무한스크롤을 어떻게 적용할까
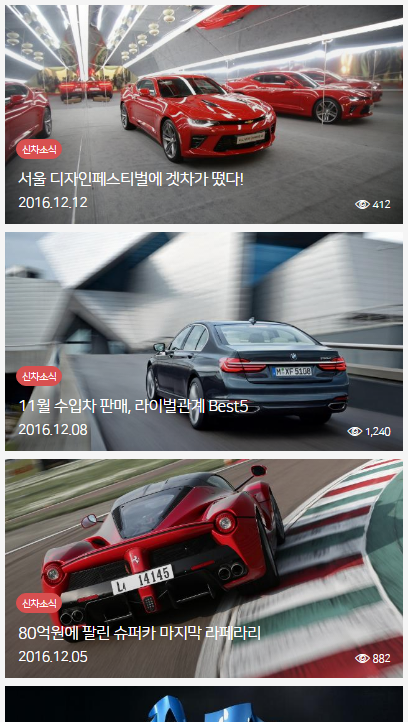
현재 구현 페이지

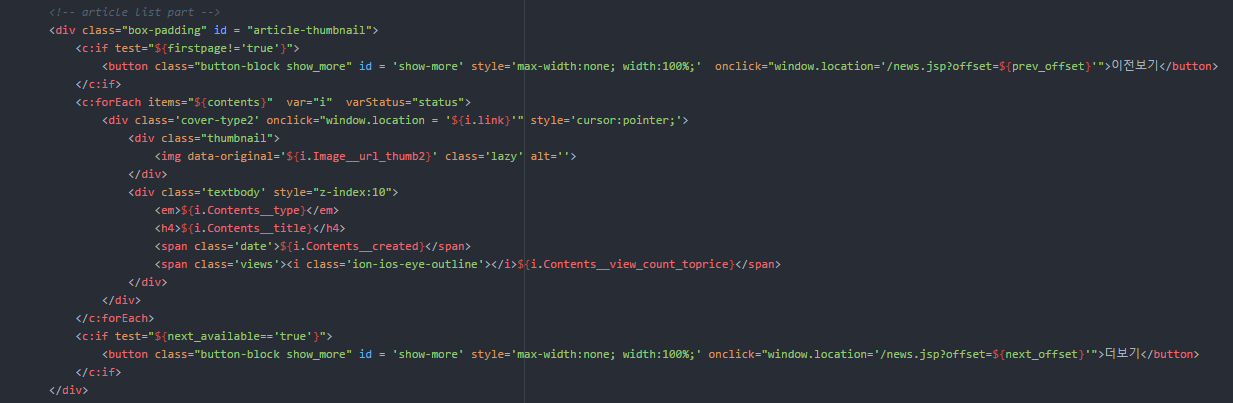
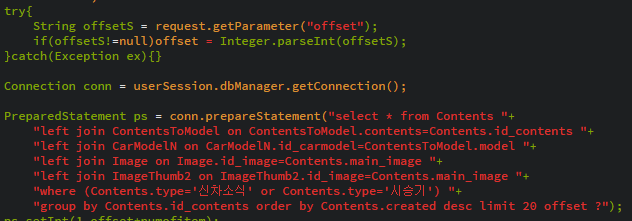
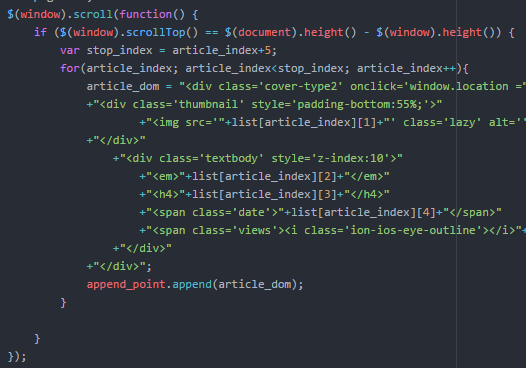
현재 구현 페이지의 코드

현재 구현 페이지의 코드

여기서 한번 짚고 넘어갈 포인트
무한스크롤을 구현함으로써 얻는 이점이 무엇인가?
(디자인을 제외한 개발적인 측면에서)
- 음...개발적으로 얻을 수 있는 이점은..
- 페이스북, 트위터, 핀터레스트 등 잘나가는 곳 들도 했으니..!
여기서 한번 짚고 넘어갈 포인트
무한스크롤을 통해 감수해야 할 점이 무엇인가?
(디자인을 제외한 개발적인 측면에서)
- 추가적인 구현이 필요
- 로드하면 로드 할 수록 사이트가 느려지는 구조
사실 데이터가 별로 없어서..현재로썬 큰 문제는 아닙니다
그래도
UX에서 오는 이점이
많을 것이라 생각하고
시작

생각했던 방법들
JQuery
현재 겟차의 컨텐츠 갯수는
70개(뉴스) + 200개 (출고후기)
추가되겠지만
많은 양이 아니기 때문에
전부 로드를 한 후
무한스크롤 처럼 보이게
만들기
굳이...
jquery .show() / .hide() 이용
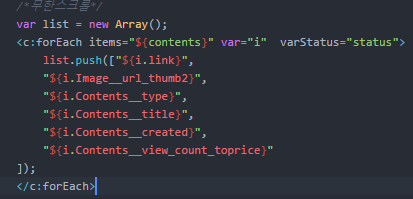
JSTL + JS DOM
content에 값을 전부 받고
javascript 배열에 값을
넣어 준 후 DOM객체를
append 해주는 것
(뒤에 예시 있습니다)
React
하나의
<Article/> component 를 만들어
append 한다.
DOM을 사용하는 페이지이기 때문에 좋지 않을까..
데이터를 어떻게 받아오지..
mapping..
그 중 가장 쉬운
한가지를 만들어 봤습니다.
코드 부분


현재 스크롤의 높이 == document의 높이 - 보고있는 창의 높이
JSTL + JS DOM
그중 JSTL과 Javascript를 이용한
예시입니다.
뷰 부분에서의 수정만 이뤄졌고
jstl과 javascript가
호환이 되어 편하게 사용했음
초기 10개, 바닥에 도달할 경우 5개가 로드
생각보다 느리지도 않음(오히려 빠른 것 같기도 했습니다.)
https://webpub.getcha.kr/news.jsp 에서 볼 수 있습니다.
추후 생각해야 할 부분
- 이미지가 로드되는 것을 보여줘야 함(기존의 lazy효과)
한번에 로드하여 자바스크립트 배열에 넣는것은
비효율적인 작업일 것(나중에 느려질 여지 충분)
- 존재하는 좋은 라이브러리가 있으면 사용하자
- 계속해서 이 효과를 쓴다면 React사용을 생각해보자