俺の最強Vue.js環境

kahirokunn
@kahirokunn 又は k-okina の名前で活動
去年まではLaravelでバックエンドがメインだった。
canvasでブラウザゲームを業務で作ってからフロントが楽しくて、今はスタートアップでフロントエンドを主にやっている。
Vue.jsを認知してからそろそろ1年
Qiitaのvue.jsタグ現在2位。年内に1位狙いたい所。
https://qiita.com/tags/vue.js
scouty advent calendar 2018でatomic componentsの和訳を公開します(訳ミスがあったら編集リクエストください(´;ω;`)
https://qiita.com/advent-calendar/2018/scouty
今日は休み休みゆっくりとお話をさせていただきます。
ゴール
自分のノウハウの共有
今日話すこと
俺の最強Vue.js環境
キラキラ編
知ってる人

この前v4がリリースされました
使ってる人
俺は使ってないです😜
UIライブラリの管理とかにめっちゃ向いてるよね
Pull RequestごとにStorybookがビルドされたら最高じゃね?
Netlifyで一瞬で出来ます
DEMO
画像回帰テストもできるよ
DEMO
手順書は
Vue.js #2 Advent Calendar 2018で公開
https://qiita.com/advent-calendar/2018/vuejs-2
Storybookの自慢は終わったので
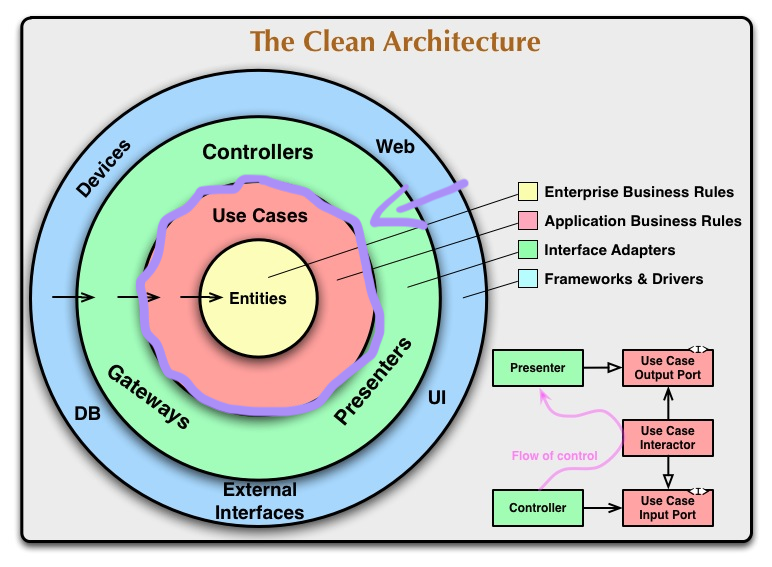
Vue.jsのコンポーネントパターンの紹介
Middleware Component
Middleware Component


Vue.js + OOPの話
OOPの武器と言えば
ポリモーフィズム
これに限る。。。!
正直これ以外はカプセル化含めて関数型で全部表現できる(多分)。
Title Text

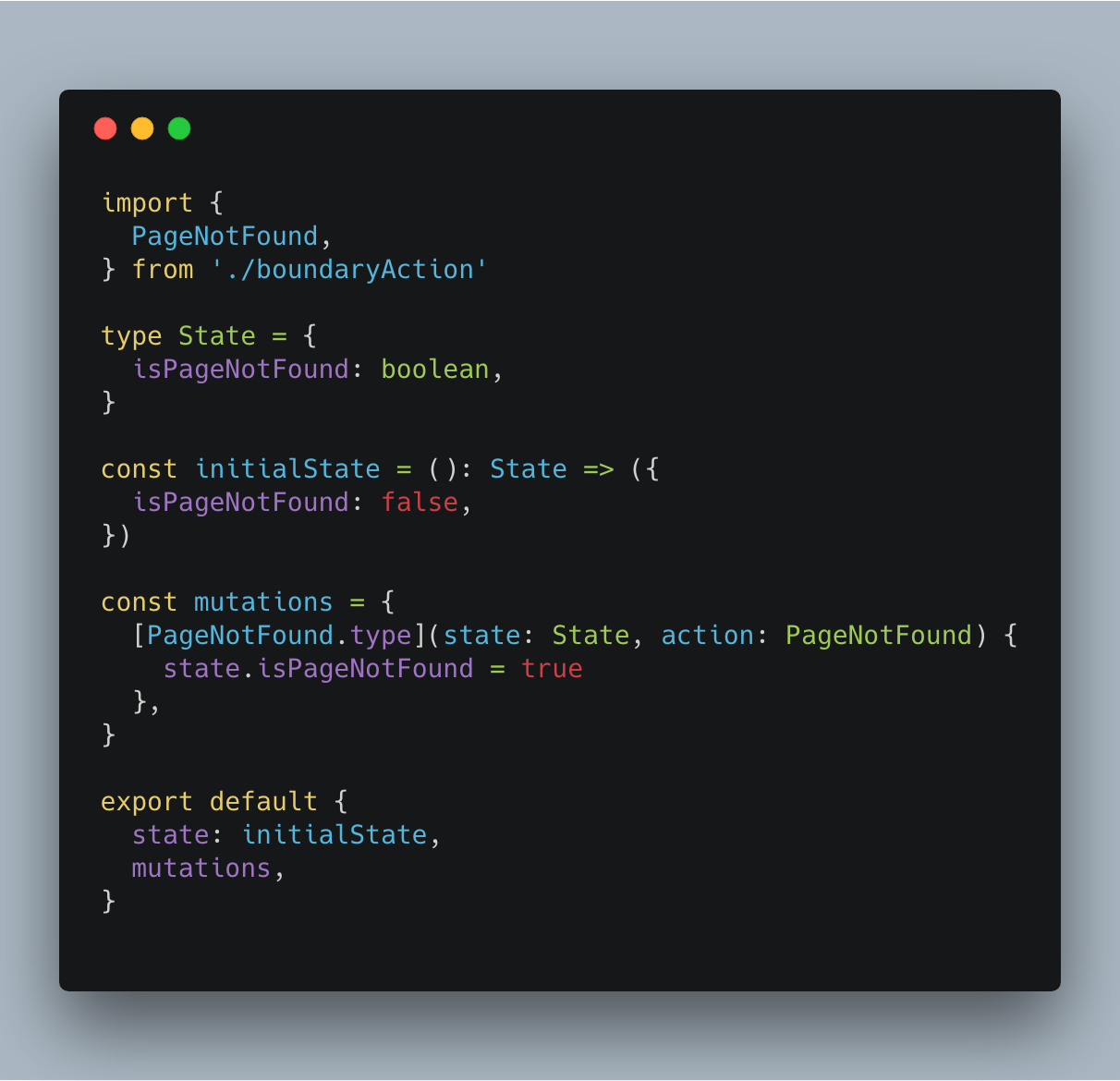
Boundary Interface