mobiLe architecture
MOBILE AND ENTERPRISE, THE GOOD, THE BAD AND THE UGLY
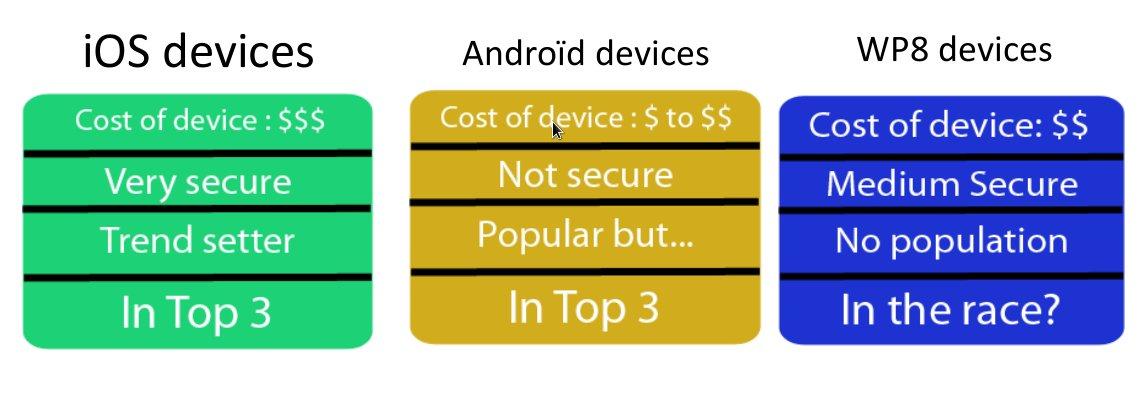
- CHOSE THE RIGHT DEVICE
- COMPARING DIFFERENT PLATFIOrM PROS AND CONS
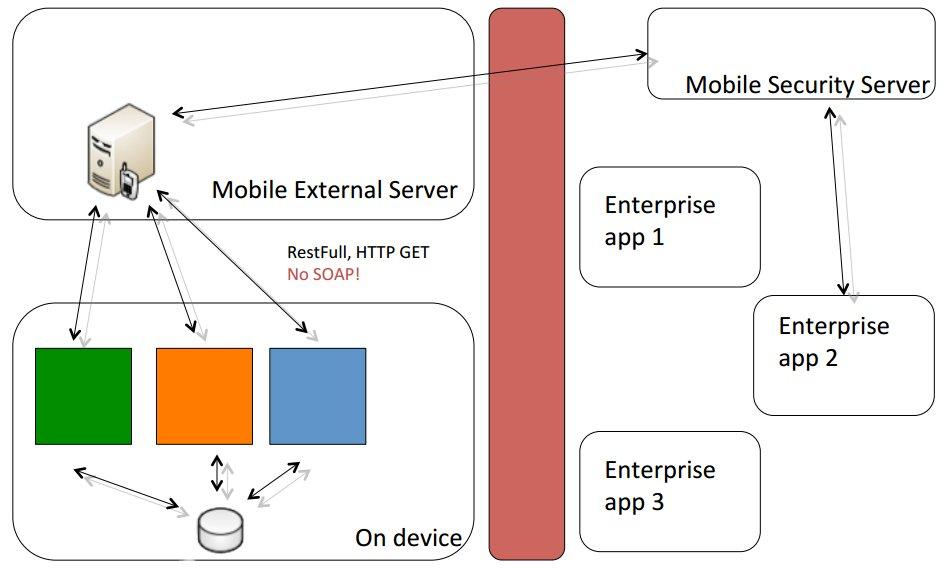
- BUILD A REUSABLE ARCHITECTURE
- LICENCING AND DISTRIBUTION
- BUILD YOUR OWN APP STORE
- SECURITY FOR ENTERPRISE
-
WIDGET OR GADGET
CHOSE THE RIGHT DEVICE

BUILD A REUSABLE ARCHITECTURE

licencing and distribution
Time between the application is production ready and the actual deployment on the store (takes a few weeks)
Need to distribute for testing
-
Enterprise distribution for iOS ($299 / year)
-
Distribution modes for Windows Phone ($99/year)
-
Android, free?
BUILD YOUR OWN APP STORE
-
No wait time before deploy
-
No deployment cost
-
Chose who can download the application
-
Enforce your own security rules
security for the enterprise
-
Checking if a device is jail broken
-
Encrypting the local documents that are contained within the application
-
Random checks for mobile id numbers (UDID - for apple products)
-
Beware of the law! - Different regulations are in place in different countries for same services.
WIDGET OR GADGET
-
The application is directly accessible on your desktop (no browser needed)
-
Possibility of live notification
-
Compatible for multiple OS (PC / MAC / Linux)
-
No need of a developer license
-
Easy deployment (download a .zip file)
-
Reusing existing “free” Mobile Web Services
-
Fast creation (1 to 2 days)
-
Easy to maintain or modify (HTML / CSS / JavaScript)
MOBILE DEVELOPMENT TECHNOLOGIES
AND SOME MORE
the bottom line
All hail JavaScript!
JS on the server
JS on the client
JS everywhere
+
some HTML5 :)
JS ON THE SERVER
Node.js
-
event driven (wait for an event, process it as it comes)
- non blocking I/O:
- node is all about real time!
-
fantastic for web servers and web services
- not good for big data processing and bulk logic procedures
Wikipedia
quote :
"In computer science, Asynchronous I/O, or non-blocking I/O is a form of input/output processing that permits other processing to continue before the transmission has finished."
JS ON THE SERVER
Node.js Example
Node can be used as a full fledged server technology, but it's greatest power is to be used as a supplement.
Example: Wallmart expanded their original Java core application with a Node.js layer for additional
analytic
purposes.
"An example is having the analytic to detect when a customer arrives on the website with a particular search term but are landing on a sub-optimal page (defined as a page that leads to low sales conversion). They can, in real time, detect this, implement a customized search result, and figure out, in real time, why the search engine "got it wrong".
JS ON THE SERVER
Wakanda
Unlike Node.js Wakanda provides a full fledged development and production environment. It consists of four core parts:
Wakanda Server - built around the same time as Node.js
WakandaDB
Wakanda Studio
Wakanda Framework
JS ON THE CLIENT
Ember.js
Angular.js
Backbone.js
JS ON THE CLIENT
Reasons to implement a client side framework.
- The classic whole page load approach is dying out
- Users need a better UX
- Routing as a core principle
- Separation of content
- Faster development process
JS ON THE ClIENT

-
open-source client-side JavaScript web application framework based on the model-view-controller (MVC) software architectural pattern
Ember.js specifics ?:
-
Two-way data binding: binds two properties together (one gets changed - other gets updated (Angular has it and Backbone has a plugin http://epoxyjs.org/tutorials.html)
- Computed properties: property depending on other property, value is cached, value gets updated if anything changes.
JS ON THE CLIENT

- An open-source JavaScript framework
-
Maintained by Google
-
Assists with running single-page applications
-
Its goal is to augment browser-based applications with model–view–controller (MVC) capability, in an effort to make both development and testing easier
JS ON THE CLIENT
An angular.js app example
Angular showcase app that loads articles from Hacker
News
using their API. Supports a list of articles, open each article in its own window and a link to open the original article.
Total markup: 129 Lines Of Code
JavaScript: 77 Lines Of Code
JS ON THE CLIENT
angular.js app example
-
Google drive uploader build with angular.js
- Interesting booking web application built with angular.js
GOING THE EXTRA MILE
-
flightsurance
-
addcarrental
- popular locations
- accomodation
- attractions
JS ON THE CLIENT

Backbone.js gives structure to your JavaScript in an MVC fashion, it is not a framework it is a library.
"In an ecosystem where overarching, decides-everything-for-you frameworks are commonplace, and many libraries require your site to be reorganized to suit their look, feel, and default behavior — Backbone should continue to be a tool that gives you the freedom to design the full experience of your web application."
HTML 5 APIS
With the rise of HTML5 applications a new term has been introduced, HTML5 - Web Application 1.0
HTML 5 APIS
XMLHttpRequest
Provides an easy way to retrieve data from a URL without having to do a full page refresh. A Web page can update just a part of the page without disrupting what the user is doing.
XMLHttpRequest
is used heavily in AJAX programming.
html 5 apis
WebWorker
Multithreaded Programs in JavaScript - Execute JavaScript without blocking the browser.
Bottom line - Web Workers
allow you to do things like fire up long-running scripts to handle computationally intensive tasks, but without blocking the UI or other scripts to handle user interactions.
html 5 apis
WebStorage
Web storage allows a developer the freedom to store large amounts of data on the clients machine that persists past past sessions, doesn't require un-encrypted data to be transmitted to the server and stored items are available on the entire domain.
html 5 apis
WebSockets
A means to have an open channel between the Browser and the server that will enable uninterrupted communication (real-time-web) - (Node.js uses this)
Extra info
Fun fact: JSON moved to ECMA
Polyfills - A polyfill is a browser fallback, made in JavaScript that allows functionality you expect to work in modern browsers to work in older browsers, like to support canvas (an html5 feature) in older browsers.
CommonJS -
group with a goal of building up the JavaScript ecosystem for web servers, desktop and command line apps and in the browser.