
ue-tourを使って心地よいチュートリアル画面を 〜ユーザー体験の向上へ〜
田原一樹
自己紹介
氏名:田原一樹
出身地:大阪
血液型:B型
所属:レアジョブ/App・UXチーム
→フロントエンドエンジニア


本日のお話
Vue.jsを使用し画面構成されたプロダクト内で、
ユーザーに画面内の説明をするには
vue-tourを使うと幸せになれる!!!可能性があるかもしれない
弊社、レアジョブとは?
その前に



こちらについて


レッスンにおいて



etc
フロントエンドの技術構成

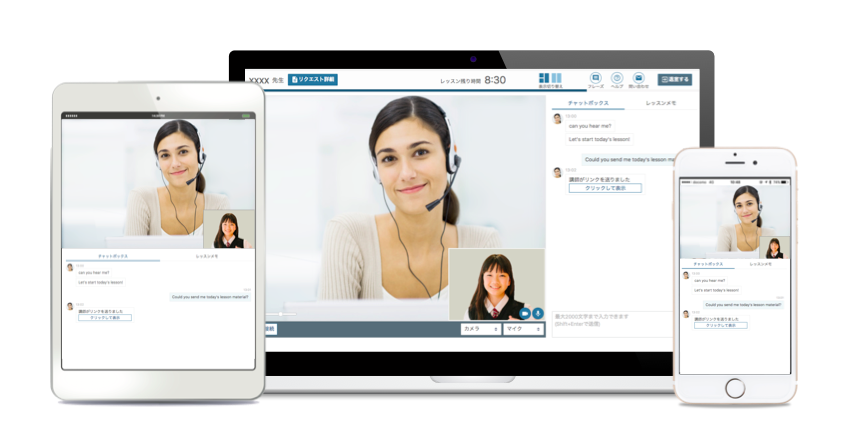
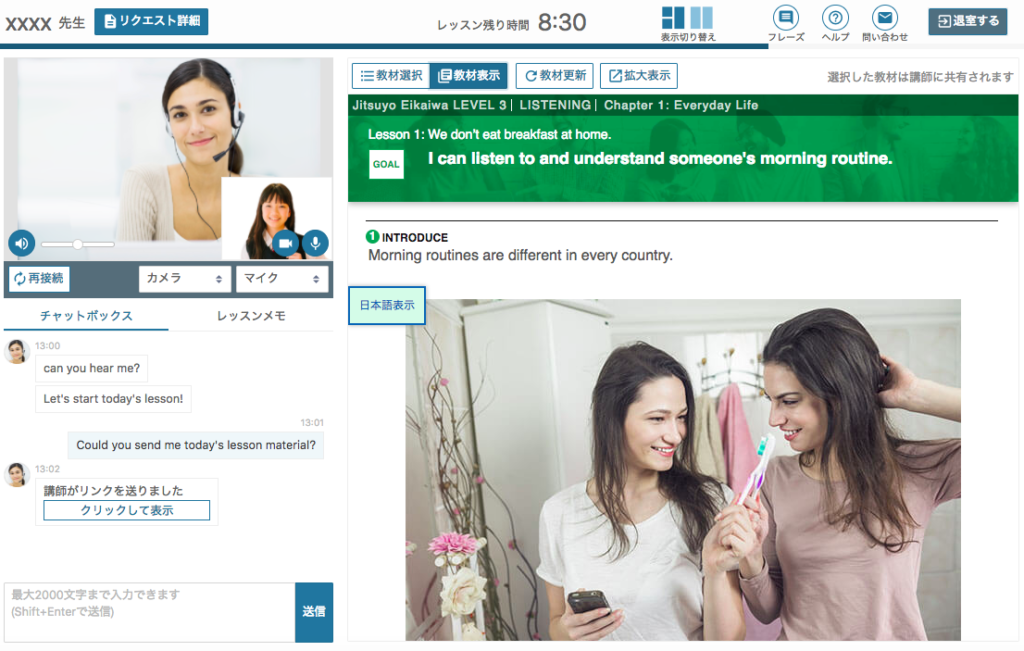
レッスンルーム

Webでの受講の場合
おおぉ!!めっちゃ凄いコレ!!!


ちょっと待て
…ゴクリ

この画面どうやって
使ったらいいんや?
(ユーザー目線)
本日のお話(2回目)
Vue.jsを使用し画面構成されたプロダクト内で、
ユーザーに画面内の説明をするには
vue-tourを使うと幸せになれる!!!
解消に向けての対応
- デモ画面の作成
→ 既存のVueコンポーネントを切り分けて表示させることで対応
- チュートリアルアニメーションを実装
→ ユーザーに各ボタン等の説明を促す
デモ画面の作成
- 本番レッスン用のコンポーネントを流用しながら、
デモ用の画面との分岐を行う
(データfetch等のデモ時には不要処理を行わないようにするなど)
- ドメインが異なるので、vue-routerのpathにてどちらのコンポーネントを呼び出すか判定


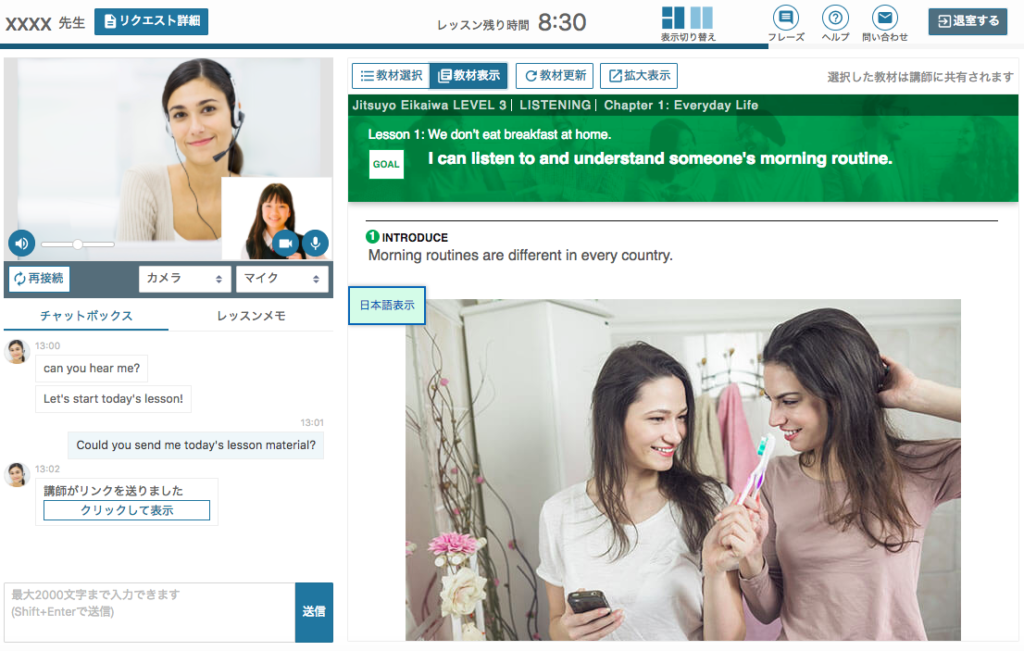
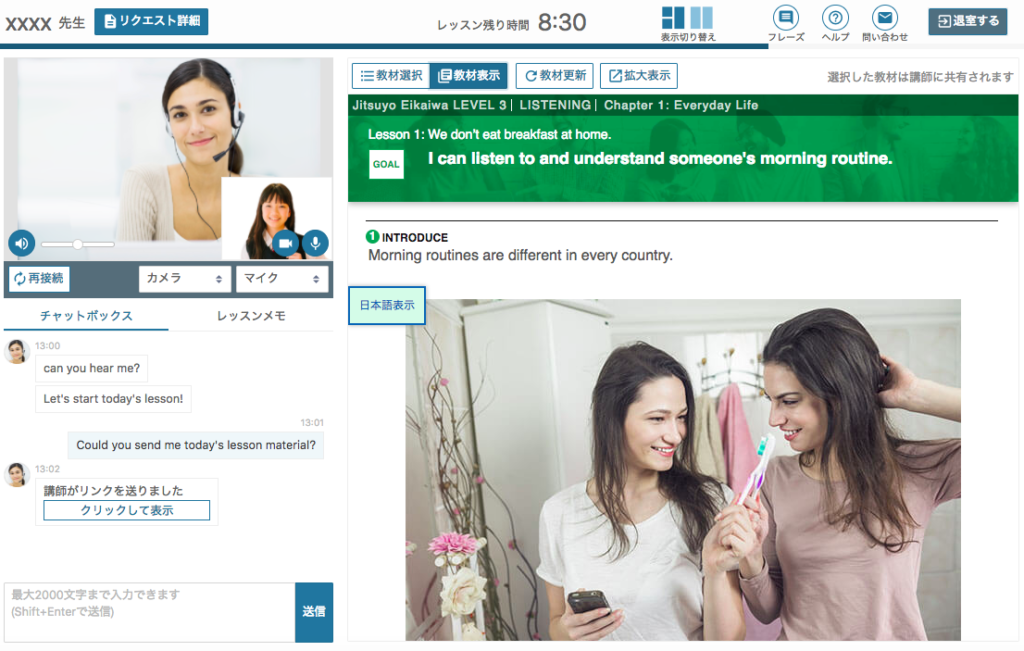
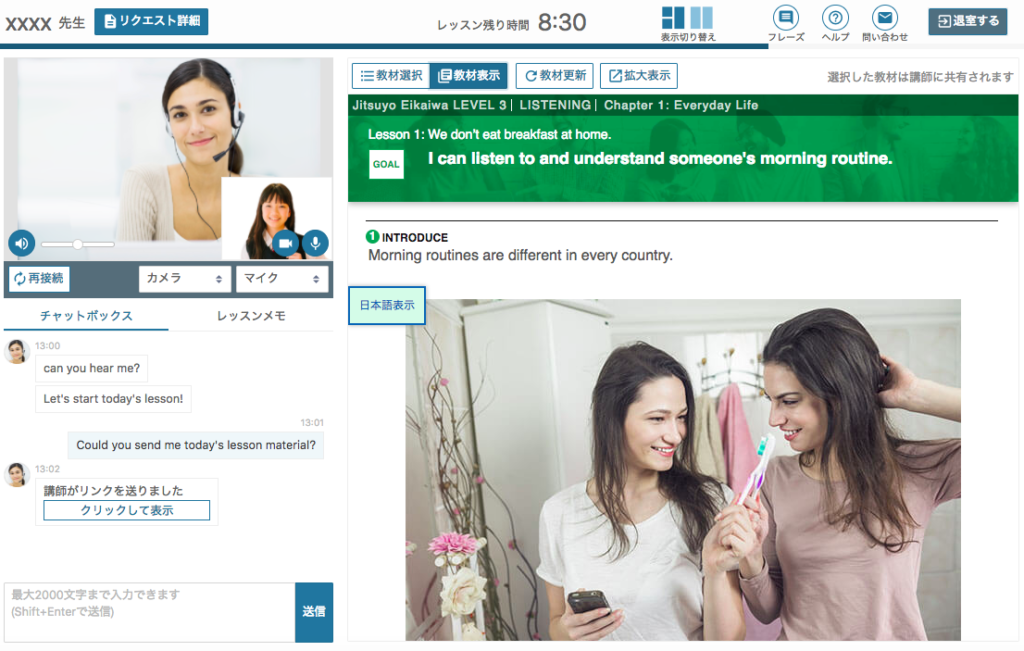
デモ画面
チュートリアルアニメーションの実装
- 説明する内容について
→ 各ボタン、各領域に対して説明が入るように
- 見せ方について
→ ひと目でわかりやすいチュートリアルへ
上記を担保するために今回、vue-tourを使用しました。



そして、完成したデモ画面がこれだァ!!
vue-tour 使用上での注意点等
・Typescriptで、利用する場合は注意
→ vue-tour自体がTS対応していない為、Eslintを調整・型定義化を行うなどで対応。
・デフォルトコンポーネントは省略せず、全て書く
→ コンポーネントオーバーライド時(slot)のエラーになり、
アニメーションが効かなくなったり、文言変更ができなくなる為。
・発火時に後ろのレイヤーに対してもクリックが効いてしまう
→ 必要に応じて画面を覆うレイヤー等を別に準備する必要がある。
・自動再生は基本機能のとして存在しない
→ setInterval等で調整を行えば容易に実装は可能です。
・GitBooksと合わせてSample実装を見ると使い方の理解が容易
→ GitBooks
→ node_modules/vue-tour/demo/
まとめ
- デモ画面を実装することで、ユーザーに画面構成(使い方)を事前に伝えることができるようになったので、レッスンを受講頂くにあたり、少しでも緊張や不安を解消できていれば嬉しい。
- 完璧に分かりやすいかと言われるともっと分かりやすい
導入にできる余地はあるので今後も改善はしていきたい。
- Vueを触り初めて日は浅いですが、楽しい!!
最後に

そんな思いを持った
エンジニアをレアジョブでは
募集しております!!