Next Generation Web Apps!
Kamlesh Chandnani
Frontend Engineer @Mobisy
@_kamlesh_
What is PWA?
A web app which is progressively enhanced as support for new web APIs gets added to the browser.

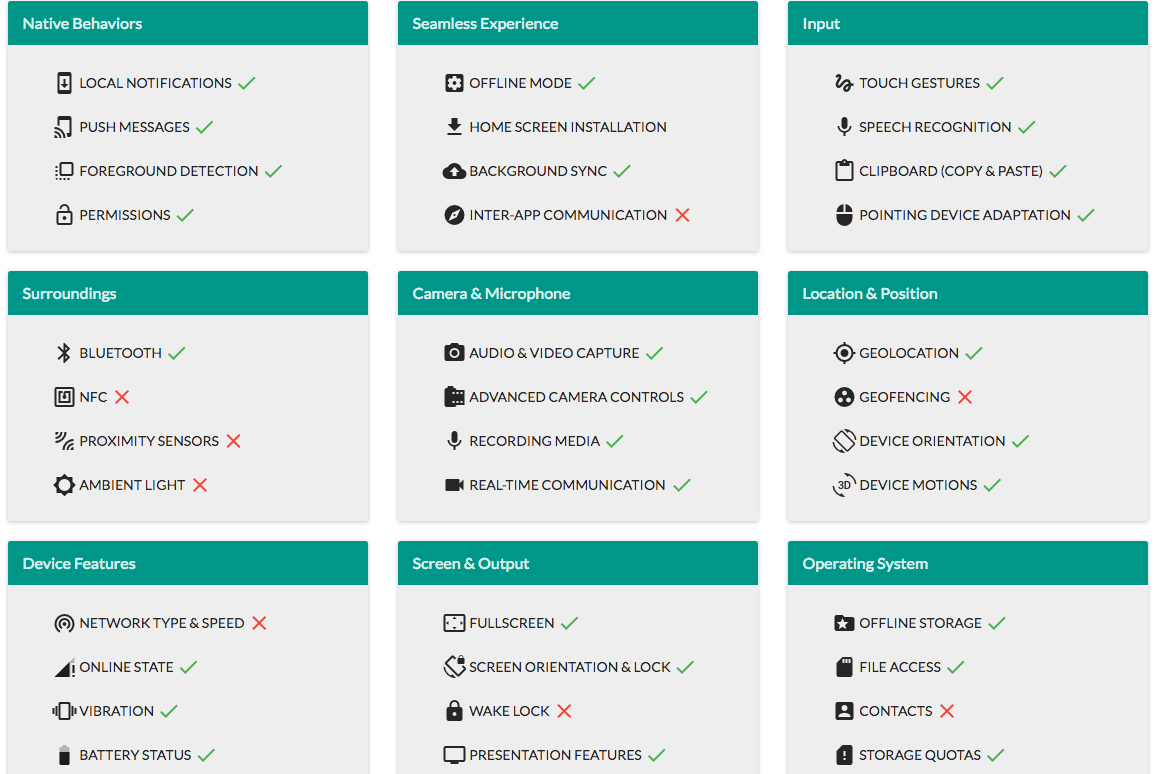
What web can do?

Why PWA?
Even though PWAs have been around for more than two years now, there are still a bunch of misconceptions about them
Works only in ChromeCan’t be as smooth as native appsNo full-screen modeHave to be SPAsBuilding offline-first isn’t worth it etc.


Progressive Web Apps are mature enough for players like Twitter, AliBaba, Flipkart because of the following key benefits:
- 3x more time spent on site.
- 40% higher re-engagement rate.
- 70% greater conversion rate among those arriving via Add to Homescreen.
-
3x lower data usage.

Hardware access includes
- geolocation — supported in the vast majority of browsers
- Camera and microphone via the getUserMedia/Stream and the upcoming MediaStream Image Capture APIs
- Device vibration
- Screen orientation and accelerometer access, including compass and gyroscope, battery status
Upcoming hardware access
- Bluetooth via Web Bluetooth API
- NFC
- ambient light sensor ( works in Firefox 48+)
- proximity sensor ( works in Firefox 48+)
- accelerometer , magnetometer and gyroscope sensor access
- hardware-powered shape detection API
Traditionally native features that PWAs can also use
- push notifications
- working offline
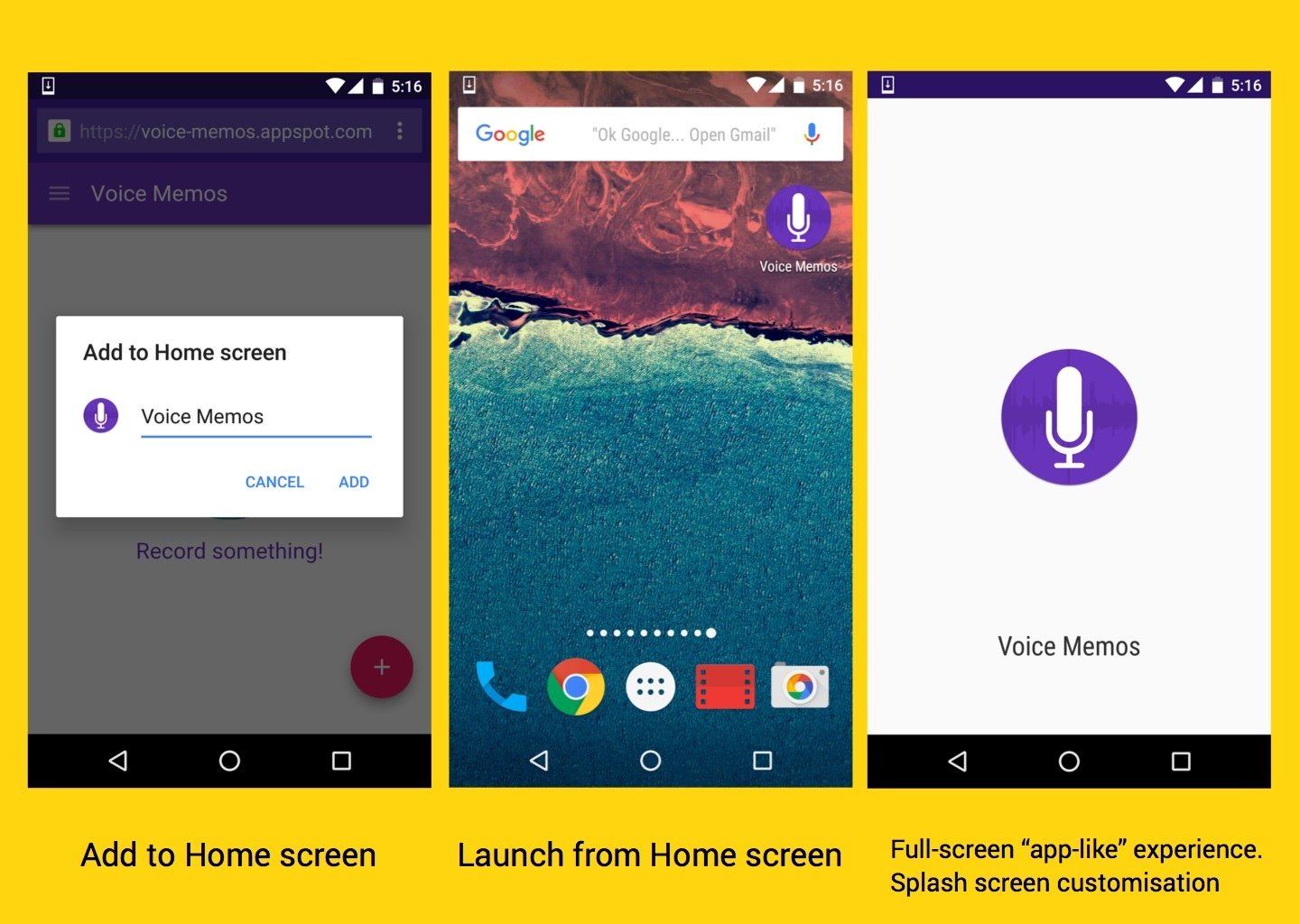
- adding an icon to the home screen
- being installed into Android (i.e. in the apps drawer and in Settings)
- receiving intents - Web Share API
- launching in full-screen
- C lipboard access
- Persistent auto-login using the Credentials Manager API
- R eally slick, smooth UIs with 60fps animations
How To convert your WA into PWA?





Existing WA
Responsiveness
Webapp Manifest
Service Worker
= PWA
Next Generation Apps @mobisy
Why we adopted PWA?
Write once, run anywhere.
We can build PWAs using Web Technologies, which are already there and we all are familiar with them since ages.
Remote Updates - We don't have to explicitly go to play store and make our app available for new updates.
One design works across devices (No visual appearance changes because of the native platforms iOS / Android).
Share each and every page as we don't have screens but url's that identifies them.
How did we utilize the capabilities of PWA?
Offline Transactions
-
At Mobisy we built Bizom which is a Mobile first Saas solution to increase sales force productivity.
-
Saas products are fundamentally different from mass consumer products when it comes to transactional (CRUD) operations.
-
The prime requirement for our apps is to be usable even when device connectivity is slow, unreliable or absent. These conditions are real for our 100k+ users who are sales executive and visit retailers across India.
- Till now every tech giant have utilized the capabilities of PWA which have to deal with just the View and User engagement parts of the application. But the mystery of offline user actions which lead to some transactions such as create, update, delete remains unsolved

Where To?
Tech
Stack







React
Redux
React-Router v4
ES6
Dexie
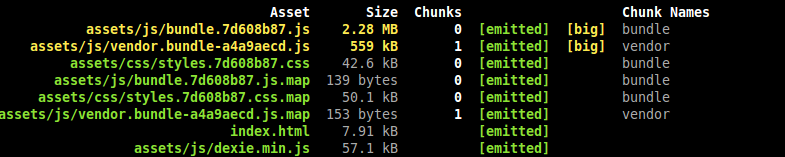
Webpack
Service Worker
Lighthouse


React
React
React is a declarative, efficient, and flexible JavaScript library for building user interfaces.

React is Fast?
Frameworks can be fast if we put the work in



React
Redux
Redux
Redux is a predictable state container for JavaScript apps.


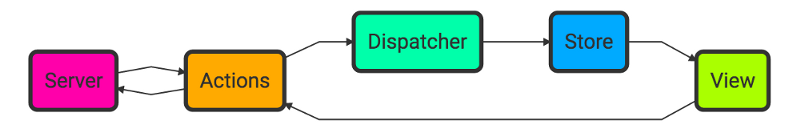
- Redux is the implementation of Flux architecture.
- Redux architecture revolves around a strict unidirectional data flow.



React
Redux
React-Router v4
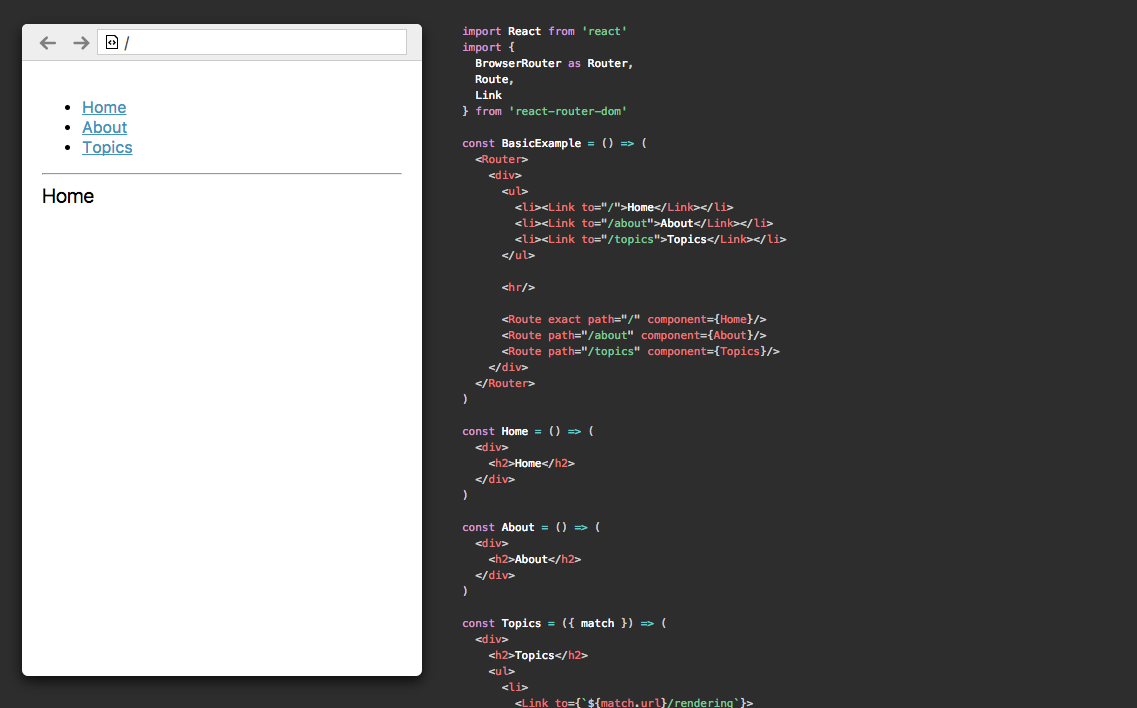
React Router

- Learn Once, Route Anywhere
-
React Router is a collection of navigational components that compose declaratively with your application. Whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native, React Router works wherever React is rendering--so take your pick
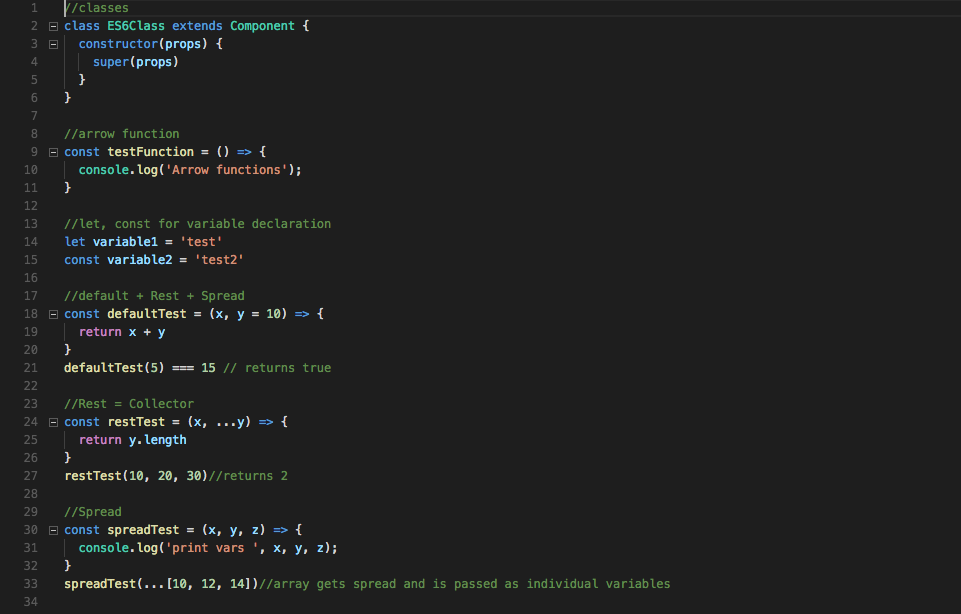
Sample Code




React
Redux
React-Router v4

ES6
ES6

-
ECMAScript 6, also known as ECMAScript 2015, is the latest version of the ECMAScript standard.
- ES6 is a significant update to the language, and the first update to the language since ES5 was standardized in 2009.
Some of the features of ES6




React
Redux
React-Router v4

ES6
Dexie

Dexie

- A wrapper over native IndexedDB
- SQL like API's
- Fits best for offline storage
- Asynchronous
- Promise Based API's.



React
Redux
React-Router v4

ES6
Dexie


Webpack
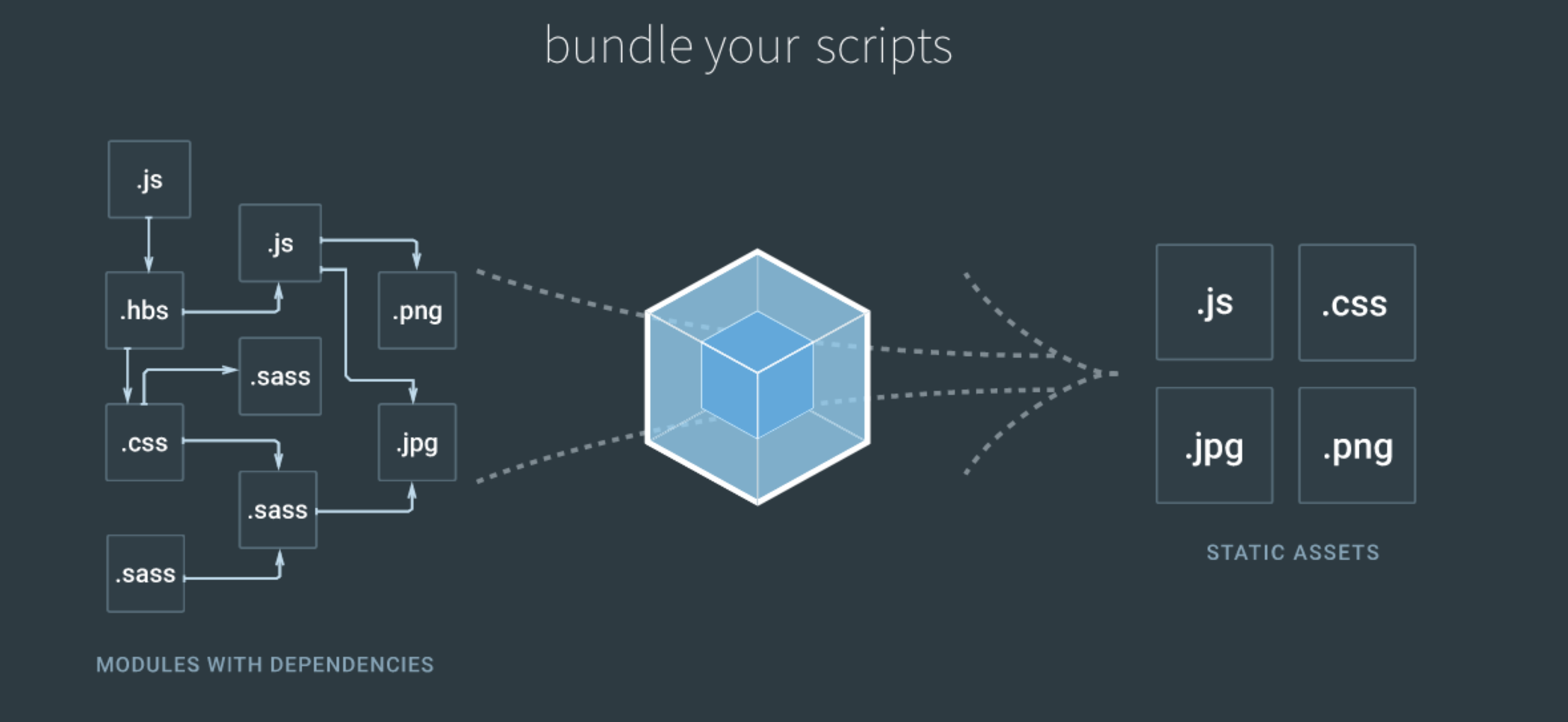
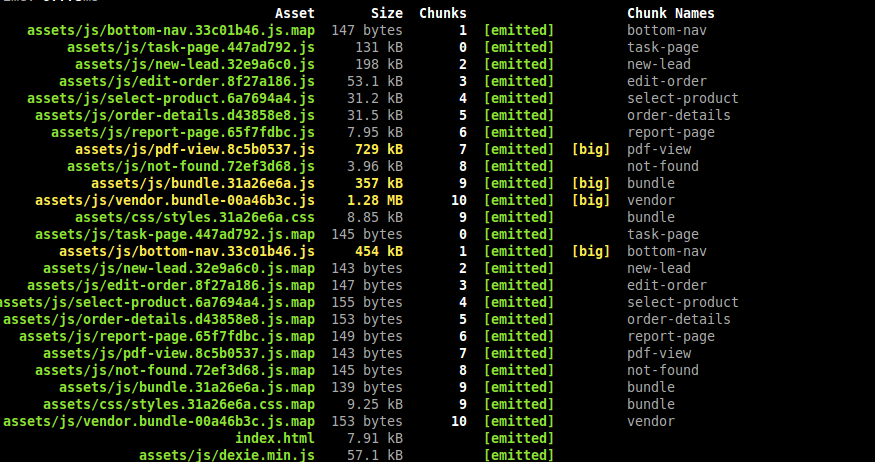
Webpack

Webpack is a module bundler for modern JavaScript applications.
"Fast is a product of using your framework well & intelligently loading via your bundler."

Code Splitting - What it looks like





React
Redux
React-Router v4

ES6
Dexie


Webpack

Service Worker
Service Worker

"Try not to keep the main thread busy."
-
A service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that don't need a web page or user interaction.
- Today, they already include features like push notifications and background sync.



React
Redux
React-Router v4

ES6
Dexie


Webpack

Service Worker

Lighthouse
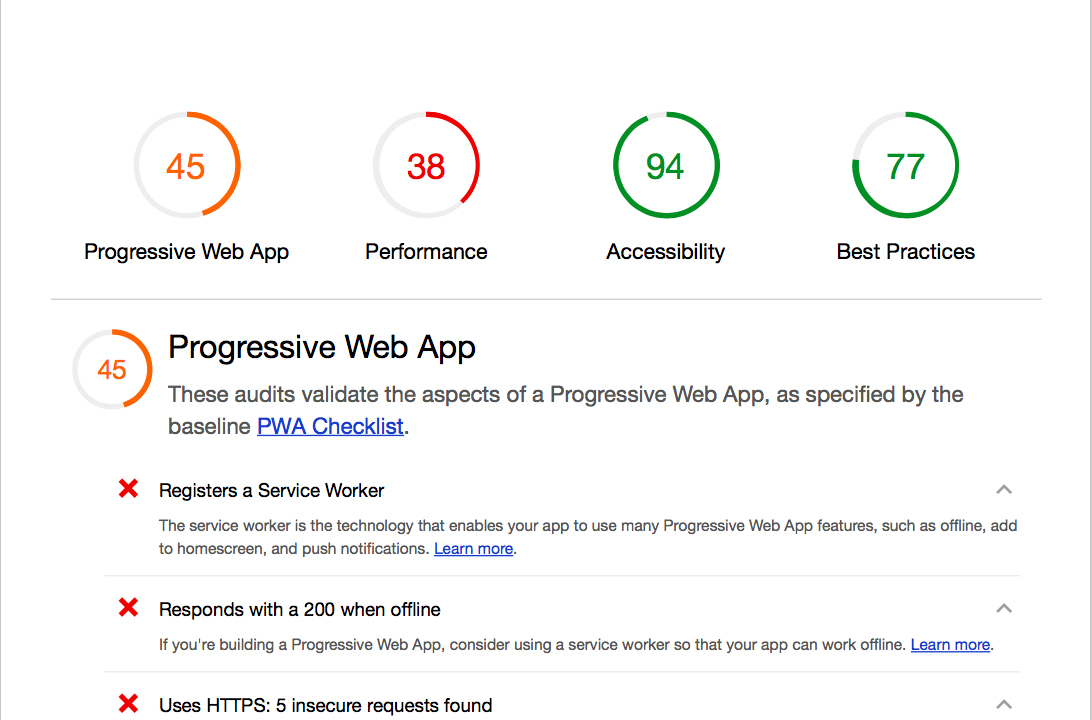
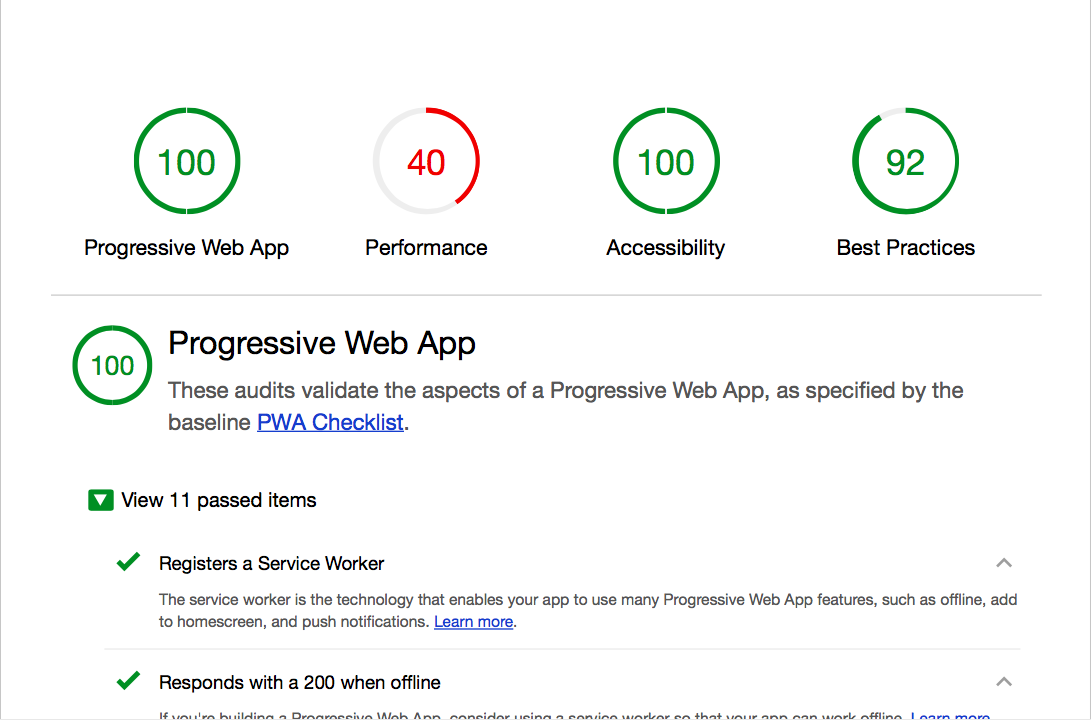
Lighthouse

"Less code loaded better, improves performance."
-
Automated tool for improving the quality of web pages
- It has audits for performance, accessibility, progressive web apps, and more
Before

After


Drum Rolls
Online Resources
- React Fundamentals:
https://reacttraining.com/online/react-fundamentalshttps://egghead.io/courses/react-fundamentals - Redux Fundamentals:
https://egghead.io/courses/getting-started-with-redux - React-Router:
https://reacttraining.com/react-router - Webpack:
https://webpack.js.org/ - Service Workers:
https://developers.google.com/web/fundamentals/getting-started/primers/service-workershttps://jakearchibald.com/2014/offline-cookbook/ - Good Read:
https://medium.com/@addyosmani/progressive-web-apps-with-react-js-part-i-introduction-50679aef2b12