Thoughts on CSS in components
關於用 component 形式撰寫 css 的一些想法
Why is it a thing?
為何選擇這個主題
專案開發碰上了...
- 想要修改樣式,卻要檢視好幾個檔案的狀況
- 這個 component 看起來可以用,可是我要挖好幾個洞才能傳想要的樣式進去
What is Ideal?
怎樣是理想狀況?
既然能夠被稱為「元件」,我希望...
- 你需要知道的東西都在同一支檔案裡面
- 不同元件之間不會有互卡的狀況
What is blocking our way?
為什麼會出現不理想的狀況?
一個抽象的概念沒有被凸顯
“ 父子關係 ”
(parent and child)
What is that?
蛤,那啥?
父
子

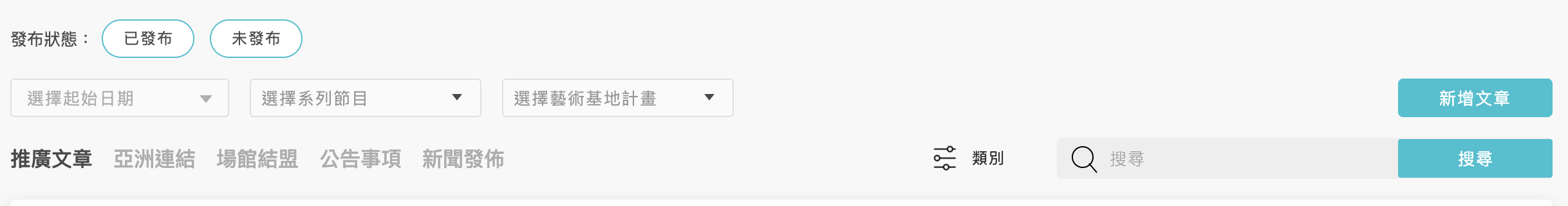
以實際例子來看...

What matters?
看起來大家都知道,有什麼重要的嗎?
“ 你的孩子會是別人的父親 ”
作為子元素的樣式和作為父元素的樣式混在一起了
central issue
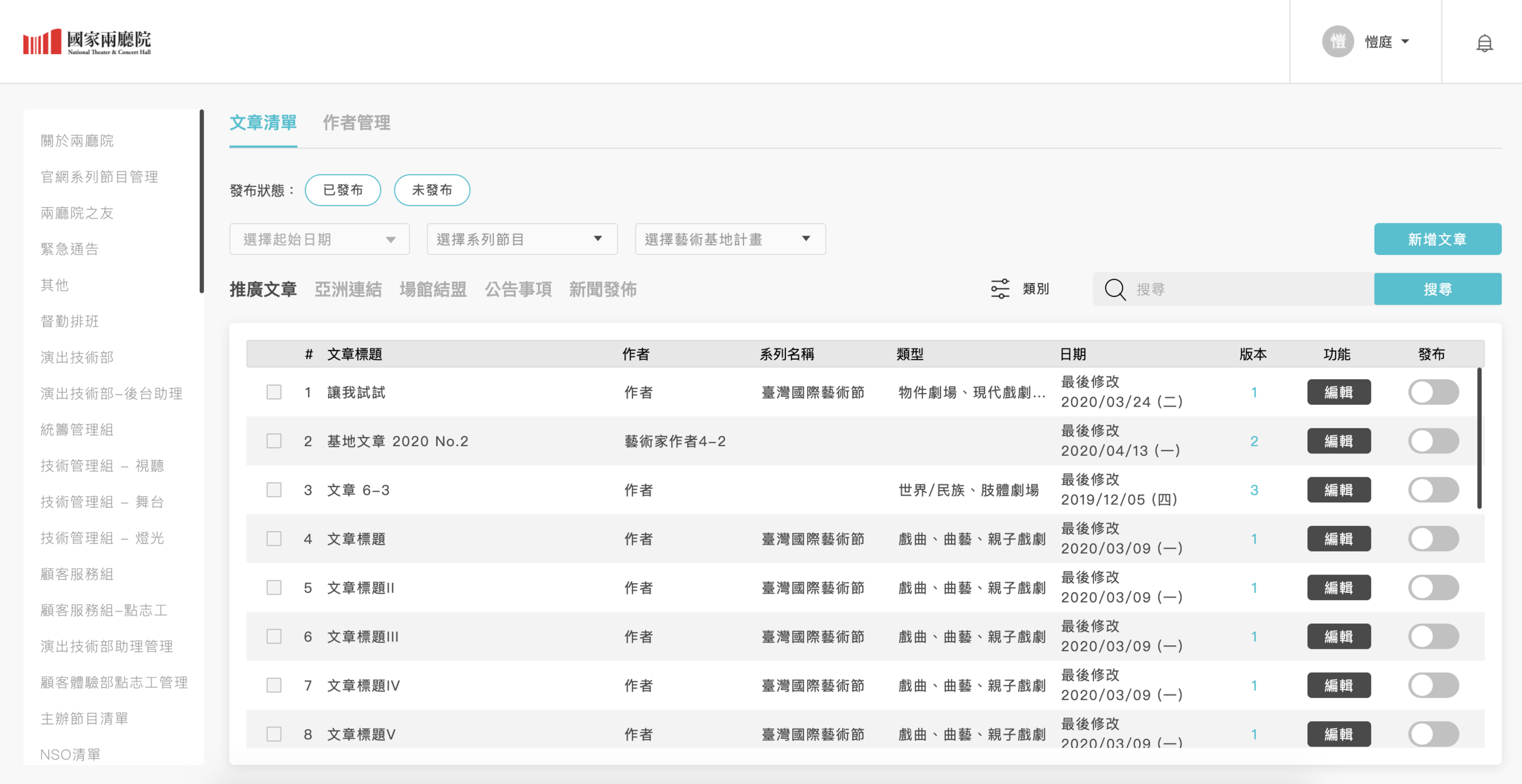
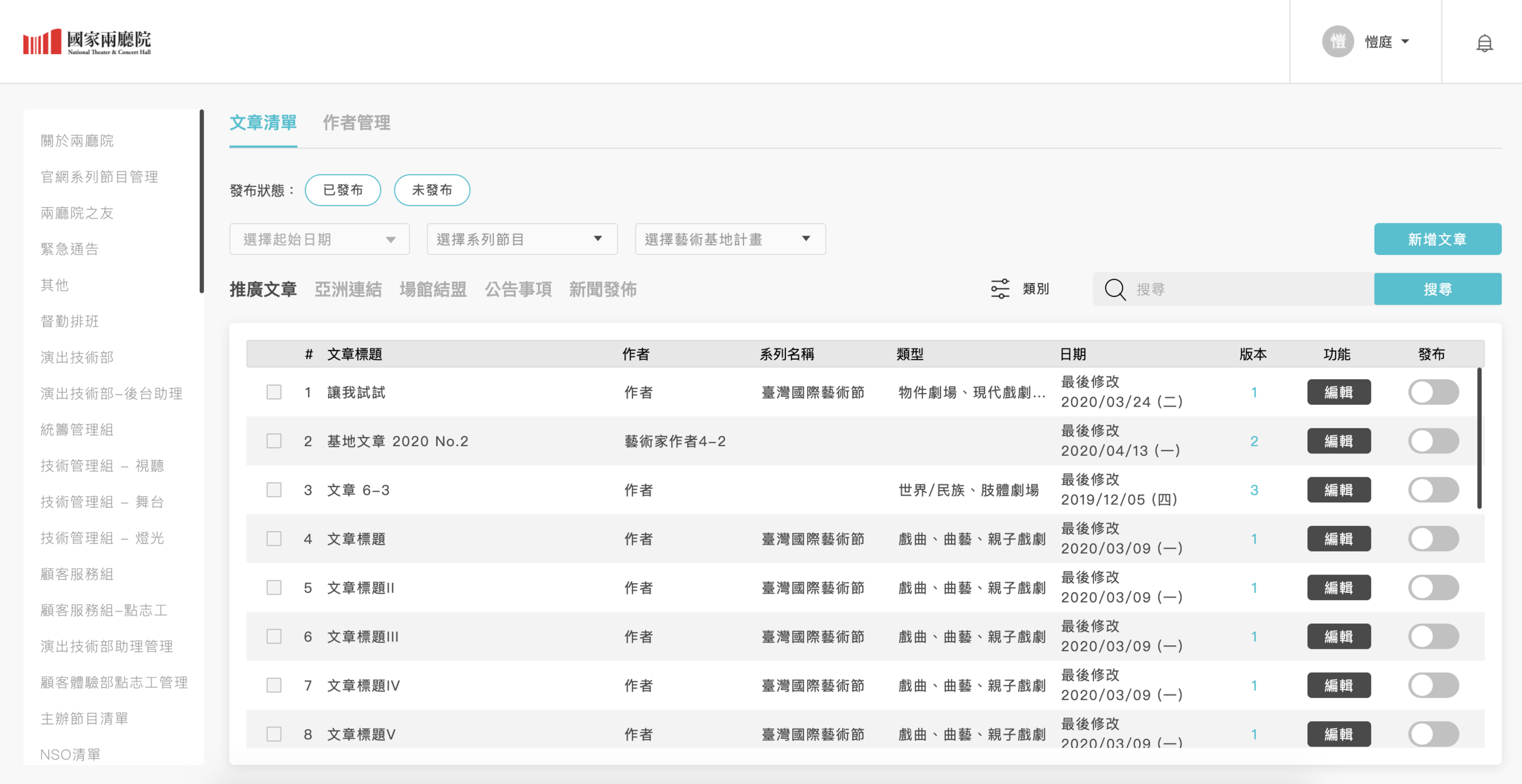
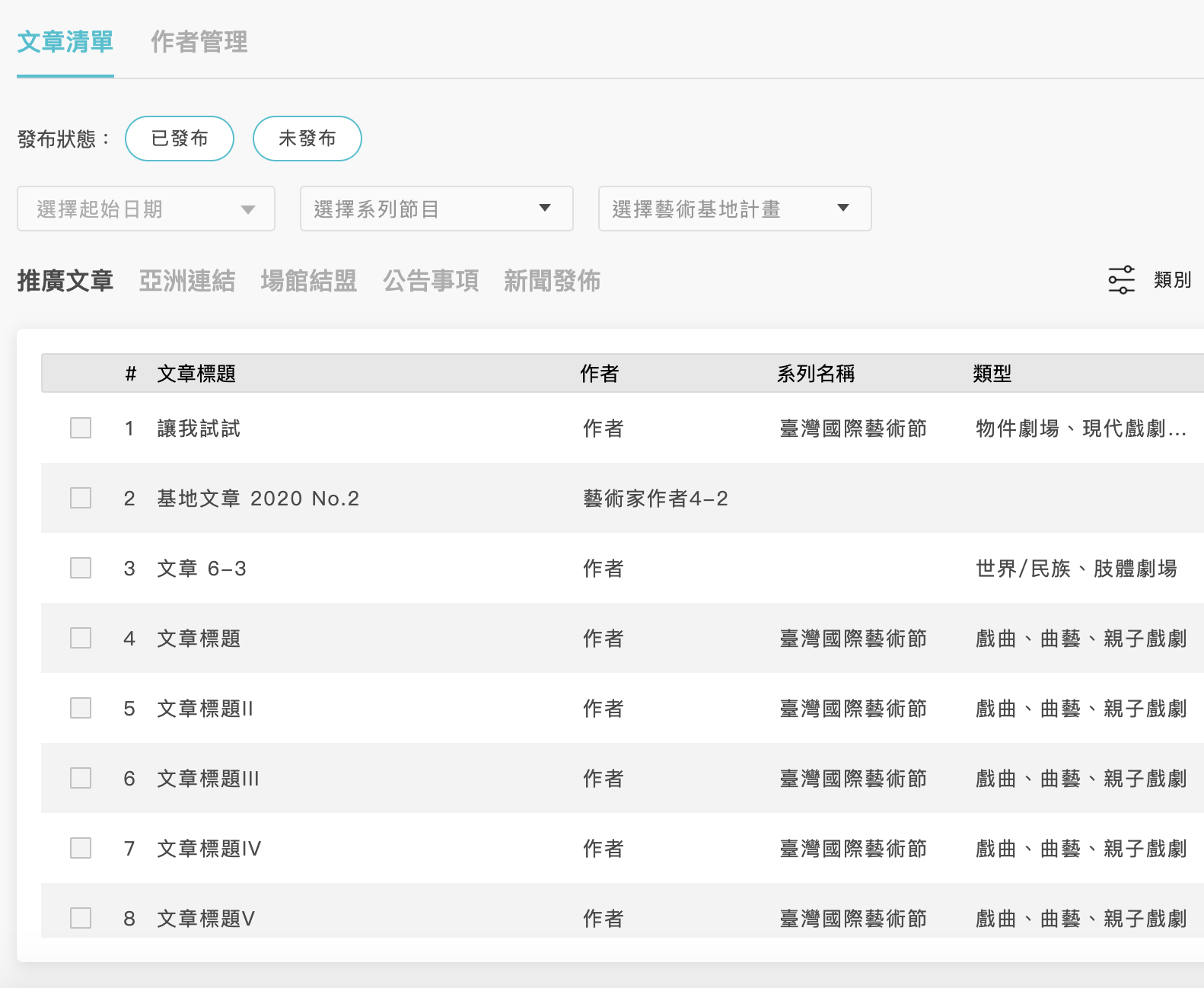
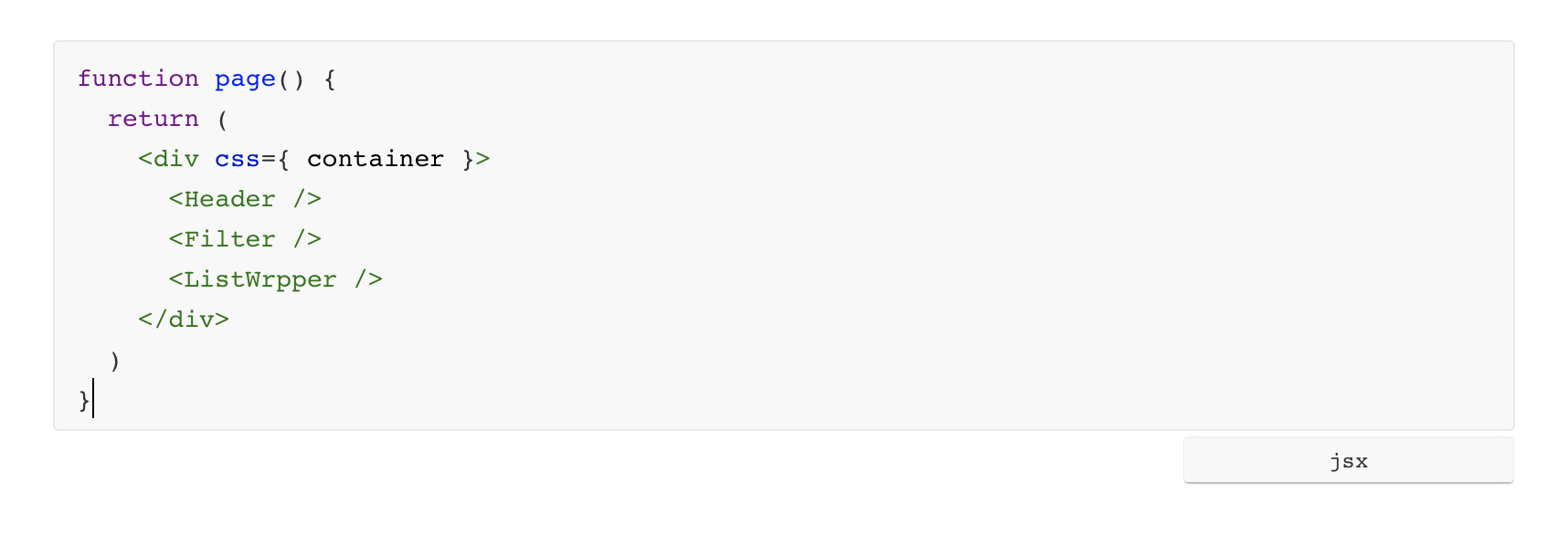
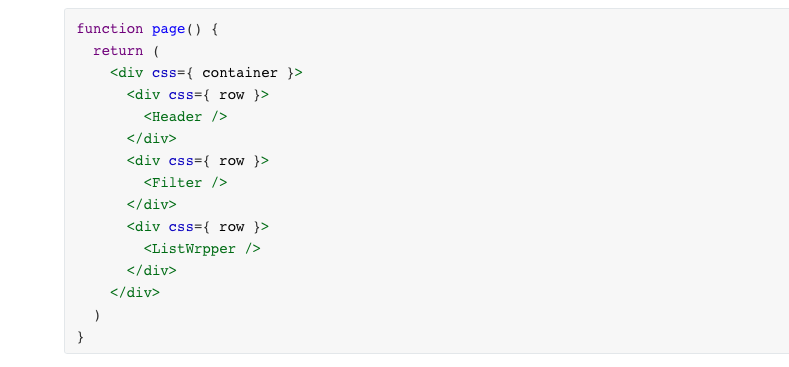
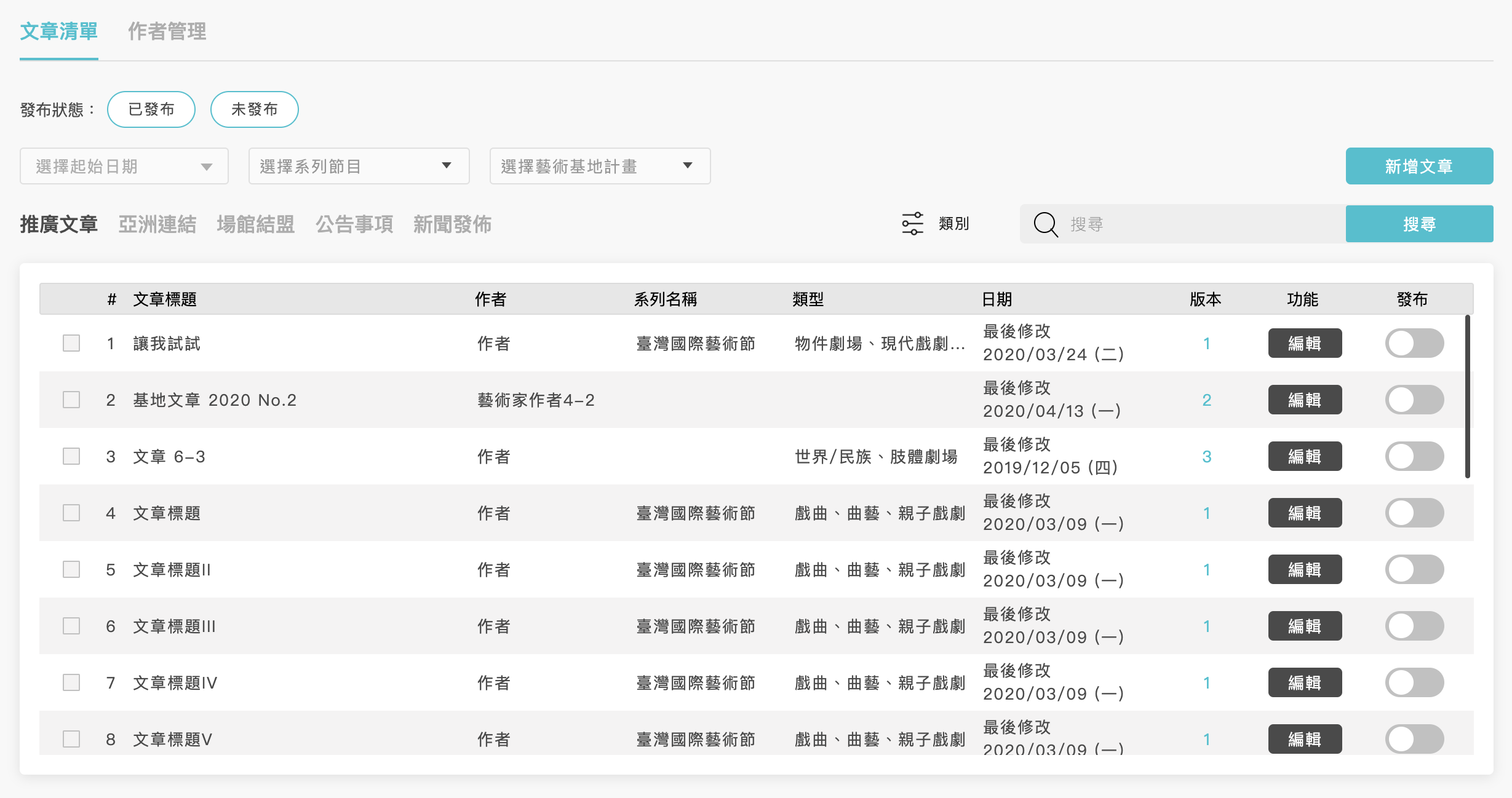
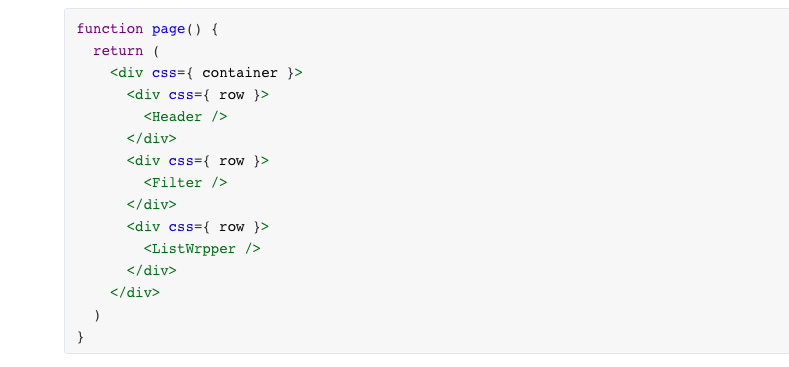
回到實際例子


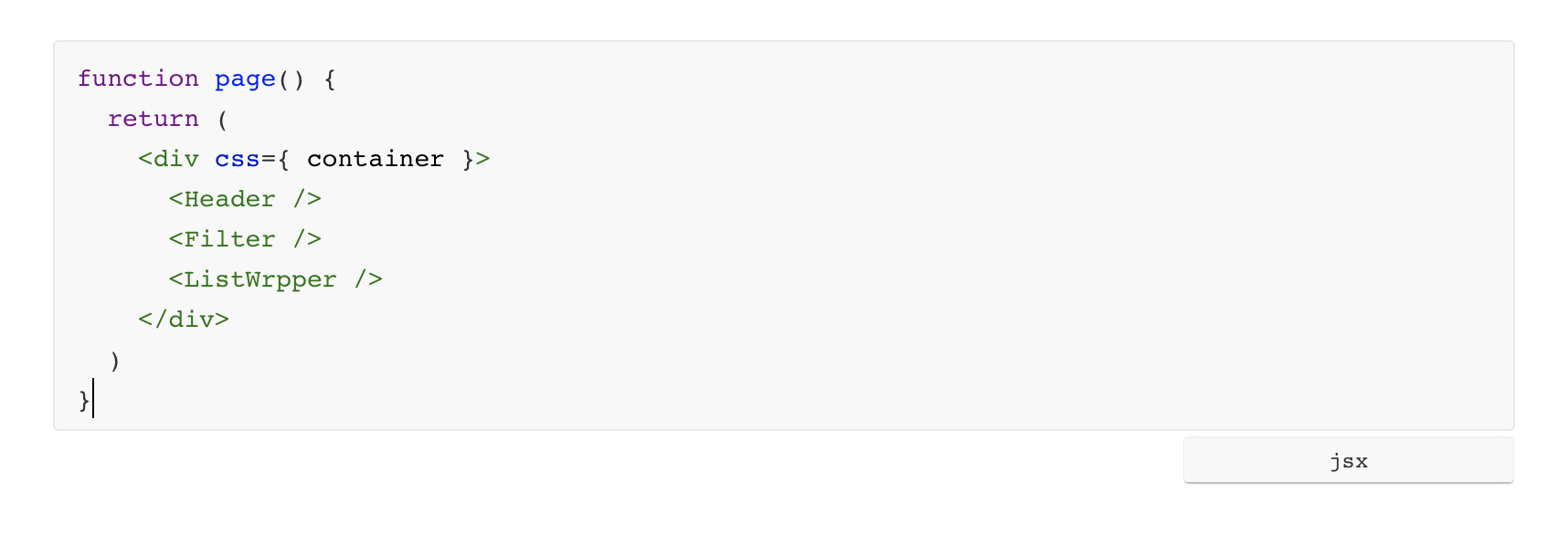
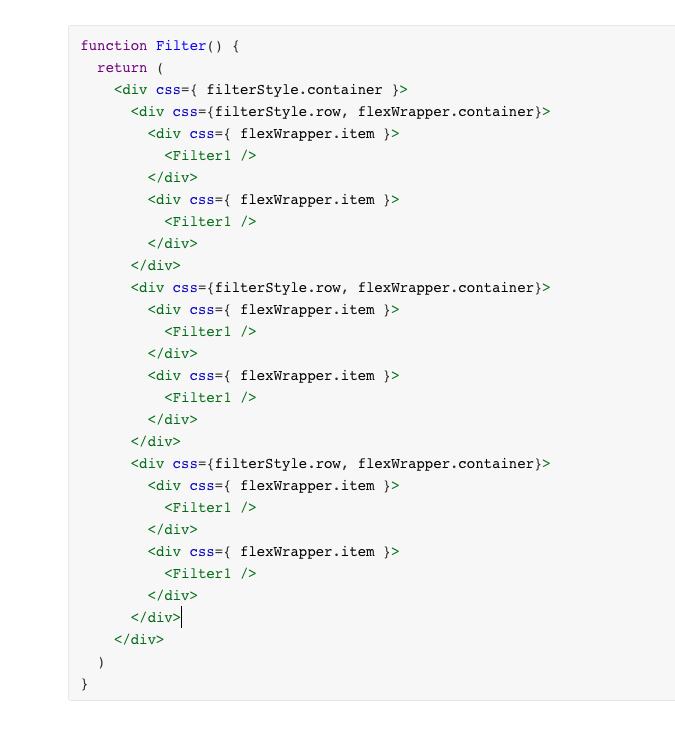
直覺的想法:
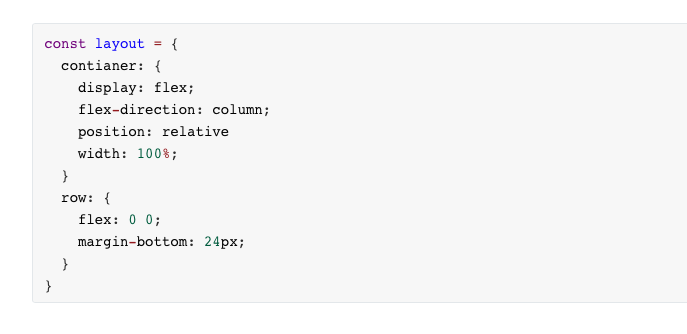
可能發生的問題

今天 header 想拿出去用,可是 margin 卻寫死了
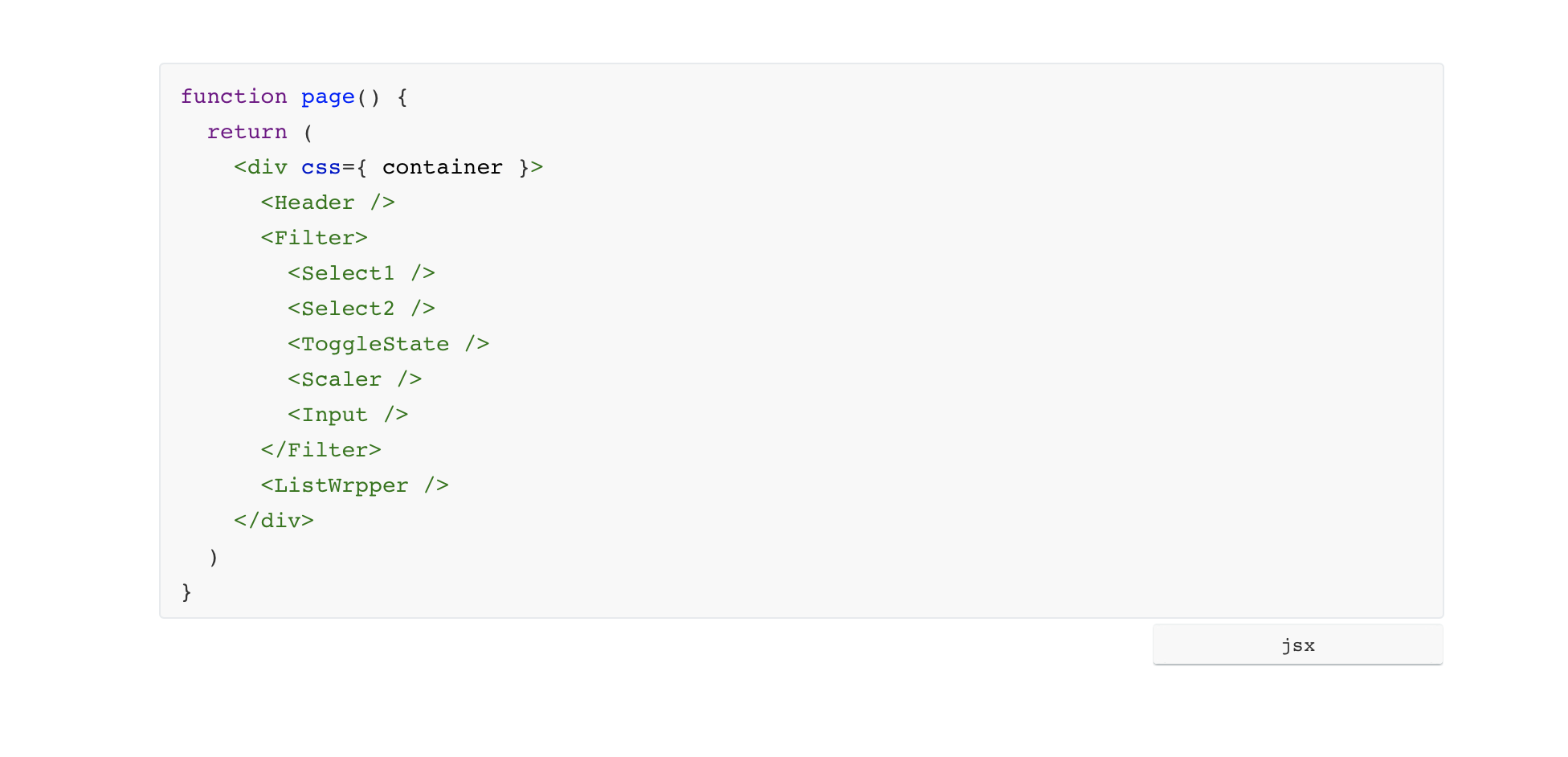
可能發生的問題
filter 裡面做了 5 個 component 之後,發現爆版,要在 5 個 component 和 filter 之間來回調整

可能發生的問題
ListWrapper 為了重複使用,開了幾個洞來丟樣式。今天要修改設計,卻找不到要改哪一支 props

Possible Solution
改善的方式
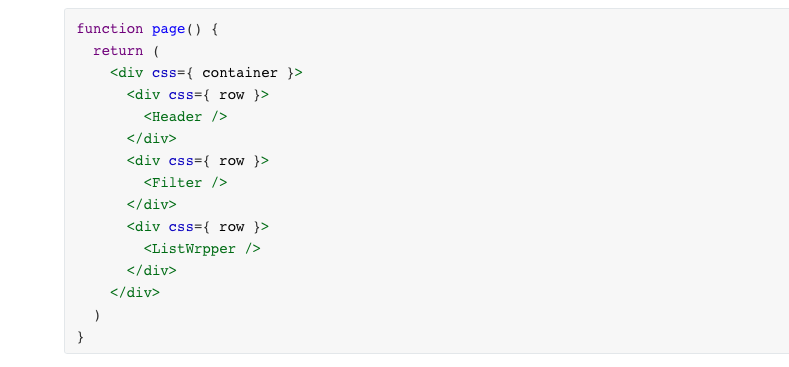
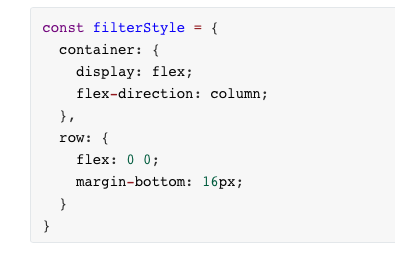
改善的方式
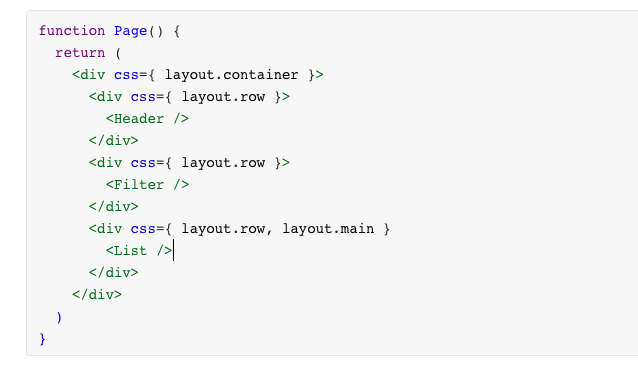
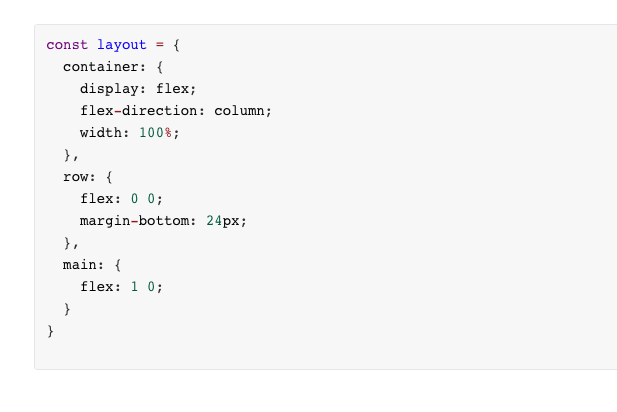
- 將子元素獨立出來
- 在同一支檔案裡面看得到父子關係

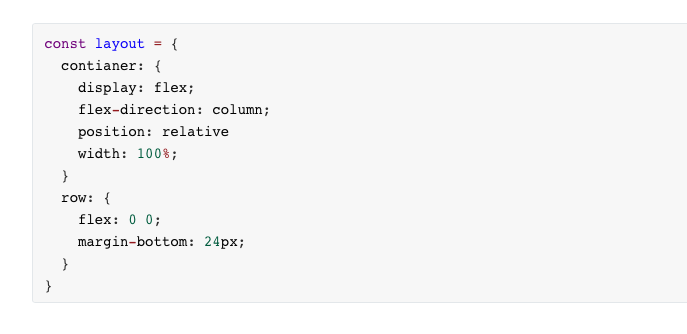
改善的方式
不同樣式的關注點可以分開來


改善的方式 其之二
在同一個 component 中有多層父子關係 / layout
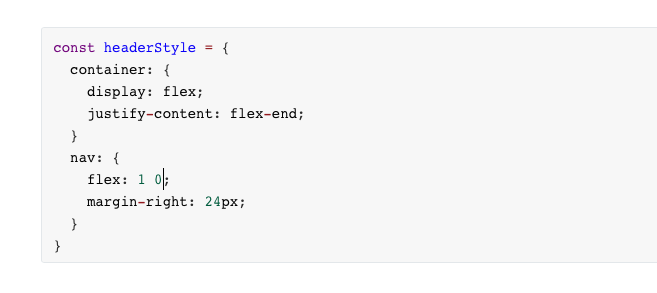
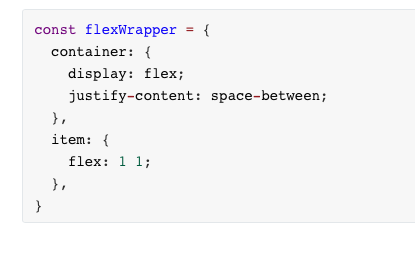
- 將樣式分開成獨立的 props

改善的方式 其之二
- 從變數名稱看得出來不同層的父子關係
- props 中看得出來這個 tag 跟誰有關係



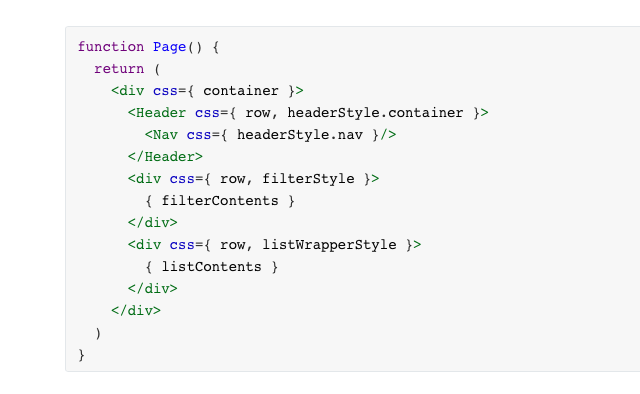
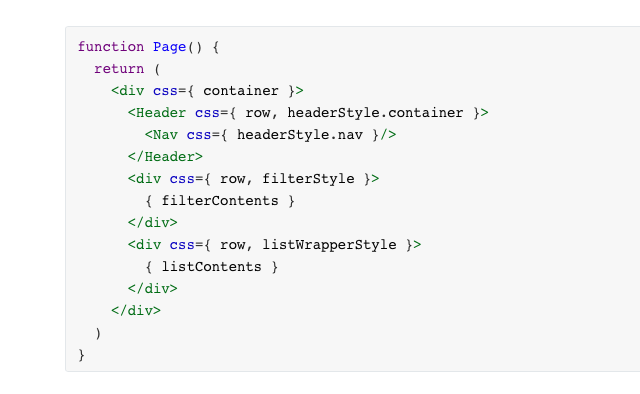
回到案例



回到案例




Tricky Thing ...

這兩層不也是父子關係嗎?
In conclution
總結來說
清楚的父子關係可以縮小檢視的檔案數量
clear focal point
清楚的父子關係可以減少樣式互相牽連的狀況
less coupling
清楚的父子關係可以讓模組更容易鑲嵌
higher reusability
End
沒ㄌ