Building Modern Web App #2
with
Kevin C Chen @ Research Team

Building a modern
real-time Web App
from scratch...
Frameworks are your friends

Less Opinionated
- Offer rich configuration
Opinionated
- Convention Over Configuration
- Based from included templates
MVC Frameworks









Full-stack Frameworks
scaffolding
template engines
websocket
persistence libraries






REST API Frameworks
- Suitable for rich-client/front-end MVC frameworks (or not)
- Spin up a fast Node.js REST API server





Meteor.js
The JavaScript App Platform
Build apps that are a delight to use, faster than you ever thought possible
Meteor Advantages
-
Fast prototyping? Yes, but also with tools and flexibility to build a full fledged production app
- 「Write once, run everywhere」platform
-
isomorphic app
- building web and mobile apps (iOS and Android) in pure JavaScript
- can run both client-side and server-side
-
isomorphic package system
- Isobuild builds the WHOLE application
- Streamline workflow with live update
-
isomorphic app
Meteor Advantages
-
Productivity Through Simplicity
Requires much less code than other frameworks to get the same tasks done
-
Data on the Wire
No HTML over the network. The server sends data and the client renders it.
-
Production Release: 1.1.02
- 1.0 released in 2014
- 1.2 is coming soon in 2015 Summer
- $11 million development budget (2012)
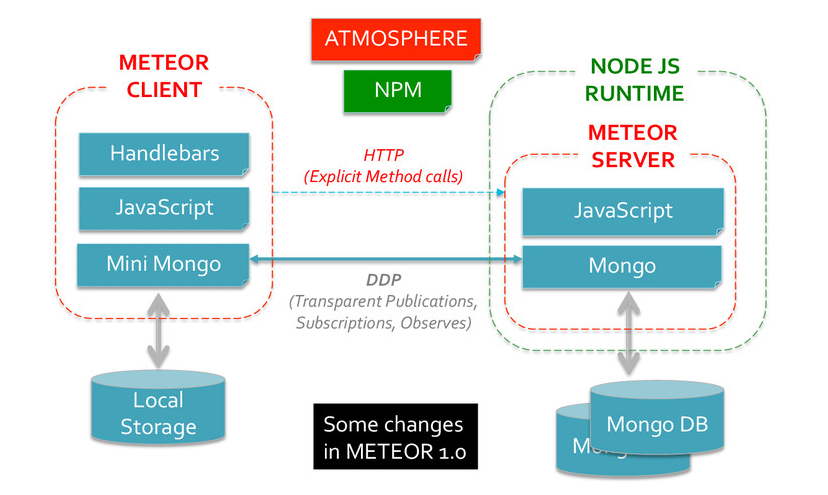
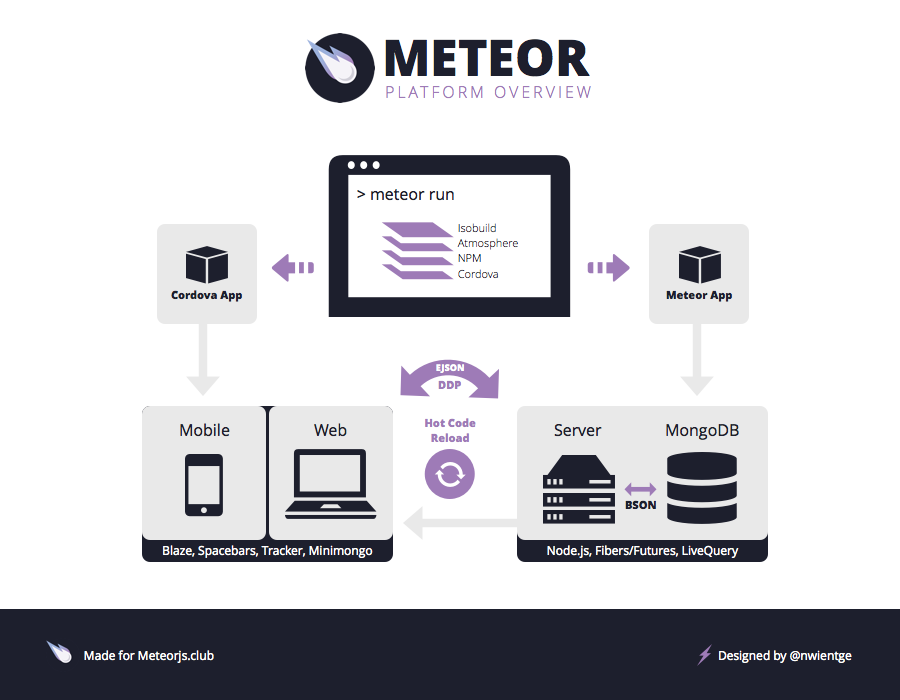
Meteor Architecture

Meteor Architecture

Meteor Platform

DEMO
The Leaderboard App
Compare to AngularJS
-
Meteor is a full stack framework that runs on top of Node.js on the server.
- Easy to learn and get a lot done with small amount of code.
- Easy to learn and get a lot done with small amount of code.
-
Angular is a client only MVC framework, running only in the browser.
- Steeper learning curve with great usage of some advanced programming patterns
- Steeper learning curve with great usage of some advanced programming patterns
- Both templating allows View related code to be purely based on changes to the model. Both gives your application a single point of truth in its model with reactive data sources.
Compare to React
-
React is a javascript library for building user interfaces
- V in MVC design pattern
- One-way reactive data flow
- Offers a great reactive rendering layer for your app
- The Challenge
- The missing layers -- getting data from the database into UI components and back
- The missing layers -- getting data from the database into UI components and back
- Possible Solutions
- React + Flux + Relay / Koa ...
React + Meteor
- How could Meteor help?
- Meteor solves the rest of the problem -- server and database hosting, data synchronization, access control, live data updates and optimistic UI.
-
React integration layer
- Streams changes from the database to the client without polling a REST endpoint every X seconds, and gives you optimistic UI updates without any special code.
Meteor V1.2
- Adopting ECMAScript 2015 (aka ES6)
- Reactive Rendering with First-Class support for
Angular and React- provide these front-end with secure server logic, a full-stack reactive data system & PhoneGap build support
- provide these front-end with secure server logic, a full-stack reactive data system & PhoneGap build support
- Faster and more flexible build pipeline
Future of Meteor
- SQL Support
- REST and microservices patterns
- Testing improvements
- Mobile advances
Appendicies
UserAccounts = new Mongo.Collection('users');
User Account
- We could start creating a collection of user's data...
- Then start writing the application logic for registration and logging etc...
> meteor add accounts-password
D:\Research\meteor\leaderboard>meteor add accounts-password
Changes to your project's package version selections:
accounts-base added, version 1.2.0
accounts-password added, version 1.1.1
email added, version 1.0.6
localstorage added, version 1.0.3
npm-bcrypt added, version 0.7.8_2
service-configuration added, version 1.0.4
sha added, version 1.0.3
srp added, version 1.0.3
accounts-password: Password support for accounts
D:\Research\meteor\leaderboard>
Smart Package
> meteor add accounts-twitter
Other Ways to Login?
> meteor add accounts-google
> meteor add accounts-facebook
Smart Package - Accounts
- Packages allow us to quickly add functionality to an application. There are some official packages, and also thousands of third-party packages
-
An accounts system in the back-end that relies on an email and password for registration and logging in
- Additional features include
- account creation
- email validation
- password encryption (bcrypt) & recovery
- login with OAuth providers like Facebook or Twitter
What about front-end??
- Write custom user interface for the sign-in page
OR?
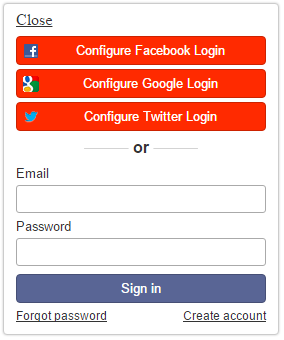
Smart Package
> meteor add accounts-ui
D:\Research\meteor\leaderboard>meteor add accounts-ui
Changes to your project's package version selections:
accounts-ui added, version 1.1.5
accounts-ui-unstyled added, version 1.1.7
less added, version 1.0.14
accounts-ui: Simple templates to add login widgets to an app
D:\Research\meteor\leaderboard>
Let's login...

if(Meteor.isClient){
// this code only runs on the client
}
if(Meteor.isServer){
// this code only runs on the client
}
Questions?
References
https://www.meteor.com/
http://nodeframework.com/
https://www.mongodb.com