Building the Modern
Web App
Kevin C Chen
@ Research Team
Before we begin...
POLLS
Source: http://i.huffpost.com/gen/1311474/images/o-SCHOOLS-facebook.jpg
Little bit of Recap...
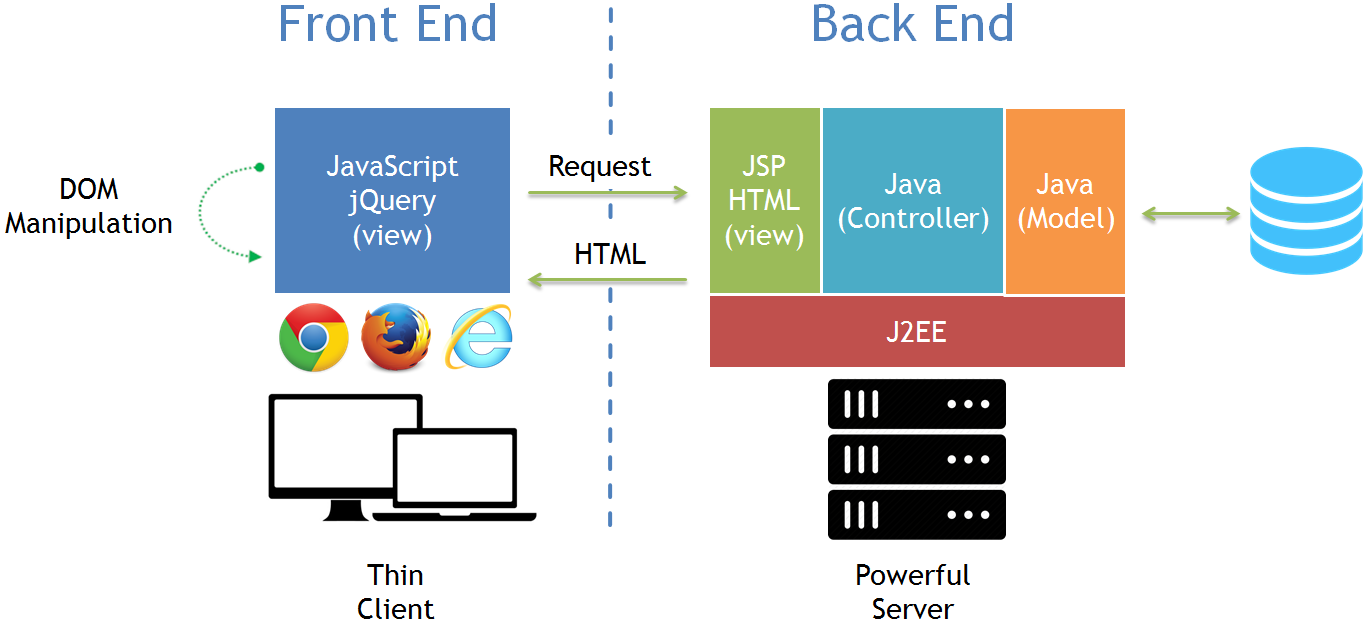
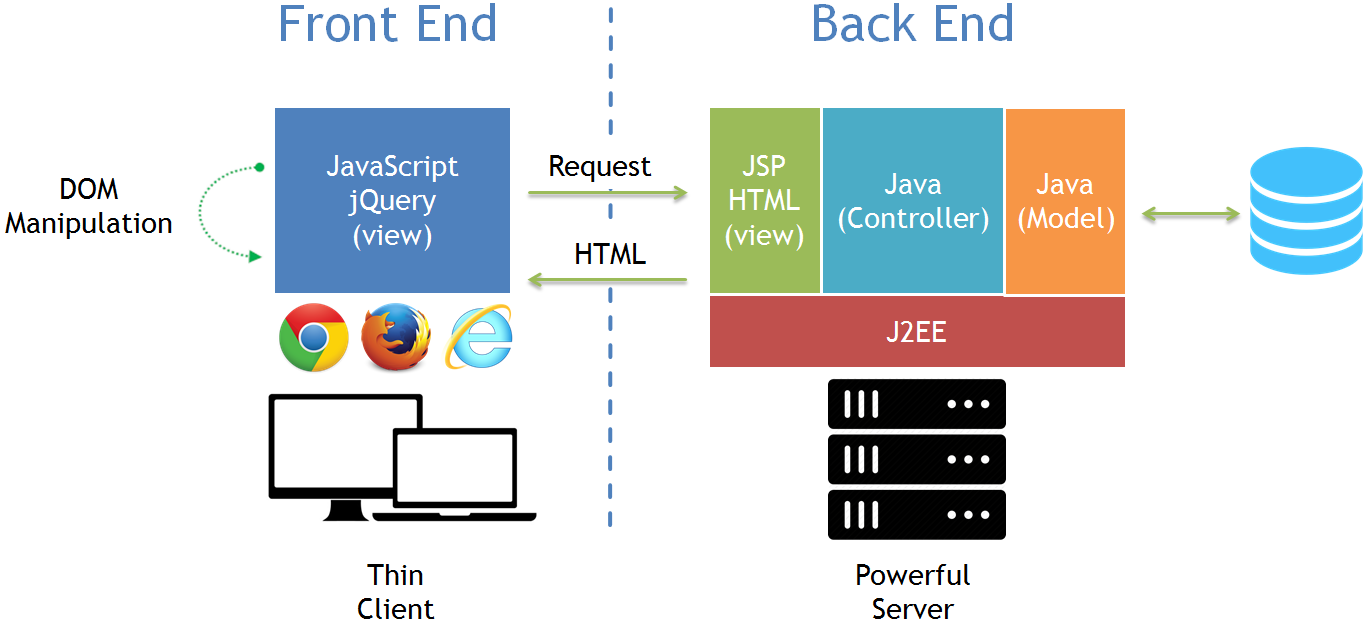
Traditional X-Tier Architecture

Facial treatment first...



Making it beautiful...and...

Flat Design

Material Design
Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science"
--- Google Material Design
Material Design
Material design is guided by print-based design elements—such as typography, grids, space, scale, color, and imagery—to create hierarchy, meaning, and focus that immerse the user in the experience"
--- Google Material Design
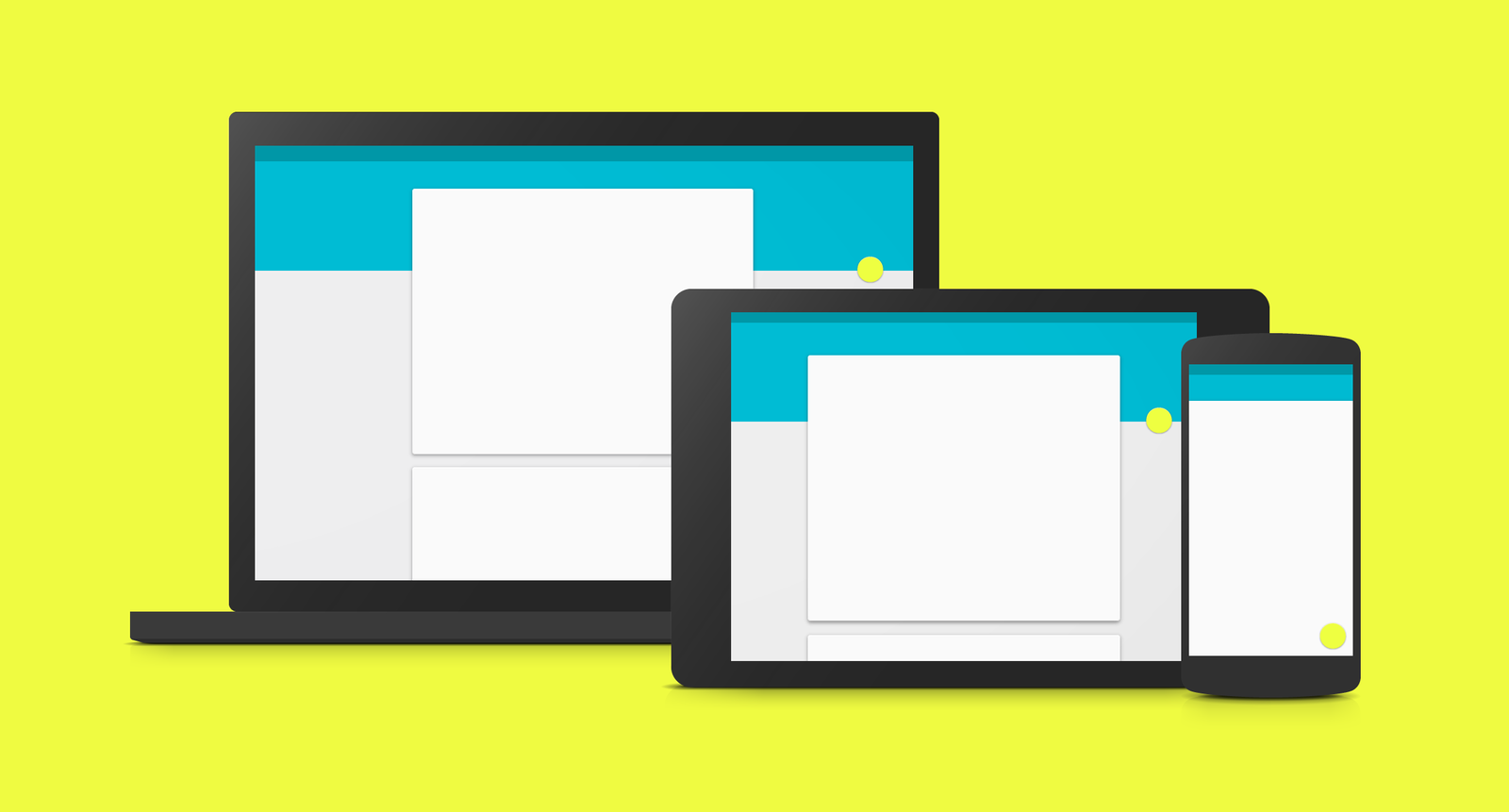
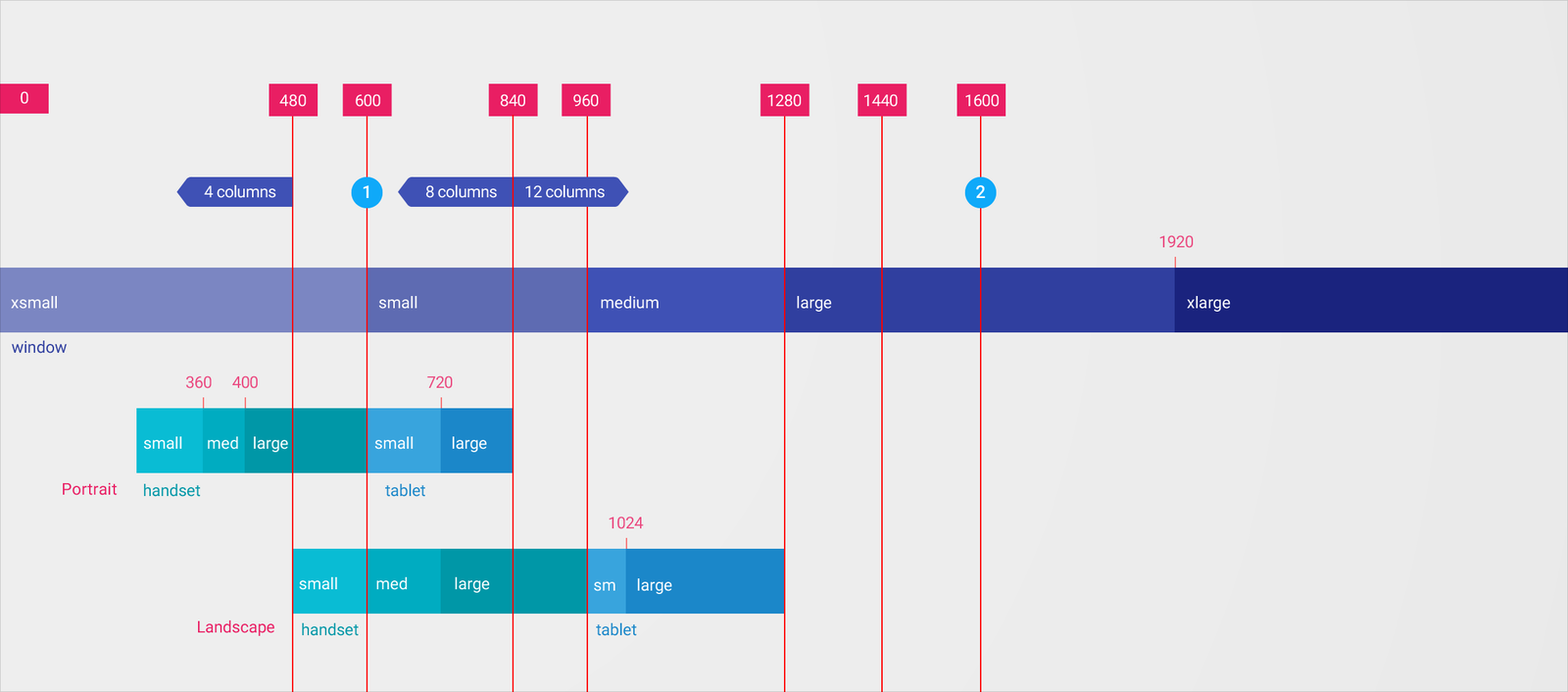
Adaptive UI

Video source: Google Material Design

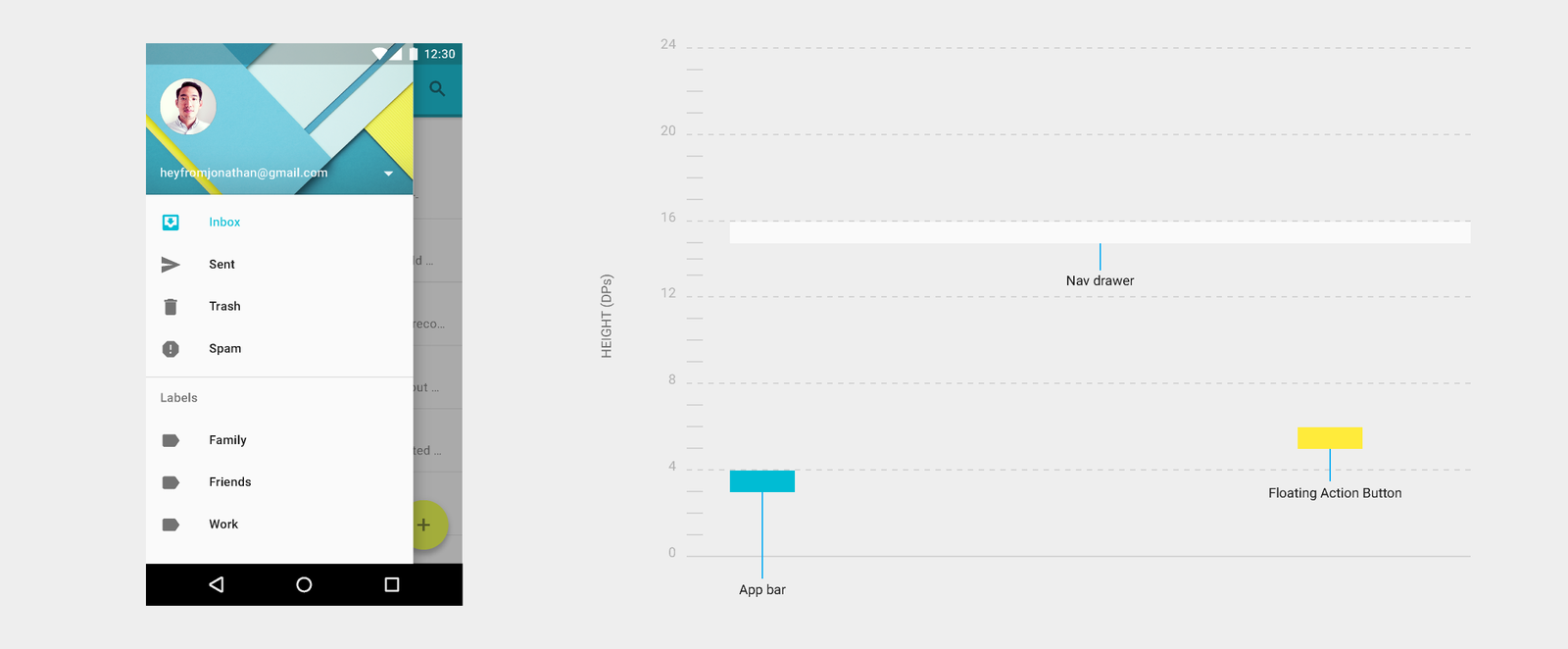
An example app layout with an open navigation drawer, along with a cross-section diagram of its component elevations along its z-axis.
Elevation
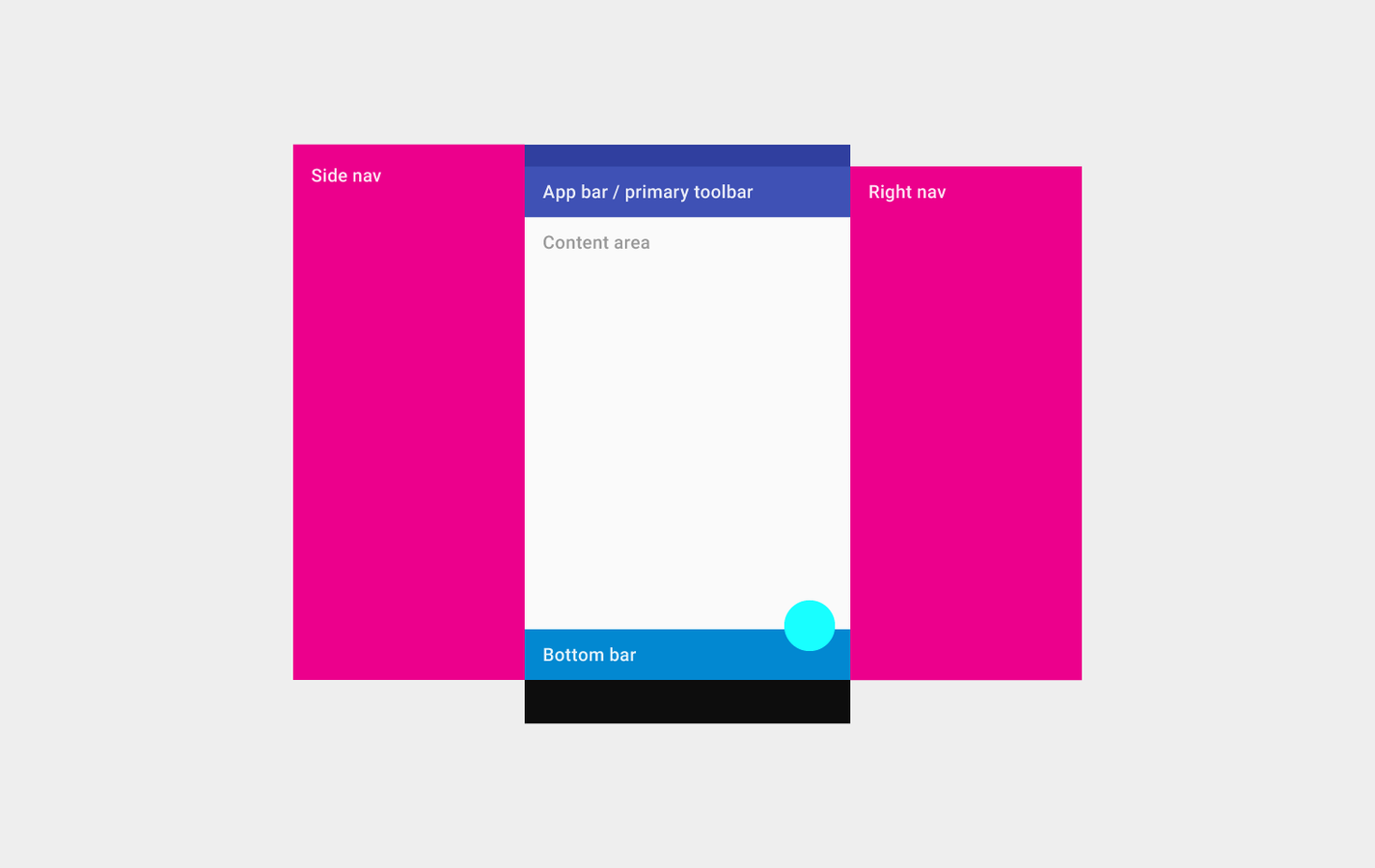
Layout structure - Mobile

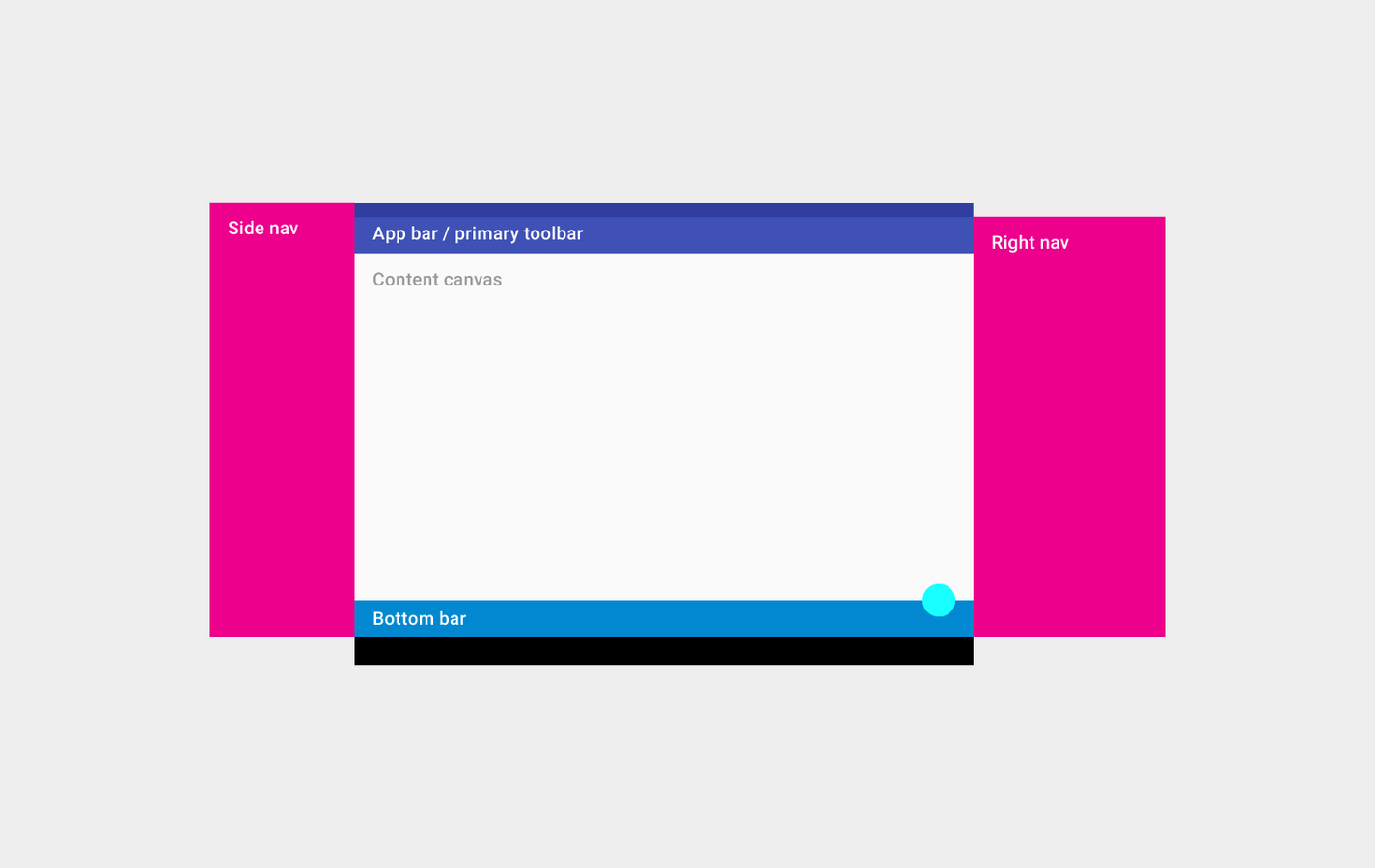
Layout structure - Tablet

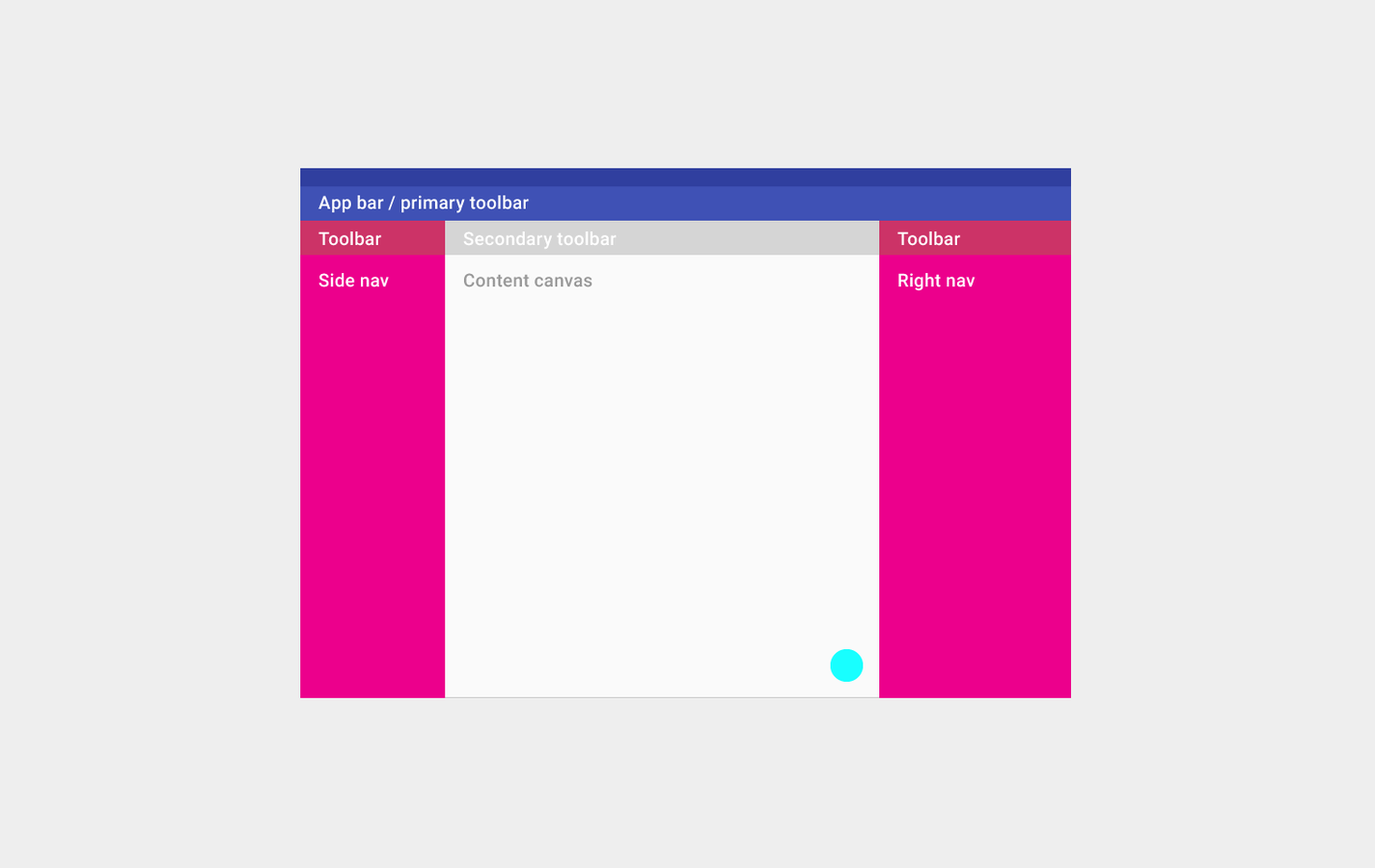
Layout structure - Desktop

DEMO
The Prototype
We could just reskin the front end...


Material Design








Let's Face it...
How do we ensure the quality
of front-end code? Unit Test?
HTML + JSP + Javascript + jQuery =
Spaghetti code
Hard to implement and reuse
Sustainable development?




Technologies for building SPA
Angular
JS
a development platform for building mobile and desktop web applications

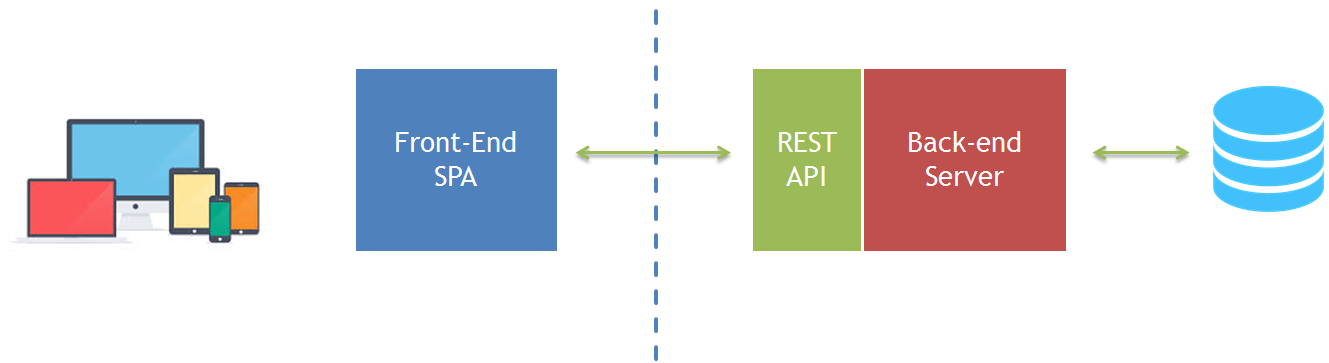
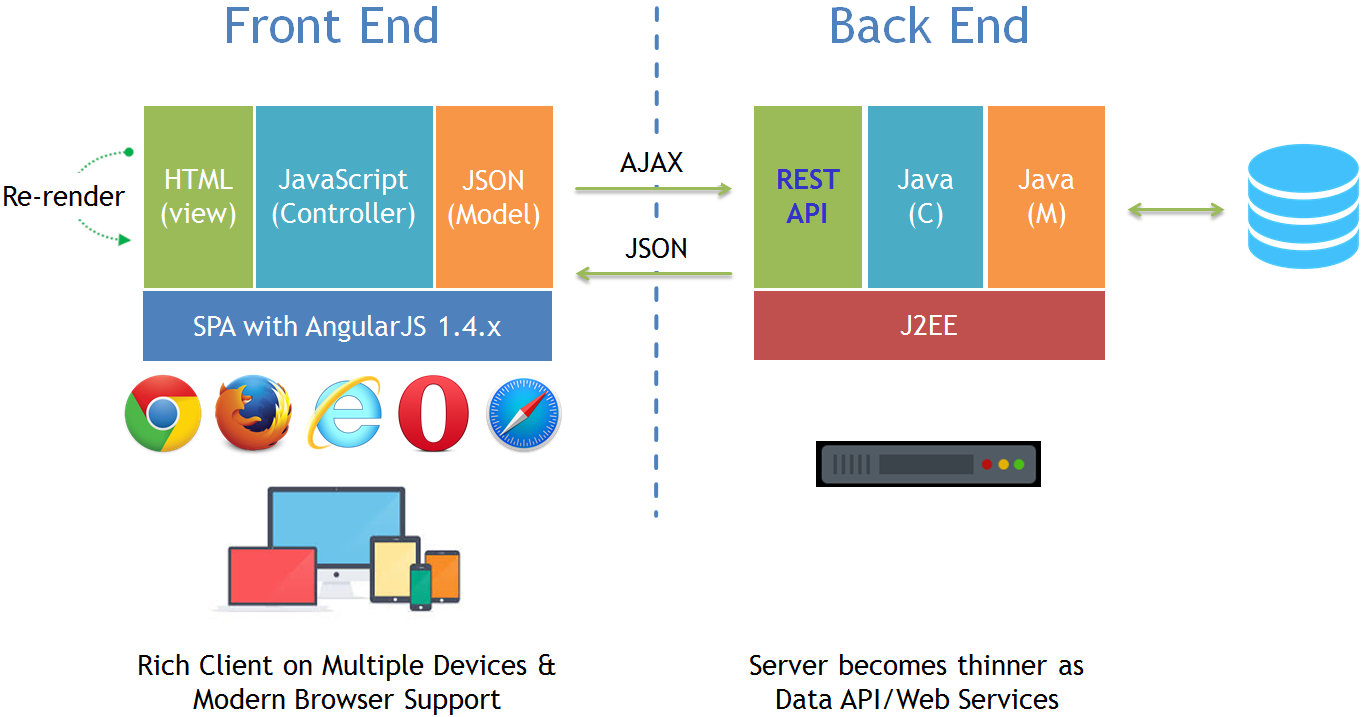
Single Page Application (SPA) Architecture
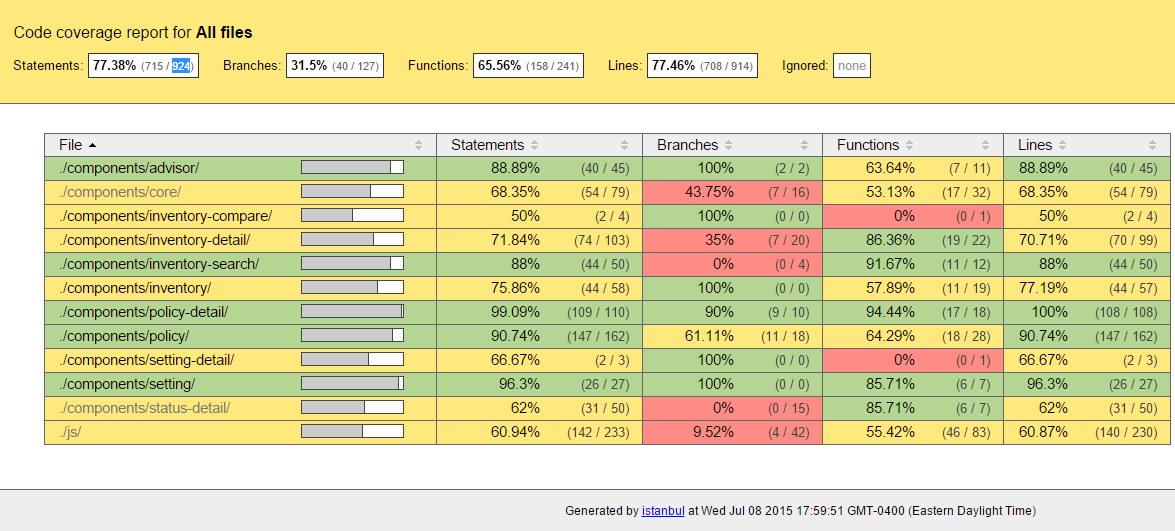
Single Page Application (SPA) Test Coverage Report

Ready to take a Plunge?
Questions?
References
- Google Material Design
- AngularJS 1.4.x Developer Guide
- Image/Icons source - Web
Appendicies
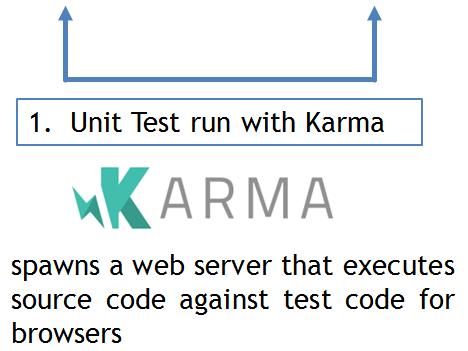
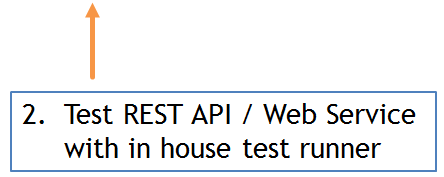
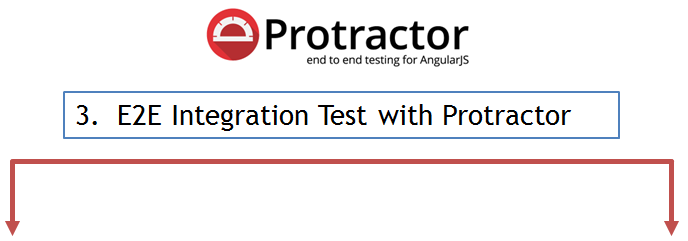
SPA Test Automation