Confident React
By Kent C. Dodds
Confident React
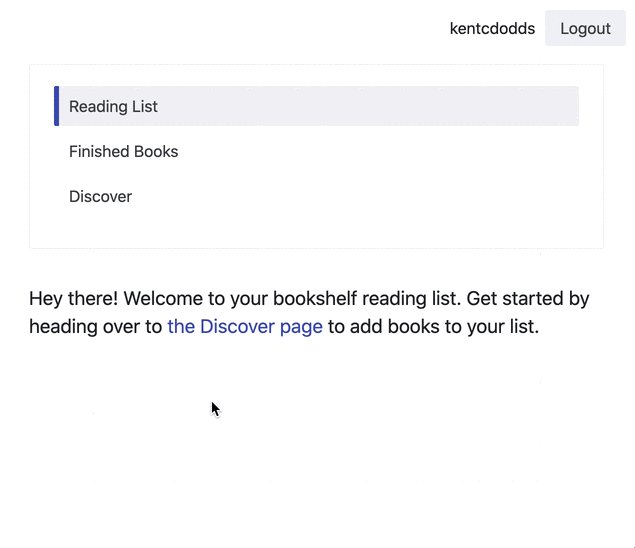
We want to make sure that when we ship new code, our users can use the application. The best way we've found to do that is to write automated tests that run before we deploy a new version of the app. But if our tests aren't doing exactly what the user will do, then how do we really know that things will work when users interact with our apps? Let's rethink what it means to ship applications with confidence and what it takes to get there. With improved tools and practices, we can be more certain that what we're shipping to our users will work the way it's intended.