JavaScript
洪翠憶
JS介紹
特色
-
腳本語言
-
直譯式語言
-
物件導向程式語言
-
高階程式語言
-
與Java語法相似
-
一列一列執行
優勢
-
絕大多數網站使用
-
受諸多大型瀏覽器支援
-
低入門門檻
-
撰寫、除錯容易,寫好馬上執行
-
可內嵌在HTML裡
應用
-
網頁動畫
-
表單驗證和送出
-
建立web應用程式
-
控制cookie
認識console與基本語法
console


console
-
按F12 -> 點擊console
-
給自己的註解
-
方便debug
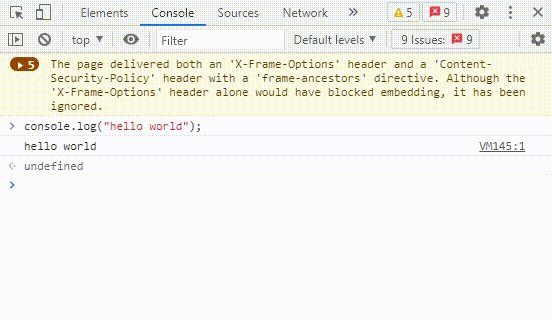
console.log();
console.log();

1分鐘實作時間~
console.log("hello world");↑
物件
↑
方法
↑
參數
. ( ) ;
語法
//單行註解
/*多行
註解*/註解
window和document
document.write();
document.getElementById(“”)
alert
window.alert();
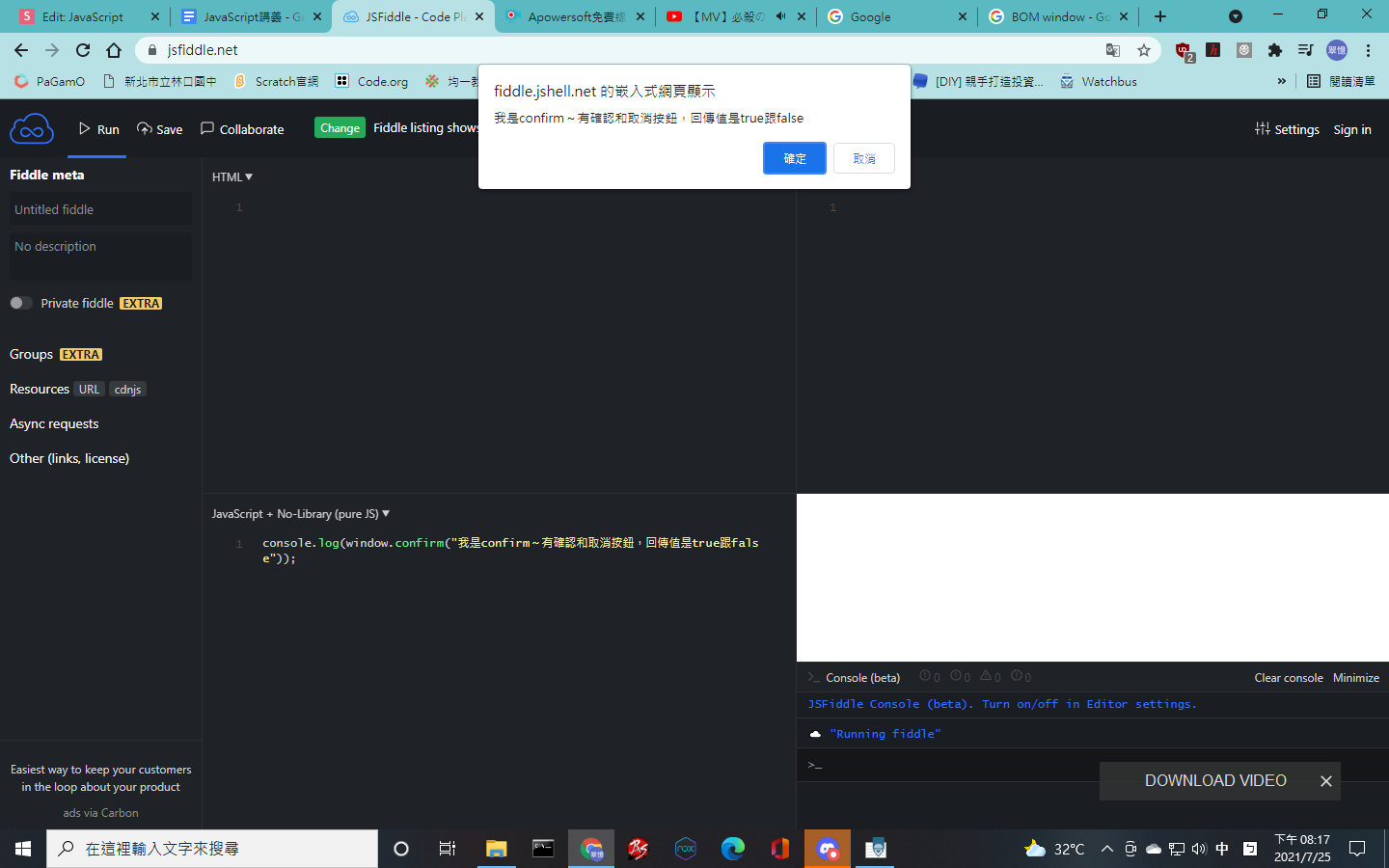
confirm
window.confirm()
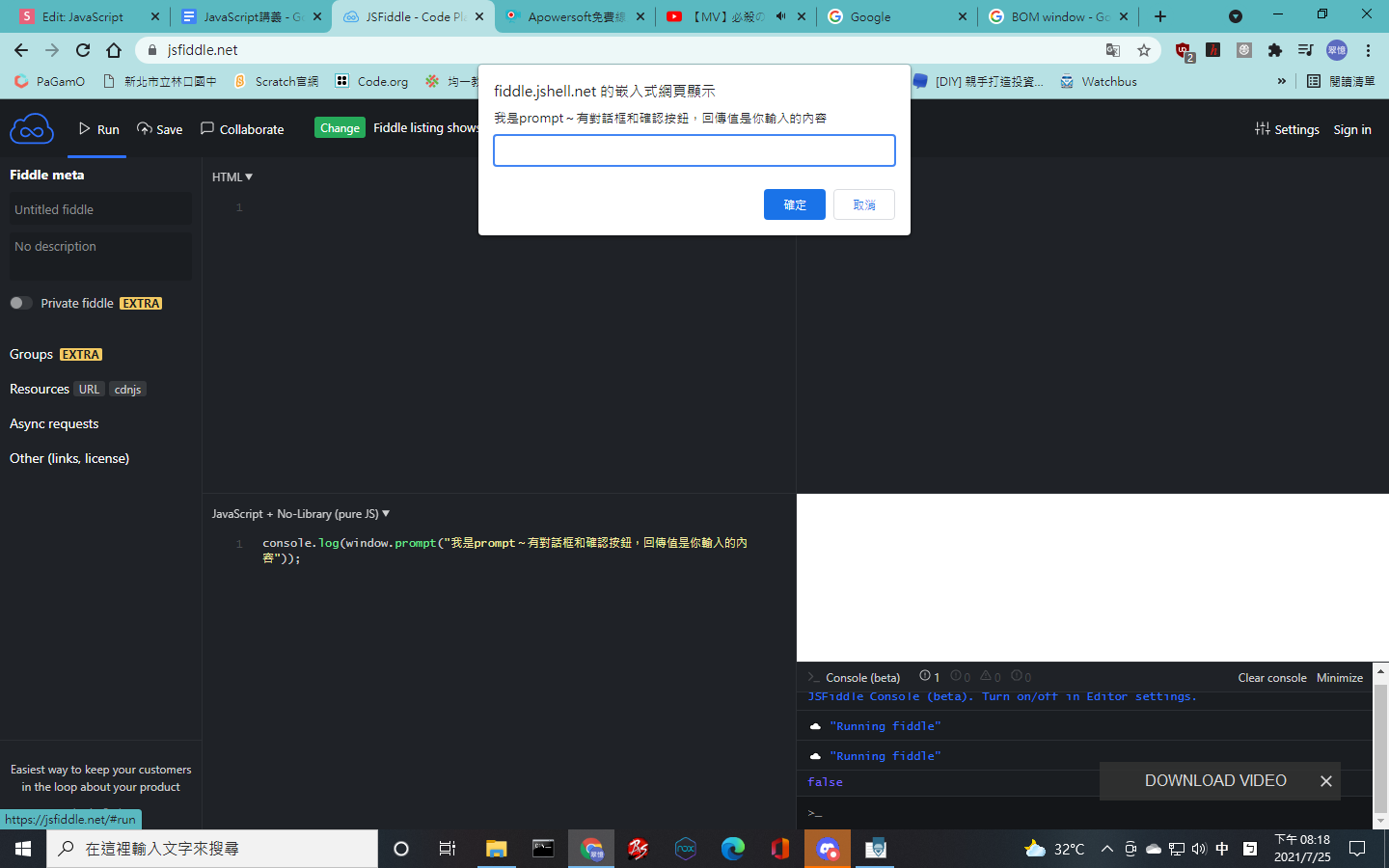
prompt
window.prompt()
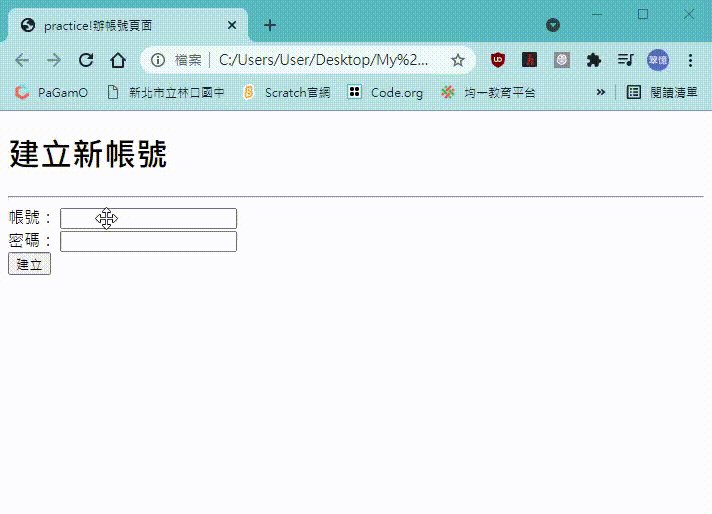
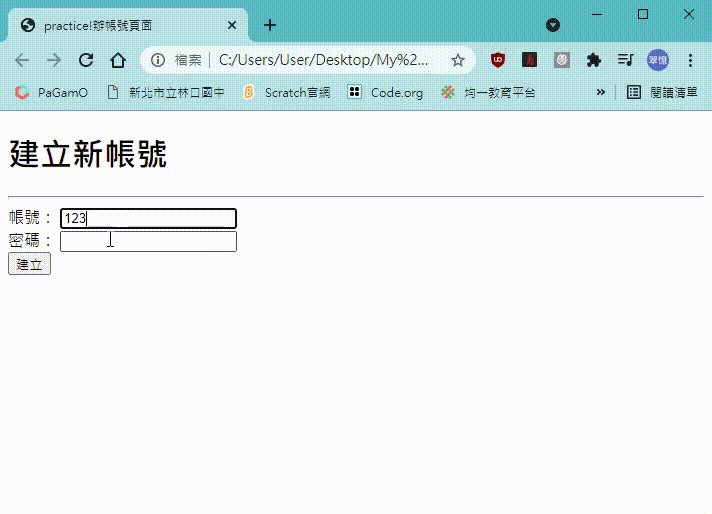
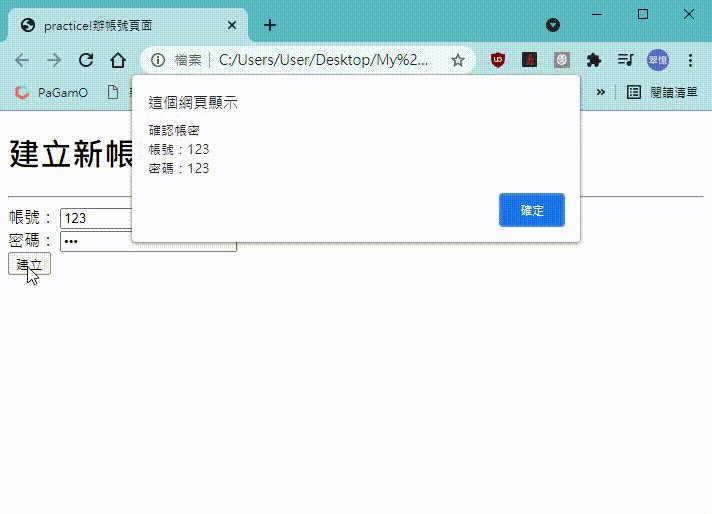
練習 製作辦帳號頁面

30分鐘實作時間~
參考程式
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html;" charset="utf-8">
<title>practice!辦帳號頁面</title>
</head>
<body>
<h1>建立新帳號</h1>
<hr>
<section>
<w>帳號:</w>
<input type="text" id="acc"> <!--帳號輸入欄-->
<br>
<w>密碼:</w>
<input type="password" id="pas"> <!--密碼輸入欄-->
<br>
</section>
<input type="button" value="建立" id="ok">
<script>
document.getElementById("ok").onclick = function(){
window.alert("確認帳密\n帳號:" + document.getElementById("acc").value + "\n密碼:" + document.getElementById("pas").value);
document.write("帳號建立成功!");
};
</script>
</body>
</html>
變數與運算子
變數型態
-
字串(string)
-
數字(number)
-
布林(boolean)
*字串須使用「'」或「"」括起*
JS變數命名原則
-
不可使用保留字
-
區分英文大小寫
-
第一個字不可為數字
-
名稱中可使用「_」
counter≠Counter
var 變數名稱;
var 變數名稱 = 值;
var 變數名稱1, 變數名稱2;
var 變數名稱1 = 值1, 變數名稱2 = 值2;宣告方法
算術運算子
| - | 負號 |
| ++ | 加1 |
| -- | 減1 |
| ** | 次方 |
| * | 乘 |
| / | 除 |
| % | 取餘數 |
| + | 加、字串連接 |
| - | 減 |
宣告變數練習

2分鐘實作時間~
條件控制
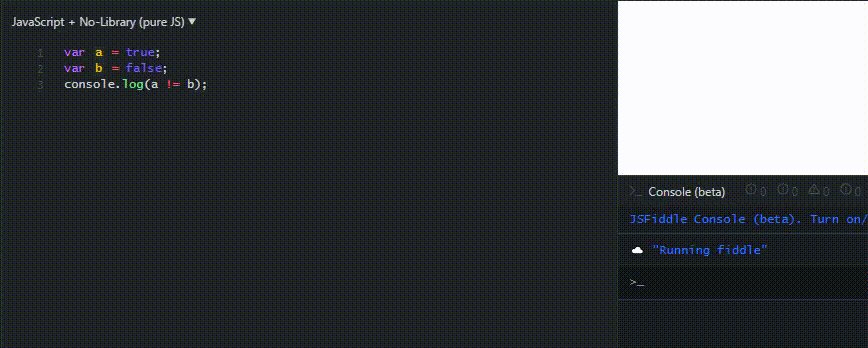
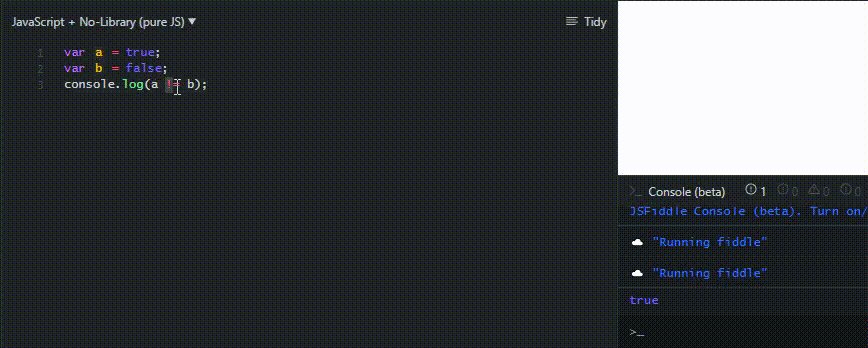
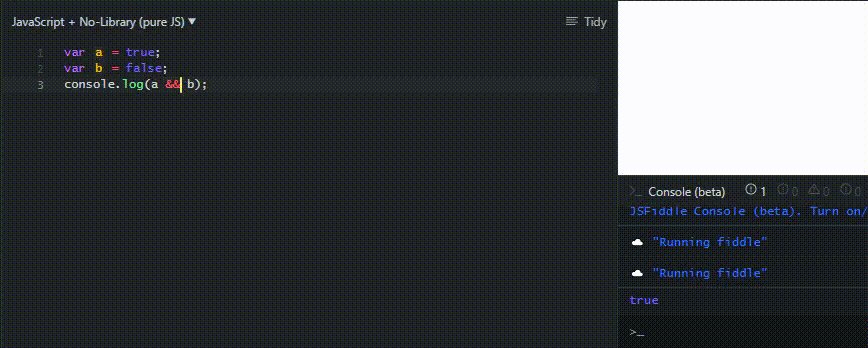
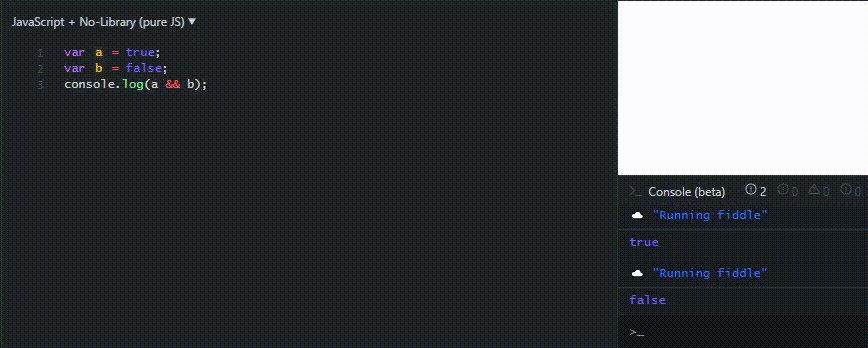
邏輯與比較運算子
| == | 等於 |
| != | 不等於 |
| < | 小於 |
| > | 大於 |
| <= | 小於等於 |
| >= | 大於等於 |
| ! | NOT |
| && | AND |
| || | OR |
| === | 嚴格相等 |
| !== | 嚴格不相等 |
使用運算子練習

1分鐘實作時間~
if(條件式){
陳述句;
}else{
陳述句;
}if
if(條件式){
陳述句;
}else if(條件式){
陳述句;
}else{
陳述句;
}if(條件式){
陳述句;
}switch
switch(變數){
case 值:
陳述句;
break;
case 值:
陳述句;
break;
default:
陳述句;
break;
}switch(變數){
case 值:
case 值:
陳述句;
break;
}switch(變數){
case 值:
陳述句;
break;
case 值:
陳述句;
break;
}switch
?:
條件式 ? true的回傳值 : false的回傳值?:
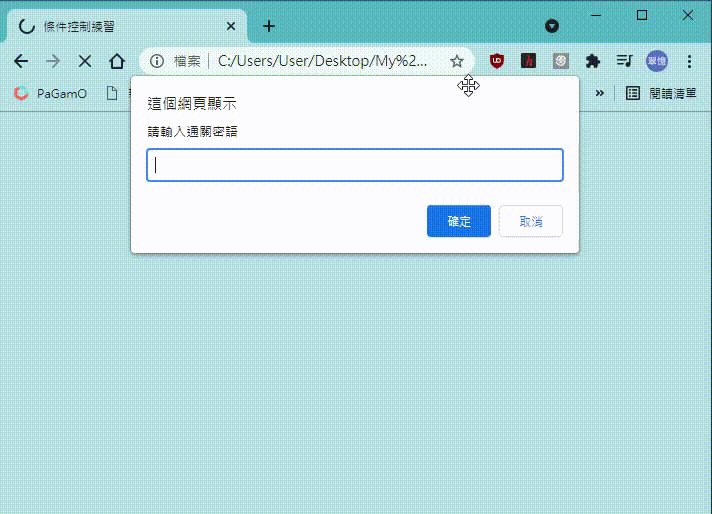
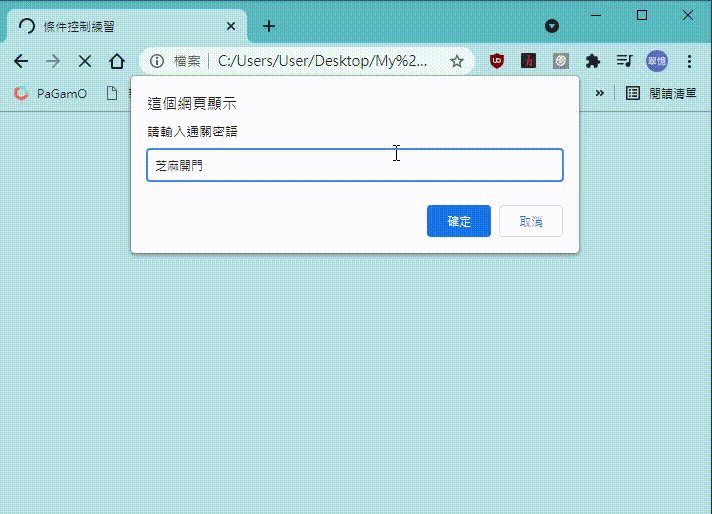
條件控制練習
15分鐘實作時間~

參考程式
if(window.prompt("請輸入通關密語") == "芝麻開門"){
document.write("正確,請進");
}else{
document.write("錯,請離開");
}switch(window.prompt("請輸入通關密語")){
case "芝麻開門":
document.write("正確,請進");
break;
default:
document.write("錯,請離開");
break;
}document.write(window.prompt("請輸入通關密語") == "芝麻開門" ? "正確,請進" : "錯,請離開");迴圈
for
for(起始值; 條件式; 更新值){
陳述句;
}while
while(條件式){
陳述句;
}do-while
do{
陳述句;
}while(條件式);break和continue一樣能用
break; vs continue;
迴圈練習
經典題目——fizzbuzz
-
從1數到n
-
遇到3的倍數就fizz
-
遇到5的倍數就buzz
-
遇到以上的公倍數就fizzbuzz
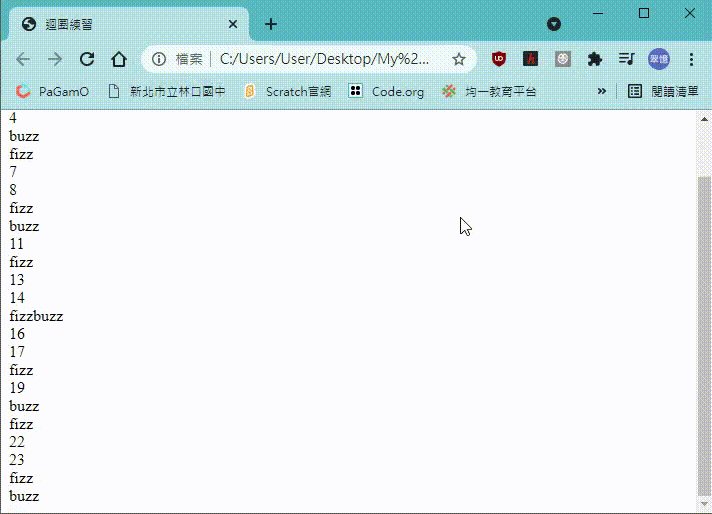
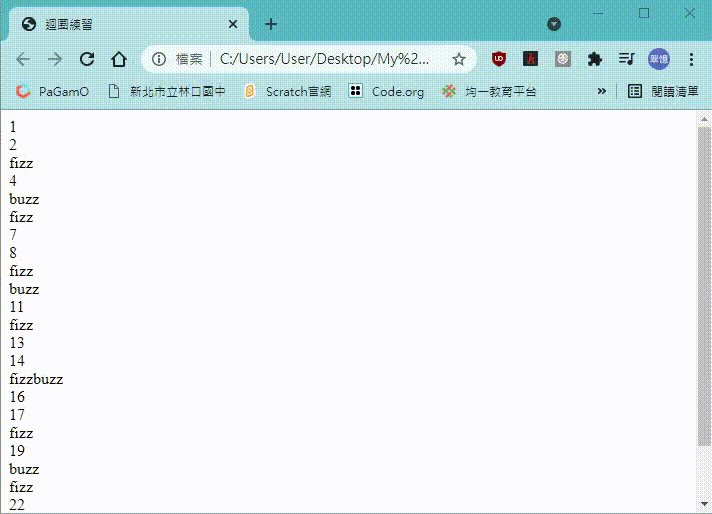
輸出:
1
2
fizz
4
buzz
fizz
7
8
fizz
buzz
11
fizz
13
14
fizzbuzz
16
...迴圈練習
15分鐘實作時間~

參考程式
var fizz = window.prompt("fizz");
var buzz = window.prompt("buzz");
for(i=1; i<26; i++){
document.write(i%fizz == 0 && i%buzz == 0 ? "fizzbuzz" : (i%fizz == 0 ? "fizz" : (i%buzz == 0 ? "buzz" : i)), "<br>");
}實作!猜數字遊戲
提示
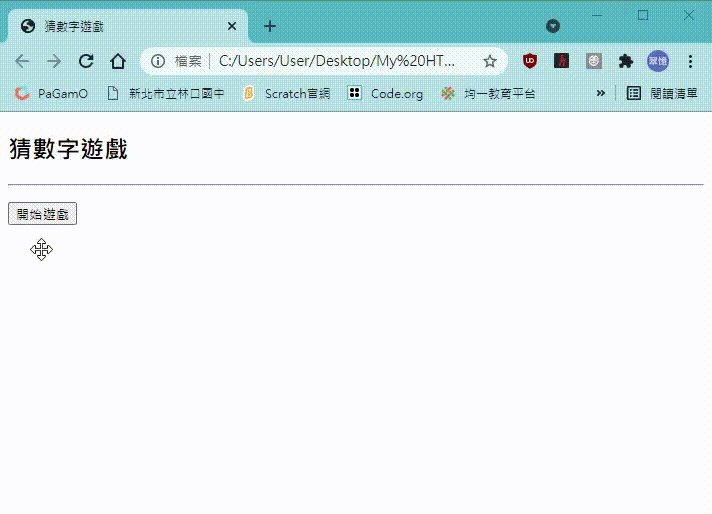
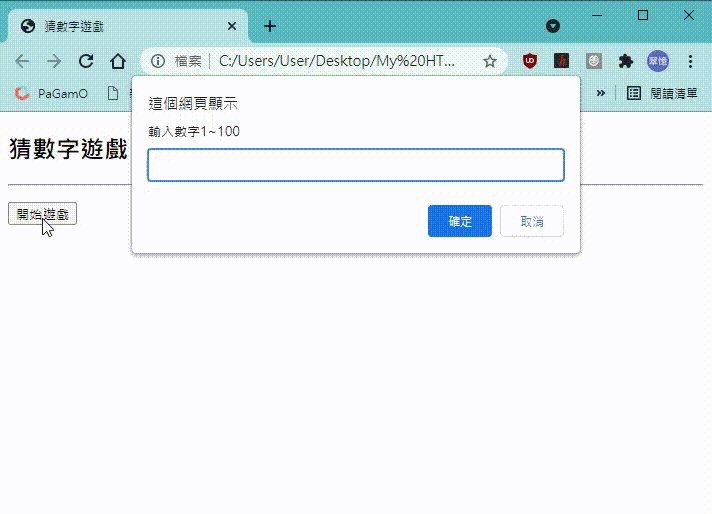
猜數字遊戲
30分鐘實作時間~

參考程式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>猜數字遊戲</title>
</head>
<body>
<h2>猜數字遊戲</h2>
<hr>
<p id="one"></p>
<p id="two"></p>
<input type="button" value="開始遊戲" id="start">
<script>
document.getElementById("start").onclick = function(){
var target = Math.ceil(Math.random()*100);
var times = 0;
var num;
while(true){
num = window.prompt("輸入數字1~100");
if(num == null || num == ""){
break;
}else if(num == "告訴我答案"){
window.alert("那我就大發慈悲的告訴你吧,是" + target);
times--;
}else if(num == target){
document.getElementById("one").textContent = "猜對了! 答案為: " + target;
document.getElementById("two").textContent = "共猜了: " + (times+1) + "次";
document.getElementById("start").value = "再玩一次";
break;
}else if(num > target){
alert(num + "太大!");
}else if(num < target){
alert(num + "太小!");
}
times++;
}
};
</script>
</body>
</html>結語
未來的學習
-
剩的基本語法
-
認識更多物件
-
向更理論邁進
-
網頁表單與客戶端資料儲存
-
jQuery函式庫
-
Ajax、JSON、RESTful
-
Node.js