Vue.js + Typescriptの事情と補助ツールの話
kahirokunn
twitter: https://twitter.com/kahirokunn
qiita: https://qiita.com/kahirokunn
株式会社iCareでフロントの技術顧問させて頂いてる
会社の人とchoco60を実装した
作っててとても楽しかった
最近あった嬉しいこと

今回のサンプルはvue cliを利用し、プリセットはbasic-without-vuexを利用しました。 versionは2020年2月25日時点で最新のの4.2.2です。
手順を実行したリポジトリはこちらにあります
前置き
Vue.js + typescriptの対応状況は日々改善されています
Vue.extendを利用してコンポーネントを開発する場合、
このシンプルなコードでも型のエラーが出ます
typescriptでの開発体験はまだまだ改善できるものでした

composition apiはtypescriptの体験を向上できます
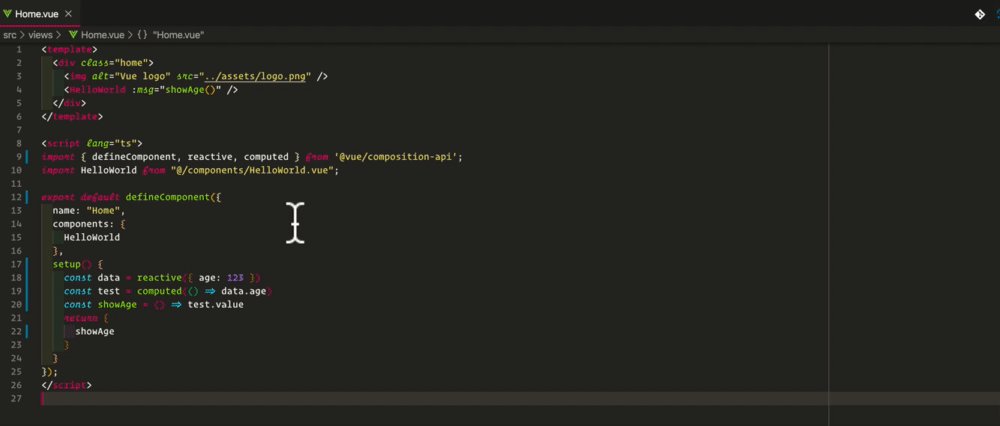
先程型エラーが出ていたHome.vueと全く同じように動作するコードを今度はcomposition apiを利用して書いてみます

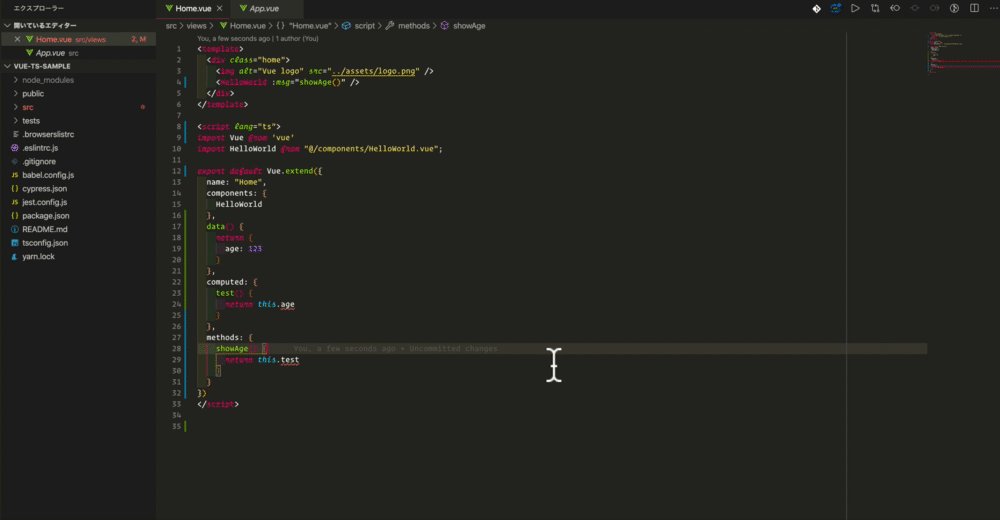
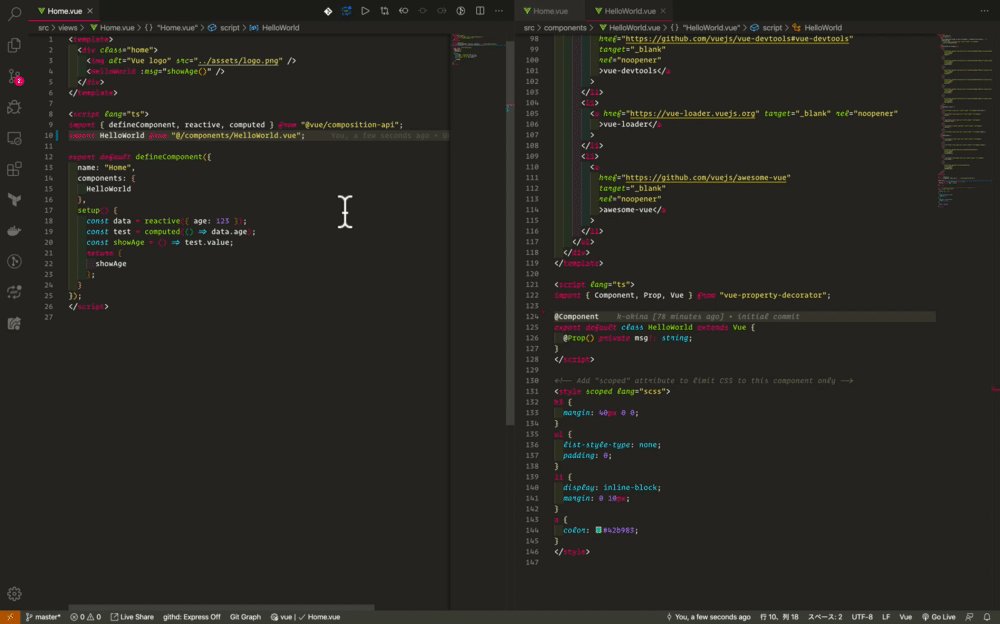
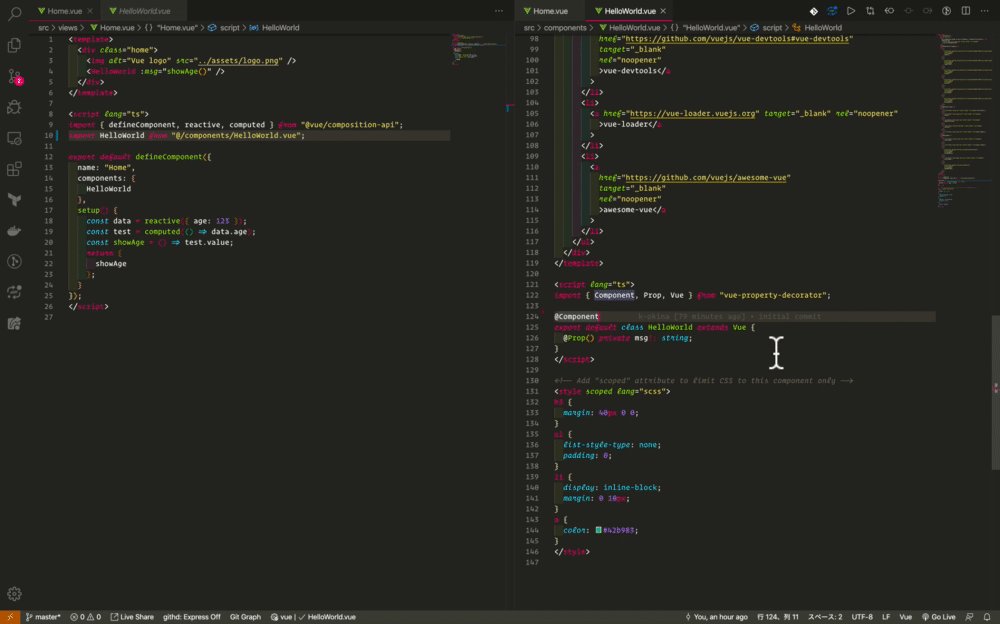
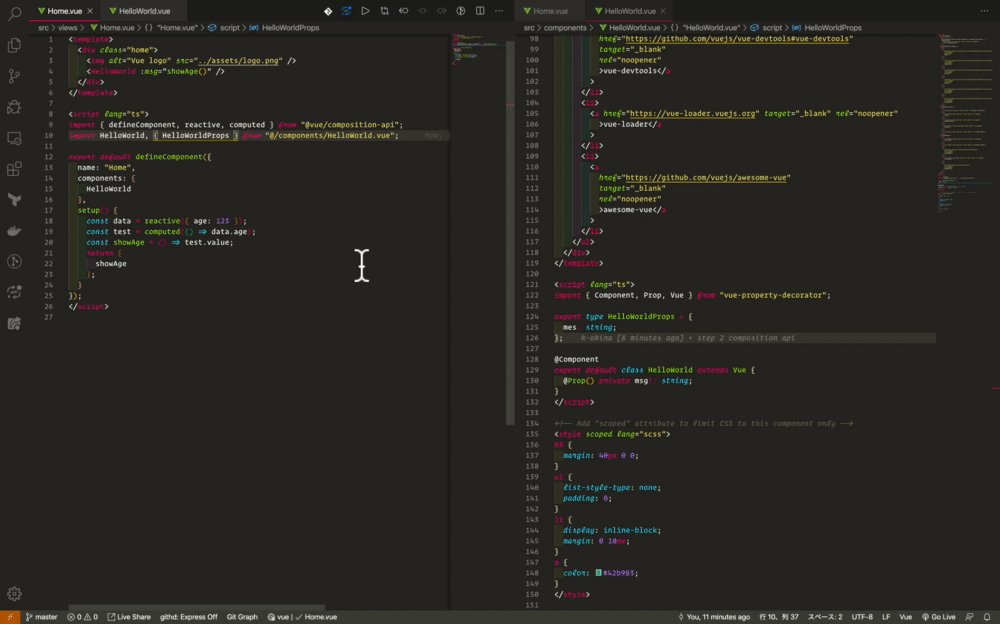
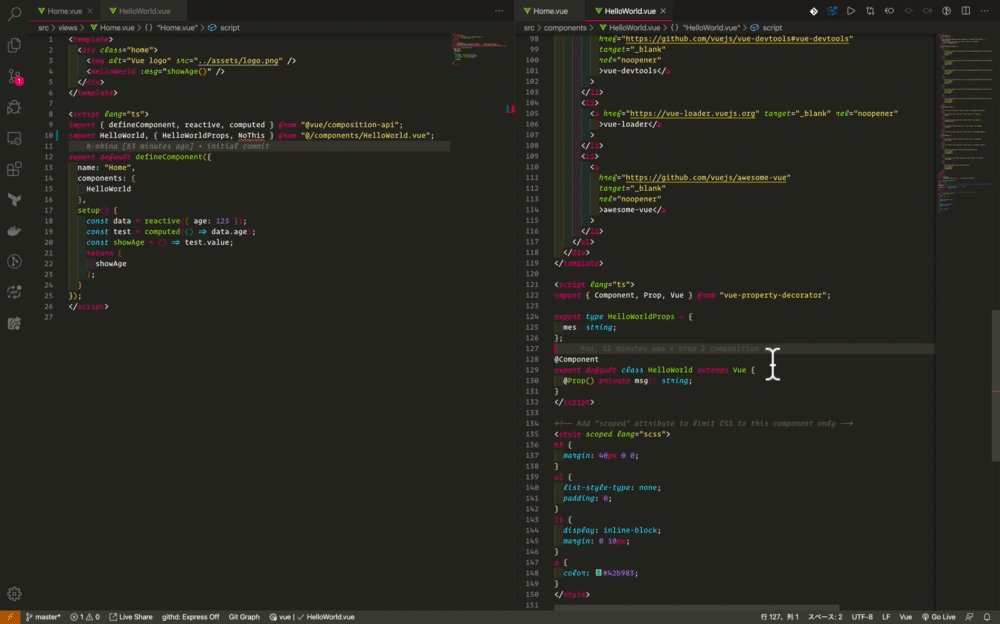
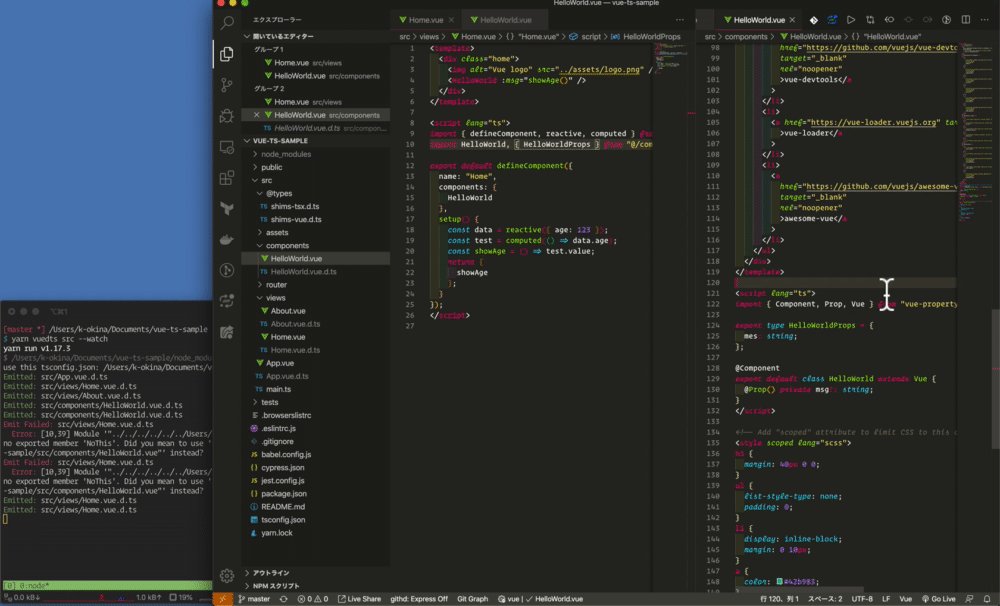
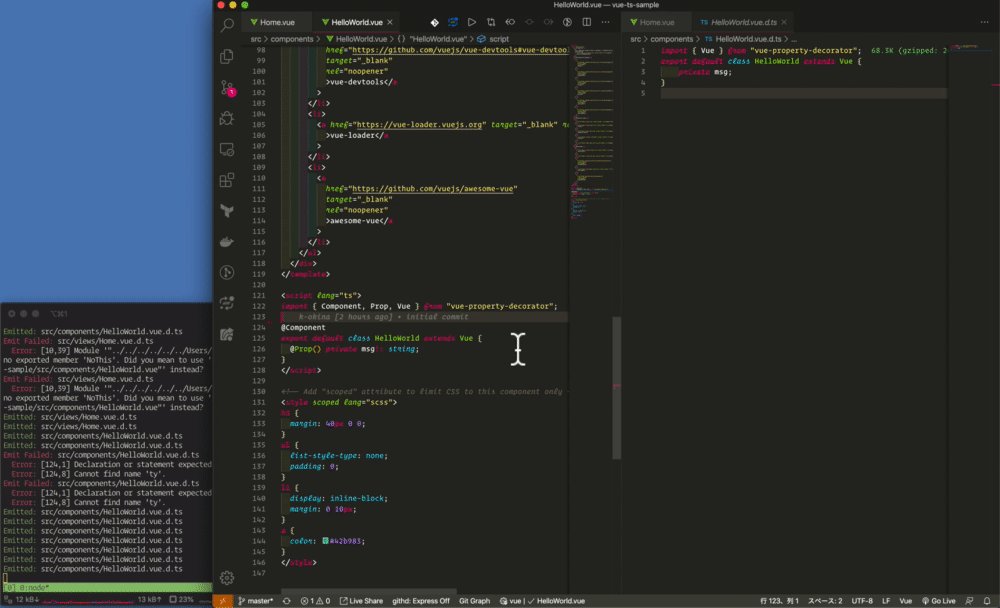
vscodeでの開発体験 ①

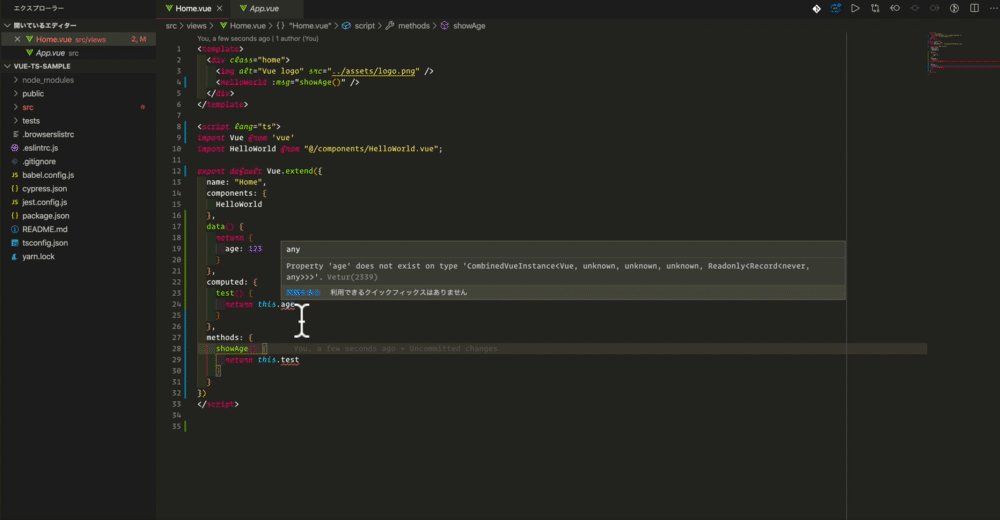
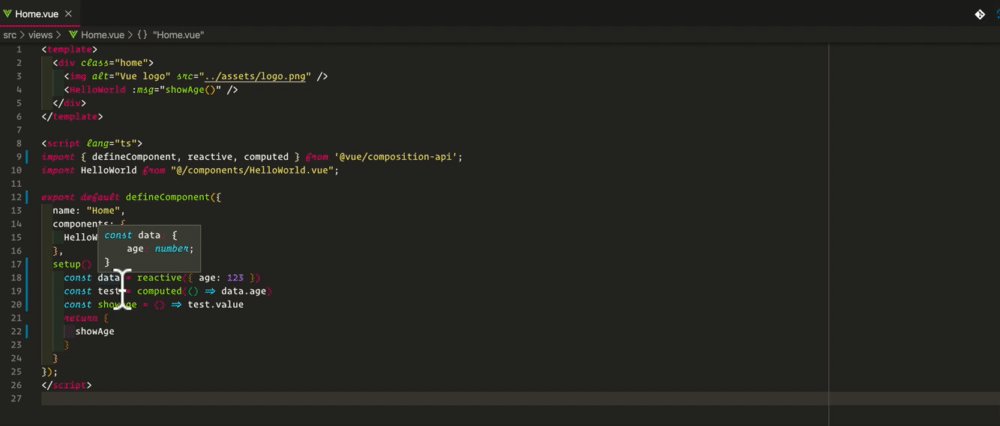
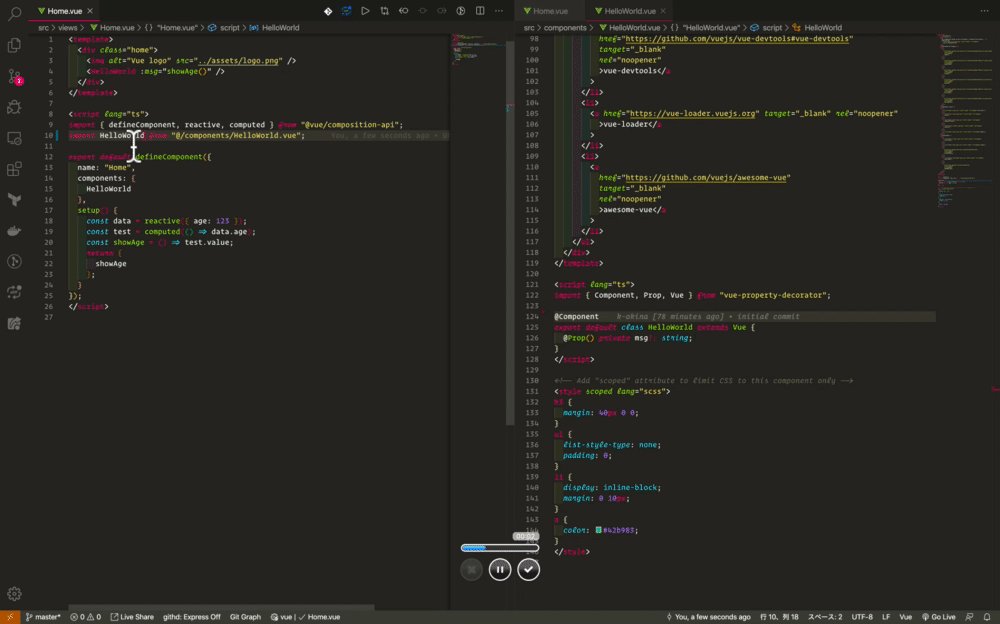
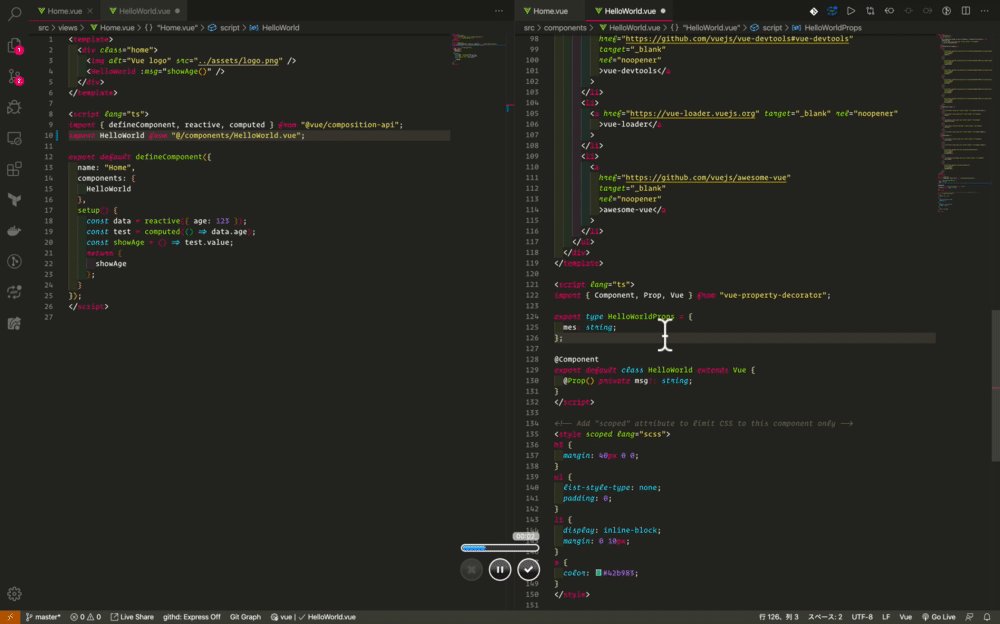
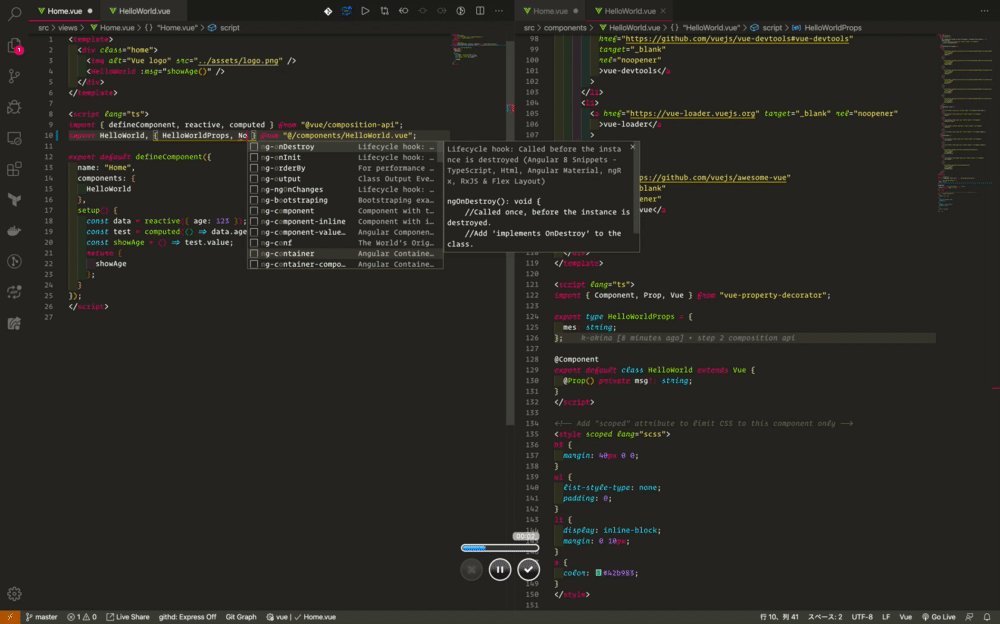
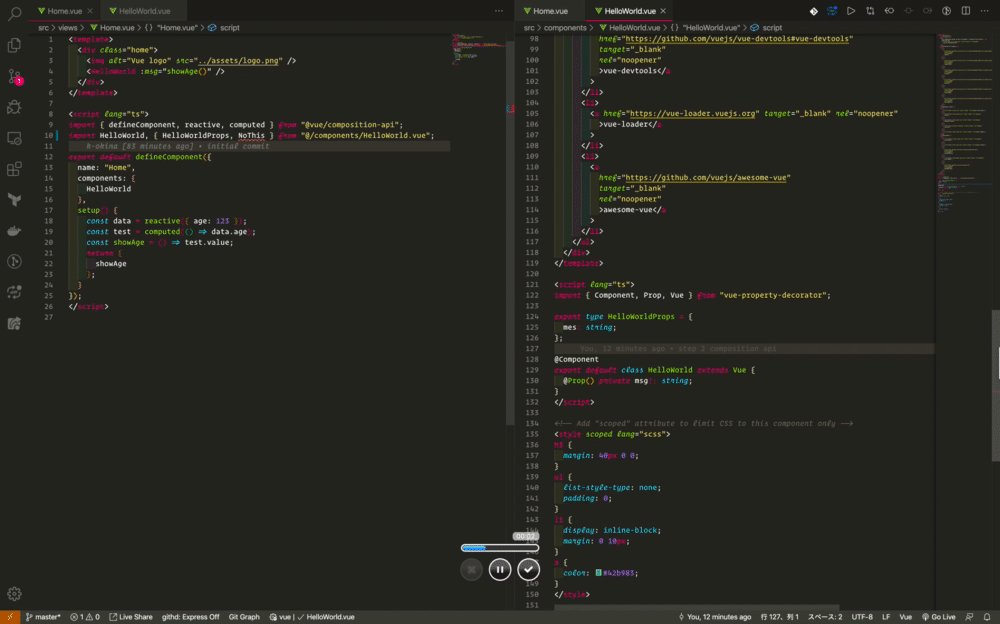
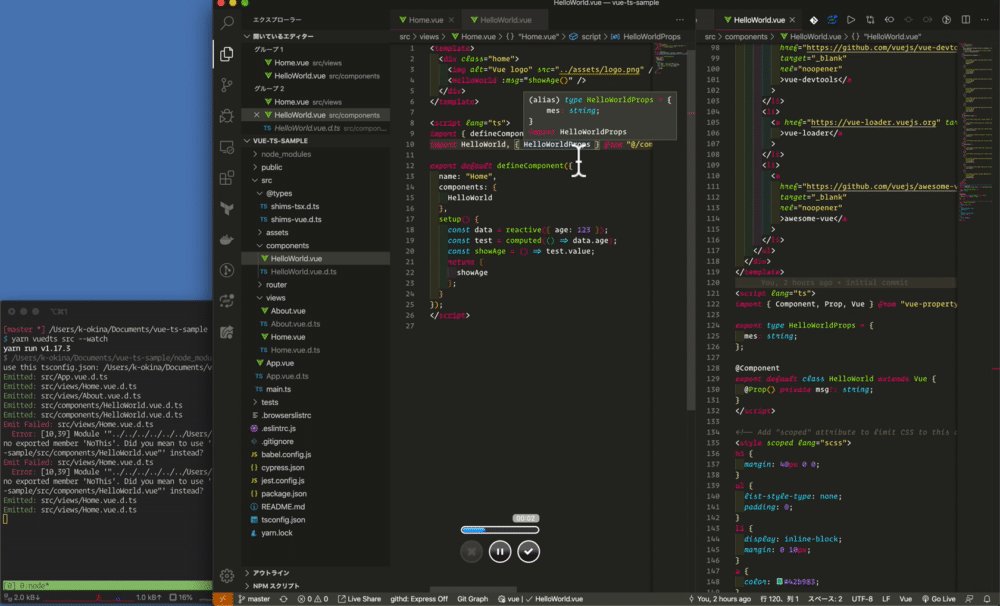
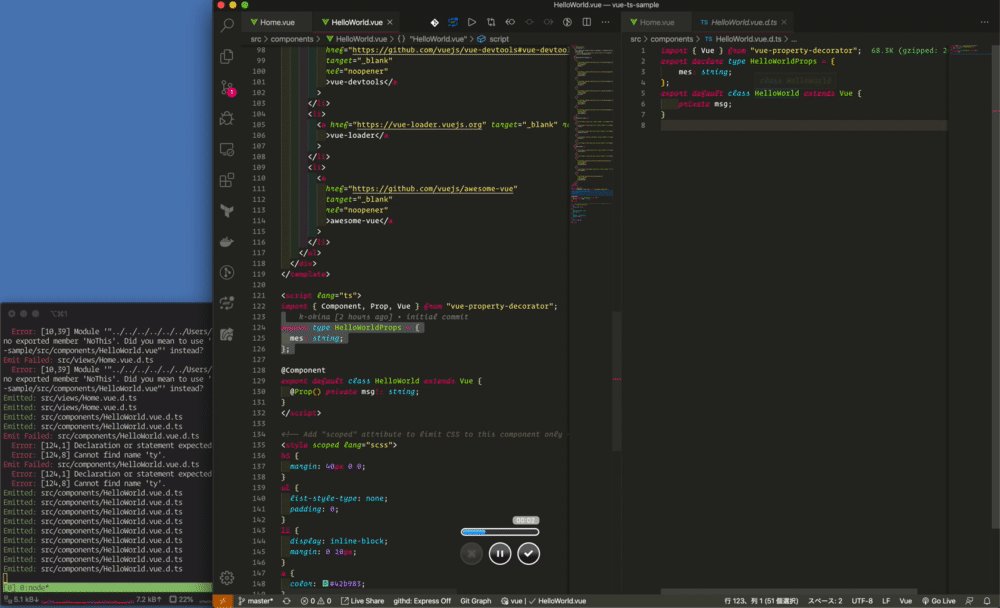
vscodeでの開発体験 ②

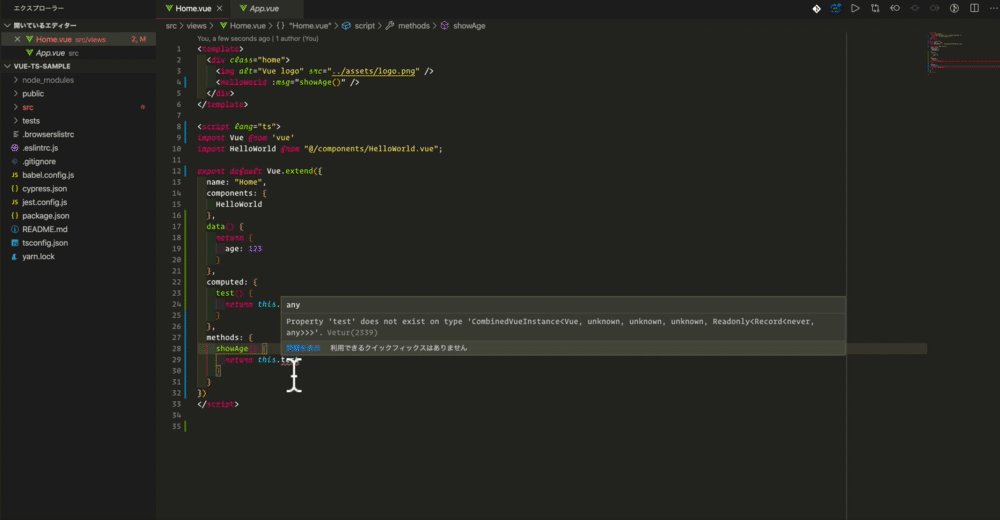
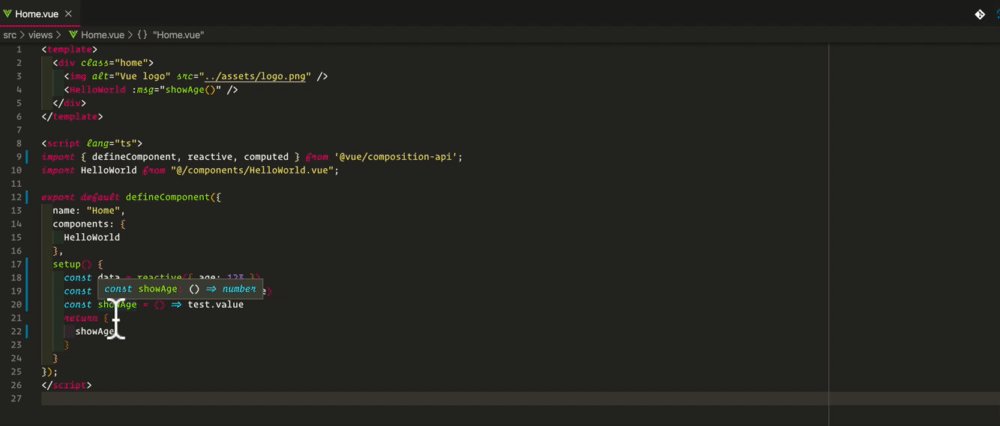
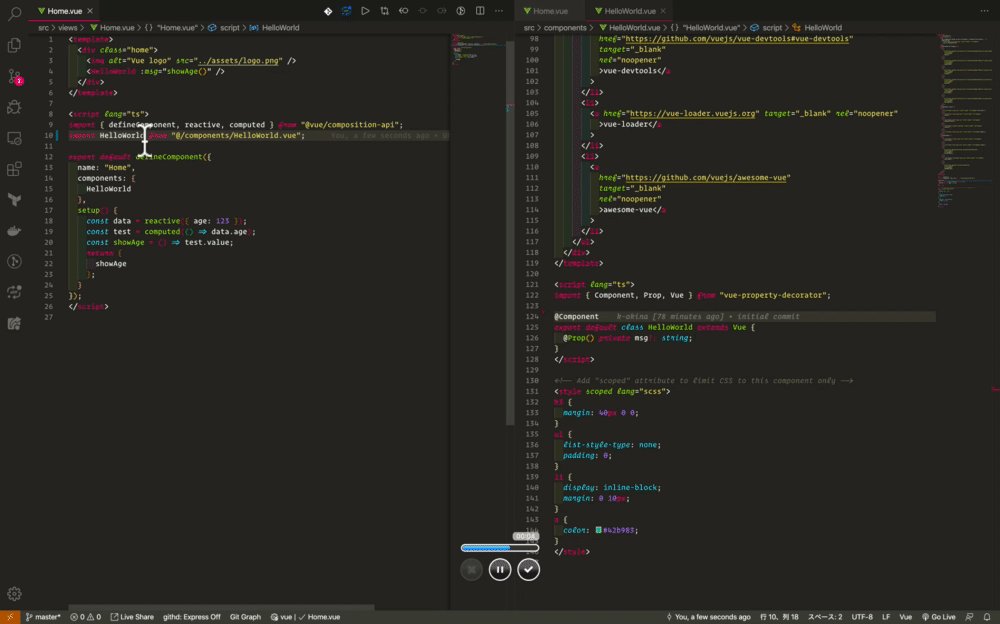
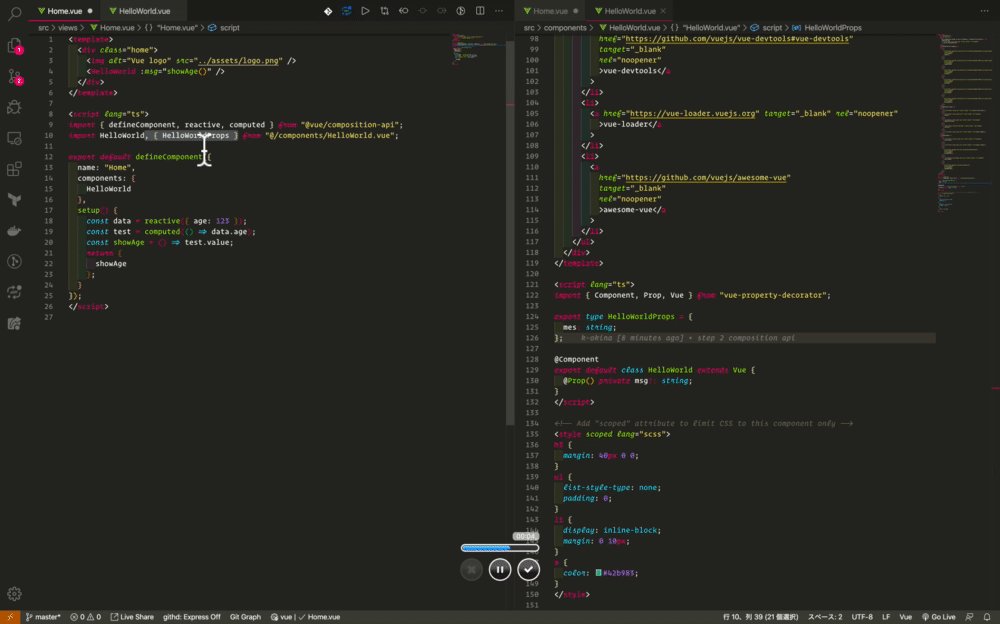
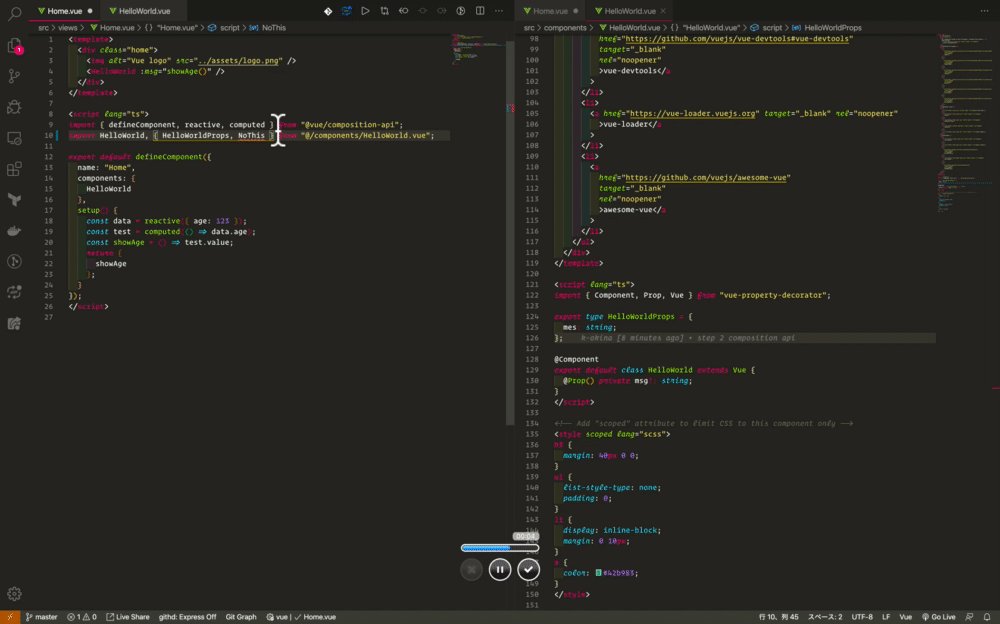
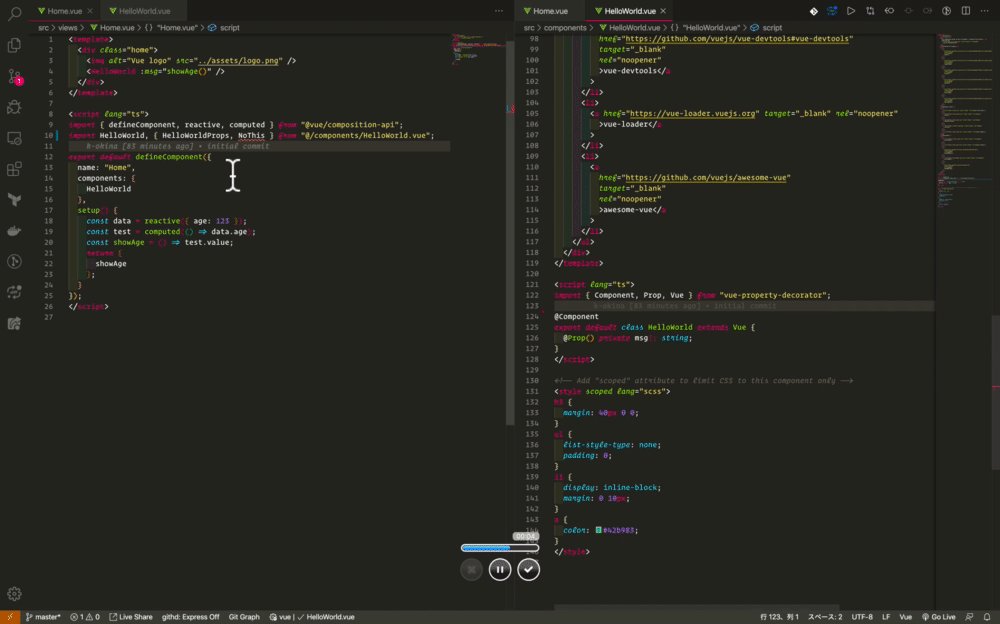
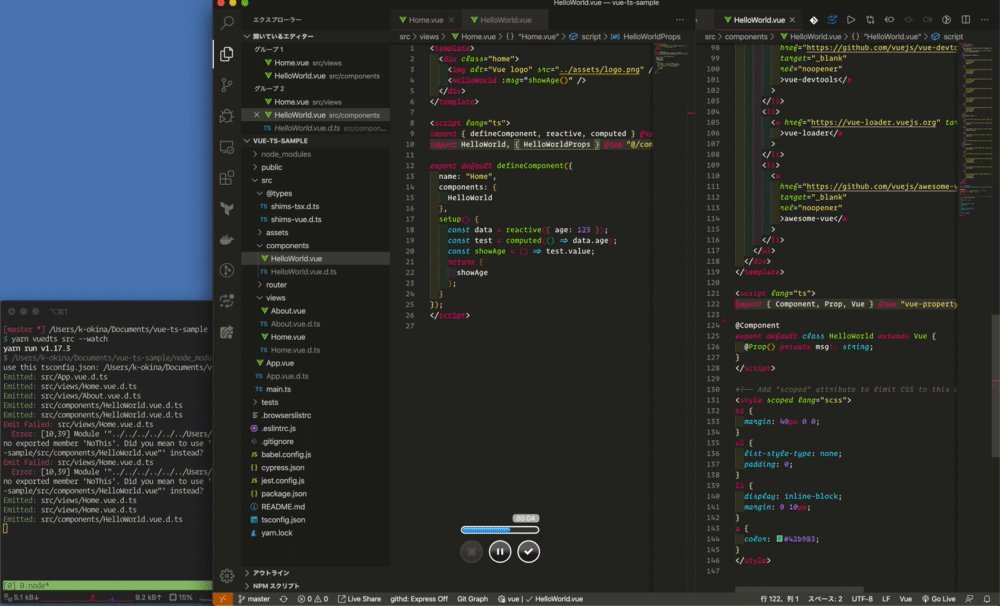
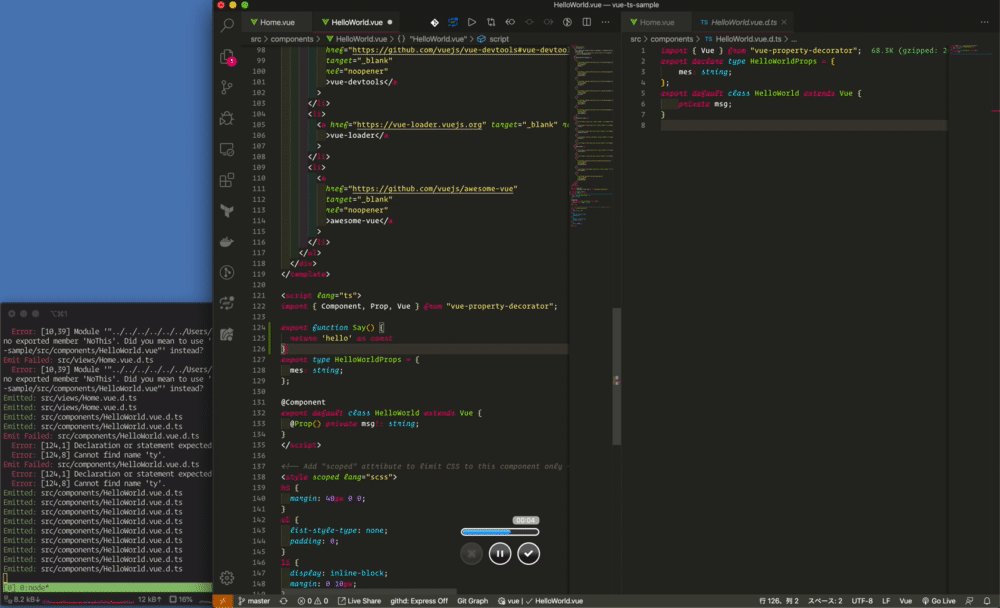
vscodeでの開発体験 ③

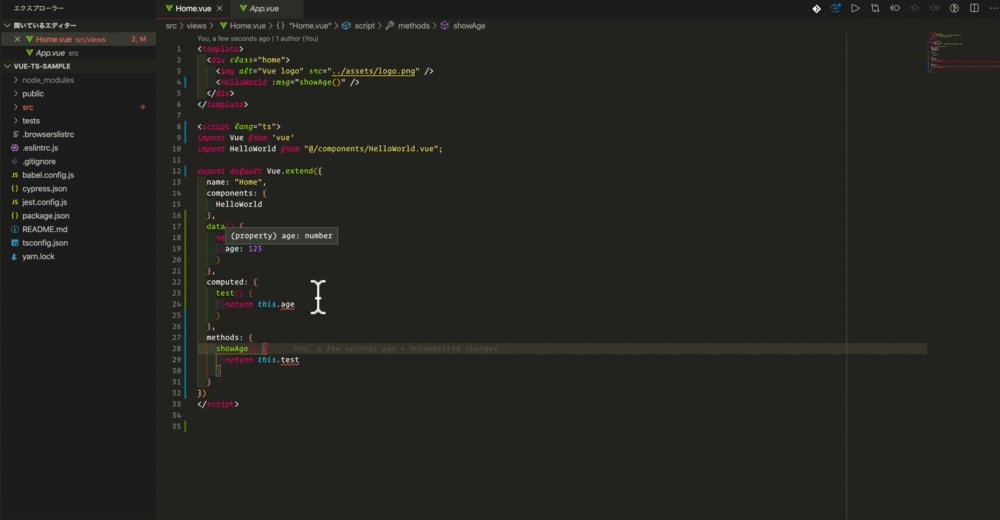
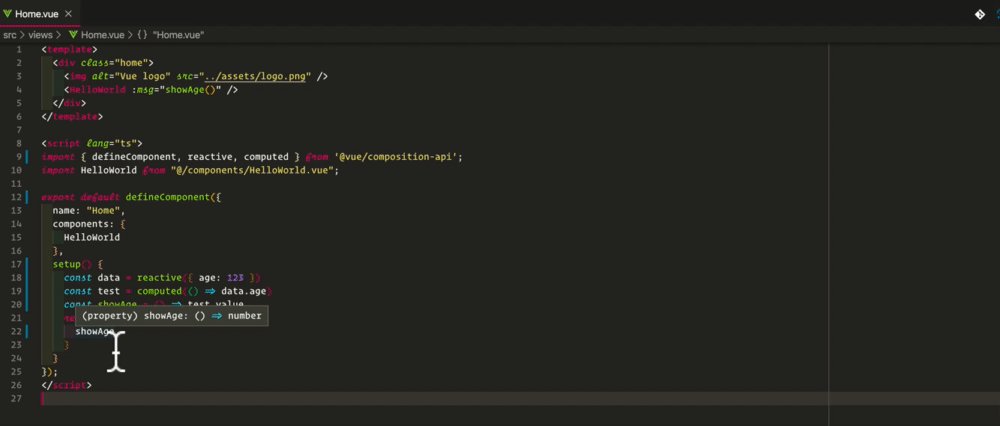
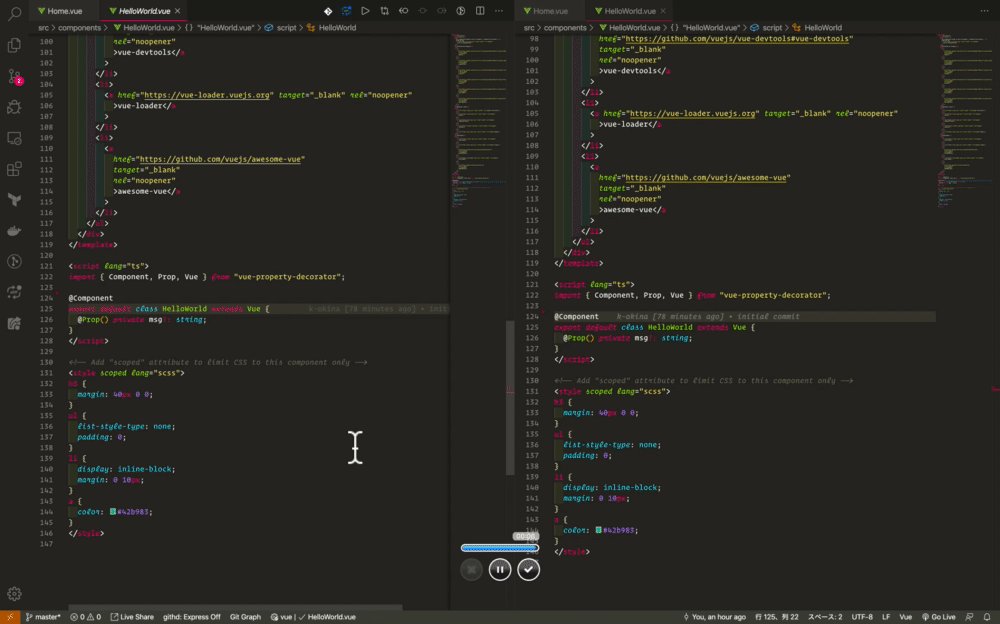
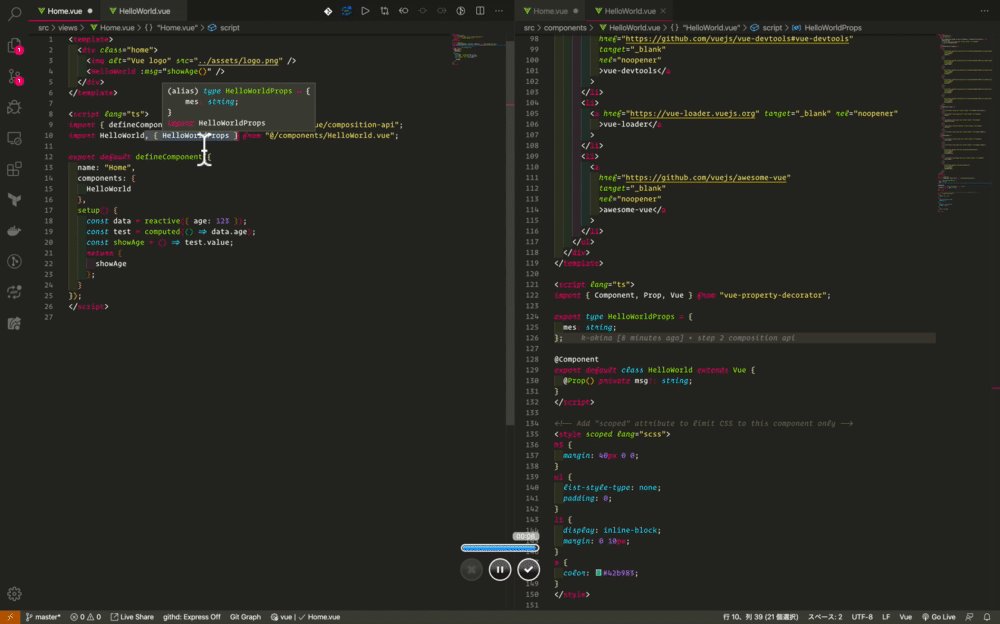
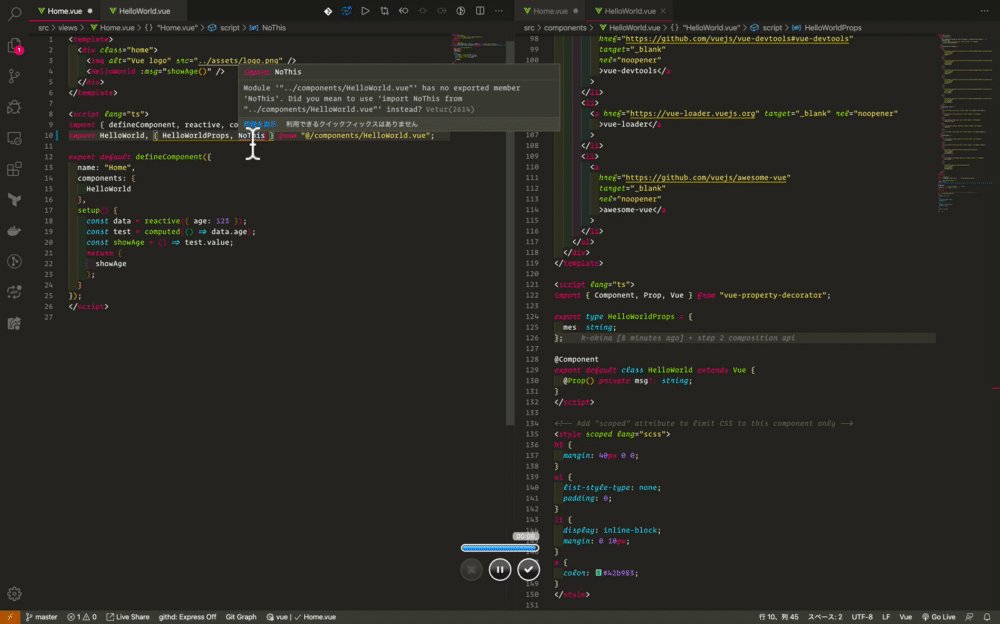
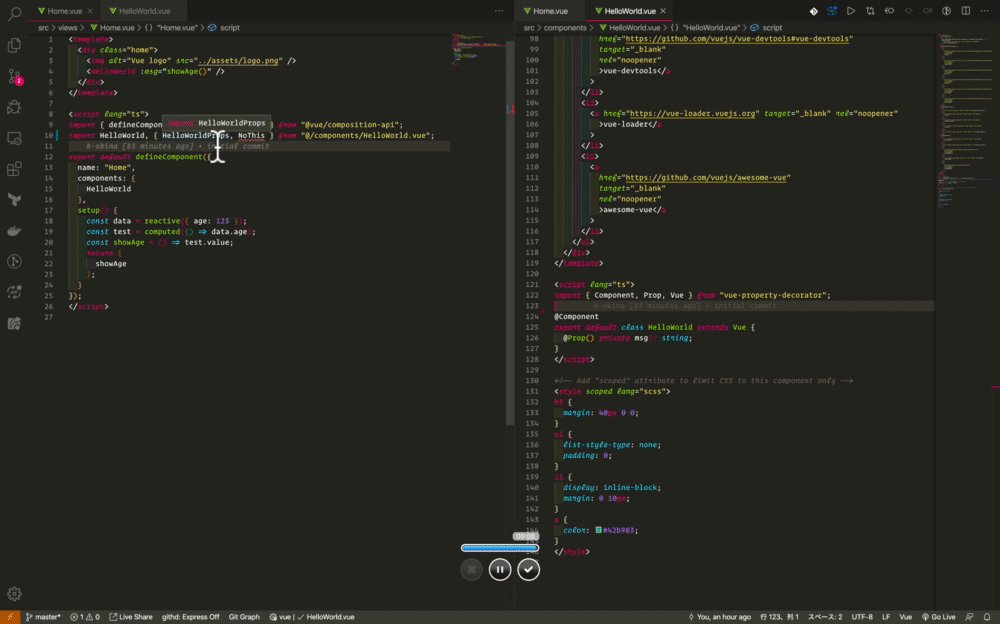
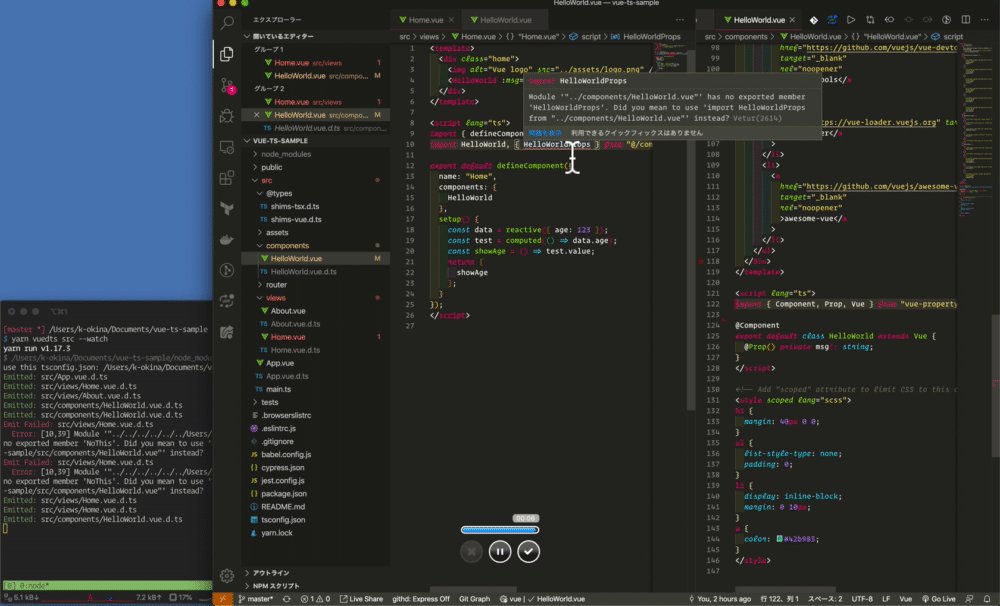
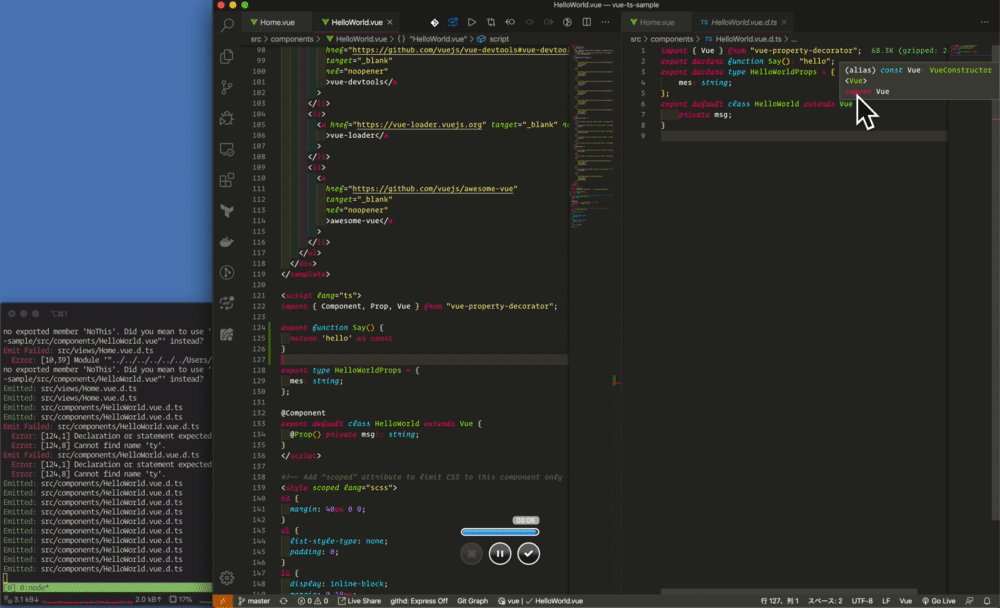
vscodeでの開発体験 ④

vuedts
yarn vuedts src --watch
とかで動かす

vuedts ②

vuedtsのコアLogicを解説した資料はこちらにあります。
https://whimsical.com/MCdgnZmkyiYEXJ9S3AMxdN
jsx
色々記事はありますが、jsxに関してはまだ伸びしろがとても大きいので、templateブロックを活用する方向良いかなと思ってます
ご清聴ありがとうございました!