Utah
wife, 4 kids, & a dog
Kent C. Dodds
Confident React ⚛️
...with React Testing Library 🐐
Please Stand...

if you are able ❤️ ♿️
What this talk is
- Discussion how to test web applications (React) effectively
- A history lesson of 🐙 Testing Library and why it is the way it is

What this talk is not
- Discussion of functional/E2E testing
- Boring? Hopefully it's not boring...

Let's
Get
STARTED!


Why do we test our software?
CONFIDENCE
What tests give the MOST confidence?
The more your tests resemble the way your software is used, the more confidence they can give you.
What tests give the MOST confidence?
Manual!!!
Well... not really...
How do we overcome human shortcomings?
Automation!
... that automates what the manual tester would do. Because:
The more your tests resemble the way your software is used, the more confidence they can give you.
The Testing Pyramid
¢heap
💰🤑💰
🏎💨
🐢
E2E Tests
Integration Tests
Unit Tests
*The pyramid is based on the assumption that broad-stack tests are expensive, slow, and brittle compared to more focused tests, such as unit tests. While this is usually true, there are exceptions. If my high level tests are fast, reliable, and cheap to modify - then lower-level tests aren't needed.
*martinfowler.com/bliki/TestPyramid.html
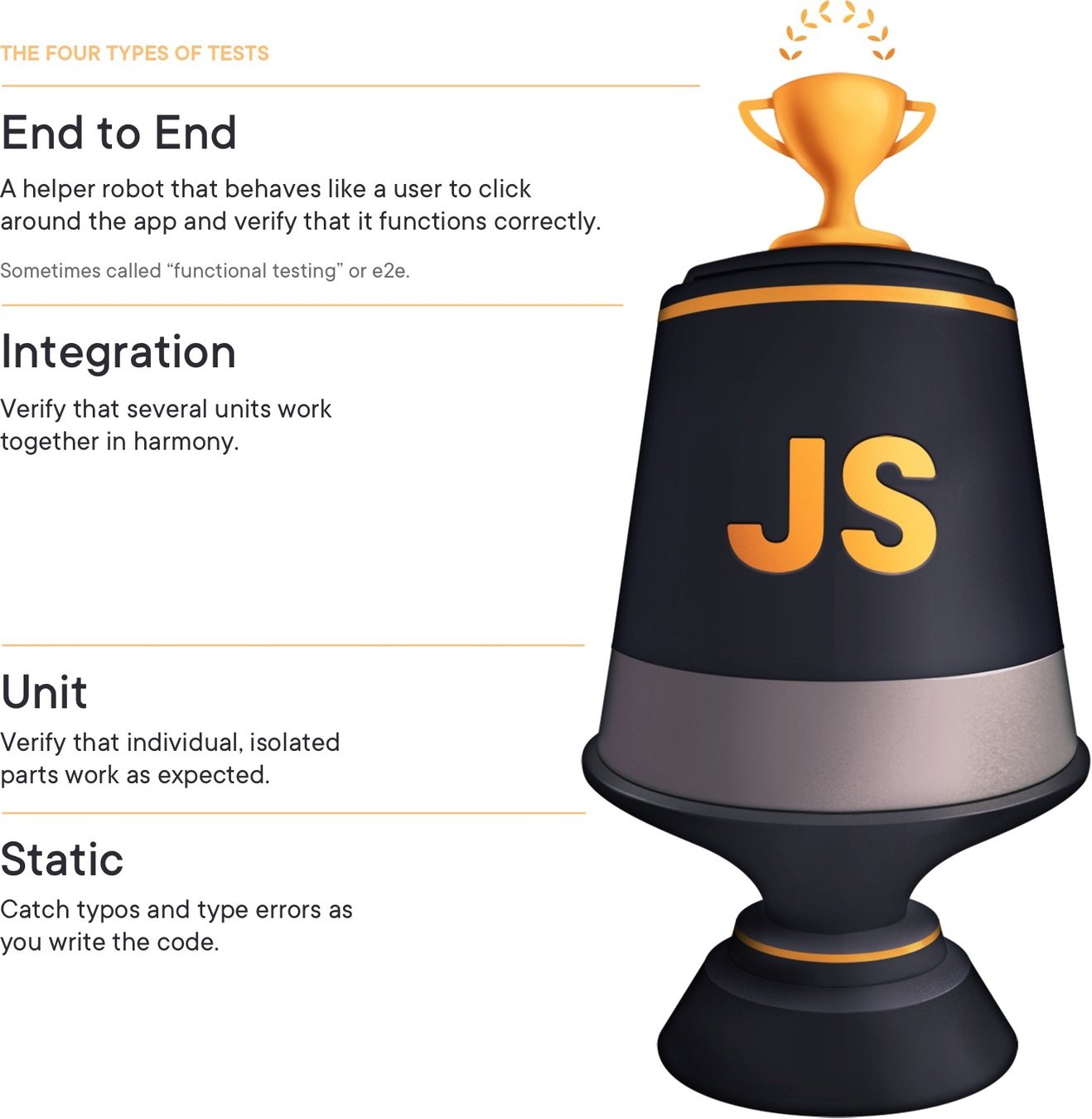
The Testing Trophy

¢heap
💰🤑💰
🏎💨
🐢
Simple problems 🤓
Big problems 😖
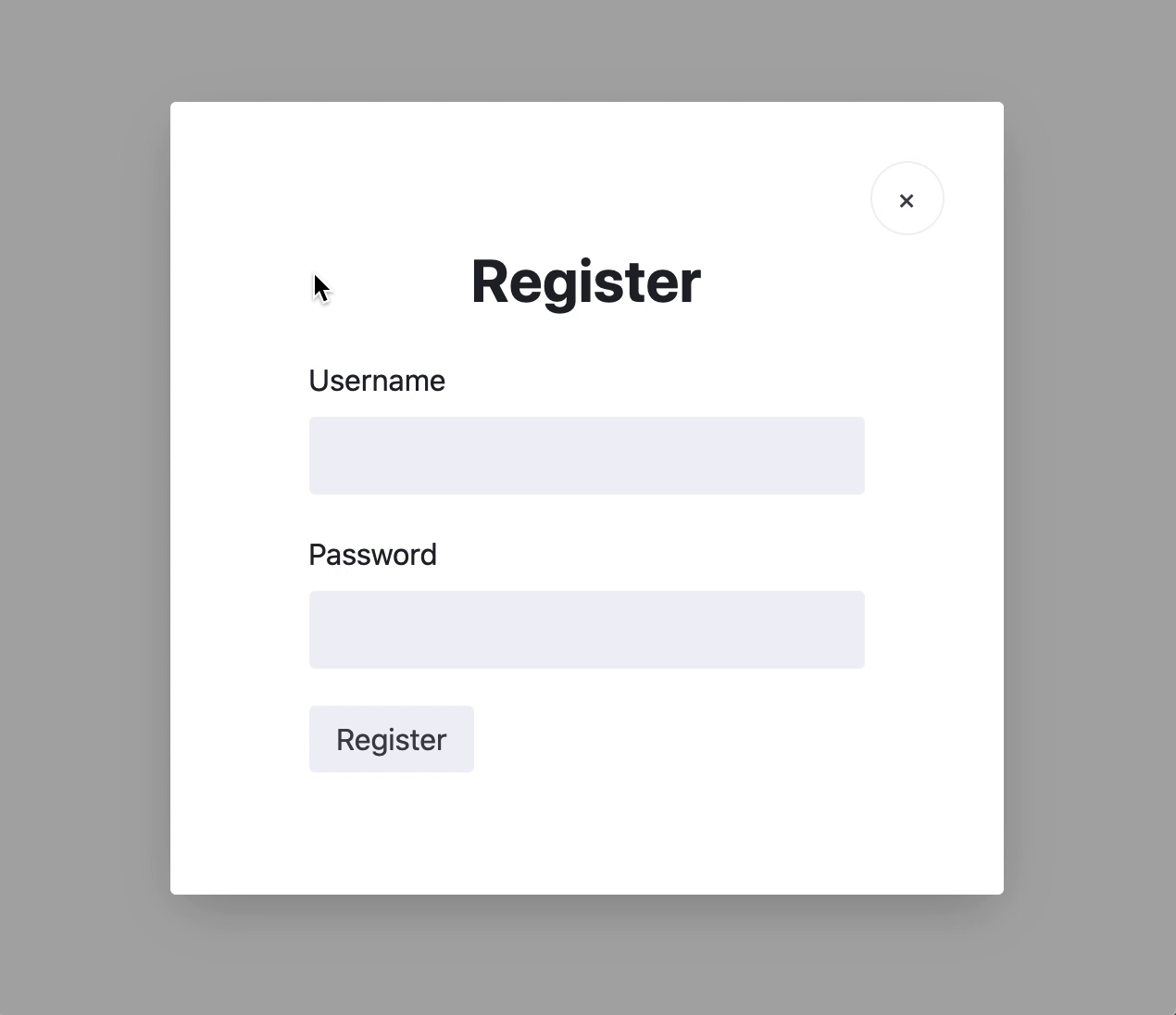
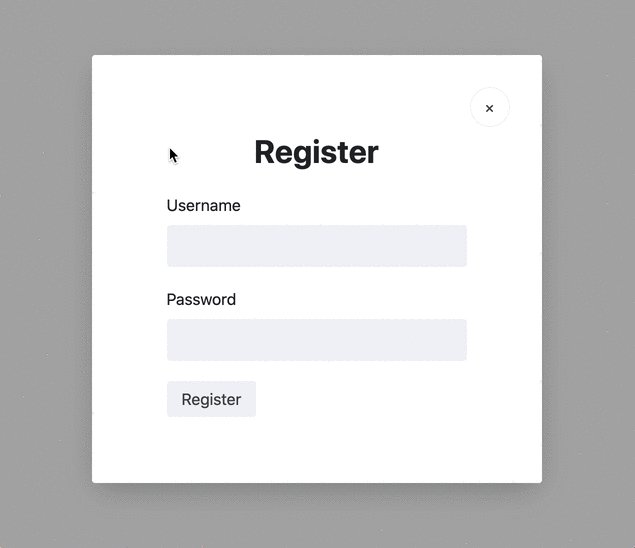
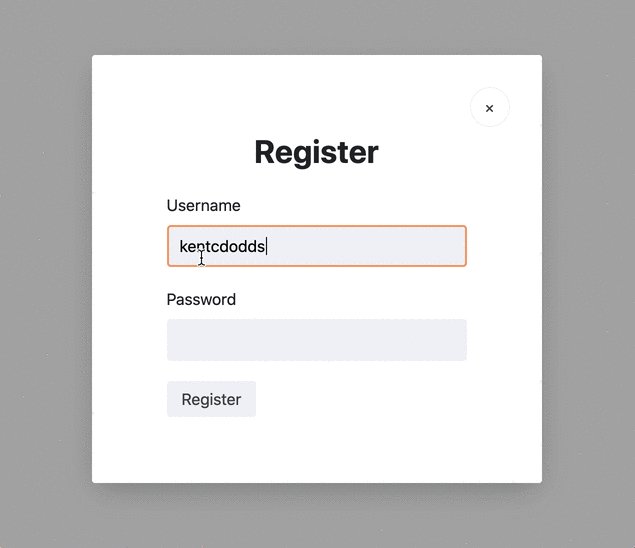
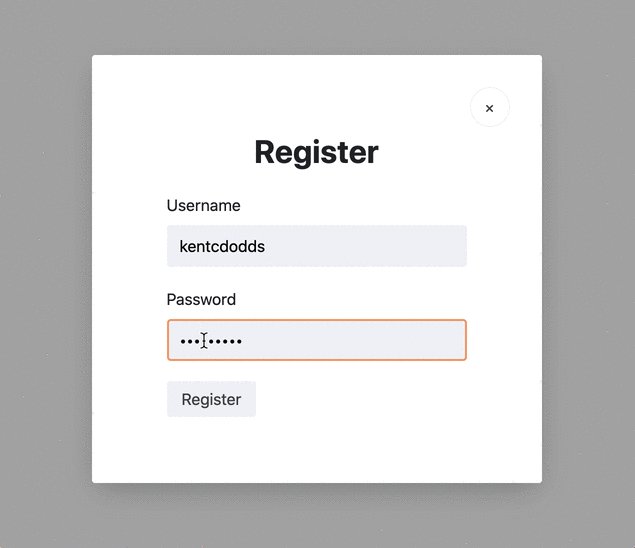
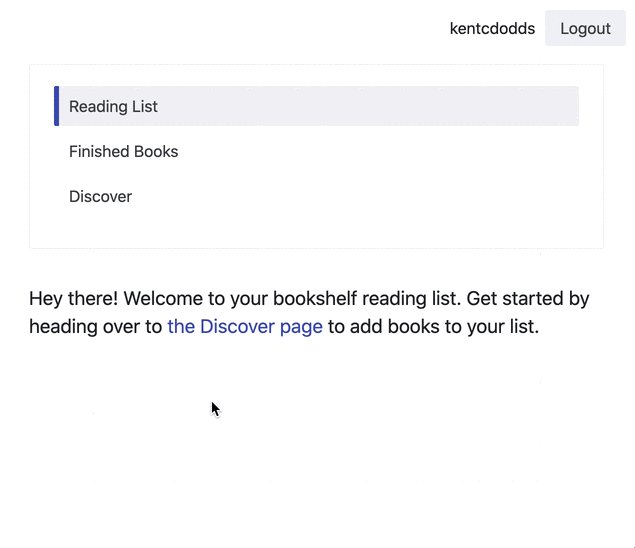
How would you test this?


How would you test this manually?
The Old State of the Art
jsdom
Jest
Enzyme



The New State of the Art
jsdom
Jest
Testing Library



React Testing Library
render
fireEvent
waitForElementToBeRemoved
waitFor
userEvent

render
- rerender
- unmount
- container
- asFragment
screen
- *ByRole
- *ByLabelText
- *ByPlaceholderText
- *ByDisplayValue
- *ByAltText
- *ByTitle
- *ByTestId
get, query, find...
userEvent
- click
- dblClick
- type
- upload
- clear
- selectOptions
- deselectOptions
- tab
- hover
- unhover
- paste
Do what the user does
Resources

Thank you!