Improving Performance of Angular Applications

Summary
VMWare Cloud Portal
Interface


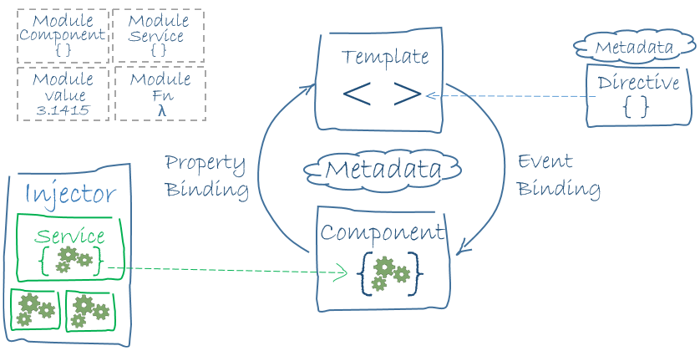
Arquitetura - Overview

Módulos
Declarations
Bootstrap
Providers
Imports
Exports
@NgModule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }SharedModule
CommonModule
Declarations
Exports
CoreModule
Providers
Módulos de Funcionalidades
| Tipo | Exports | Exemplo |
|---|---|---|
| Domain | Componentes Topos | - |
| Routed | não | Lazy Loadeds |
| Routing | RouterModule | Rotas |
| Service | não | CoreModule |
| Widget | sim | Shared |

Lazy Loading
Roteamento Assícrono
Cat App
KittyPageComponent
/kitty
/kitty/register
<h1>Kitty Page</h1>
<router-outlet name="content"></router-outlet>{
path: 'kitty',
loadChildren: './kitty/kitty.module#KittyModule'
},{
path: '',
component: KittyPageComponent,
children:
[
{
path: 'register',
children: [
{ path: '', component: RegisterKittyComponent, outlet: 'subpage'},
]
},
{ path: '', component: KittyComponent, outlet: 'subpage' }
]
}AppRoutingModule
KittyModule
Compilador
ahead-of-time
Webpack Plugin
import { platformBrowser } from '@angular/platform-browser';
import { AppModuleNgFactory } from '../aot/src/app/app.module.ngfactory';
console.log('Running AOT compiled');
platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);Tree Shaking
Rollup

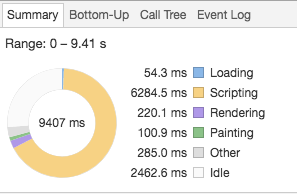
JIT
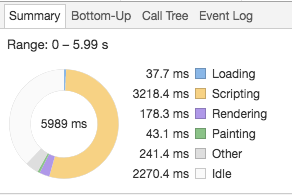
AOT



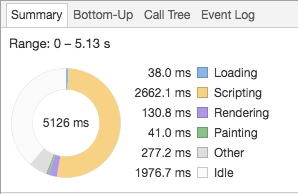
AOT
+
Lazy Loading
Primeira Pintura Significativa
| Abordagem | FMP | % |
|---|---|---|
| JIT | 8.37s | 100% |
| AOT | 5.15s | 0,62% |
| AOT + Lazy Loading | 4.308s | 0,52% (JIT) 0,84% (AOT) |

Obrigada :)))
slides.com/keilla/angular-performance
"I like to learn.That's an art and a science."
Katherine Johnson