Takeaways from
Kevin C Chen @ Product Development Group

WHY?
- React.js has been the technology we use to build the new SPA (single-page-application) UI in the latest release of our product
- To understand the trend & relevance of these technologies in the same ecosystem
- Gain insight from the community and engineers who adopted these technologies
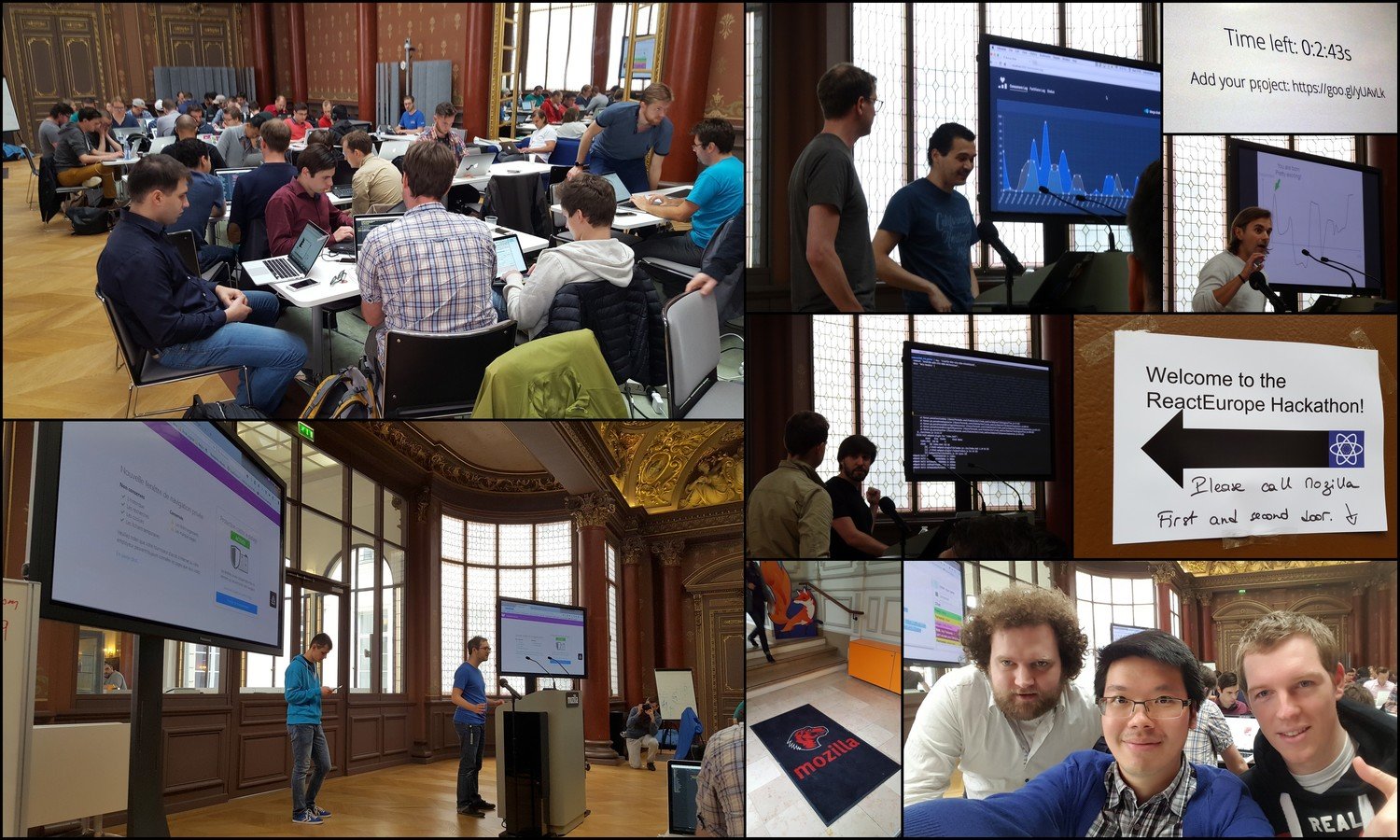
+2 Days
30 Talks
~8 Sponsor Booths
Speakers from Facebook core team, Mozilla, Twitter, Netflix
and
sponsors...etc
Hackathon
Hackathon

Sessions & Domains
- About Open Source & Their Project
- Analytic
- Debugging
- Falcor
- Flow
- GraphQL
- Performance
- Reasoning in terms of Abstration
- React Native
- Redux
- Visual Programming Environment
- And many dev experience sharings from attendees...
GraphQL
React Native
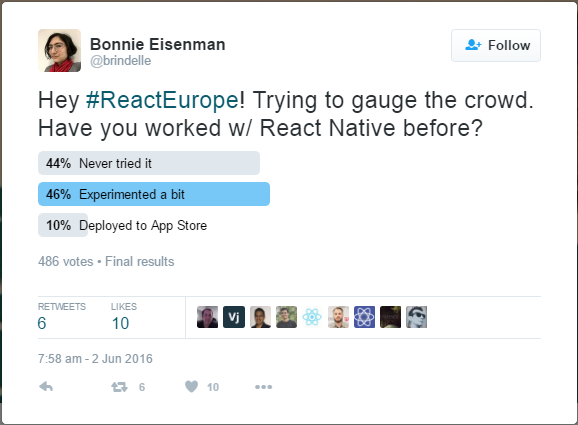
POLLS
Source: http://i.huffpost.com/gen/1311474/images/o-SCHOOLS-facebook.jpg



[source:https://blog.jscrambler.com/files/2016/05/getting-started-with-graphQL.png]
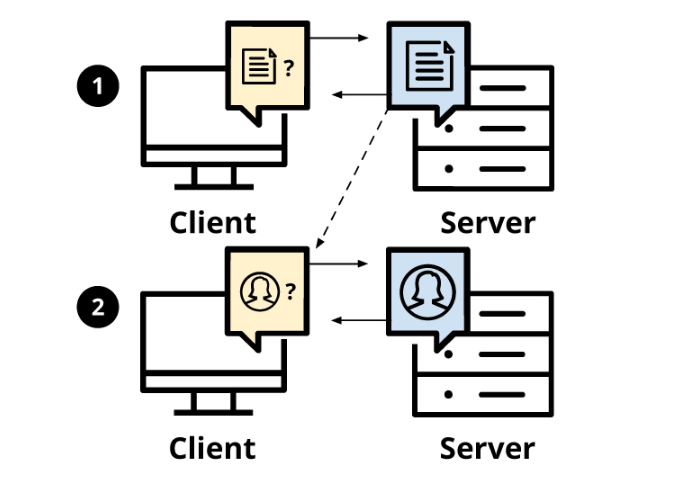
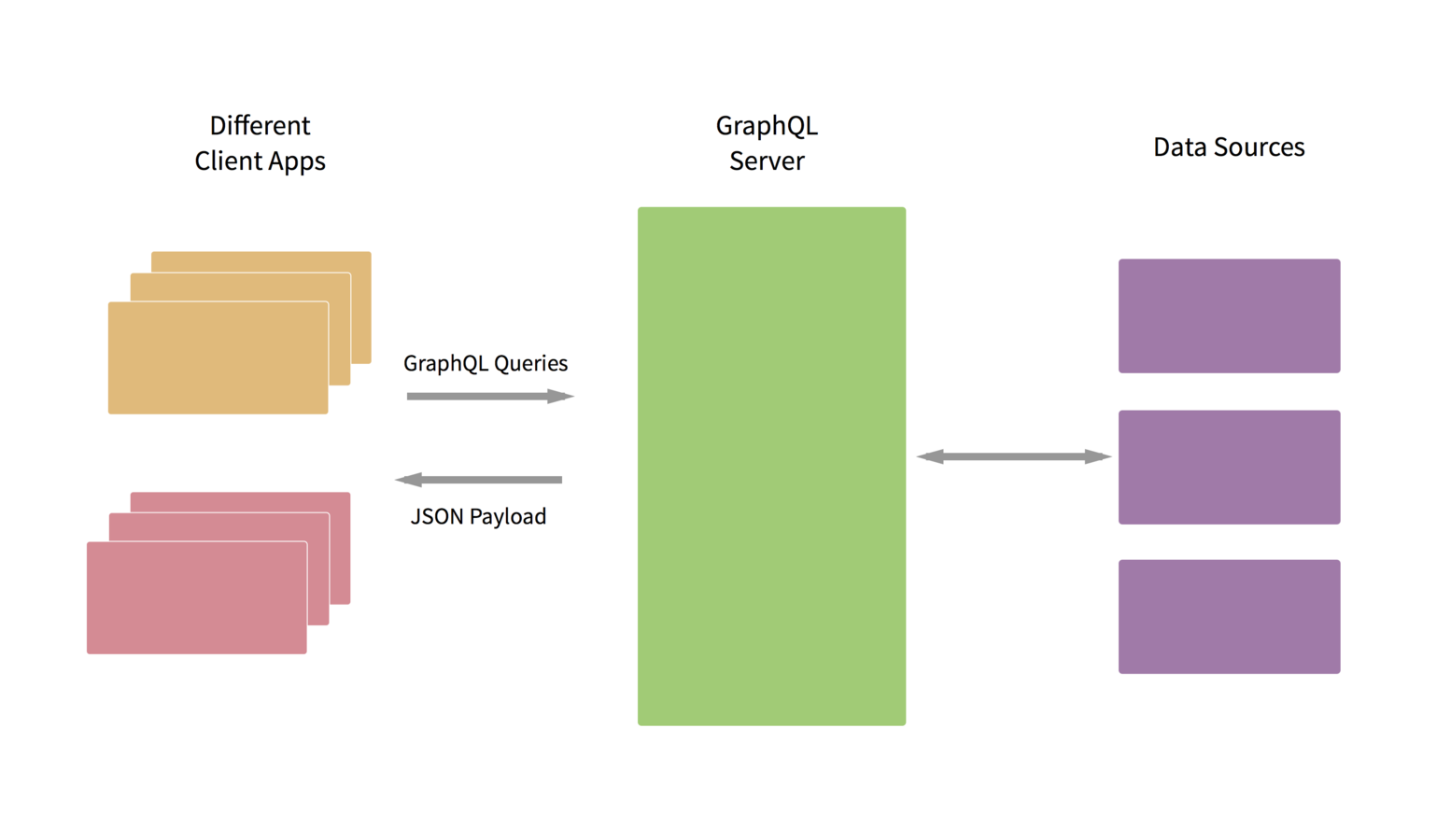
GraphQL is a data query language and runtime designed and used at Facebook to request and deliver data to mobile and web apps since 2012.

You're already using it
(Facebook has >1 billion daily active users)
When a technology solves real problems...
people will take notice




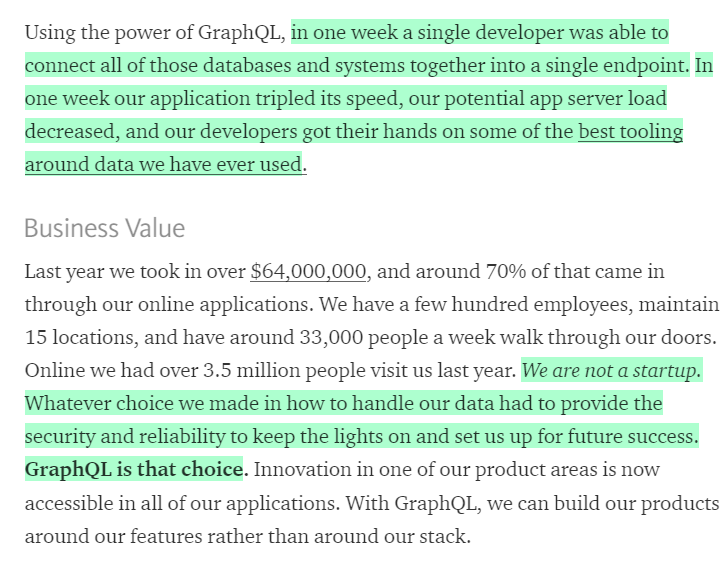
[Source: The Business Case for GraphQL by James Baxley III NewSpring Church]

[Source: The Business Case for GraphQL by James Baxley III NewSpring Church]



Success!
"Overall we've been really pleased working with GraphQL. It was great to quickly integrate GraphQL with other services that allowed us to rapidly iterate on customer features, rather than non-user facing infrastructure. Head over to fabric.io to see it in action!"
--- By Sam Neubardt, Software Engineer @ Fabric Blog June 7, 2016
Tackling Real Problems
- Want to decouple frontends and backends to speed up development
-
REST API has gotten so complicated that it's a significant drag on product development.
- Moving to a microservices architecture
- Have a mobile client and care about latency and bandwidth
- Have more than one client (e.g. web + iOS/Android)
[Reference: Why GraphQL is the future]
Blog Example
- Our blog has multiple posts.
- Each post has an owner and may have multiple comments.
- Each comment has an owner.
- Each comment may have multiple replies.
Display the list of posts along with its owner, comments and...
Business Requirement for Client / UI / Tool
GET /posts
{
"data": {
"posts": [
{
"_id": "03390abb5570ce03ae524397d215713b",
"title": "New Feature",
"summary": "Lot of users asked us to add a feature to set status for errors in the Error Manager. Now, we've that functionality.",
"authorId": "john"
},
{
"_id": "2f6b59fd0b182dc6e2f0051696c70d70",
"title": "Understanding Mean, Histogram and Percentiles",
"summary": "A short guide to means, histograms and percentiles and how we can use them in a real situation."
"authorId": "mary"
},
{
"_id": "3d7a3853bf435c0f00e46e15257a94d9",
"title": "Introducing Debug, Version 2",
"summary": "Today, we are introducing a new version of Debug. It comes with many UI improvements and support for CPU profiling."
"authorId": "tony"
}
]
}
}REST API Call #1
GET /author/{id}
{
"data": {
"author":{
"name": "John Smith"
}
}
}
{
"data": {
"author": {
"name": "Mary Mee"
}
}
}
{
"data": {
"author": {
"name": "Tony Bright"
}
}
}REST API Call #2, #3, #4
GET /v2/{postid}/comments
{
"comments": [
{
"_id": "cid-85822278",
"content": "This is a very good blog post",
"timestamp": null,
"authorId": "john"
},
{
"_id": "cid-87907272",
"content": "Keep up the good work",
"timestamp": null,
"authorId": "tony"
}
]
}
{
"comments": [
{
"_id": "cid-32145278",
"content": "Interesting post",
"timestamp": null,
"authorId": "mary"
}
]
}
{
"comments": [
{
"_id": "cid-84674272",
"content": "nice!",
"timestamp": null,
"authorId": "kevin"
}
]
}
REST API Call #5, #6, #7
REST API Call +++ Again
GET /author/{id}
- Sanitize data
- Perform client-side join
- Display or ...
...
10+
Many
REST API Calls

[Source: http://buytaert.net/sites/buytaert.net/files/images/blog/web-services-rest-json-grapql.jpg]

{
posts{
title
summary
author{
name
}
comments{
content
timestamp
author{
name
}
}
}
}
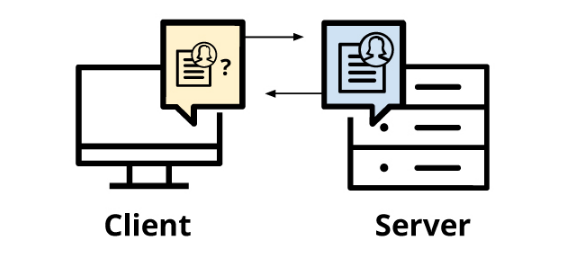
Client issues request declaring data requirements
{
"data": {
"posts": [
{
"title": "Sharing the Meteor Login State Between Subdomains",
"summary": "In this blog we'll show you how we shared login state between our static web app and our Meteor app UI.",
"author": {
"name": "Mary Mee"
},
"comments": [
{
"content": "This is a very good blog post",
"timestamp": null,
"author": {
"name": "John Smith"
}
},
{
"content": "Keep up the good work",
"timestamp": null,
"author": {
"name": "Mary Mee"
}
}
]
},
{
"title": "New Feature: Tracking Error Status with",
"summary": "Lot of users asked us to add a feature to set status for errors in the Error Manager. Now, we've that functionality.",
"author": {
"name": "John Smith"
},
"comments": [
{
"content": "This is a very good blog post",
"timestamp": null,
"author": {
"name": "John Smith"
}
},
{
"content": "Keep up the good work",
"timestamp": null,
"author": {
"name": "Mary Mee"
}
}
]
},
{
"title": "What Should Build Next?",
"summary": "We are working on the next few major feature releases. We would like to know your preference. Pre-order the feature you would most like to see in the next major release (scheduled for August 1).",
"author": {
"name": "Tony Bright"
},
"comments": [
{
"content": "Great post",
"timestamp": null,
"author": {
"name": "John Smith"
}
},
{
"content": "Keep it up",
"timestamp": null,
"author": {
"name": "Mary Mee"
}
}
]
}
]
}
}Server issues response matching structure of declared data requirements

[Source: http://buytaert.net/sites/buytaert.net/files/images/blog/web-services-rest-json-grapql.jpg]

[Source: Based on Learn GraphQL by KADIRA]
REST
SQL
S3
Web App
Mobile
Resolvers
Connectors
Solving REST API Challenges
Require multiple round trips between the client and server to render single views
Data Over-fetching - as the requirements change, payload grows monotonically, but old clients also receive this additional data
Versioning of API introduce complexity of the server with code duplication, spaghetti code and is hard to maintain
-
A GraphQL query returns exactly what a client asks for and no more
-
Confidently support shipped clients as a system evolves
-
Strong typed query allowing the server to make guarantees about the response
-
No more time spent trying to figure out an API
Key Advantages
GraphQL Ecosystem
Ruby graphql-ruby
PHP graphql-php
Python graphene
Java graphql-java
C/C++ libgraphqlparser
GO graphql
Scala sangria
.NET graphql-dotnet
Elixir graphql-elixir
Haskell graphql-haskell
SQL sql-to-graphql
Lua graphql-lua
Postgresql PostGraphQL
GraphQL Client


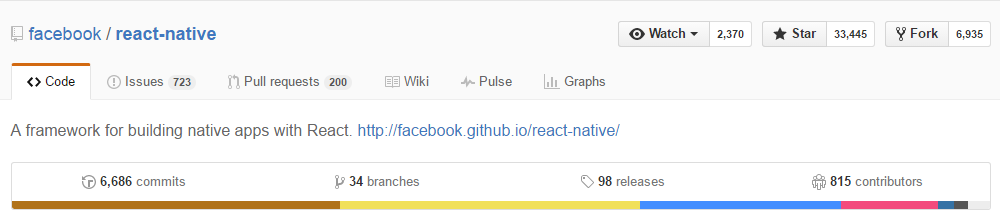
React Native
The Retrospective
2014
2015
Jan
2015
Mar
2015
Sept
2016
Present
2014
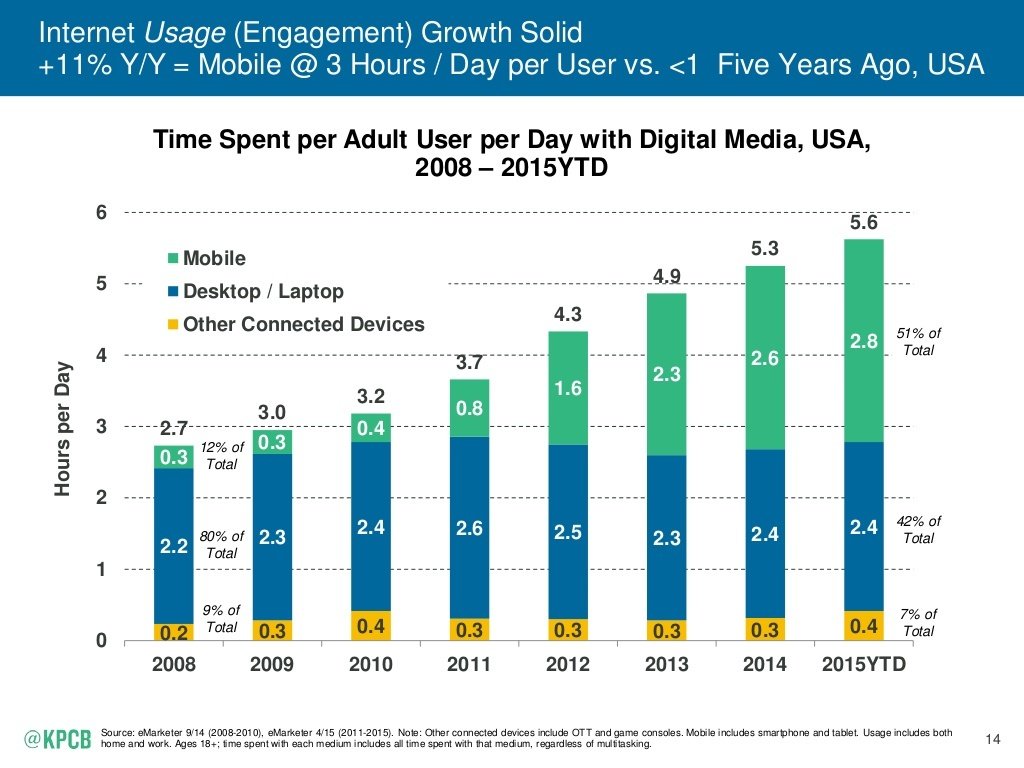
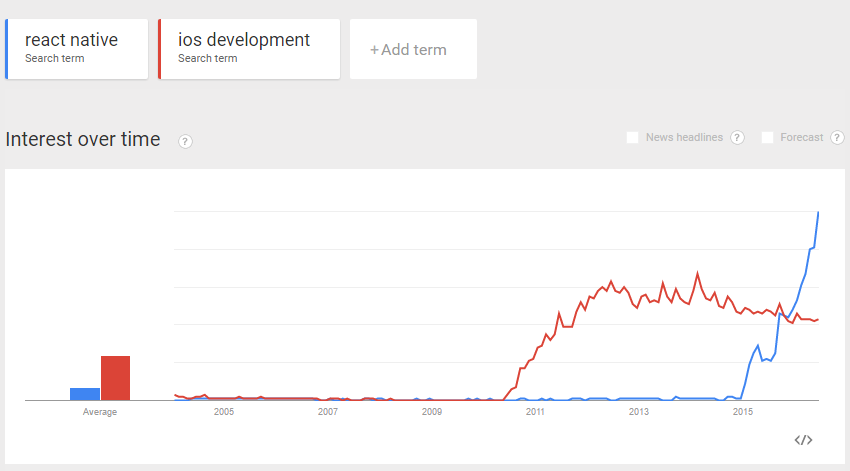
Mobile is taking over the Web
2014

https://www.myoxygen.co.uk/img/native3.jpg
Access to
Native Capabilities




Sources:
http://marketblog.envato.com/wp-content/uploads/2014/11/material_design_06.gif
https://s-media-cache-ak0.pinimg.com/originals/c9/75/72/c97572758ccc7178971bac0fa676b2b3.gif
http://turbo.designwoop.com/uploads/2014/06/21-shop-it-shopping-iphone-app-ui.gif
http://1stwebdesigner.com/ui-mobile-app-animations/
[Source http://www.imore.com/sites/imore.com/files/styles/larger/public/field/image/2013/05/iphone_5_htc_one_galaxy_s4_hero.jpg?itok=m8HPHm1U]
-
Domain specific knowledge silo
-
Teams with skills that aren't portable
-
Re-implement things many times
[Source: https://www.myoxygen.co.uk/img/native3.jpg]
Traditional
Mobile Development
is HARD
2015
2014
2015
Jan
2015
Mar
2015
Sept
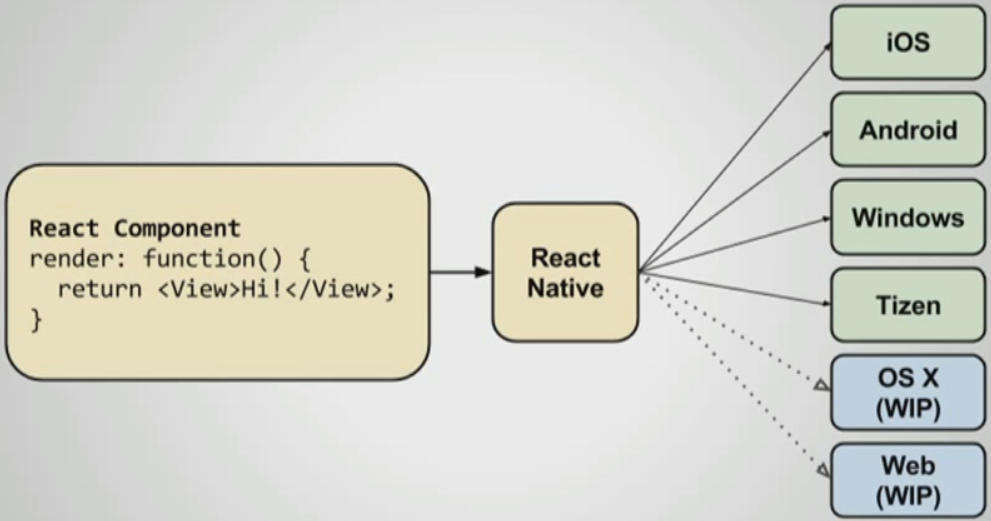
[Source: http://mjw56.github.io/content/images/2015/05/react_native.png]
A FRAMEWORK FOR BUILDING
NATIVE APPS USING REACT

2014
2015 Jan
Announcement @ 1st React Conf
[Source: http://blog.devzeng.com/images/hello-react-native/react-native-logo.jpg]

2014
2015
Jan
2015
Mar
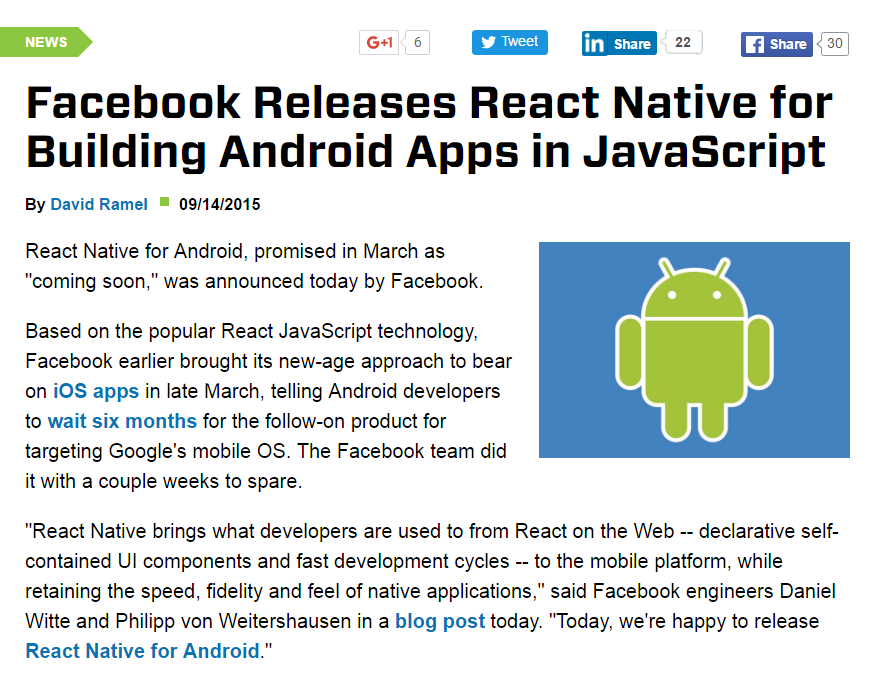
Public Release (iOS)

2014
2015
Jan
2015
Mar
2015
Sept
[Source: https://adtmag.com/articles/2015/09/14/react-native-android.aspx]
-
Learn once & write anywhere
-
JavaScript for iOS and Android
-
Native performance and behavior
[Source: http://mjw56.github.io/content/images/2015/05/react_native.png]
[Source: http://media.giphy.com/media/yidUzHnBk32Um9aMMw/giphy.gif


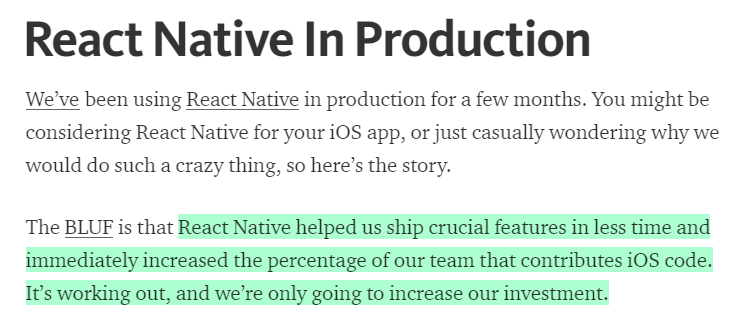
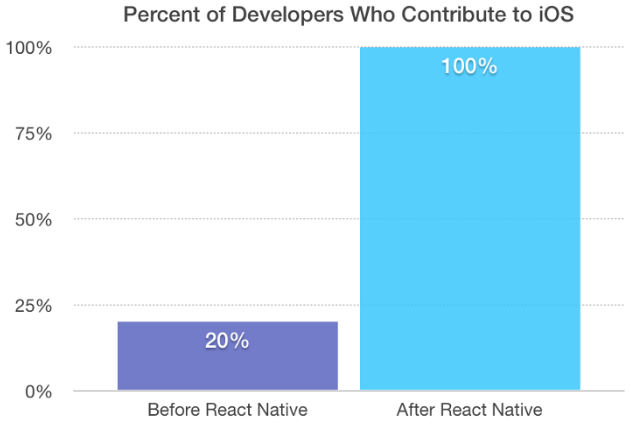
[Source:https://medium.com/@clayallsopp/react-native-in-production-2b3c6e6078ad#.1relcobw4]

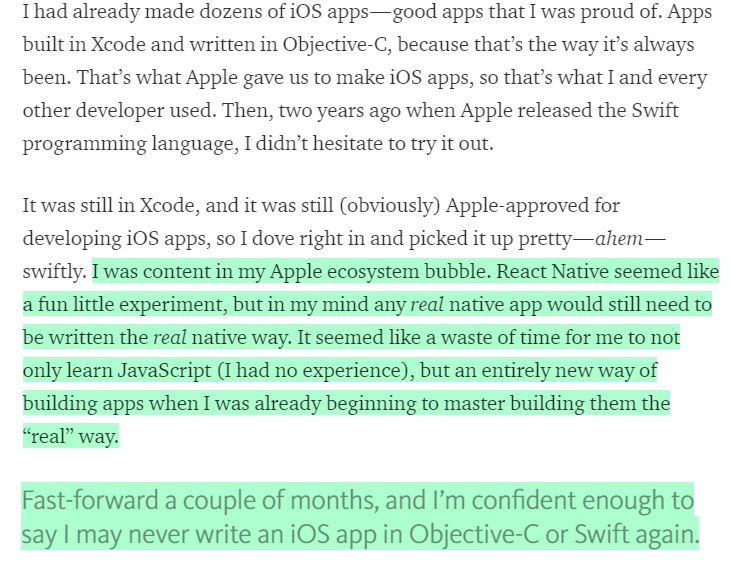
An iOS Developer on React Native
[Source:https://medium.com/ios-os-x-development/an-ios-developer-on-react-native-1f24786c29f0#.o2oh3dchn]

[Source:https://medium.com/ios-os-x-development/an-ios-developer-on-react-native-1f24786c29f0#.o2oh3dchn]
Present Day
2014
2015
Jan
2015
Mar
2015
Sept
2016
Present



[source: https://medium.com/@clayallsopp/2016-the-year-react-native-eats-mobile-development-83e8482f78a6#.gjyfwxki4]

[Source: React-Europe React Native Retrospective's by from Bonnie Eisenman]
-
React-Native
- Cross platform mobile development
- JavaScript is a transferable skill
- Native performance and behavior
-
GraphQL
- No more data retrieval with multiple roundtrips
- Confidently support shipped clients as a system evolves
- No more shuffling unstructured data from into business objects
Key Takeaways
- React.js has a strong open source community backed by Facebook
React-Native + GraphQL


Questions
?
Appendicies
Source: A photo taken on 1 June, 2016 shows the flooded Seine river and the Eiffel Tower in Paris.
BERTRAND GUAY/AFP/Getty Images
GraphQL Near Future
-
Improve the time to access the most important data
-
Real-time data updates