Catalina Meneses
@kath-code


ReactJS
Content:
- What APP we are going to develop?.
- Component structure.
- App setup.
- Steps to create the APP.
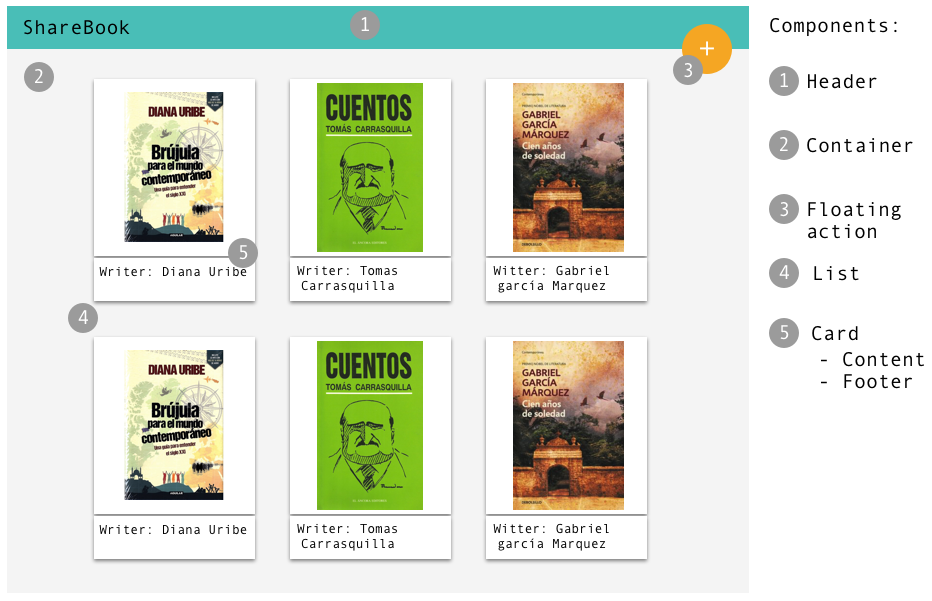
- Create shared components (header, container, add button).
Setup React Routing.
Create List and Create pages.
Create each route for List and Create.
Create the state in APP to save the shareBook list.
Create the card components.
Render the shareBook list in the List component

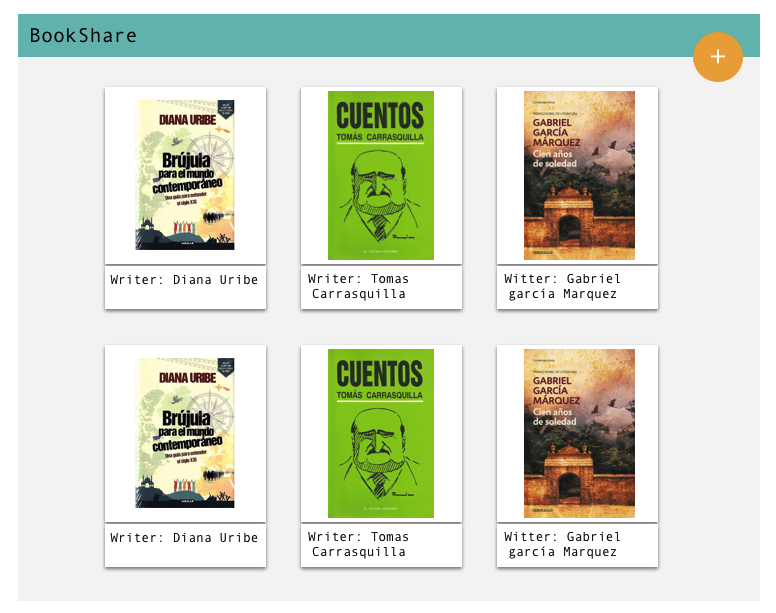
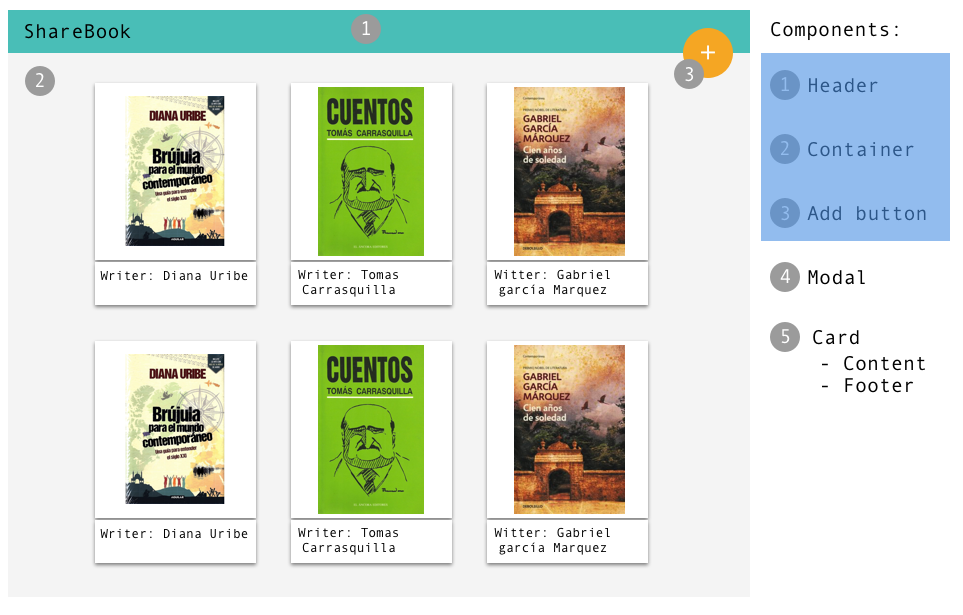
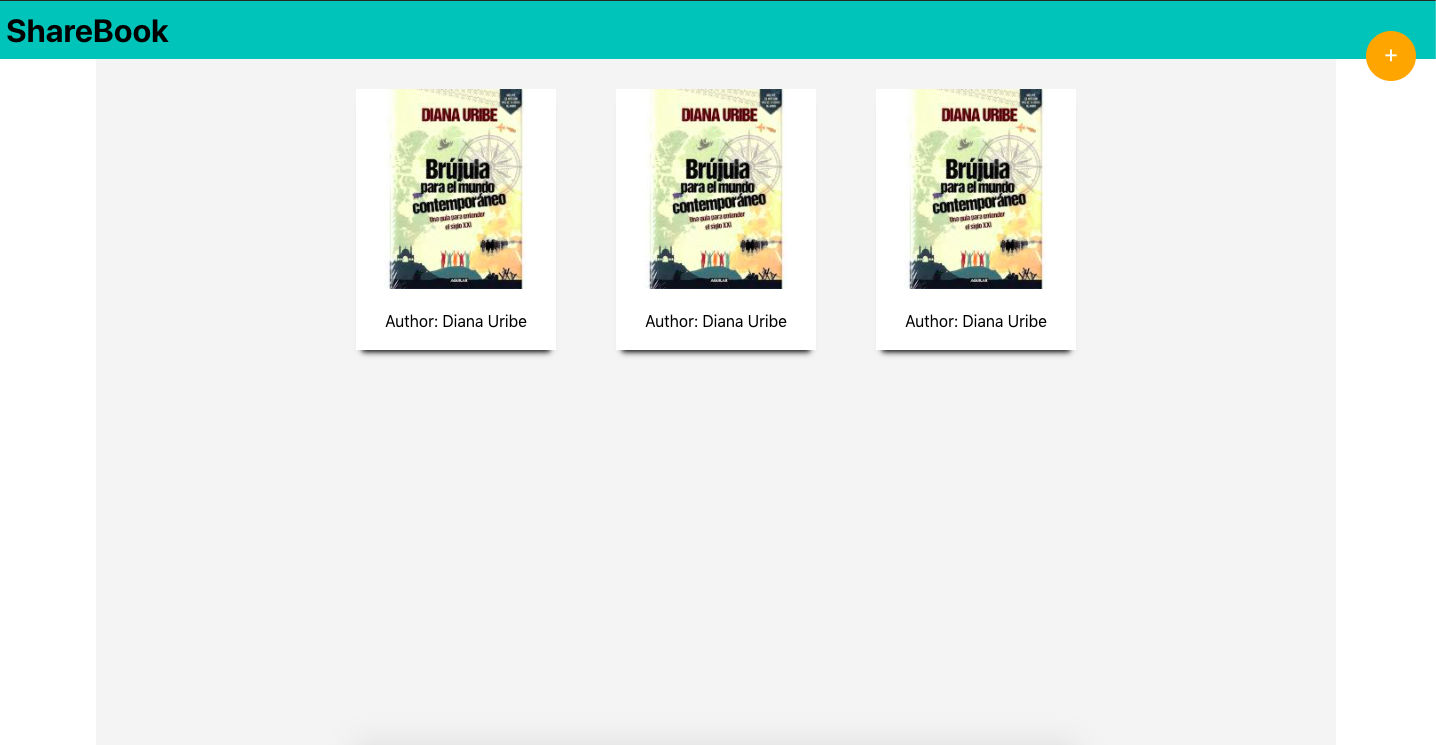
1. What we are going to develop?

2. Components structure



Let's code!
3. App setup
$ npx create-react-app shared-book
...
Happy hacking!
...
$ cd shared-book
$ yarn start
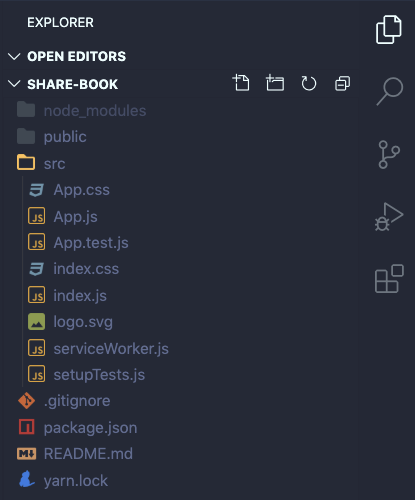
Create the app shared-book

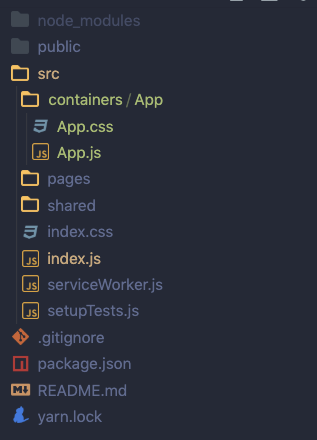
File structure
|-- src
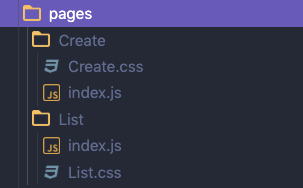
| |-- pages
| | |--List
| | |--Create
| |-- containers
| | |--App
| |-- shared
| | |-- Header
| | |-- Container
| | |-- FloatingIcon
| | |-- Card
| | | |-- CardContent
| | | |-- CardFooter

ReactJS recomendations: https://reactjs.org/docs/faq-structure.html
4. Steps to create the APP
Step 1: Create the shared components

Step 2: Setup React Router
$ yarn add react-router-domimport { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
rebder (
<Router>
<div className="App">
<Switch>
<Route exact path="/">
<!-- Component to render -->
</Route>
</Switch>
</div>
</Router>
)Npm: https://www.npmjs.com/package/react-router-dom
Yarn: https://yarnpkg.com/package/react-router-dom
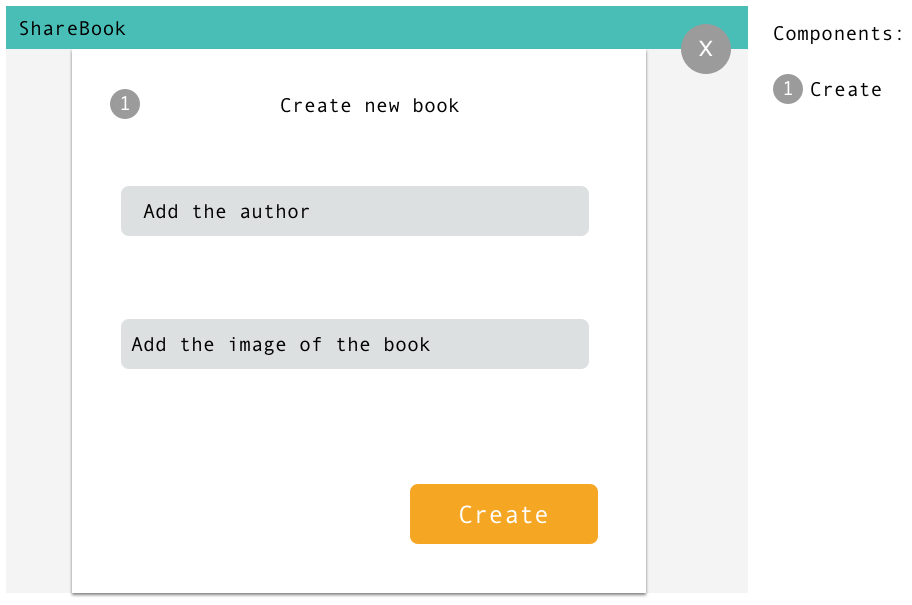
Step 3: Create the pages: List and Create

Step 4: Create each router for: List and Create
<Router>
<div className="App">
<Switch>
<Route exact path="/">
<List />
</Route>
<Route path="/create">
<Create />
</Route>
</Switch>
</div>
</Router>Step 5: Create the state in APP to save the shareBook list.
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
shareBooks: [],
};
}
addShareBook = (newShareBook) => {
this.setState({
shareBooks: [...this.state.shareBooks, newShareBook],
});
};
render() {
...
}
}Step 6: Create the card components

Step 7: Render the shareBook list in the List page.

Now is your time to improve this application

Catalina Meneses
@kath-code


ReactJS
Thank you!