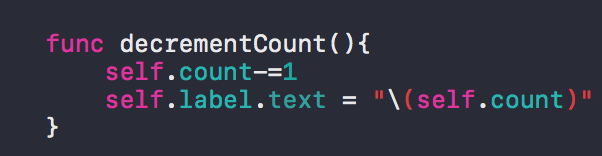
- 감소 버튼 만들기
- 새로운 버튼을 만들고 누를때마다 배경색이 토글되는 것 만들기
다음 화면에서 코드를 보겠습니다.

Outlets and Actions
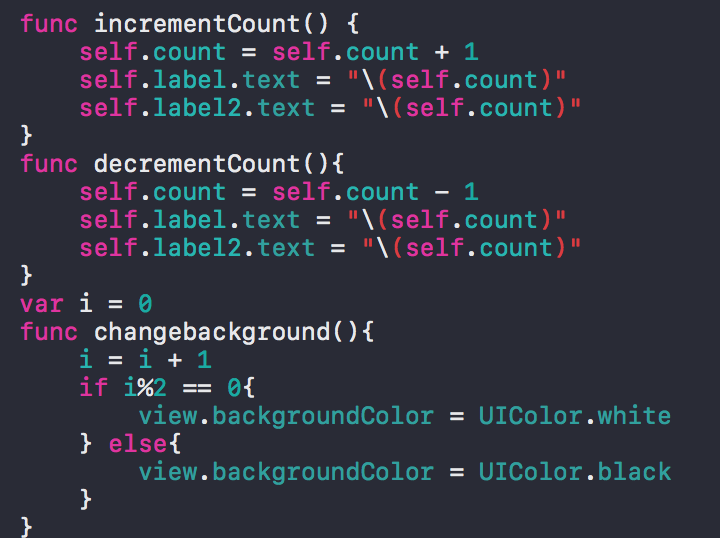
[10/25] Experimenting With Target Action : 기존코드 처럼 라벨과 버튼, 액션을 만들어주고 타겟팅 해줍니다. 함수 부분만 코드를 담겠습니다.


Outlets and Actions
[11/25] Actions as Callback Methods : addTarget함수같은 것은 콜백함수, 여기서 incrementCount를 수행하고 다시 뷰 컨트롤러로 돌아올 것. 반면에 라벨로 나타내는 것은 뷰컨트롤러에서 뷰로 나가는 방향임.


[12/25] Transitioning to Story Label : @IBOutlets, @IBActions 이용한 연결
[13/25] Transitioning to Story, Button : 버튼을 추가하면서 손으로 코딩했던 버튼과 라벨들을 다시 수정하게 됩니다.
Outlets and Actions
[14/25] Actions and Outlets Quiz : action은 메서드, outlet은 변수! 뷰컨트롤러와 스토리 보드를 연결해 주는 역할. 만약 그 뷰 컨트롤러에서 해당 아웃렛 혹은 액션을 수정할 때 wiring이 되어있지 않다면 문제가 발생할 것이다! 그런 경우가 아니면 꼭 wiring 할 필요는 없다! 를 풀어 쓰면 된다.
[15/25]Switches For The Color Maker App : 새로운 앱 소개.
[16/25]Researching Switches for color Maker
: 스위치의 키고 끄는 여부는 isOn으로, UIControlEvents에서는 valueChanged로 변화를 판단!
Outlets and Actions
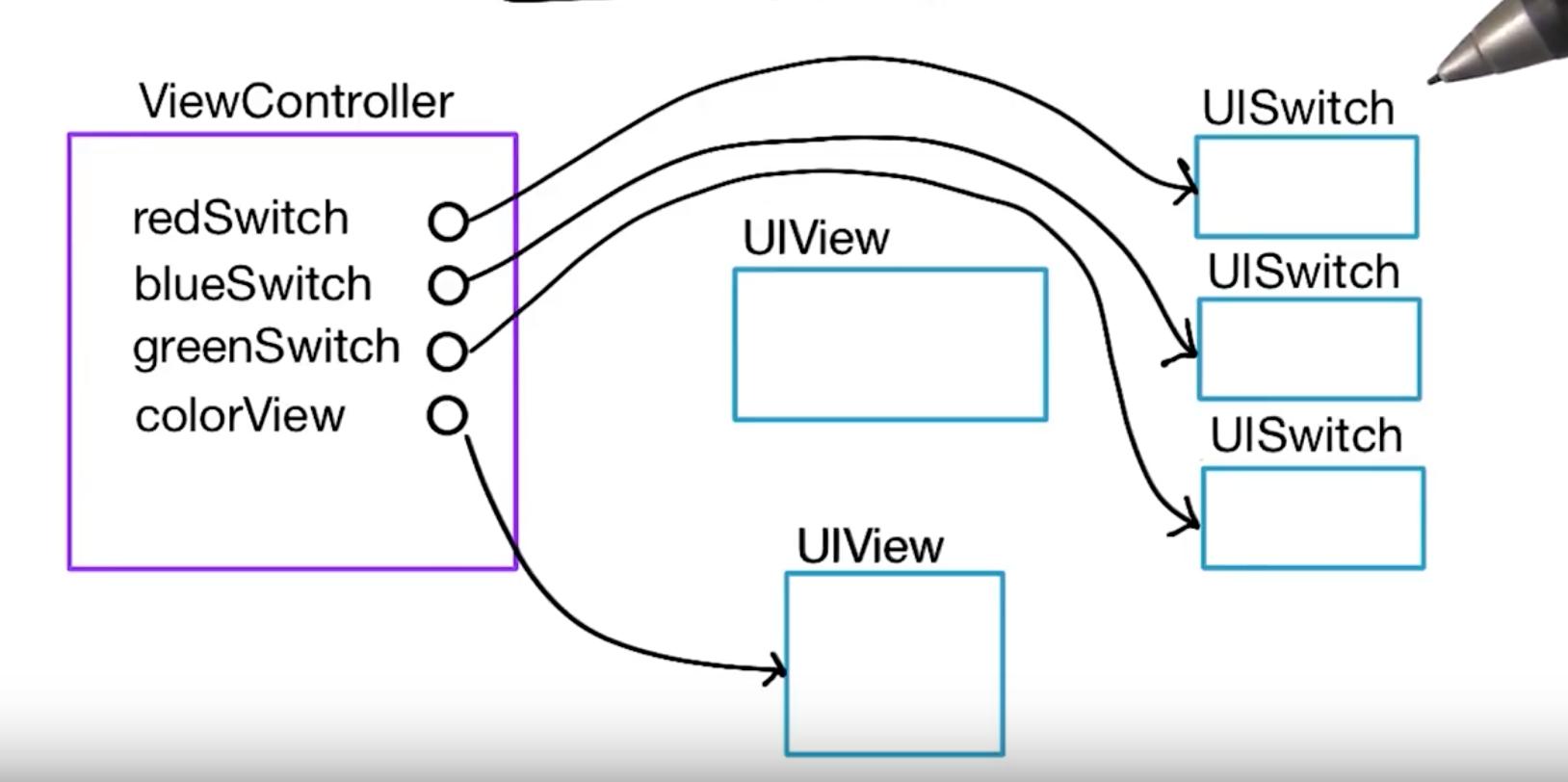
[17/25] Diagrammig Color Maker : 앞으로 만들어 볼 앱을 다이어그램으로 나타내 봅니다.

[18/25] Connecting the Color Maker Quiz : 이전 예제들처럼 쉽게 연결 할 수 있습니다.
[19/25] Help With Connecting The Color Maker : wiring 하는 방법을 설명 해 줍니다. 이전에 전부 공부를 해봤던 내용입니다.
Outlets and Actions
이제부터는 왜 프로젝트가 제대로 작동하지 않는지를 파악하게 됩니다.
[20/25] Debugging Chanllenge1 Quiz
: 실행을 하면 파란색 버튼이 작동하지 않는 것을 발견 할 수 있음 -> 파란색 스위치의 속성을 보니 valuechange 액션과 연결이 안된 것을 볼 수 있음
[21/25] Debugging Chanllenge2 Quiz
: 파란색 스위치가 green control 까지 연결이 되어있음, 연결을 바꿔주면 됨
[22/25] Debugging Chanllenge3 Quiz
: 컨트롤러에서 color view 의 outlet을 가지고 있지 않음
Outlets and Actions
1강 challenge App
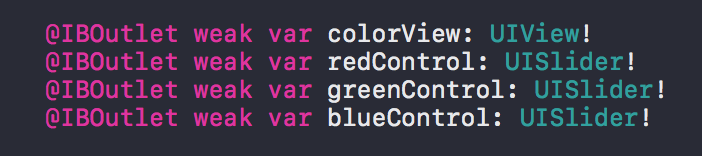
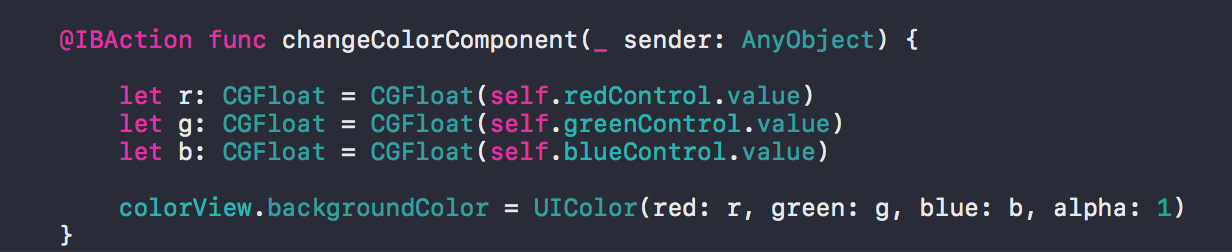
[23/25] Color Maker With Slider
: UISlider를 이용하여 rgb 값을 정해 view에 색을 출력해 줍니다. 이전에 isOn으로 값을 가져 오던 것을 value로 가져와 rgb에 직접 넣어 줍니다. 쉽게 마무리 할 수 있습니다.


Outlets and Actions
[24/25] Challenge App Quiz
[25/25] End of Lesson 1 : 칭찬을 해주시면서 끝!

위 슬라이드는 부스트캠프 스터디용으로 제작 되었습니다.
강의 출처는 https://goo.gl/5BkUCv 입니다.