ng-japan meetup
2017 Autumn

About me
Kazuyoshi Kawakami
@saruyama.monki

メトロノーム 川上

Talk about
Web Components 紹介
AngularでWeb Componentを使う
Web Componentsの紹介
Web Componentはウェブの標準APIで、独自のカスタムHTMLタグを定義することが出来ます。
<metronome-kawakami tempo="80" beat="4"></metronome-kawakami>
Web Components is Tag
WebComponentはタグなので、
そのタグを読み込むめば、どのフレームワークやライブラリでも動作します

<metronome-kawakami tempo="80" beat="4"></metronome-kawakami>
Web components の構成
Custom Element
Shadow DOM
HTML imports
HTML Template
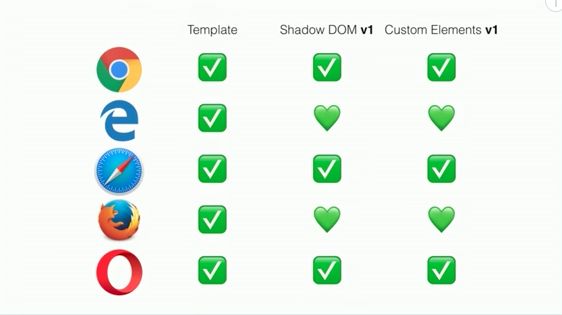
Browser Support

なぜ web componentを使うのか?
プロジェクトの環境に影響されないタグを作れるので効率が良くなります。
例えば、ヘッダー、フッターなどをWeb Component化して使いまわすなど
Introduction Polymer

What's Polymer
Polymerとは、Google ChromeチームがWebComponentsを普及させるために作ったライブラリです
Polymerをなぜ使うの?
Polymerを使うことで、WebComponentを楽に作れることと、まだWeb Componentの仕様で標準化されていない機能を使うことが出来ます。(データバインディングなど)
How to use from Angular
How to use from Angular

$ npm install -g bower
$ vi .bowerrc
{
"directory": "src/assets/bower_components",
"json": "bower.json"
}
$ bower install --save Polymer/polymer 
OR
How to use from Angular
$ vi src/app/app.module.ts
...
import {NgModule, CUSTOM_ELEMENTS_SCHEMA} from '@angular/core';
...
@NgModule({
...
schemas : [CUSTOM_ELEMENTS_SCHEMA],
})
export class AppModule { }Angularの設定はこれだけです
Web Componentを作成
$ vi src/assets/web_components/metronome_header_title.html
<dom-module id="metronome-header-title">
<template>
<style>
.header-title p {
color: #fff;
font-size: 3.6rem;
}
</style>
<div class="header-title">
<p>
<slot></slot>
</p>
</div>
</template>
<script>
class MetronomeHeaderTitle extends Polymer.Element {
static get is () { return 'metronome-header-title'; }
}
customElements.define (MetronomeHeaderTitle.is, MetronomeHeaderTitle);
</script>
</dom-module>Web Componentを使う
$ vi src/index.html
<head>
...
<link rel="import" href="assets/web_components/metronome_header_title.html">
</head>$ vi src/app/component/app/app.component.html
<div class="header">
...
<metronome-header-title>foo</metronome-header-title>
</div>robwormald/angular-elements
AngularでWebComponentを作れるライブラリ
https://github.com/robwormald/angular-elements
Thank you