Let's Play Node.js
瞿旭民 (kevinbird61)
成大資訊所 @ToolBuddy
JAN 04, 2018
@NCKU-CCNS
Outline
-
關於我 & ToolBuddy
-
Why Node.js?
-
為何要造輪子?
-
About docoGen
-
About papoGen
-
未來規劃 & 總結
About
kevinbird61 & ToolBuddy

kevinbird61

About
-
學習後分享,發現不足後繼續學習的良性循環出發
-
成大許多課程的不足:
實作太少、缺乏實際演練 (看著虛擬碼止渴) -
將修過的所有課程都記錄自己的思路,並實作有趣、有難度的程式碼來學習 !
-
自行開發專案、學習 Tutorial 撰寫都很歡迎!
利用一己之力來慢慢改變周遭的環境吧!
About





LuisHsu
Daniel Chen
yih6208 (李庭宇)
Yung-Sheng Lu
Nienzu
About
ToolBuddy Partners
Join us!
Why ?

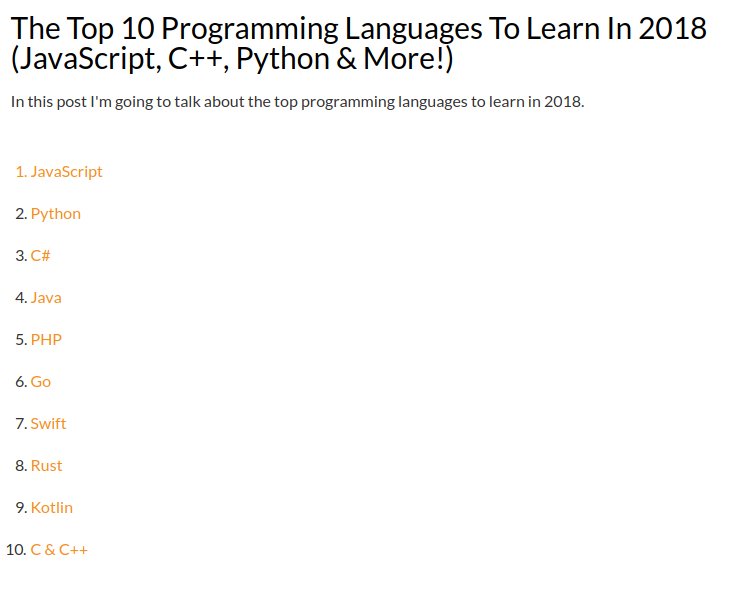
先看張圖吧![原文連結]

1. JavaScript
2. Python
3. C#
4. Java
5. PHP
6. Go
7. Swift
......
-
從前端擴展到後端,
跳脫瀏覽器上運行的限制
-
能像一般程式的開發
-
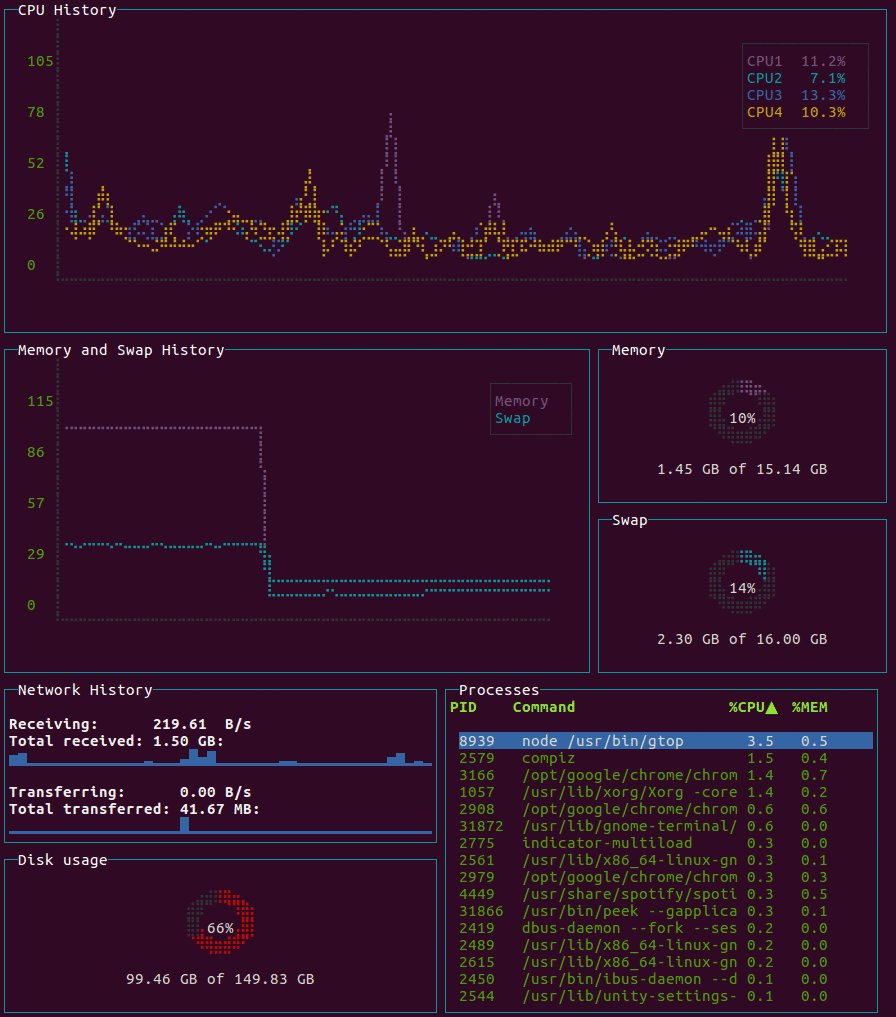
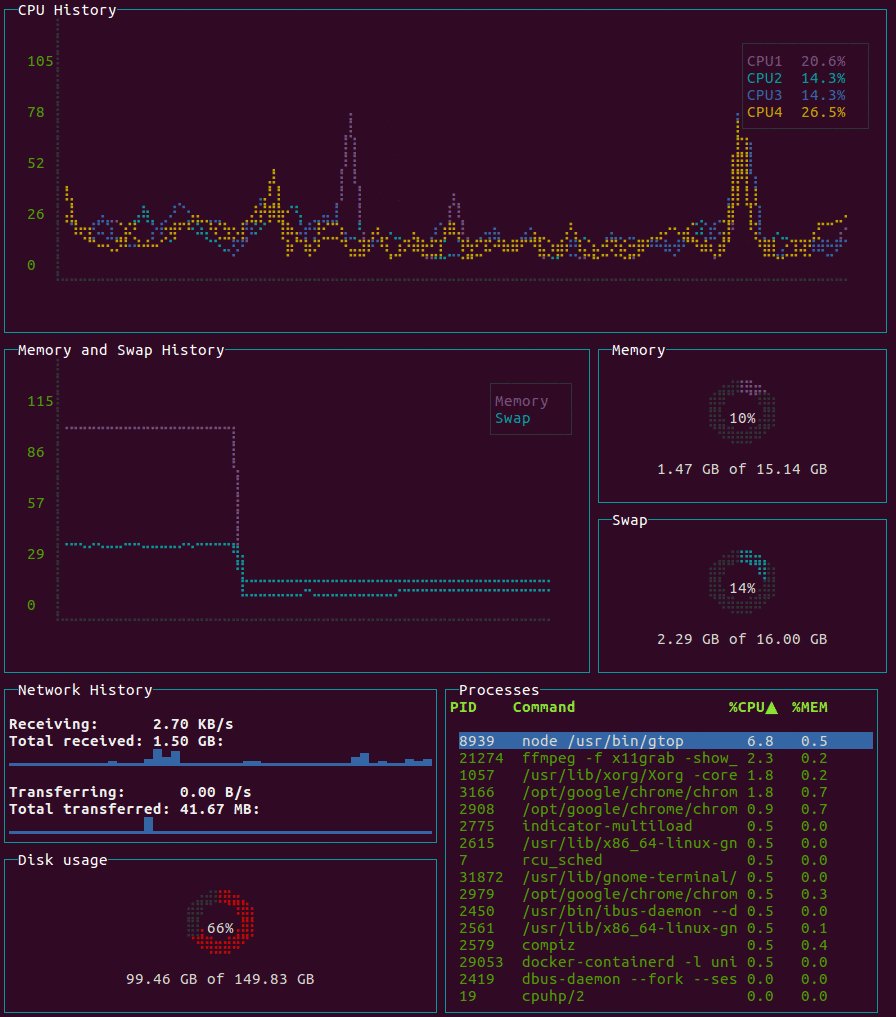
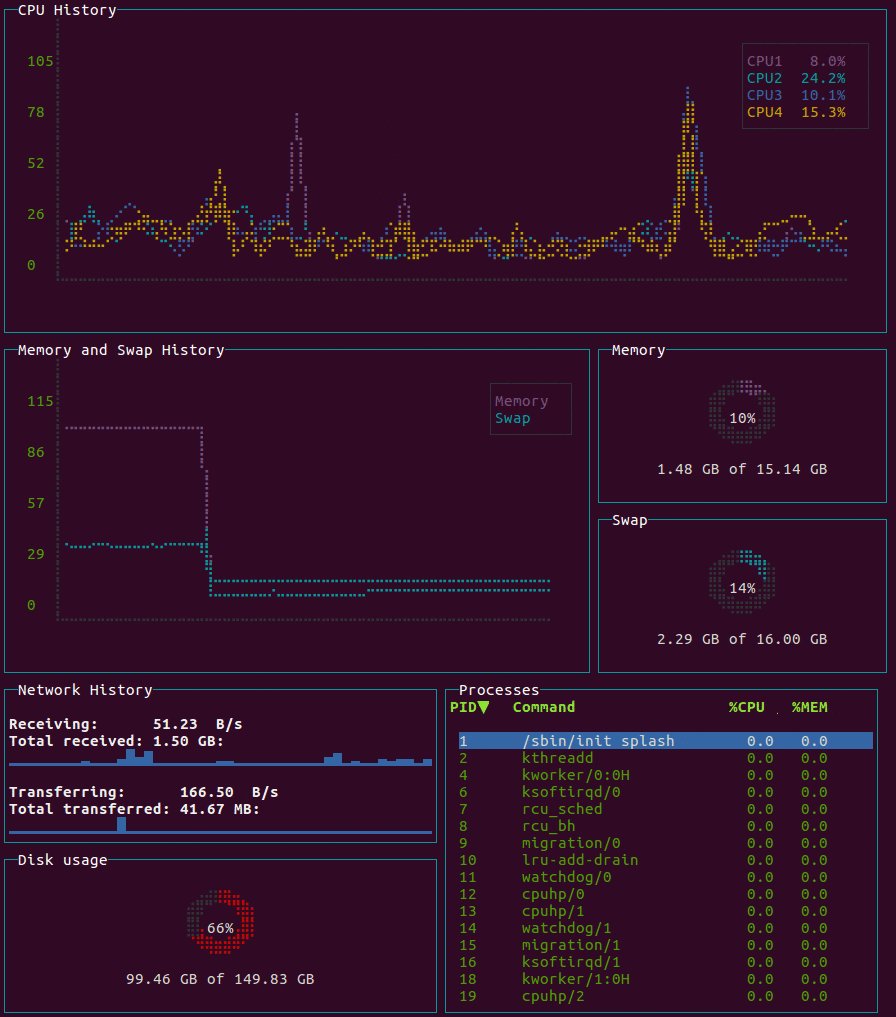
gtop - htop 的 Node.js 版本
-
Electron - 桌面應用開發
-
Meteor - Web APP 打包
-
涵蓋廣!

Fig. - gtop

-
比起 C/C++ 開發,
Node.js 擁有大量的模組!
-
npm package
大大加速程式開發的進程!
快速!

但還是有其定位在!
雖然在 Rust、GoLang 等語言的崛起
Node.js 在某些方面的宰制力已經不及以往
Rust 能達到對於 Concurrency、安全和穩定性的更高需求
Rust 開發成本低,有逐漸取代 C/C++ 在系統程式的地位
Server
System
還是要對
有愛啊!
參考連結 (Node相比传统服务端技术栈好在哪里?)
slides.com 就是基於 reveal.js 的應用!

我曾用 做過的應用......

對此我覺得 定位應屬於
e.g., 陳鐘誠老師的教材許多都是以 Node.js 做開發 (scijs)
應用工具的實作

我在 上開發的心得
希望大家會喜歡這些工具!
所以今天為大家帶來......

為何要造輪子?

現有許多工具,為何要土炮?
有時候很多人覺得多此一舉,像是架設網站的工具有 Jekyll、reveal.js 這種好用的工具,幹嘛再自己土炮一個呢?
我認為有幾個好處......
-
自訂格式的需求
-
透過自己想要方式來達到相同功能
-
透過實作來思考學習
透過實作學習!
- 可以透過他人的工具、也可以自己自幹一個!
-
反覆以上的過程後,會發現自己好像變強一點點 XD
- 建立自信後,會讓自己投入一個良性的學習循環中!
經過自己的實驗證明,再製作工具的過程中,
因為需要某種功能,就必須需思考如何完成!
這也是今天來傳教分享的目的
歡迎加入 ToolBuddy!
喔耶!

-
是我第一個以 Node.js 開發的工具
-
以做出一個能夠簡單撰寫論文的工具為出發
-
挑選 LaTeX 格式作為後端
-
以 Markdown / JSON 格式為輸入
-
透過簡單的格式撰寫後,生成看似很專業 README
-
後來轉變為一般專案內的說明文件使用
About
原本名稱是 docGen,發現已經被註冊過了,
所以改名為 docoGen
之後的作品也都習慣性地加上了 o
-
找上了同學,
趁他很閒的時候拉他入坑 XD -
有了編寫同一種文檔格式,同時產生網站、文件 (PDF) 的想法
-
於是乎請他幫忙處理 靜態網頁的生成!

Modularize
docoGen
-
產生 LaTeX PDF 的模組
-
透過 簡單的方法 產生負責的 LaTeX 格式,
解決 撰寫 LaTeX 的困難點
docoGen WebUI
- 產生 靜態網站 的模組
- 增加 docoGen 對於 文件的支援性!
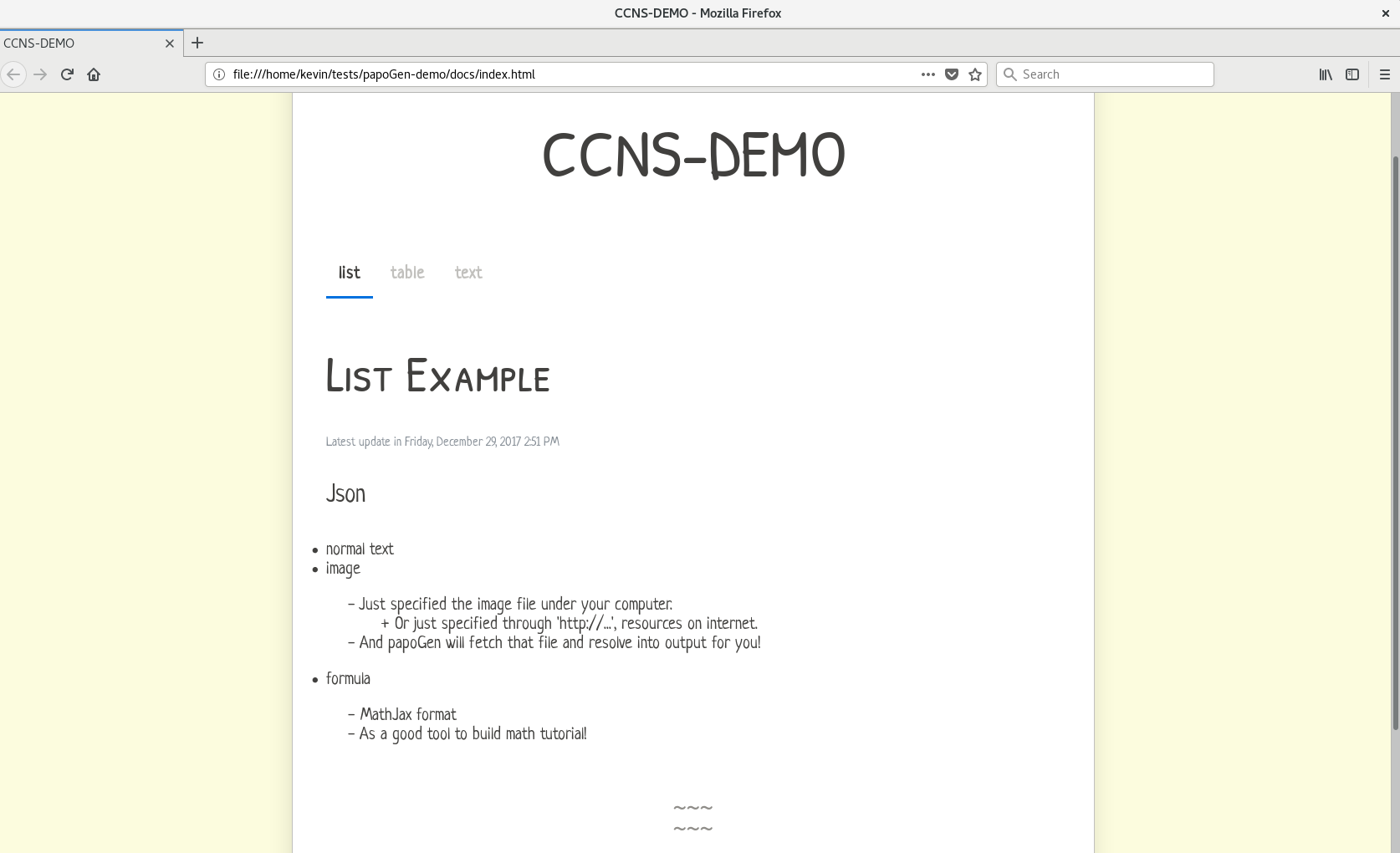
目前支援 8 種型態
none, text, list, table, formula, code, figure, restful-api


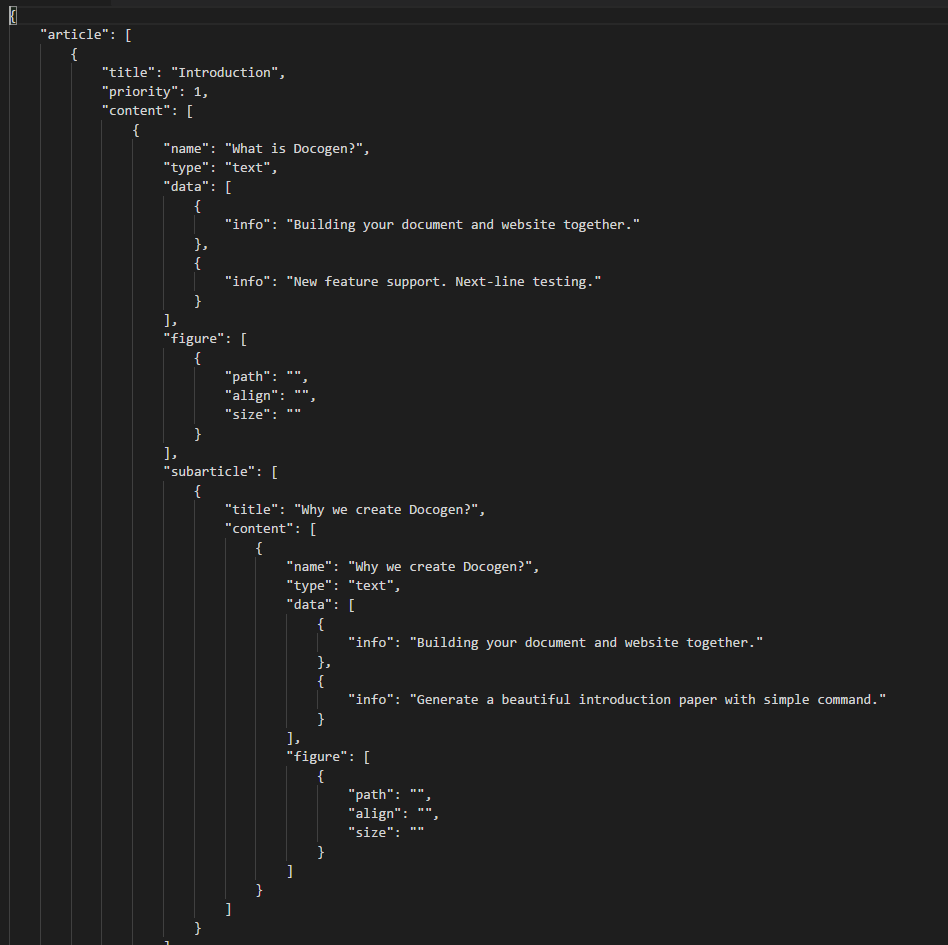
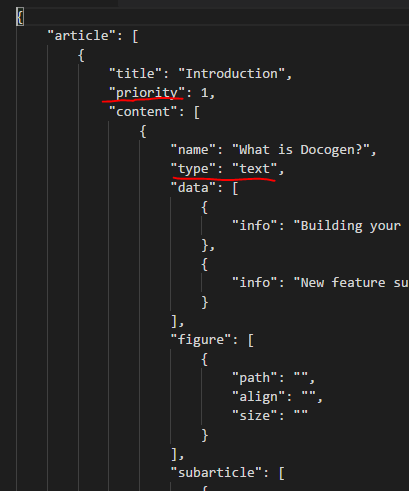
JSON 文檔
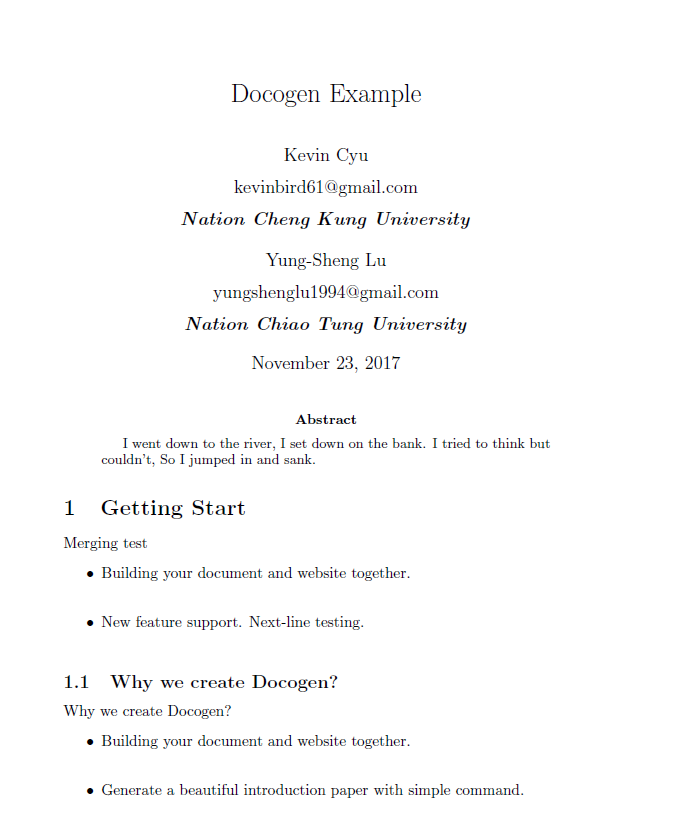
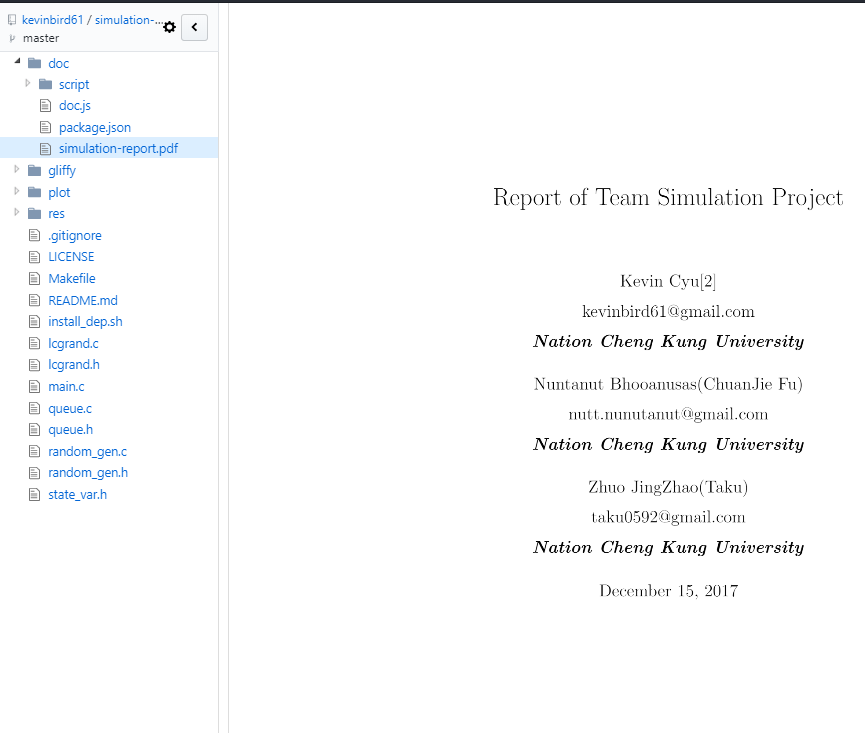
PDF 文件
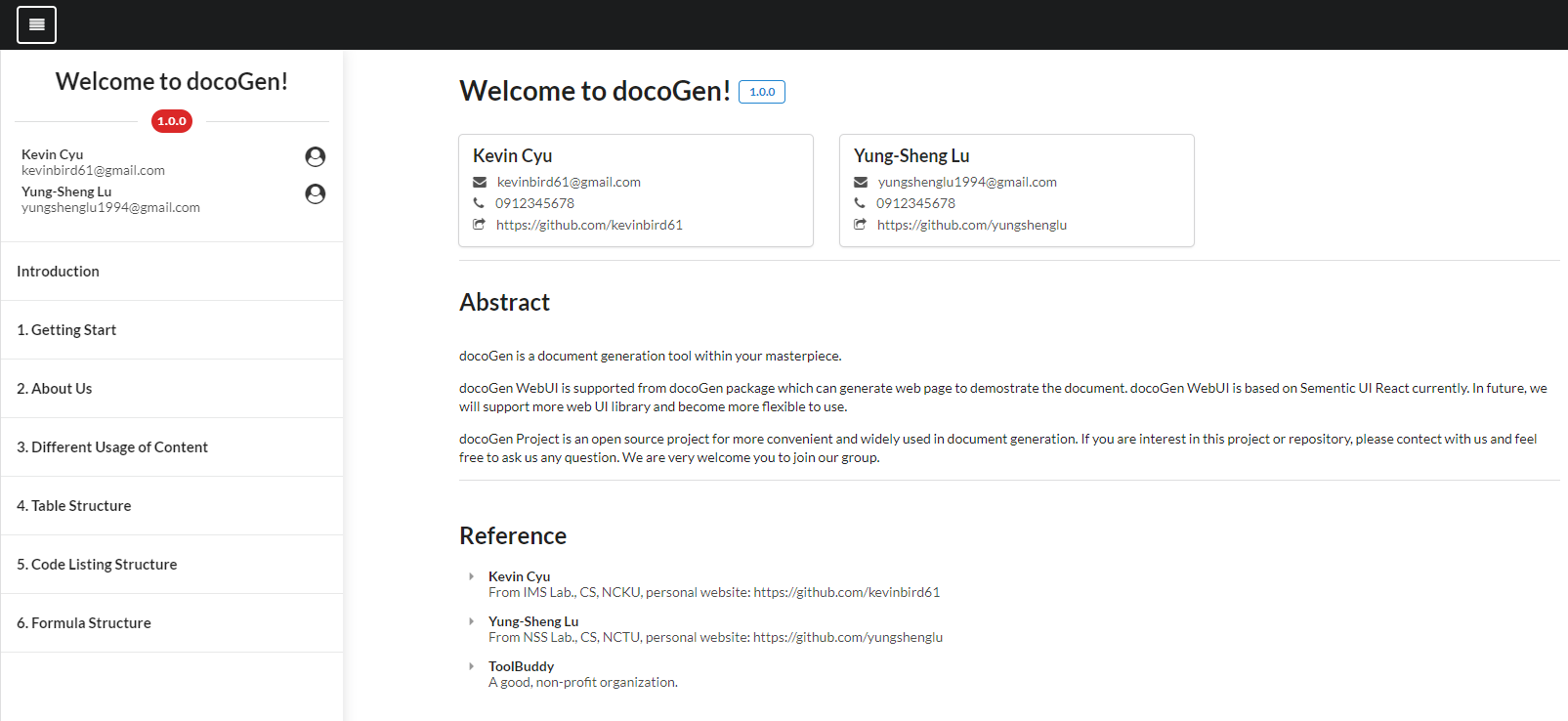
產生靜態網頁!

Fig. - docoGen WebUI 頁面
可任意擺放!
-
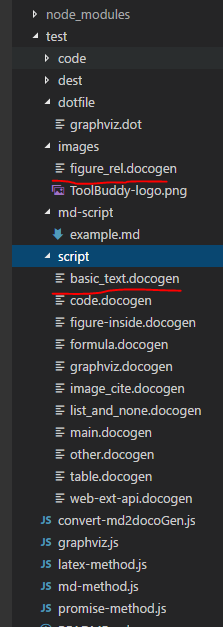
只要指定 Project 根目錄 即可!docoGen 會蒐集根目錄下的
所有 script file 來合併產生目標檔案!
-
相對路徑 的處理!
e.g., 圖片、程式碼檔案

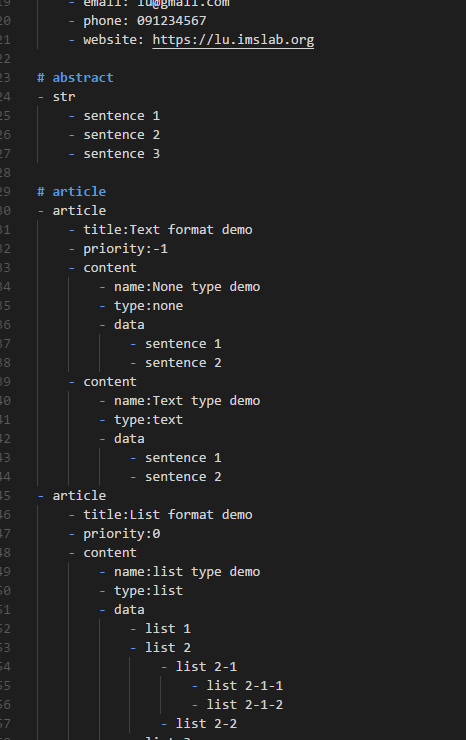
標記式
-
生成的順序由 Priority 指定
-
透過 "content" -> "type"
指定 8 種不同的型態
-
依格式編輯 "data" 的內容

Markdown
-
嘗試透過更直覺的方法產生
-
採用 Markdown 格式輸入
-
比起 JSON 有可讀性更好、
且更好撰寫!

於專案內使用
-
課堂作業是最好的宣傳!
- 直接展示
如何在自己的專案內
使用 docoGen!

產生 LaTeX 文件的 DEMO
都是需要改進的!
每次嘗試......
-
LaTeX 需使用很多符號 來做標記,需注意 LaTeX 格式
-
e.g., 不能隨便使用 '&' 的符號
-
-
pdfLaTeX 編譯模組自己寫的不完整
-
Pipe error / Exception 訊息處理會影響使用者體驗
-
-
語法解析沒考慮周全
-
目前 Markdown 是透過 AST 格式 下去解析
-
語法解析沒考慮足夠周全,當時的 Parser 偏向硬幹
-
LaTeX
MD Parser
-
WebUI 的相依性太高!
除了在 macOS 上可以直接 install package 之外,其他系統
需要直接 clone 原始碼才能搭配 docoGen 一同使用
模組使用
這讓我想額外製作新的模組,學習靜態網站建置的原因 !
- papoGen 的誕生

-
將相依性降到最低,並且做成 CLI 工具
-
延續 docoGen 的概念,使用 JSON 格式作為輸入
-
以 pug.js 作為模板,讀取使用者的資料後產生網站
About
原本名稱是 paperGen,發現又被註冊過了,
所以改名叫 papoGen

-
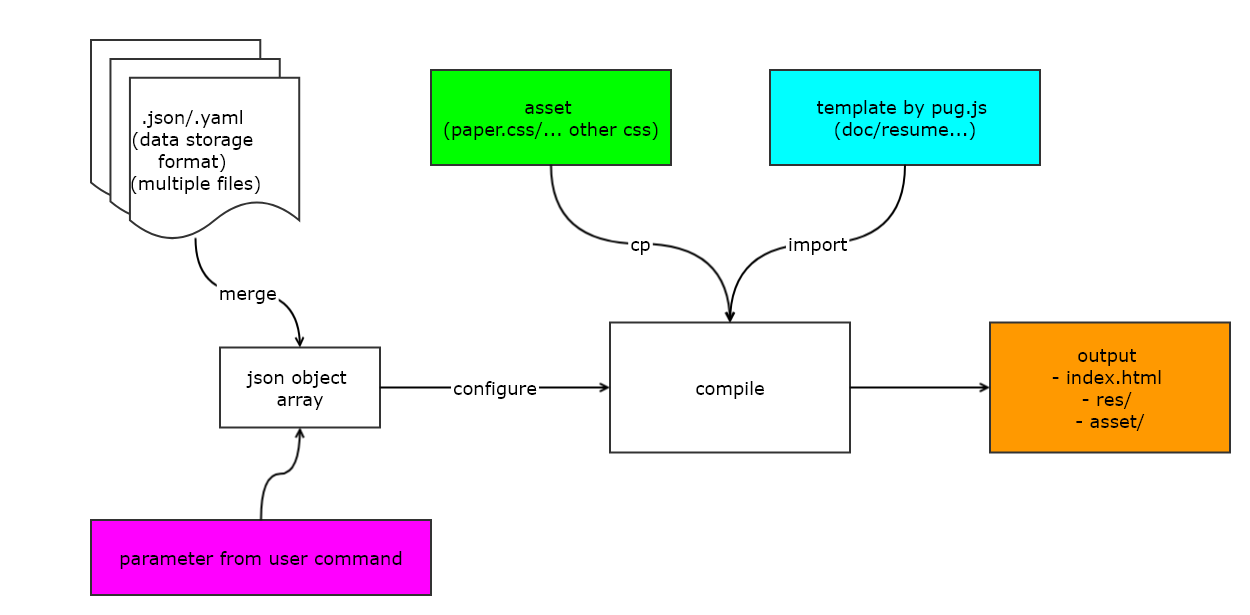
使用者編寫好資料
-
透過 papoGen 指令 給予生成參數
-
papoGen 依據參數處理
-
提取版型 (doc, resume) 及 CSS 資源
-
將資源 (圖檔、程式碼檔案) 複製到目的地
-
生成網頁程式碼並儲存
-
使用者可以依據喜好分別指定模板、來源格式!
以下將詳細介紹 !
Workflow
-
目前提供二種模版: doc 與 resume
-
參考原始碼中 lib/template 下的 *.pug 檔案
-
允許自行新增模板
-
在 lib/template 下新增 <template name>.pug
-
依照格式自行撰寫模板
-
-
利用 pug 可以分檔的特性,大幅上升模板的可讀性!
Template
-
目前使用 PaperCSS 作為 CSS 樣式
-
未來將支援 更多不同的 CSS 樣式!
-
透過 pug 可依據想要的 CSS 來實作模板!
-
e.g., custom tag name, class name.
-
CSS
- 嘗試使用 JSON 與 YAML 作為文檔格式
- 並規劃從 Markdown 轉換的支援
-
目前支援 8 種格式
- e.g., card, code, formula, hyper, image, list, table, text.
-
papoGen 提供 透過指令產生範例模板
-
使用者編輯後再 透過指令生成目標網站
文檔格式
指令支援
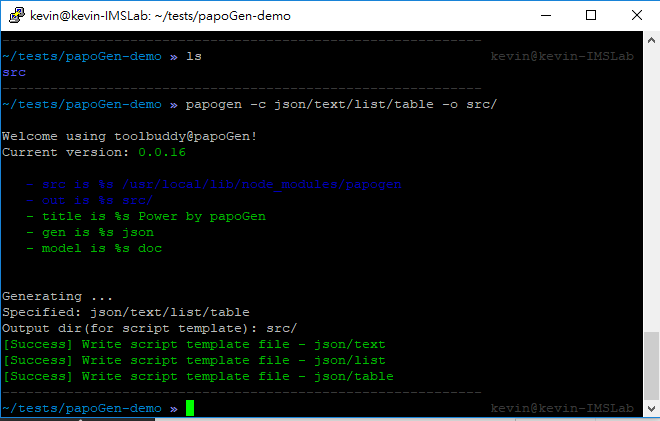
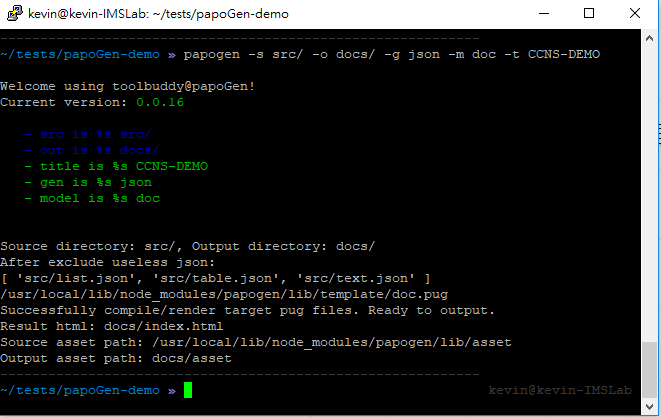
Step 1. - 使用者透過指令產生腳本


Step 2. - 開啟檔案編輯
Step 3. - 運行指令產生網頁

Step 4. - 查看結果!
- 透過套件 markdown-it 支援,轉換最麻煩的部份( 覆蓋 markdown 語法 )
- 轉換成 html 字串後,插入到已設計好的 pug template 中
- 更方便寫!也更適合教材、markdown blog 的實作!
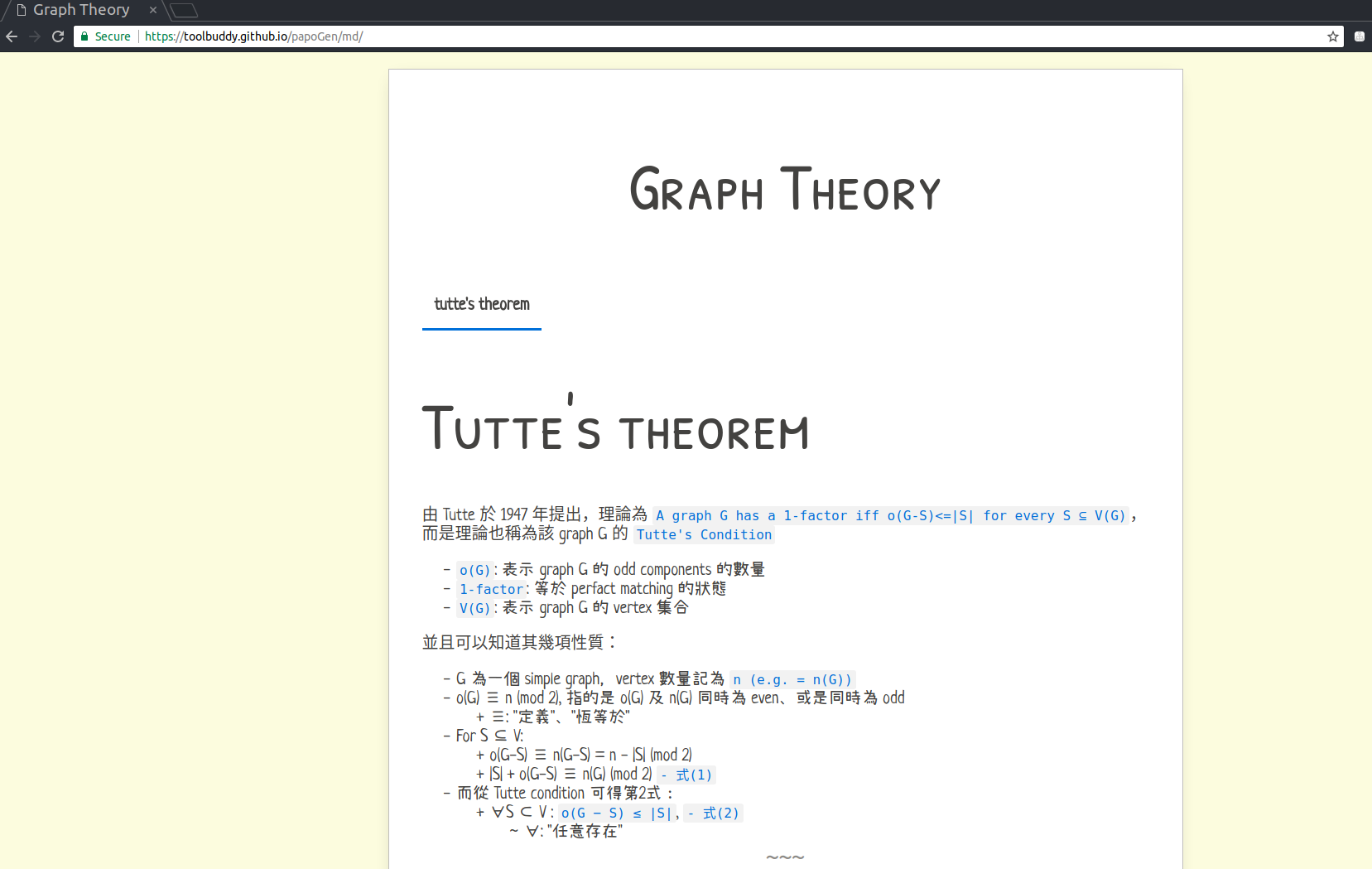
Markdown Support
papogen -s test/md -o docs/md -g md -m md_doc -t Graph\ Theory 
Demo - md-doc
未來 & 結語
- 論文 citation 爬蟲
- 主要 porting 原本 python 的版本到 js 上,提供使用者另一種選擇來使用!
- 實驗室網站的 framework,並以 moodle 的功能設計來做開發。
- 未來希望可以提供一套順手的課程網站、實驗室網站給學校使用
ScholarJS
About
WeboGen
About
也有紀錄學習內容
除此之外......
-
課程中
草率的證明、多數答案都是由 "結果" 推原因-
圖形理論在選課名單上被列為
玄學
-
-
找了許多資源,在吸收並了解後撰寫教學
-
樂於分享!
-
透過 Python 來操作網路模擬環境的建置
-
學習好用的工具!
-
紀錄學習的步伐,提供其他有興趣的同好使用
Graph Theory
Mininet
如果你有相同想法
歡迎加入我們

或是想來玩?
感謝參與!
