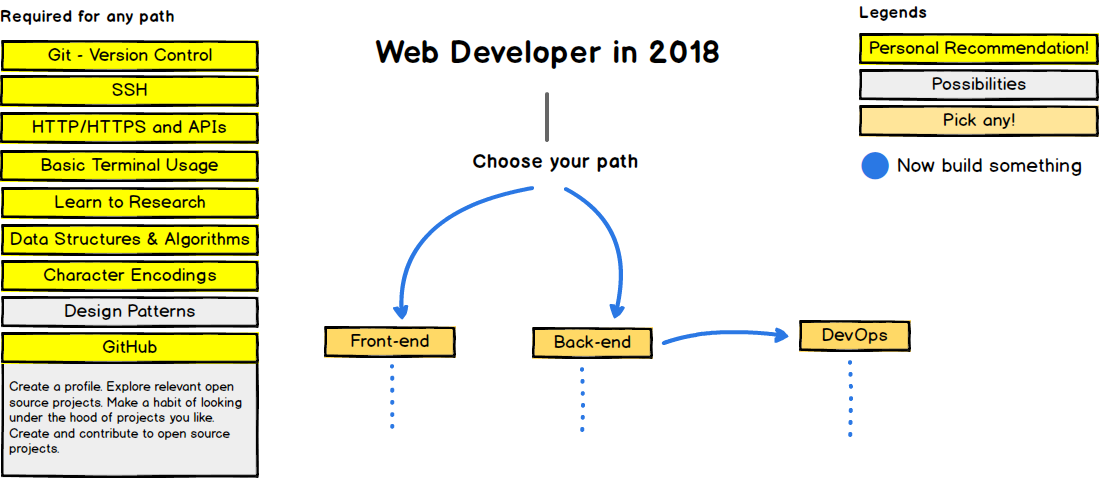
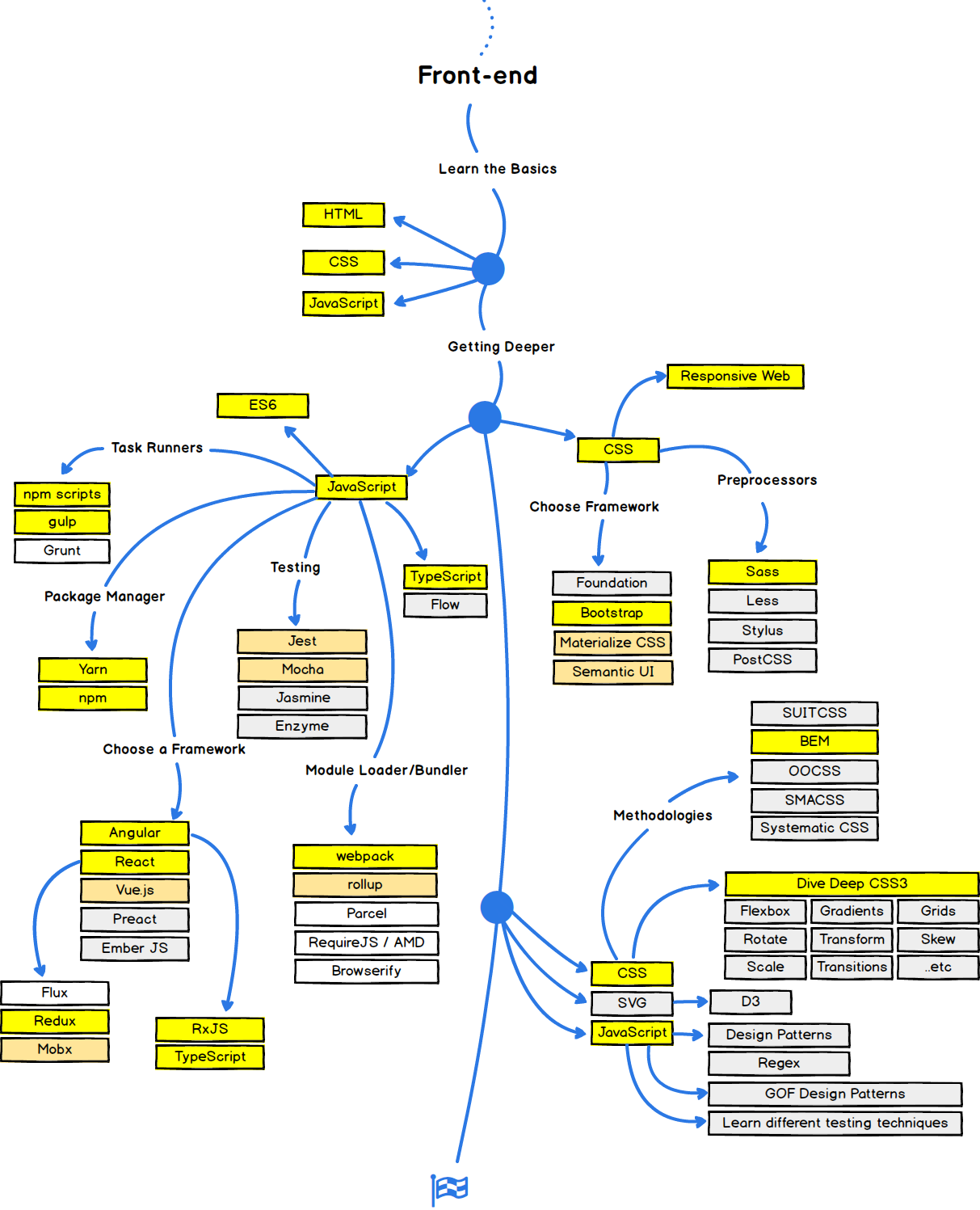
Frontend
A way of working
@khriztianmoreno

Evolution
Web
The Beginnings (1995)
- Javascript 1995 by Brendan Eich of Netscape in 13 days.
- It was implemented in 1996 in the Nestcape Navigator 2.0 and from then on in all browsers.
- It is the frontend programming language of the web.
The war of the browser (2000)

- Each browser implements the standards as it suits you
- Websites made in Flash are popular
- In 2006 JQuery arrived
The HTML5 era (2008)
- From 2008 to 2014, HTML5 is defined and implemented.
- HTML5 stinks to JavaScript: Offline & Storage, Device Access, Connectivity, Multimedia, 3D, Graphics & Effects, Performance & Integration (6 of its 8 implementations have to do with JavaScript).
- 2009 Node.js is created
Javascript everywhere (2014)

- Frontend (JavaScript)
- Backend (Node.js)
- Data Persistence (Various options)
- Mobile
- Robotics
- Games

So today we can do any type of application
- Frontend Websites.
- SPA Applications (Single Page Application).
- Applications based on Web Components.
- Applications based on Microservices.
- Distributed and Scalable Network Applications.
- Real-time applications.
- Isomorphic applications
- Hybrid and Native Applications.
- Control Hardware (Drones).
- Scripts for world domination.
Frameworks CSS






Frameworks MV*
Libraries based on Web Components


Frameworks NodeJS





DataBase



Mobile


Microcontrollers- IoT
More...



What is coming...
Road
Map

RoadMap

Work
Flow
HTML prototypes



Wiframe
Mockup
Browser
Setup
- Scaffolding
- Download Libraries
- Download templates
- Download frameworks
Develop
- Watch Sass / Less / Stylus
- Watch HTML
- Watch Javascript
- LiveReload
- JS / CSS linting
Build
- Code Linting
- Running unit Test
- Compile everything
- Minify and concatenate
- Generate images / icons
- Optimize performance
- Deployment

Production

Let's learn!

Resources
Communities
MedellinJS: http://medellinjs.org/
React Medellin: https://reactmedellin.org/
more : https://meetup.com/


