@kath_code
Desarrolladora en
@ubidos
Organizadora de
@pionerasdev



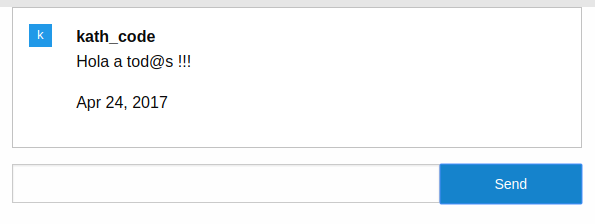
Chat en tiempo real



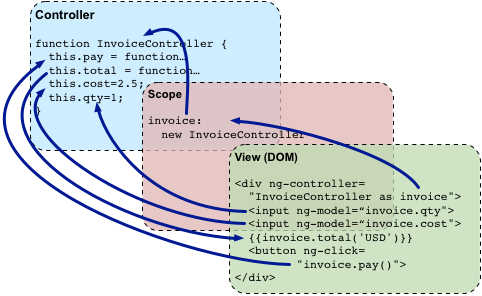
Sincronizar el modelo y la vista automáticamente (ng-model en el ejemplo). La información se sincroniza tanto si cambia el valor en la vista como si lo hace el valor en el modelo.
Data Binding
<html ng-app>
<head>
<script src='angular.js'></script>
<script src='controllers.js'></script>
</head>
<body ng-controller='UserController'>
<input ng-model='user.name'>
<div ng-show='user.name'>Hi {{user.name}}</div>
</body>
</html>
function UserController($scope) {
$scope.user = { name:'Larry' };
}Modelo
Controlador
Vista
Se crean componentes personalizados que podemos reutilizar a través de la aplicación. También permite extender las etiquetas HTML con nuevas funcionalidades.
<div customize-it></div><customize-it></customize-it>Atributo
Elemento
Directivas
<div ng-app='directiveExample'>
<hello></hello>
</div>Controller
.directive('hello', function() {
return {
restrict: 'E',
template: '<button>Hello Button</button>',
replace: true,
compile: function(element) {
element.bind('click', function() {
alert('Hello AngularJS!');
});
}
}
}Hello Button
Los services son los encargados de comunicarse con el servidor y obtener información que después será tratada por los controllers para mostrarla en las vistas. Y puede ser usado por cualquiera de las aplicaciones.
$provide.factory('serviceId', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
app.controller('myCtrl', function($scope, $http) {
$http.get("welcome.htm").then(function (response) {
$scope.myWelcome = response.data;
});
});Services
Tus servicios
Angular services
Firebase es un servicio web que nos proporciona un backend en la nube con una fuente de datos en tiempo real y librerías para poder acceder a la base de datos desde aplicaciones Web, IOS o Android.

El Reto
https://github.com/LeslieMeneses/chat_Agular_Firebase/blob/master/README.md





1.
2.

3.