Applet
&
Haxe
Web development ca. 2005 CE




RIA

PITA
- browsers were a PITA
- backend development was a PITA
- programming with three different languages was a PITA
- exchanging data between three different runtimes was a horrible PITA
MotionTwin
French game studio creates its own full stack:
- MotionTypes language
- NekoVM
- byte code interpreter
- dynamic
- prototype based
- with JIT

2006: haXe
-
one single language to target everything, based on ES4 and OCaml
-
JavaScript API typings that worked
-
transparent communication between platforms
Full stack development as it should be!!
2023: Haxe
- Many novel features:
- macros (Scheme/Scala/Rust)
- GADT (Haskell)
- static extensions (C#)
- abstract types with operator overloading (C++) and implicit casts (C#)
- Many new targets:
- ES5 and ES6, Python, PHP, Lua
- Java, C#, C++ (with cppia), JVM, HashLink
Armageddon
- rewrite Flash part in AS3
- second system syndrome
- enormous complexity, compensated by Flash
- Apple announces FlashPlayer deadline
- Panic!!!
-
direct port to Haxe, assisted with as3hx to get started

Business critical product (~2015):
Things happen:
Result
After ~1 year:
- one ~5MB JavaScript file
- provided little more than core functionality
- pretty buggy and slooooooooow
Reaction

Mistakes were made
- started with huge legacy
- not leveraging Haxe's strength
- cumbersome, enterprisey patterns used for simple things
- not a real web app:
- targeting FlashPlayer and HTML
- using innerHTML + querySelector for UI
Turning things around
- simplify glue code
- incrementally port models and views to coconut (a framework similar to MobX)
- optimize output
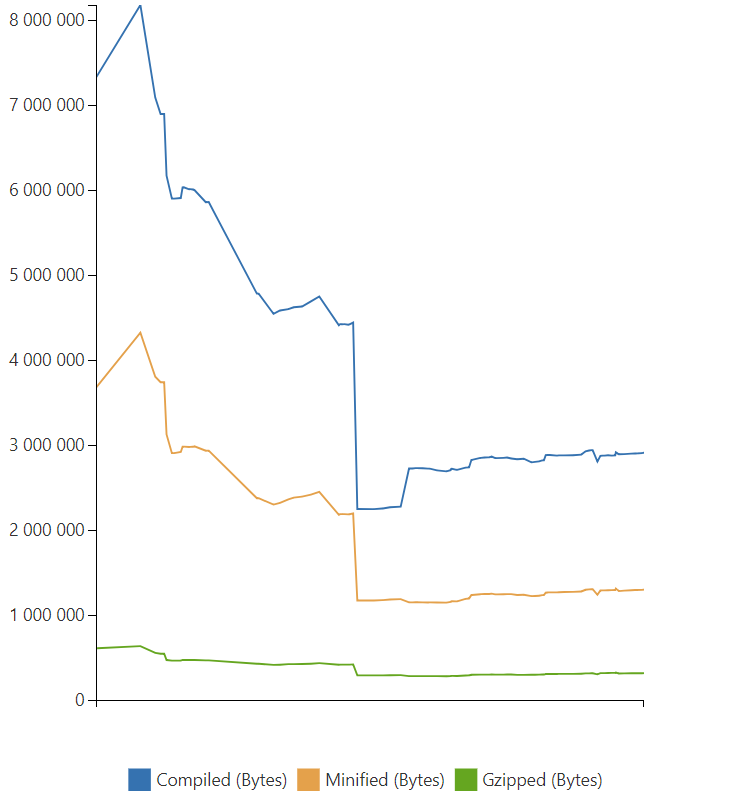
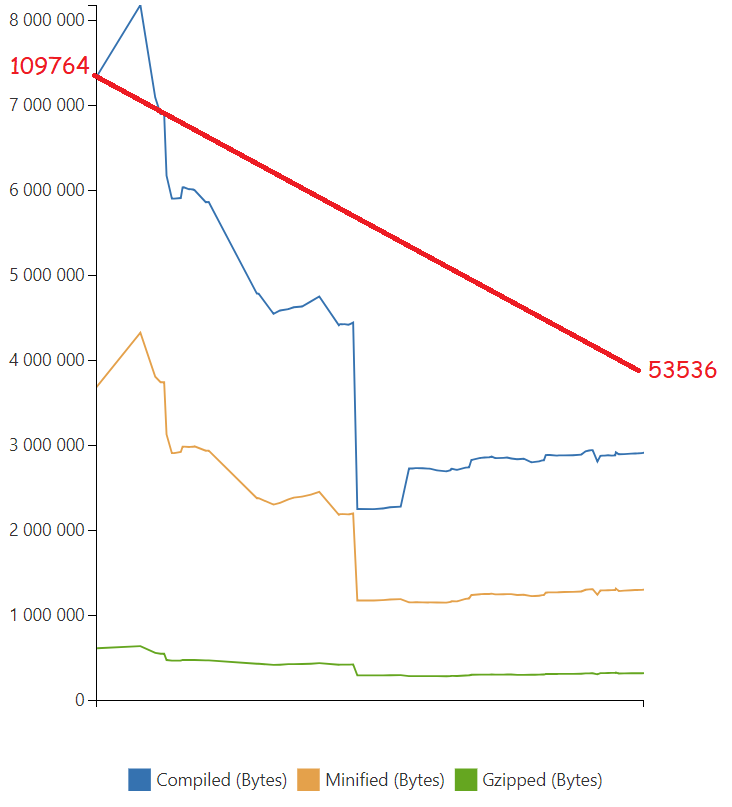
Here is a Graph


2018 - 2019
people love graphs!!!
Early 2019: React
- View layer was rewritten to coconut
- POC to render through React passed QA without much hassle
- Decided to switch to be able to consume React components
89 files changed, 376 insertions(+), 427 deletions(-)
Since 2022: Unification
- move desktop and mobile into a monorepo
- identify similar code and move to shared folder
- new features are developer with as much shared code as possible
- divergent old code is refactored and unified
- interface is unified (in particular for OneFE)
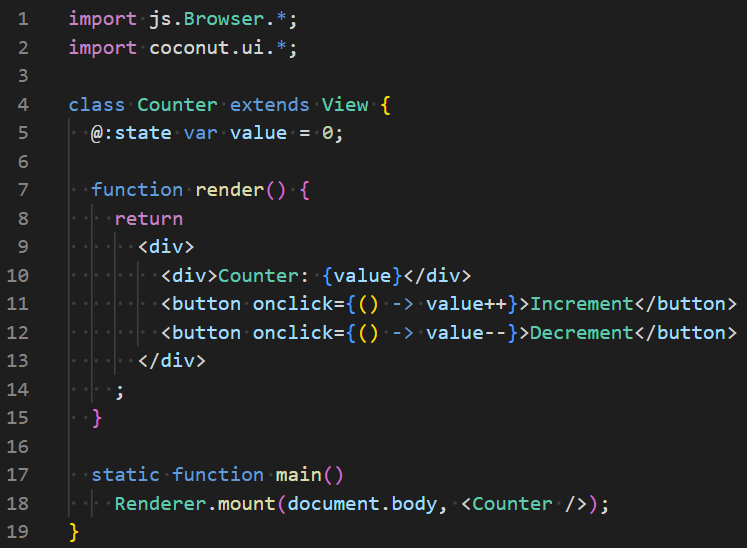
Coconut in a nutshell

We want YOU
To contribute!
The down sides
- DX leaves a lot to be desired
- mountains of legacy code still there
- technology is not The Next Big Thing™
The good parts
- constant improvement
- pick up new paradigms, patterns and approaches
- work on the component that generates > 90% spending