Isomorphic Javascript
The Future of Web Applications
const me = {
name: 'Cristian Moreno',
title: 'FullStack Javascript Developer',
work: '@wolrd',
org: 'Avanet',
twitter: '@khriztianmoreno',
website: 'http://khriztianmoreno.com/'
};Evolution of the Web
OLD DAYS:
FAT-SERVER,THIN-CLIENT
- Routing
- View layer
- Application
- Persistance
SERVER
- DOM Manipulation
- Animations
CLIENT
Evolution of the Web
AROUND 2010:
THIN-SERVER, FAT-CLIENT
- Persistance
SERVER
- DOM Manipulation
- Animations
- Routing
- View layer
- Application
CLIENT
Common problems
Single Pages Apps
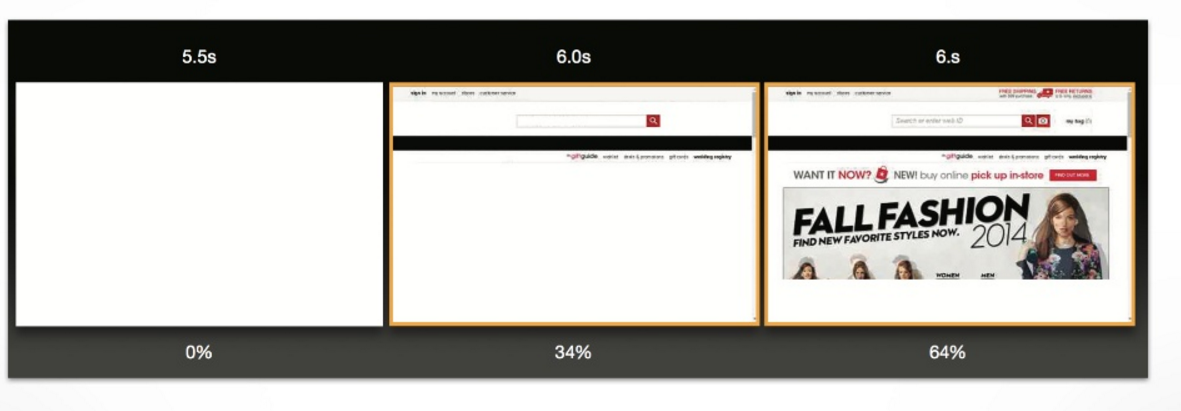
Performances
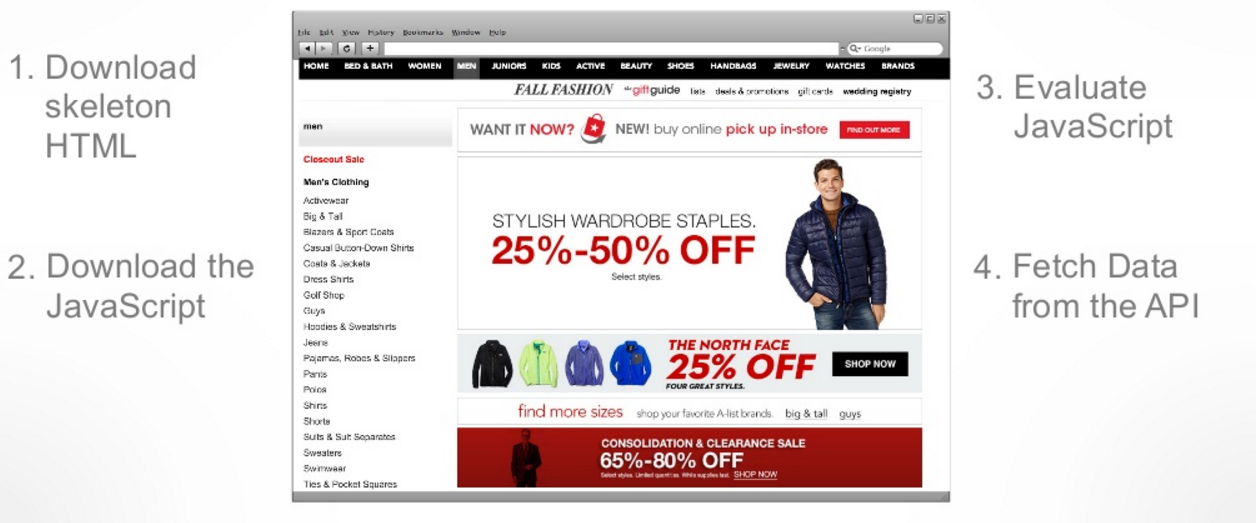
Lot of stuff to do before even showing the content:
Can destroy the usability on the
weaker clients (mobiles, tablets, etc.)
Download
skeleton HTML
Download
Javascript
Evaluate
Javascript
Fetch data from API
User sees content
Search Engine Optimization
All content is generated in JavaScript, so it's invisible to the search engines *
Over complicated hacks needed to fix this issue:
- phantom.js + static html archive of your website
- prerender.io
Maintainability
Code duplication

- ViewLogic
- Logic
- Date
- Currency
Isomorphics Javascript
Popularized by AirBnB in 2013 to describe shared JavaScript that runs on both the client and the server.
Isomorphic JavaScript apps are JavaScript applications that can run both client-side and server-side. The backend and frontend share the same code.


Isomorphics Javascript
let posts = [{
id: 1,
title: 'Javascript is cool'
}, {
id: 1,
title: 'The web is the platform'
}];
_.pluck(posts, 'title');
// ['Javascript is cool', 'The web is the platform' ]Example: Undescore.js
Environment-agnostic
or server specific properties
Does not depend on browser specific properties
(windows)
(process.env, req.cookies)
let template =
'<ul>' \
'{{#each posts }}' \
'<li>{{title}}</li>' \
'{{/each}}' \
'</ul>';
let templateFn = Handlebars.compile(template),
html = templateFn({posts: posts});
// <ul>
// <li>Javascript is cool</li>
// <li>The web is the platform</li>
// </ul>Example: Handlebars.js
Isomorphic use case
-
Templating
-
Routing
-
i18n
-
Date & currency formatting
-
Model validation
-
Api interaction
-
…?
Most of your favorite libraries can be used isomorphically
-
Underscore.js
-
Handlebars.js
-
Moment
-
Meteor.js
-
React.js
-
Polyglot.js (i18n)
Isomorphics Javascript
TODAY'S:
THIN-SERVER, THIN-CLIENT
SHARED
- Persistance
SERVER
- DOM Manipulation
- Animations
CLIENT
- Routing
- View layer
- Application
SHARED
Advantages
1. Staying DRY (Don’t-Repeat-Yourself) using the same code base improves code maintenance
2. Servers Side Rendering of single Pages Applications (very critical to the business)
1) Staying DRY with Isomorphic JavaScript
Models
Models
i18n - i10n
i18n - i10n
View Logic
Routing Controllers
Routing Controllers
Fetching
Views
View Logic
Fetching
Views
Client
Server
1) Staying DRY with Isomorphic JavaScript
Models
i18n - i10n
View
Logic
Routing
Controllers
Fetching
Views
Client
Server
Models
View
Logic
i18n - i10n
Routing
Controllers
Fetching
Logic-less
Templates
1) Staying DRY with Isomorphic JavaScript
Models
i18n - i10n
View
Logic
Routing
Controllers
Fetching
Views
Client
Server
Models
i18n - i10n
Routing
Controllers
Fetching
1) Staying DRY with Isomorphic JavaScript
Models
i18n - i10n
View
Logic
Routing
Controllers
Fetching
Views
Client
Server
Models
Routing
Controllers
Fetching
1) Staying DRY with Isomorphic JavaScript
Models
i18n - i10n
View
Logic
Routing
Controllers
Fetching
Views
Client/Server
2) Server Side Rendering of
Single Page Applications
Server Render App
Download
FULL
HTML
Download
Javascript
Evaluate
Javascript
User sees content

Rendering Flow
Single Pages App

Single Pages App
Timeline
Isomorphic Rendering
JavaScript rendered on the server and the client
- Render the HTML of a JavaScript app on the Server.
- Return the full HTML on a new page request.
- JavaScript loads and bootstraps the application (without destroying and rebuilding the initial HTML)

Isomorphic Rendering
Isomorphic Rendering
- Important for initial page load performance
- Important for Search Engine Indexing and Optimization (SEO)
- Important for mobile users with low bandwidth
- Important for code maintenance
Isomorphic Javascript in the wild
- Flickr: Yahoo’s Modown libraries (successor to Mojito)
- Instagram: Facebook’s React library
- Airbnb Mobile web: Airbnb’s Rendr library, built on Backbone and Express
- Assana: Entire App runtime synced between client & server
- Meteor: Realtime app framework
HOW I CAN BUILD ISOMORPHIC APP ?
-
Browserify
-
Grunt/gulp
-
Webpack
Browserify
Package up CommonJS modules for the browser.
Use ‘require()’ in the browser, the same way you would on the server
Browserify
let handlebars = require('handlebars');
module.exports = function(templatePath, data) {
let templateFn = require('./views/' + templatePath),
html = templateFn(data);
return html;
};// app/template_renderer.js
Bundles a module and all its dependencies.
Shared libraries
let moment = require('moment');
moment().format('MMMM Do YYYY, h:mm:ss a'); // June 14th 2016, 11:10:20 pmServer (node.js)
<script src="moment.js"></script>
<script>
moment().format('MMMM Do YYYY, h:mm:ss a'); // June 14th 2016, 11:10:20 pm
</script>Client
Demos
More
// Isomorphic Tutorial
https://github.com/spikebrehm/isomorphic-tutorial
// Isomorphic React Example
https://github.com/DavidWells/isomorphic-react-example
// Isomorphic React in real life
https://reactjsnews.com/isomorphic-react-in-real-life