
khriztianmoreno.dev
@khriztianmoreno
khriztianmoreno.dev

CRISTIAN MORENO - Javascript Developer
¿ What is Gatsby ?
Gatsby is a modern website development framework for creating fast and secure websites that can be deployed anywhere. Static HTML files are generated to create SEO-friendly markup that hydrates into a React.js-powered SPA once loaded in the browser.

Bring your data
Build
Deploy
CMS: Any Headless CMS, Contentful, WordPress, Drupal, Sanity.io, etc.
Data: Any APIs, Databases, AirTable, YAML, CSV, JSON, etc.
Markdown: Any Git-based CMS, Forestry, Netlify CMS, Blogs, Documentation.
Centralized data management
powered by GraphQL

Static Web Hosts & CDNs
Netlify, AWS Amplify, Zeit Now, Amazon S3, Surge.sh, Aerobatic, Now.sh & many more.
How does Gatsby work
How to install
1. Install the Gatsby CLI tool
2. Create a Gatsby project
3. Start the local dev server
npm install -g gatsby-cligatsby new gatsby-sitegatsby developOpen http://localhost:8080
in your browser

.gitignore
package.json
gatsby-browser.js
gatsby-config.js
gatsby-node.js
gatsby-ssr.js
📁src
├─ 📁images
└─ gatsby-astronaut.png
├─ 📁components
├─ layout.js
├─ seo.js
└─ header.js
├─ 📁pages
└─ index.js
Directory Structure

Local GraphQL data layer
Bring your data
Add data with Source plugins
module.exports = {
plugins: [
{
resolve: 'gatsby-source-contentful',
options: {
spaceId: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
host: process.env.CONTENTFUL_IS_PREVIEW
? 'preview.contentful.com'
: 'cdn.contentful.com',
},
}
]
}
Use Markdown for data
module.exports = {
plugins: [
`gatsby-transformer-remark`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `content`,
path: `${__dirname}/src/content`,
},
},
]
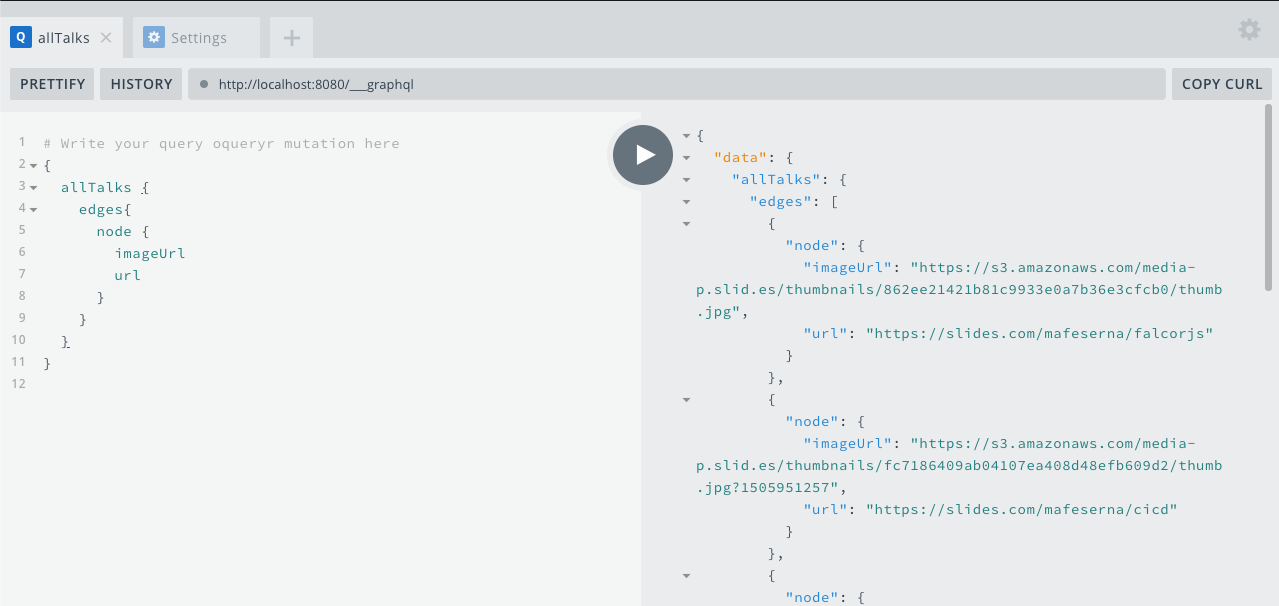
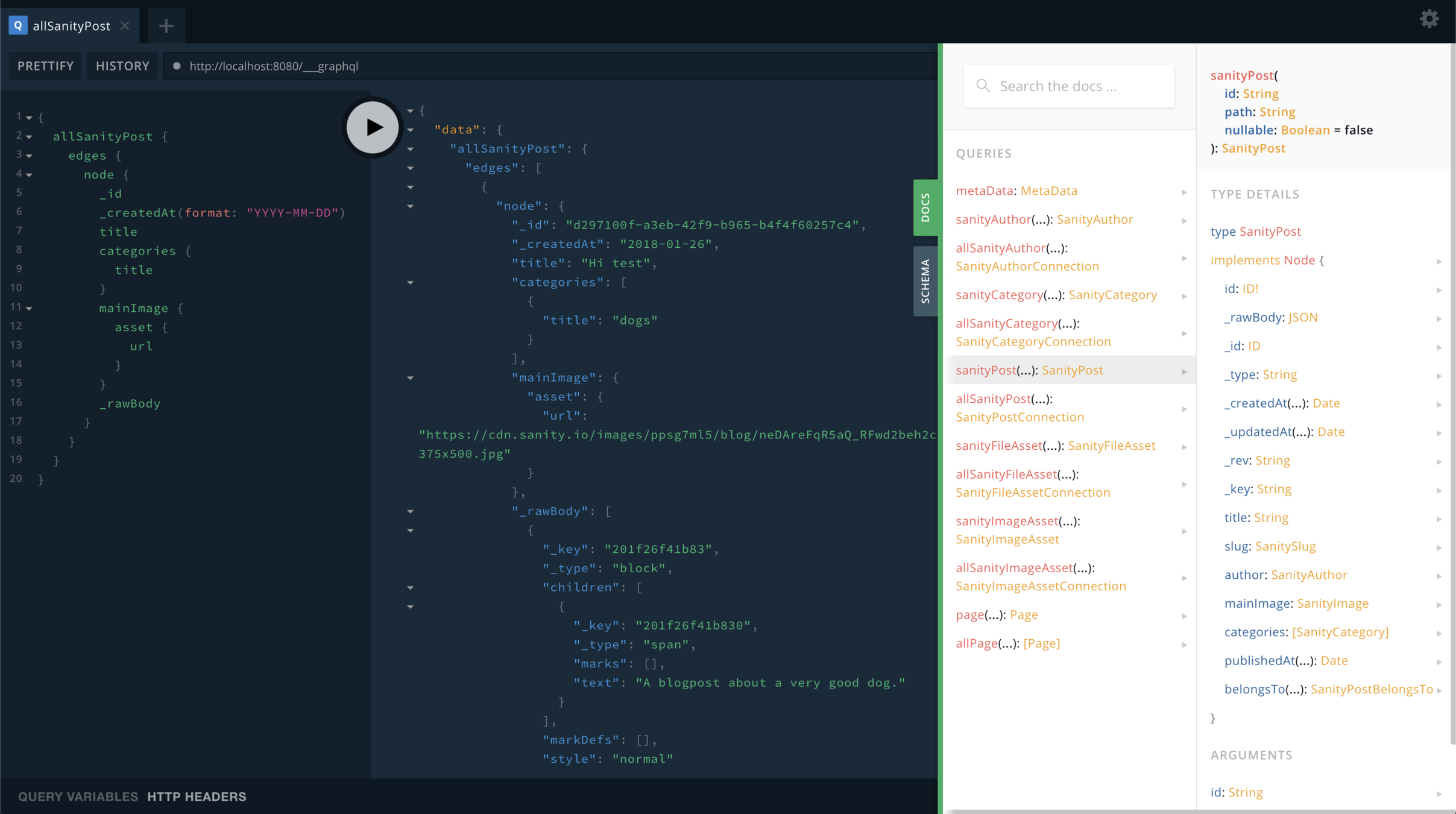
}The GraphQL Playground
https://localhost:8000/___graphql
Preview & test queries from the local data layer


Query
Results

Browse
Schema
Build your site with React.js

Routes & Pages
import React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import Image from "../components/image"
import SEO from "../components/seo"
const IndexPage = () => (
<Layout>
<SEO title="Home" />
<h1>Hi people</h1>
<p>Welcome to your new Gatsby site.</p>
<p>Now go build something great.</p>
<div>
<Image/>
</div>
</Layout>
)
export default IndexPagesrc/pages/about.js
https://website.com/about
All files in the src/pages directory will become the pages for your website. The page URL is generated based on the location and name of the file.
import React from "react"
import PropTypes from "prop-types"
import { useStaticQuery, graphql } from "gatsby"
function SEO() {
const { site } = useStaticQuery(
graphql`
query {
site {
siteMetadata {
title
description
author
}
}
}
`
)
const metaDescription = site.siteMetadata.description
return (
<Helmet
...
/>
)
}
export default SEO
Query from GraphQL data layer
Components
import React from "react"
const NotFoundPage = () => (
<div>
<h1>NOT FOUND</h1>
<p>You just hit a route that doesn't exist... the sadness.</p>
</div>
)
export default NotFoundPage
Deploy your site
To deploy a Gridsome site you need a static web host.





Git-based deploying
Deploy from terminal
FTP deploying
Drag & drop deploying
- Netlify Drop
🚀
- Amazon S3
- Vercel
- Netlify
- Netlify
- Aws Amplify
- Vercel
- GitLab Pages
Fast by Default 🏃🏻♀️
Code Splitting. Only what you need is loaded per page.
Pre-rendered HTML. Nothing beats static HTML on a CDN in speed.
StaticProgressive Web Apps PWA generator.
React.js SPA Hydration for fast browsing with no page refresh.
Make website building fun again
No need to be a performance expert.
Centralized data management.
Build on the JAMstack ⚛️💜
LIVE
DEMO

Showcase 💅🏻



Thanks 💜
👨🏼💻
khriztianmoreno.dev