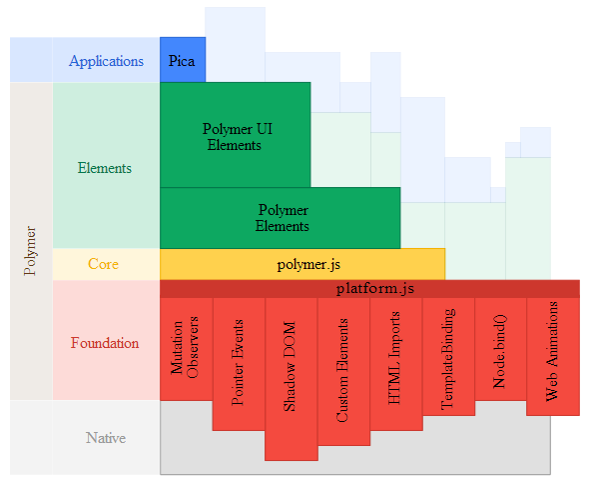
Polymer
Web Compontens
- Custom Elements
- HTML Imports
- HTML Templates
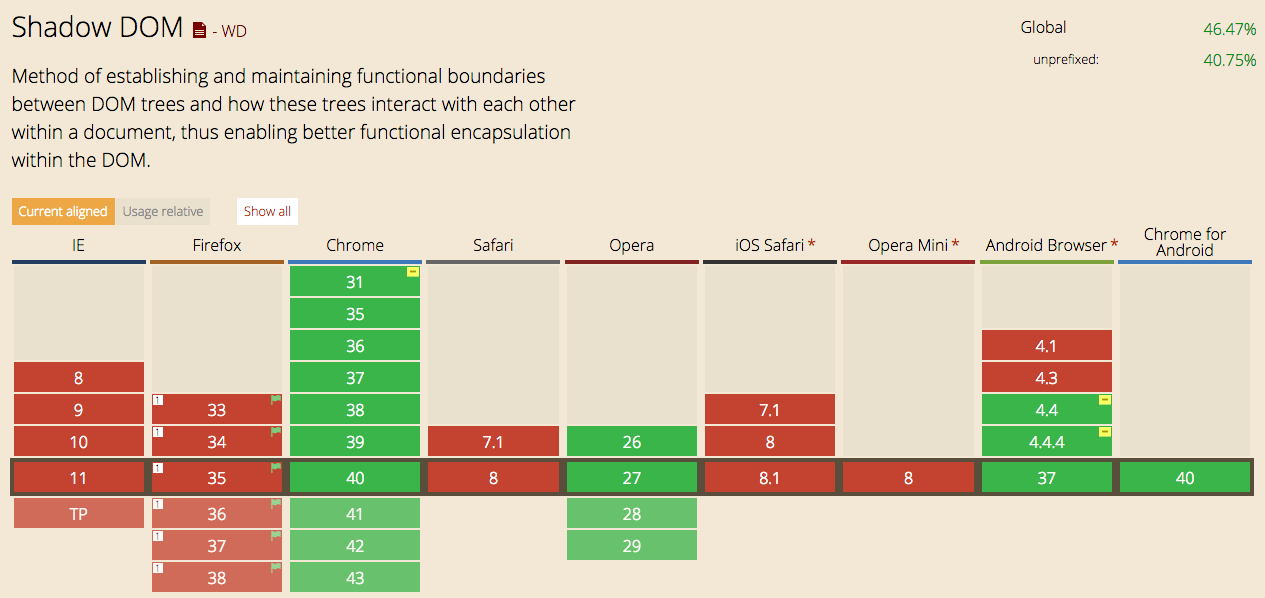
- Shadow DOM
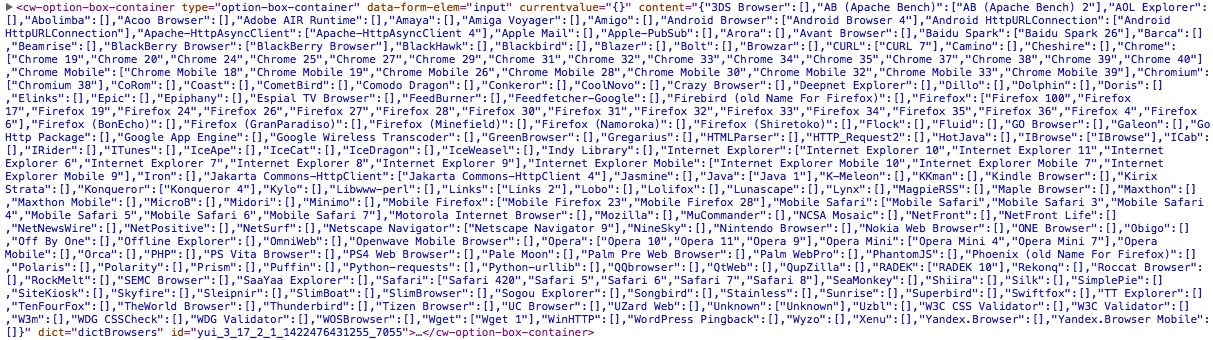
Custom elements
<input type="text">
<map location="poland"></map>
<blink>I'am blinkng!</blink>
HTML Imports
<link rel="import" href="component.html">
HTML Templates
<template id="productrow">
<tr>
<td class="record"></td>
<td></td>
</tr>
</template>
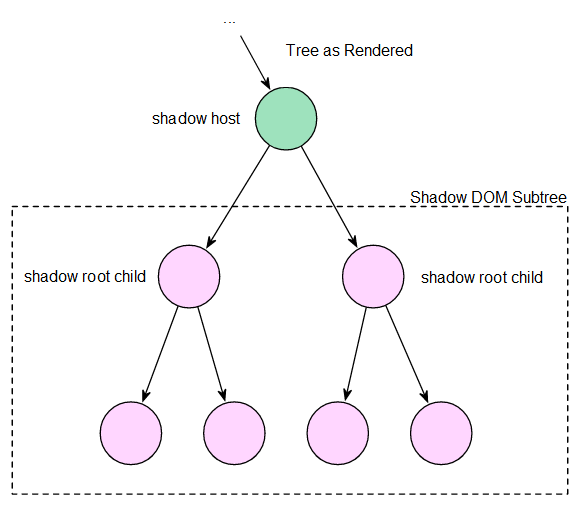
Shadow DOM
Text

Caveat emptor!
Czym jest Polymer?

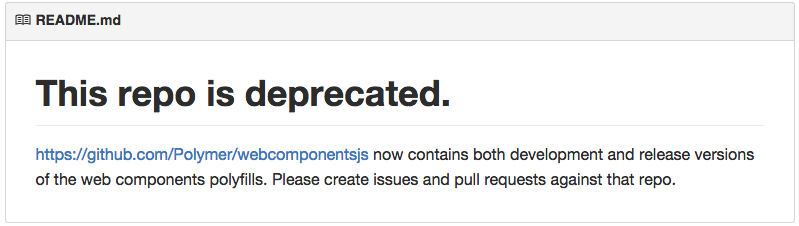
Polyfill

Histora

Histora

Histora

Histora

Histora

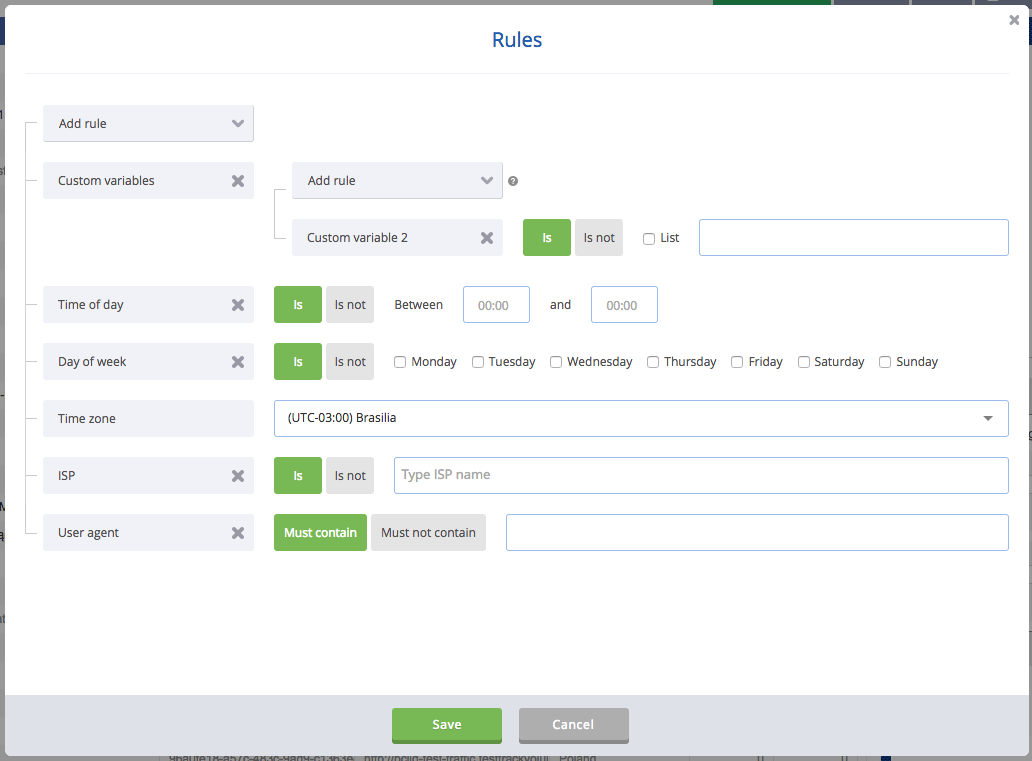
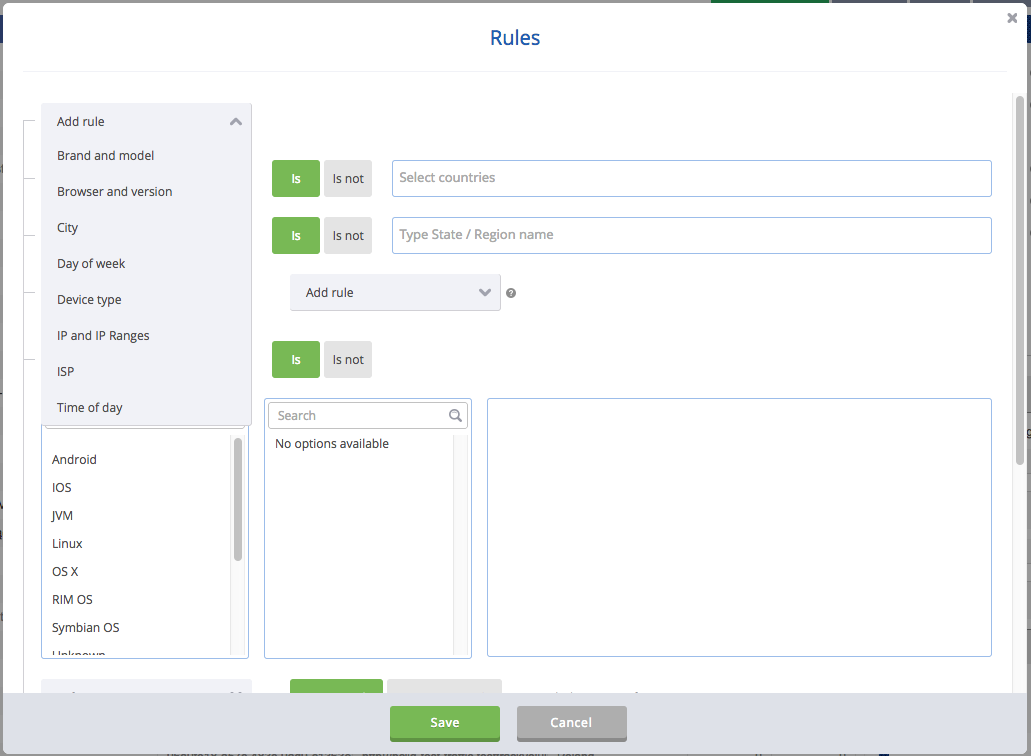
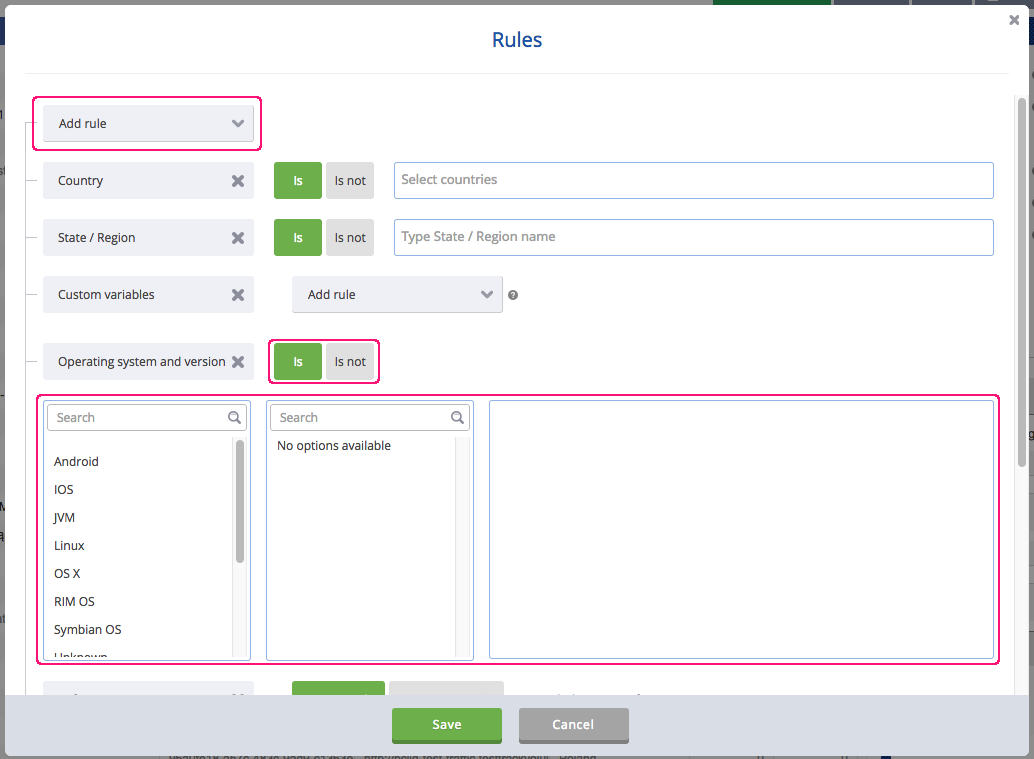
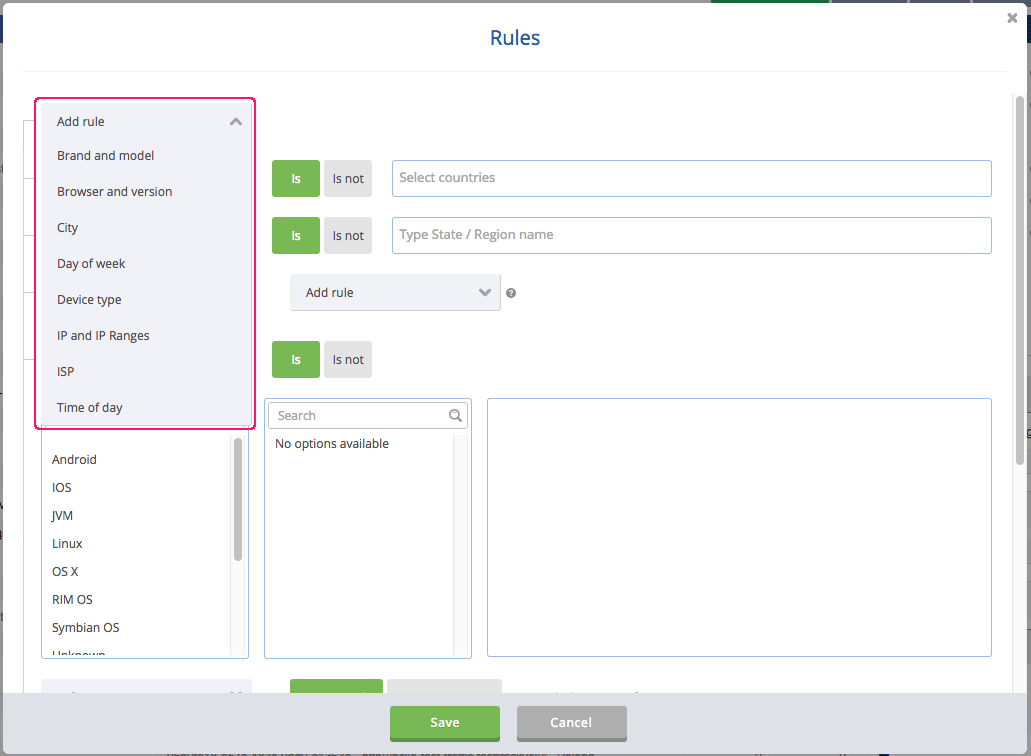
Dropdown - API

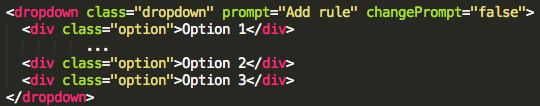
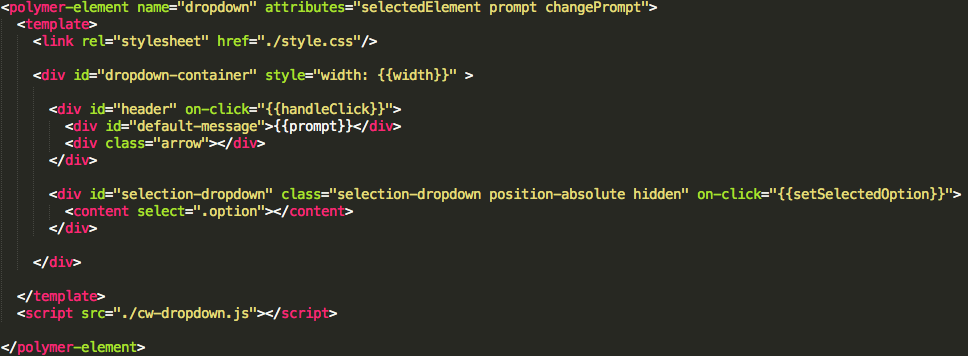
Dropdown - Markup

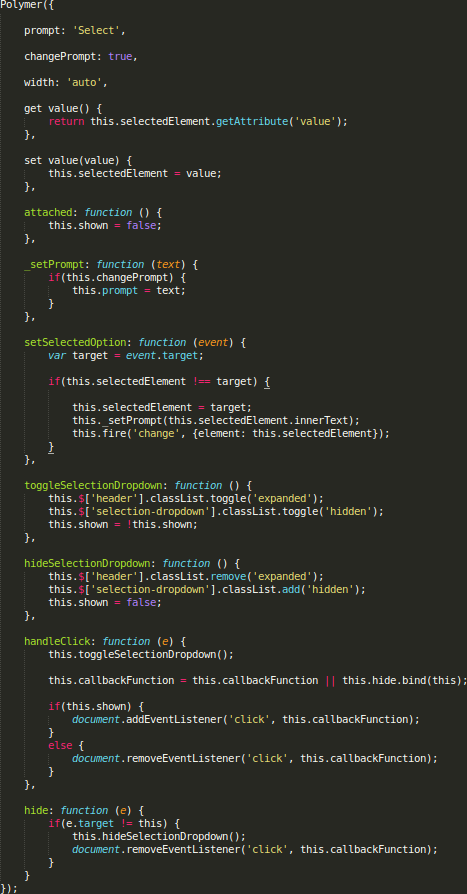
Dropdown - Kod

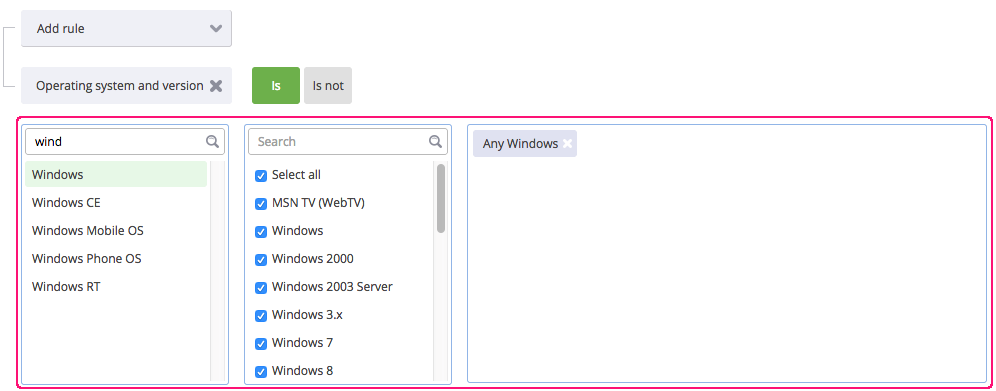
Kolejny komponent

Kolejny komponent

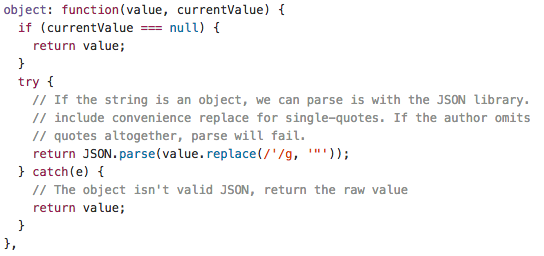
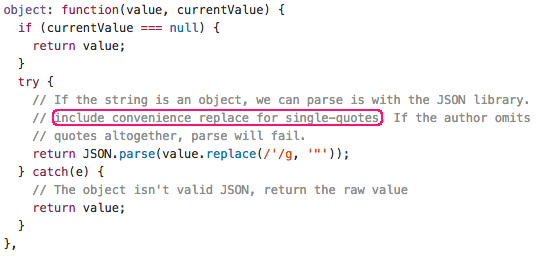
Ciekawostka

Ciekawostka

Problemy
Wydajność
Problemy
Wsparcie
Problemy
Development
Problemy

-
Enkapsulacja
-
Wygodne użycie komponentów
-
Wygodny development
-
Semantyczny HTML
Podsumowanie
Zalety
-
Wydajnośc polyfilli
-
Nieprzewidywalność
Podsumowanie
Wady