
GraphQL Query Language
Javascript Developer and Community builder 👨🏻💻🤝 👨🏻🏫
Cristian Moreno

Cristian Moreno - Developer Avocado 🥑
Agenda
- GraphQL
- Timeline
- Playground
- GraphQL Schemas and Types
- Query
- Enum
- Arguments
- Aliases
- Variables
- Mutation
- Input Type
- Fragments
- Interfaces
- Union
- Subcriptions
GraphQL is a query language for your API, and a server-side runtime for executing queries by using a type system you define for your data. GraphQL isn't tied to any specific database or storage engine and is instead backed by your existing code and data.

GraphQL

2012

GraphQL created at Facebook
2013
React is released

2014
React Native is released

2015


GraphQL is open sourced
Relay Classic is open sourced
2016


New GraphQL website graphql.org
First GraphQL Summit
GitHub announces GraphQL API
2017


Relay Modern 1.0
Apollo Client 2.0
Implementations










Who is using it?








GraphQL
khriztianmoreno.com
@khriztianmoreno
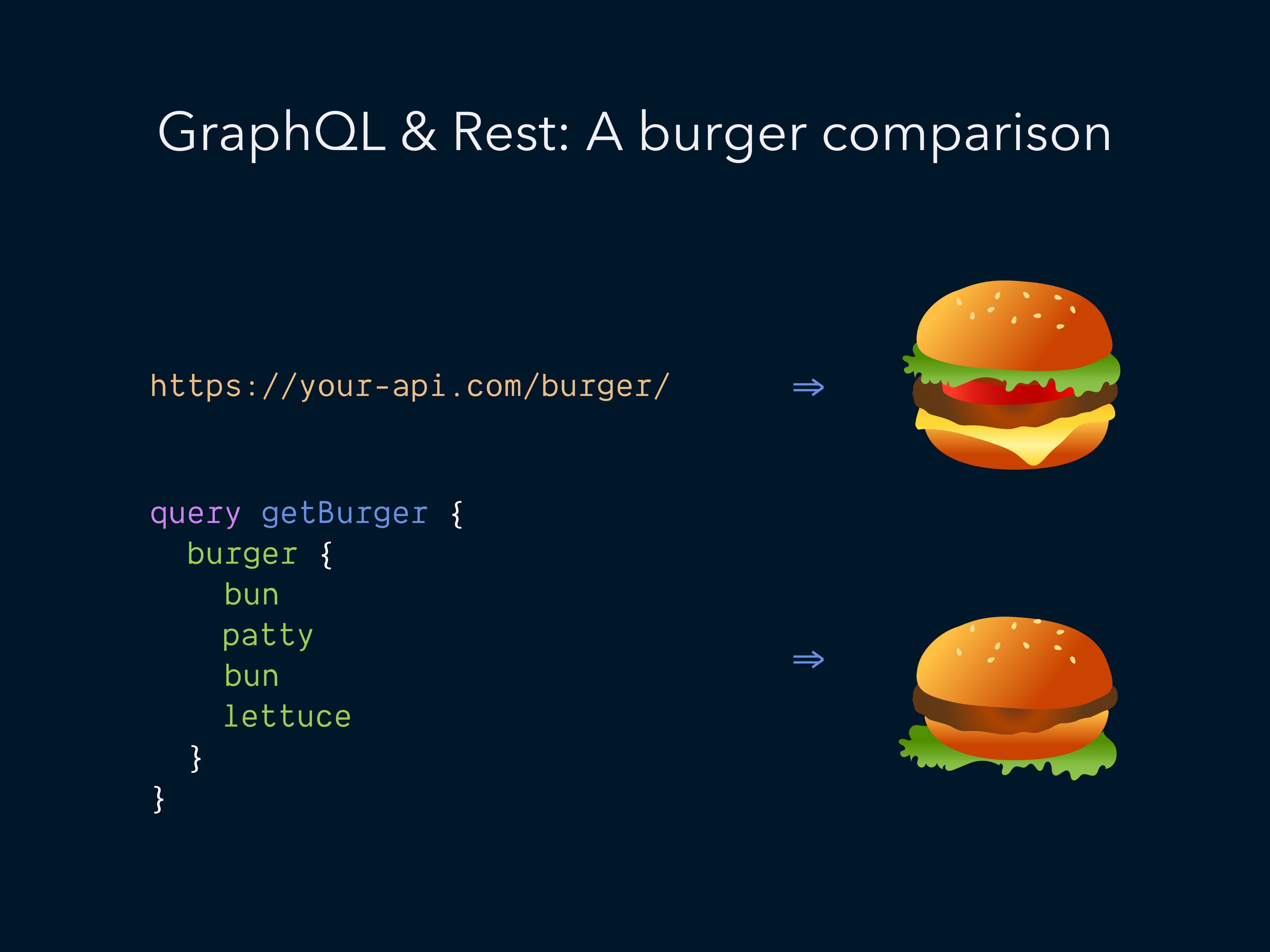
REST
- It's just a convention.
- The server exposes resources.
- Usually, send more information.
- Multiple requests per view
- Documentation outside development
- It is a typed and validatable language
- The client defines what he receives
- Only what is necessary is sent
- 1 one request per view
- Documentation by definition
khriztianmoreno.com
@khriztianmoreno

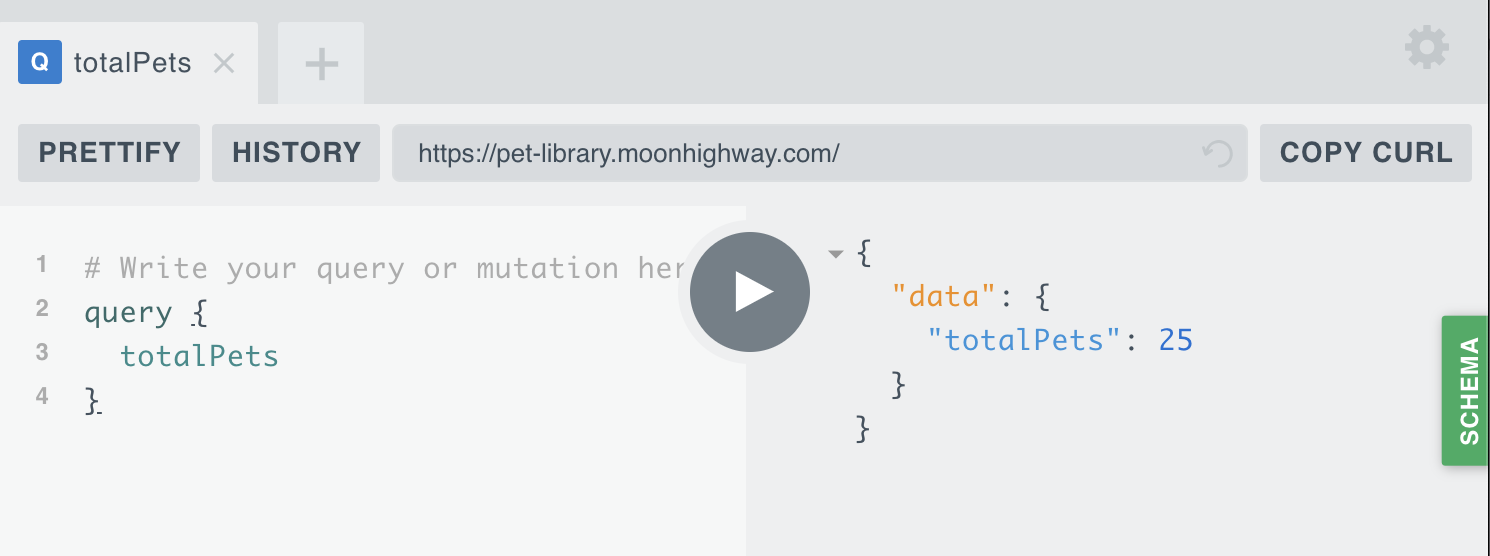
PLAYGROUND

GraphQL Schemas and Types
khriztianmoreno.com
@khriztianmoreno


khriztianmoreno.com
@khriztianmoreno

Type System
- Scalar Types: Int, Float, String, Boolean, ID
- Entry points: Query, Mutation, Subscription
khriztianmoreno.com
@khriztianmoreno

Schema Syntax
- Optional: String
- Mandatory: String!
- Arrays: [String]
QUERY
query {
allPets {
name
weight
}
totalPets
}ENUM TYPE
query {
allPets {
name
weight
category
}
totalPets
}NESTEAD GRAPHQL QUERY
query {
allPets {
name
weight
category
photo {
thumb
full
}
}
totalPets
}ARGUMENTS
query {
totalPets (status: AVAILABLE)
allPets {
name
weight
category
photo {
thumb
full
}
}
}ALIASES - RENAMING FIELDS
query {
totalPets (status: AVAILABLE)
totalPets (status: CHECKEDOUT)
available: totalPets (status: AVAILABLE)
checkedOut: totalPets (status: CHECKEDOUT)
allPets {
name
weight
category
photo {
thumb
full
}
}
}VARIABLES
query ($category: PetCategory $status: PetStatus){
allPets(category: DOG status: AVAILABLE) {
id
name
status
category
}
}Operations name
query PetPage {
availablePets: totalPets(status: AVAILABLE)
checkedOutPets: totalPets(status: CHECKEDOUT)
}
query CustomerPage {
totalCustomers
}MUTATIONS
Mutation queries modify data in the data store and returns a value. It can be used to insert, update, or delete data. Mutations are defined as a part of the schema.
mutation{
someEditOperation(dataField:"valueOfField"):returnType
}INPUT TYPE
mutation($input: CreateAccountInput!) {
createAccount(input: $input) {
name
username
}
}
authentication
mutation {
logIn(username: "khriztianmoreno" password: "pass") {
customer {
name
}
token
}
}UPDATE DATA
mutation CheckIn {
checkIn(id: "S-2") {
pet {
name
}
checkOutDate
checkInDate
late
}
}
mutation Checkout {
checkOut(id: "S-2") {
pet {
name
}
customer {
name
}
}
}fragments
query {
allPets(category: DOG, status: AVAILABLE) {
...PetDetails
}
}
fragment PetDetails on Pet {
name
weight
category
status
}
INTERFACES
query {
allPets {
__typename
id
name
}
}Unions
query {
familyPets {
__typename
... on Cat {
name
sleepAmount
}
}
}Subscriptions
subscription {
petReturned {
pet {
name
}
}
}@khriztianmoreno
Thanks 🙇🏼 🙏🏼 👨🏼💻

khriztianmoreno.dev