Takeaways from
An Event Apart 2019
Attendee: Kevin C Chen

What and Why?
-
Three days of design, code, and hands-on content with tons of great current info and no sales pitch
-
Design principles
-
Web Performance
-
PWA & JavaScript
-
UX research
-
Content strategy
-
CSS Houdini / Grid /Responsive Web Design
-
-
Learn what’s next and how to apply them at work and in projects immediately
-
For UX Designers, Researcher, Engineers who build & test Web Applications

-
Web Performance & Case Study
-
Design System
-
CSS Layout & Houdini
What we will learn
Web Performance
Move Fast and Don’t Break Things
--- Scott Jehl (Author, Responsible Responsive Design)
Going Offline
--- Jeremy Keith (Maker Of Websites)
The Weight of the WWWorld is Up to Us
--- Patty Toland (Partner, Filament Group)
Img src: web

The Weight of the WWWorld is Up to Us
--- Patty Toland (Partner, Filament Group)
The Weight of the WWWorld is Up to Us
--- Patty Toland (Partner, Filament Group)
The Weight of the WWWorld is Up to Us
--- Patty Toland (Partner, Filament Group)
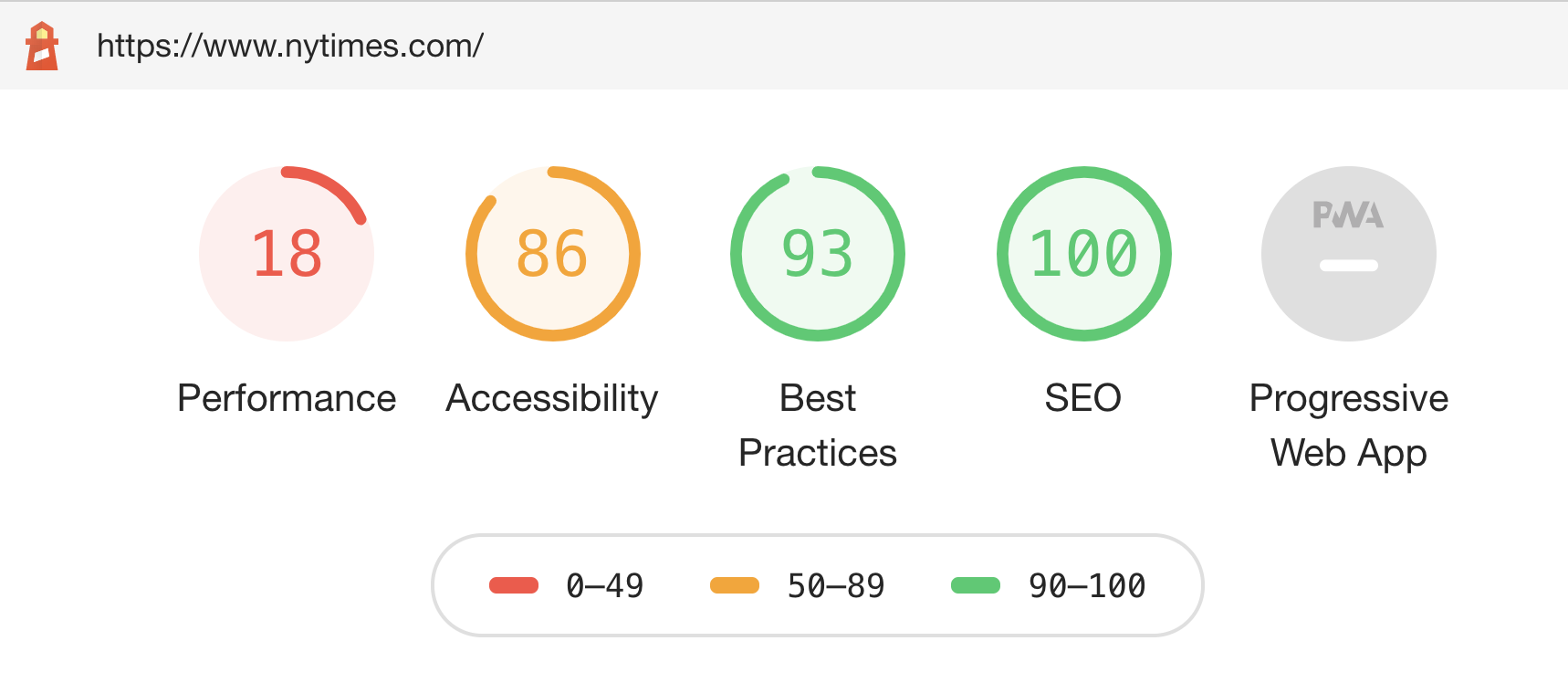
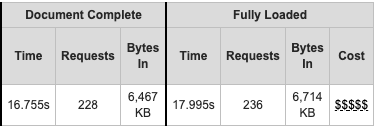
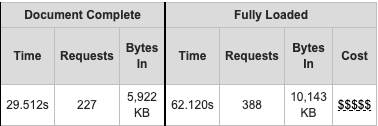
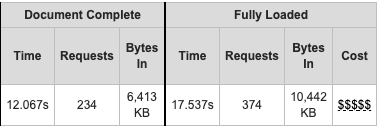
Time to Load
Long Tail


- 6.56 MB, 230+ requests 17.9 seconds full page load on Cable



- 10.2 MB, 370+ requests 17.5 seconds full page load on LTE
- 9.91 MB, 380+ requests 62.1 seconds full page load on 3G
requestmap of www.wired.com

Result form whatdoesmysitecost.com by Tim Kadlec
test on real devices that real people use
The Weight of the WWWorld is Up to Us
--- Patty Toland (Partner, Filament Group)
THINK ABOUT POSSIBLE WORST CONDITIONS
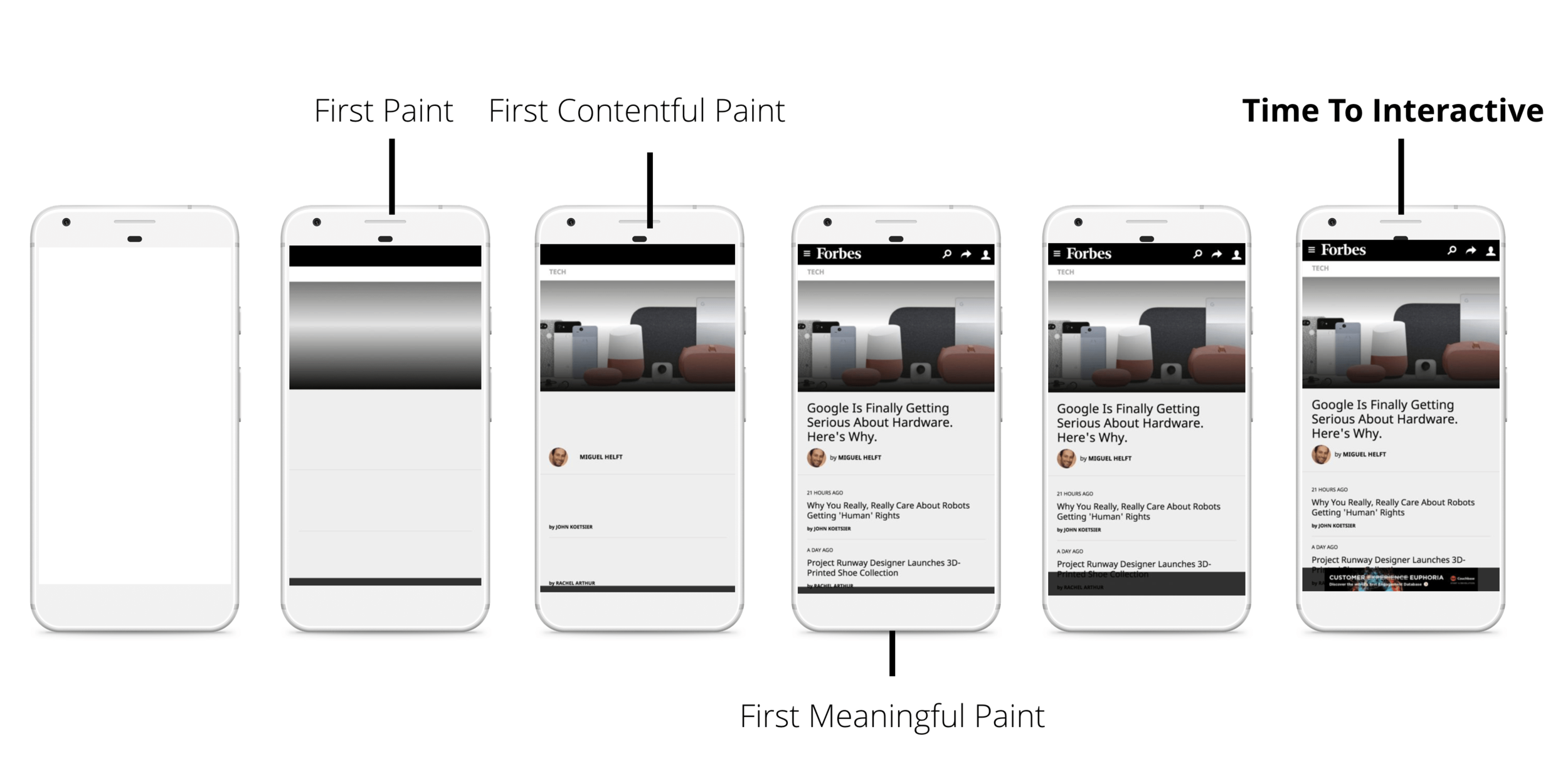
User-perceived Metric
Is it happening?

Is it useful?
Is it usable?
Unblocking the render blockers
<head>
<link rel="stylesheet" href="site.css">
<script src="site.js" defer></script>
</head>- Optimize Images, Video, Audio, Scripts
- Inlining CSS
- Code Splitting
- Lazy loading and On-demand
- Seek out lighter frameworks
- Cache
Other Performance Opportunities
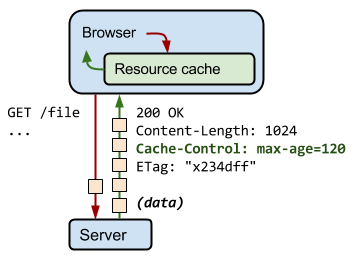
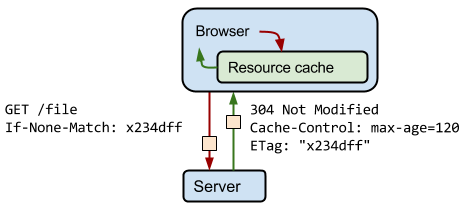
CACHE ME IF YOU CAN
The browser can reuse images stored in the cache without sending the request out to the server
Image src: Going Offline --- Jeremy Keith
Memory Cache
Memory Cache
HTTP Cache


Images src: HTTP Caching
Memory Cache
HTTP Cache
Cache API
Service workers tell the web browser to do something before they send the request to queue up a URL
Image src: Going Offline --- Jeremy Keith
Image src: http://vmorneau.me/apex-pwa-part5/
Going Offline
--- Jeremy Keith (Maker Of Websites)
Going Offline
--- Jeremy Keith (Maker Of Websites)
For page (HTML) that is not cached
Going Offline
--- Jeremy Keith (Maker Of Websites)
For CSS & JavaScript
Going Offline
--- Jeremy Keith (Maker Of Websites)
For Images

Going Offline
--- Jeremy Keith (Maker Of Websites)
The Technical Side of Design System
Design System
is the story of how your organization designs and builds digital products
From the talk by Brad Frost: The Technical Side of Design Systems
Principles, Guidelines and Tooling
From the talk by Brad Frost: The Technical Side of Design Systems


The heart and soul of design system is a code library of reusable UI components that power real software application
From the talk by Brad Frost: The Technical Side of Design Systems
-
Single point of reference for how things should look & behave
- Prevent inconsistent user experience within a product and across products in an organization
Design System Goals
Design System Benefits
- Clear Branded Experience
- Reusable Pattern & Code
- Reduce RD & QA Effort
- Shorter Time To Market
- Useful Reference
- Future Friendly Foundation
From the talk by Brad Frost: The Technical Side of Design Systems
From the talk by Brad Frost: The Technical Side of Design Systems
From the talk by Brad Frost: The Technical Side of Design Systems
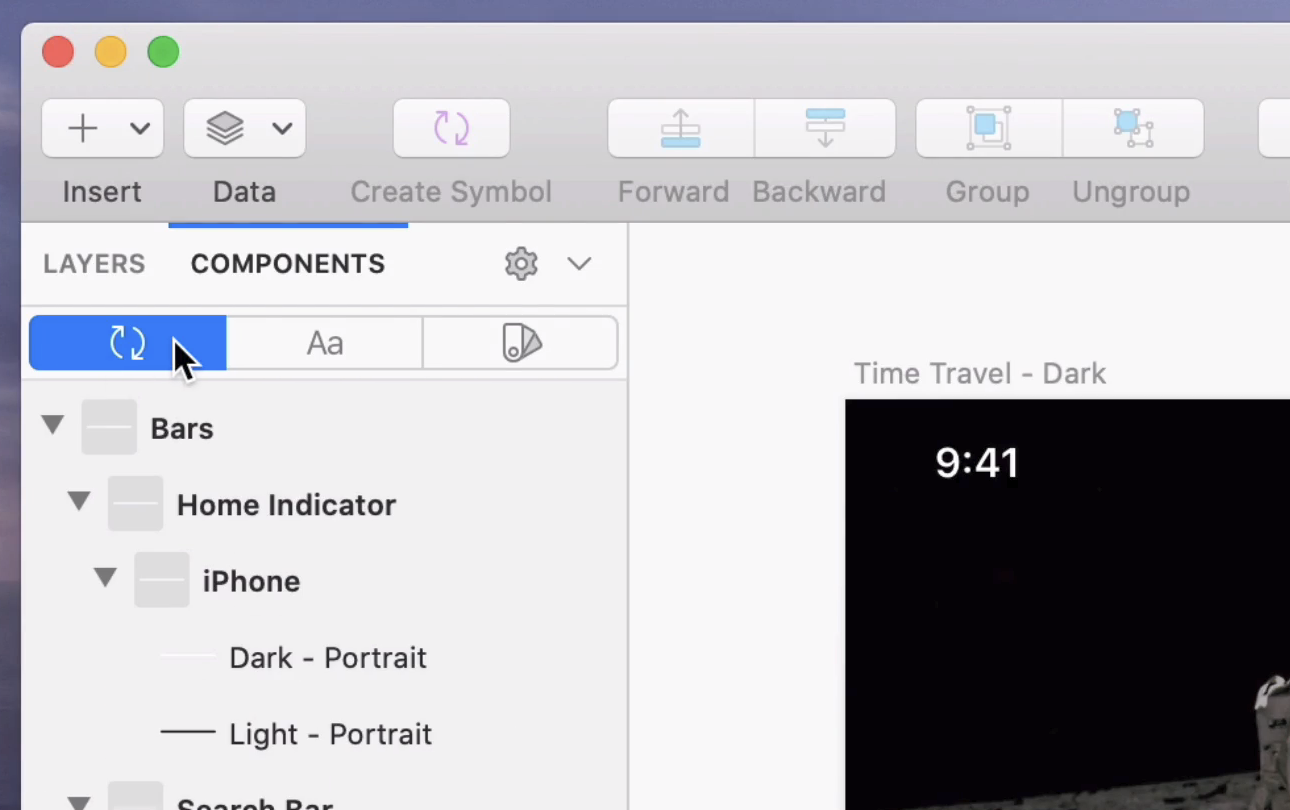
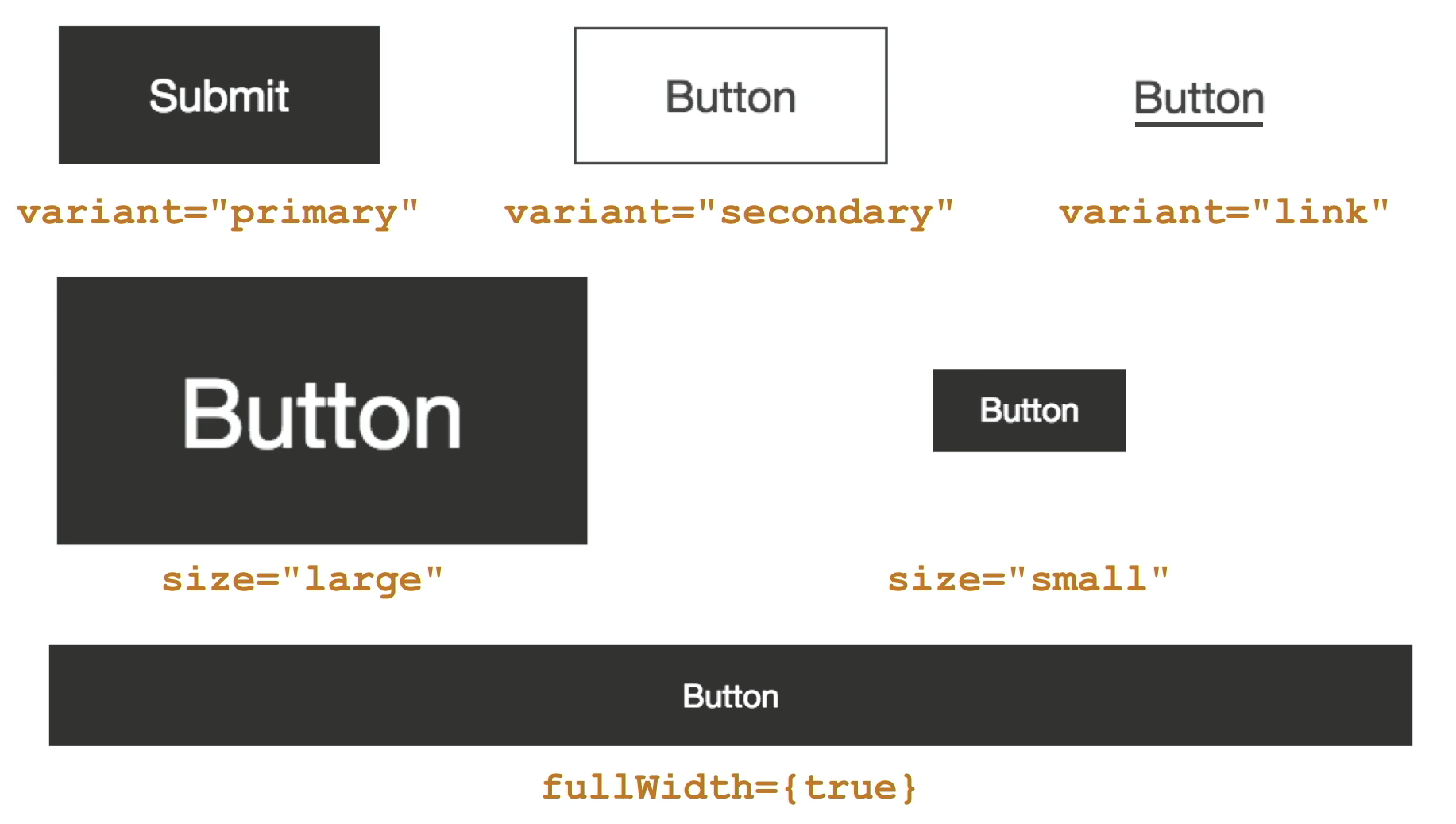
Component API

From the talk by Brad Frost: The Technical Side of Design Systems
npm install @deep-security/ds-ui-components-libraryimport { Button } from '@deep-security/ds-ui-components-library';<Button id='doDemoBtn' onClick={() => this.onButtonClick()}>Click Me!</Button>


From the talk by Brad Frost: The Technical Side of Design Systems
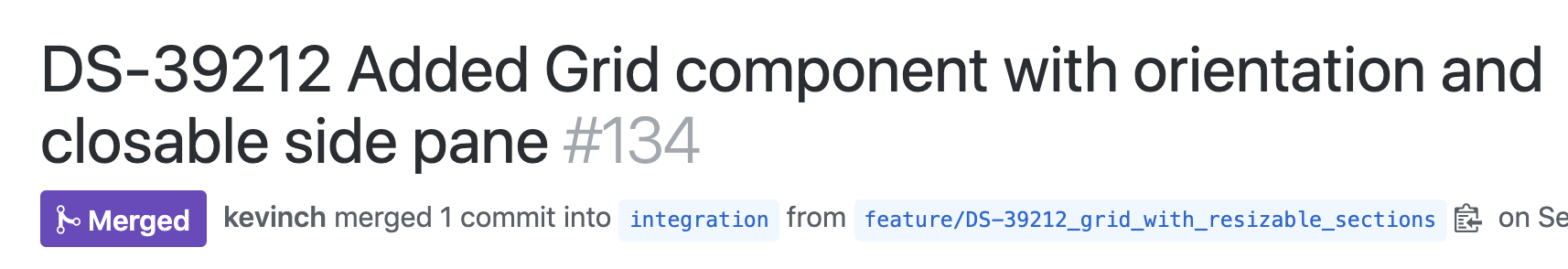
From the Nathan Curtis: Releasing Design Systems
From the talk by Brad Frost: The Technical Side of Design Systems
The NASA has landed robots on Mars, and ...
here we’re still struggling to center-align our
<div>page content</div> !
-- front-end developer joke




From the talk by Marcy Sutton, “Emerging CSS Techniques and What They Mean for Accessibility”
Tableless Web Design
Aims to move from HTML tables to CSS for layout meant simplifying our design and markup code
CSS IS SO MUCH BETTER NOW
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
From the talk by Marcy Sutton, “Emerging CSS Techniques and What They Mean for Accessibility”
Animation from: https://www.matuzo.at/blog/the-dark-side-of-the-grid/
CSS Grid Layout
- First true 2-dimentional layout system in CSS
- Grid is a great choice if you're working on two axes for:
- Item placement
- Content alignment/overlapping control
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
From the talk by Jen Simmons: Making Things Better: Redefining the Technical Possibilities of CSS
CSS Houdini
- Change CSS attribute -> Web Page appears in a different layout!

What if we want to become the magician? Enter Houdini!
CSS Houdini
- Houdini - an umbrella term that covers a few different low-level APIs for CSS
- Engineers from Mozilla, Apple, Opera, Microsoft, HP, Intel and Google working together to expose certain parts of the CSS engine to web developers