Performance Benchmarking for Modern Web App
Kevin C Chen
@
2015 Dec Hack Day
Modern real-time
Web App
is highly interactive
with user...
But how to measure its Performance?
Manually with browser?
Automatically!
Meteor.js
Hack#1 - Build TWO WebApps for Performance Test from Scratch...
The JavaScript App Platform
Blaze





Hack #1 & #2 - Build a WebApp with different front-end framework
#1
#2




Hack #3 - Profile WebApp Performance
timing.js
Benchpress




2. Rendering Script
3. Re-rendering Script
1. Initial Script Loading
DEMO
The TODO App
Appendicies
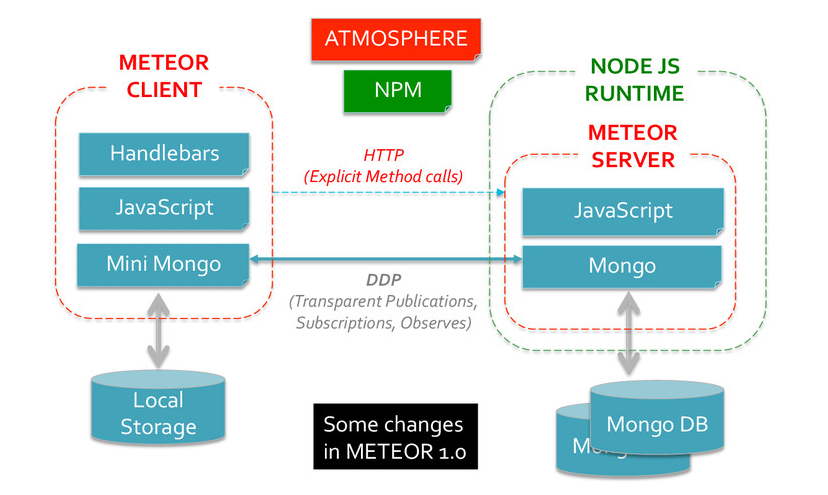
Meteor Architecture

Meteor Architecture

Compare to AngularJS
-
Meteor is a full stack framework that runs on top of Node.js on the server.
- Easy to learn and get a lot done with small amount of code.
- Easy to learn and get a lot done with small amount of code.
-
Angular is a client only MVC framework, running only in the browser.
- Steeper learning curve with great usage of some advanced programming patterns
- Steeper learning curve with great usage of some advanced programming patterns
- Both templating allows View related code to be purely based on changes to the model. Both gives your application a single point of truth in its model with reactive data sources.
Compare to React
-
React is a javascript library for building user interfaces
- V in MVC design pattern
- One-way reactive data flow
- Offers a great reactive rendering layer for your app
- The Challenge
- The missing layers -- getting data from the database into UI components and back
- The missing layers -- getting data from the database into UI components and back
- Possible Solutions
- React + Flux + Relay / Koa ...
React + Meteor
- How could Meteor help?
- Meteor solves the rest of the problem -- server and database hosting, data synchronization, access control, live data updates and optimistic UI.
-
React integration layer
- Streams changes from the database to the client without polling a REST endpoint every X seconds, and gives you optimistic UI updates without any special code.
Let's login...

Questions?
References
https://www.meteor.com/
http://nodeframework.com/
https://www.mongodb.com