@khriztianmoreno

http://bit.do/jamstack
Hiring!!!
Senior Frontend Developer

Client Render
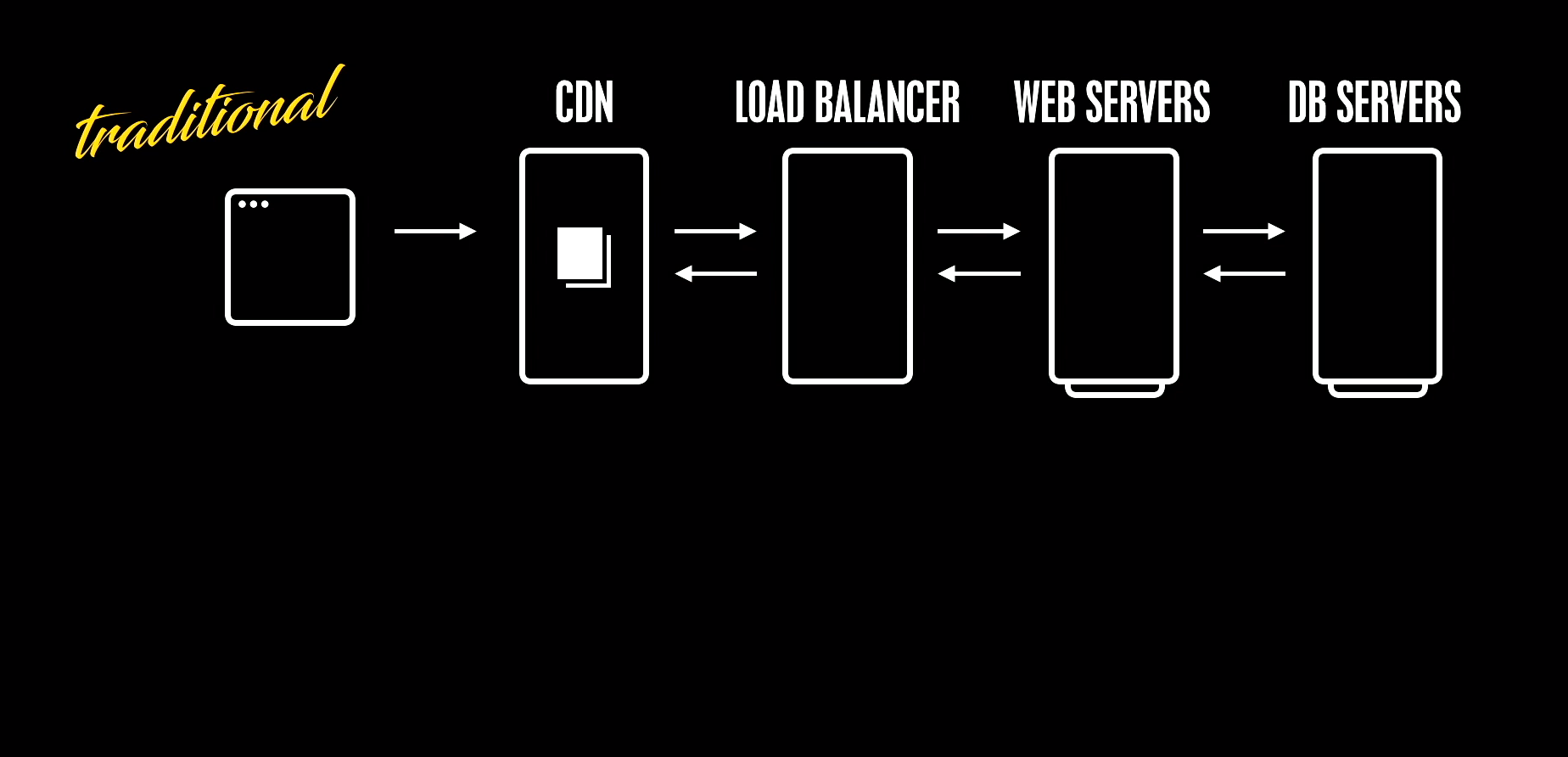
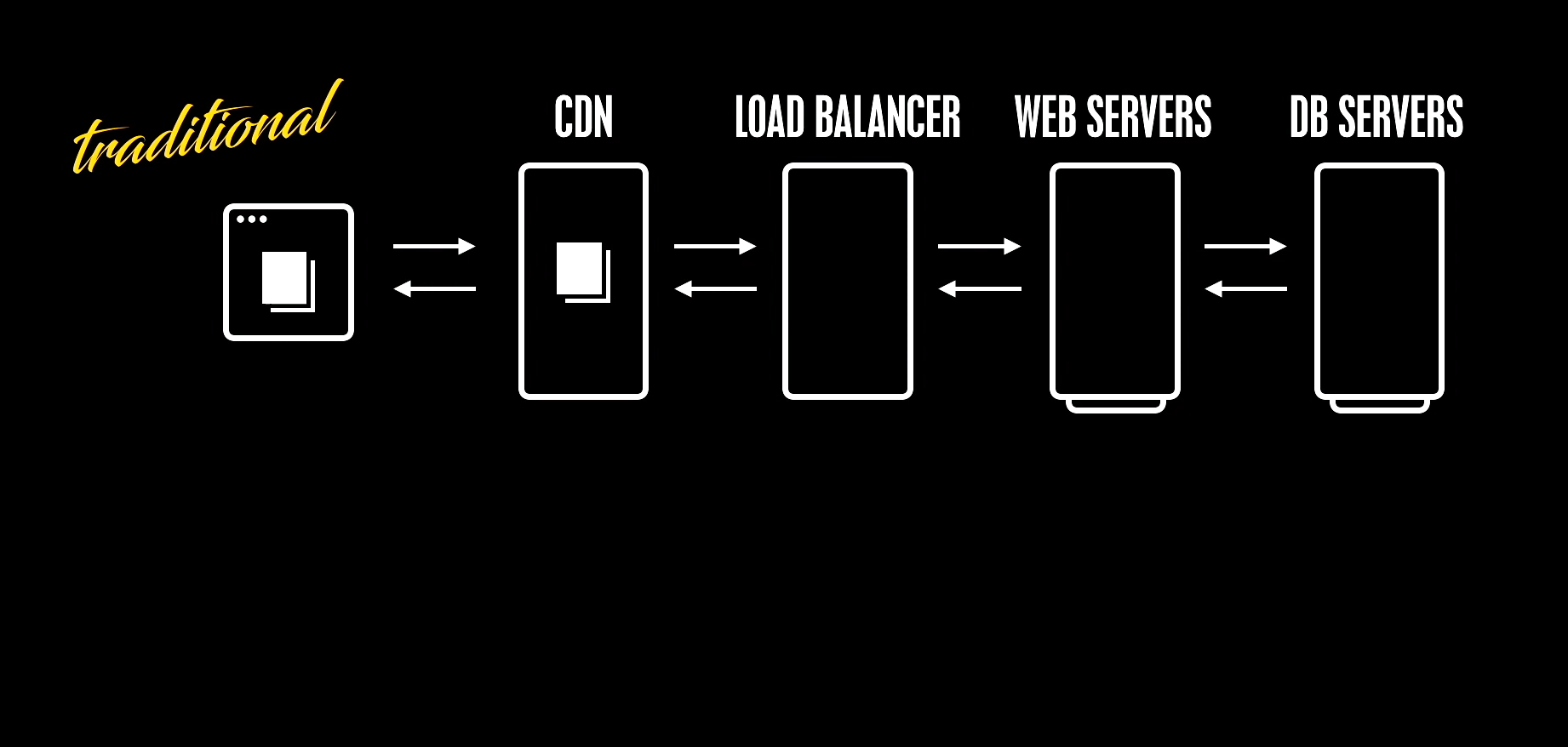
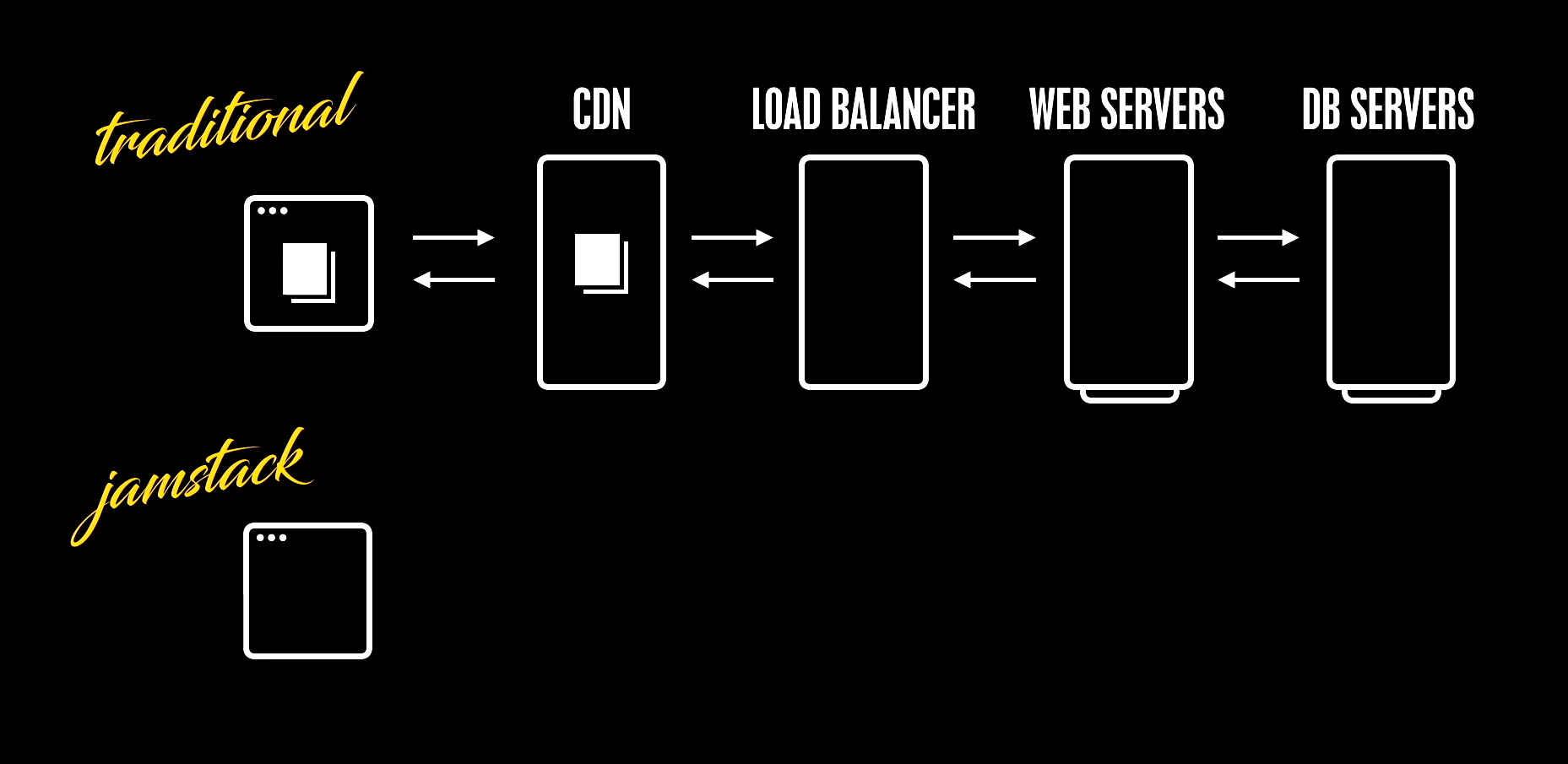
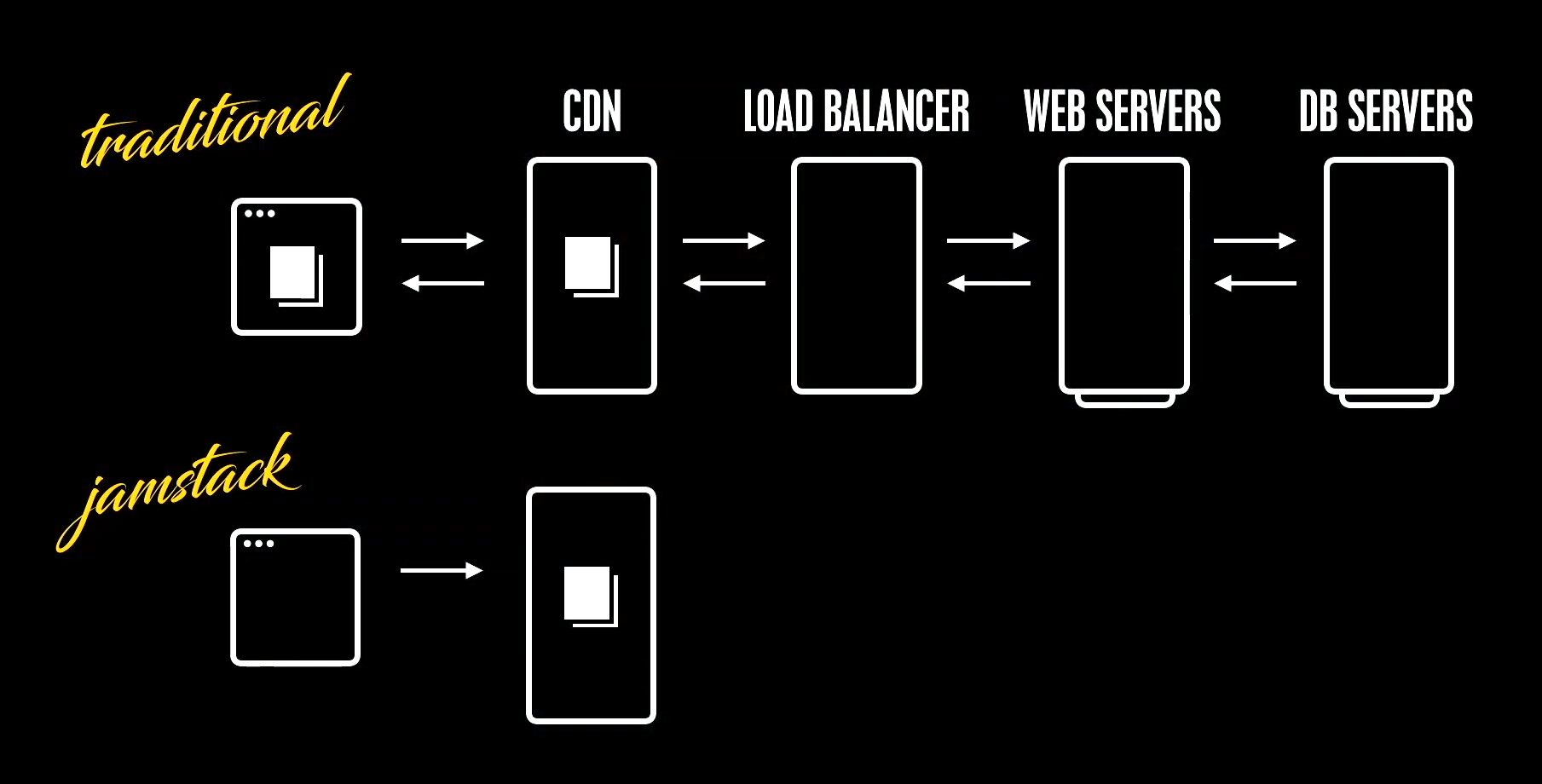
Server Render
Static site
?
TIMELINE
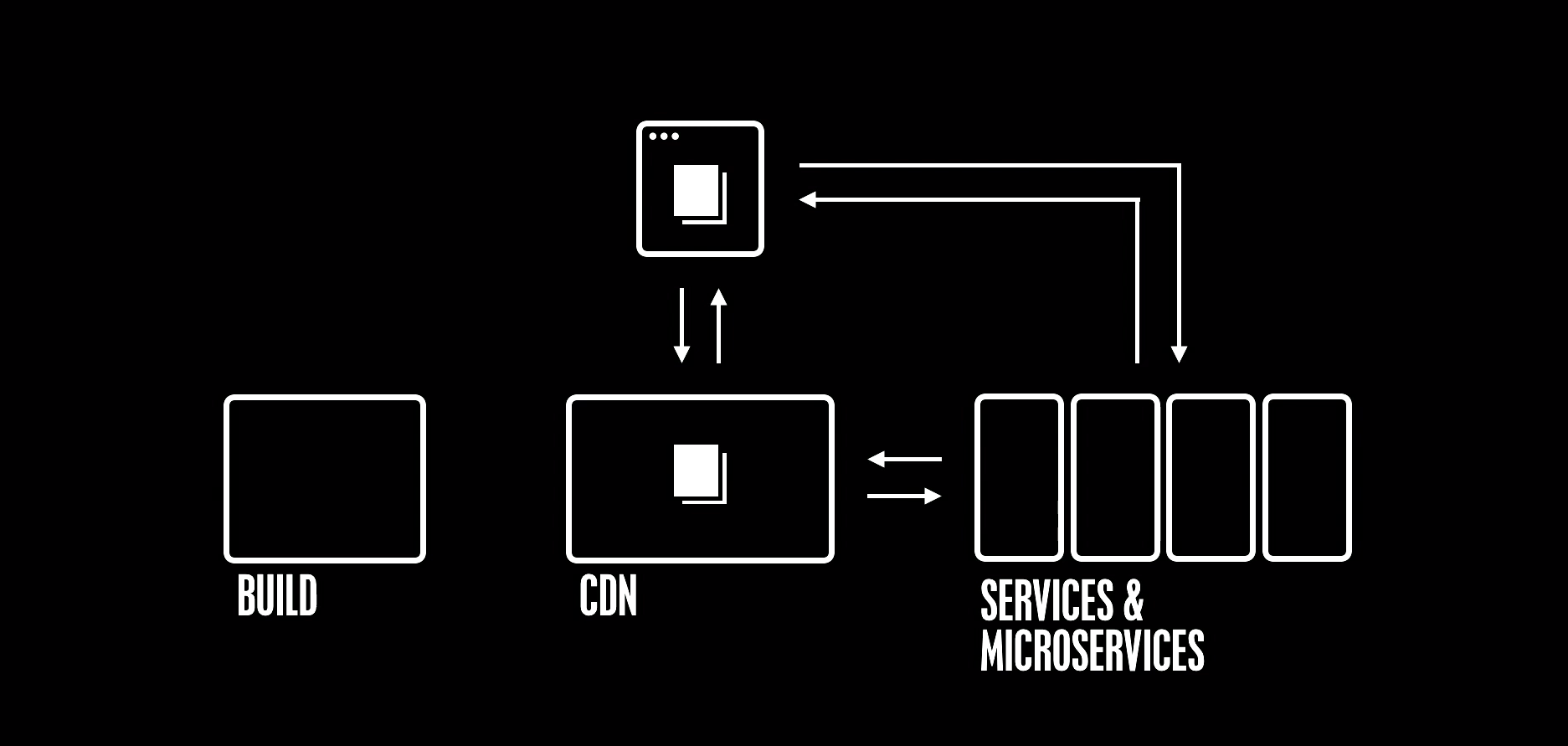
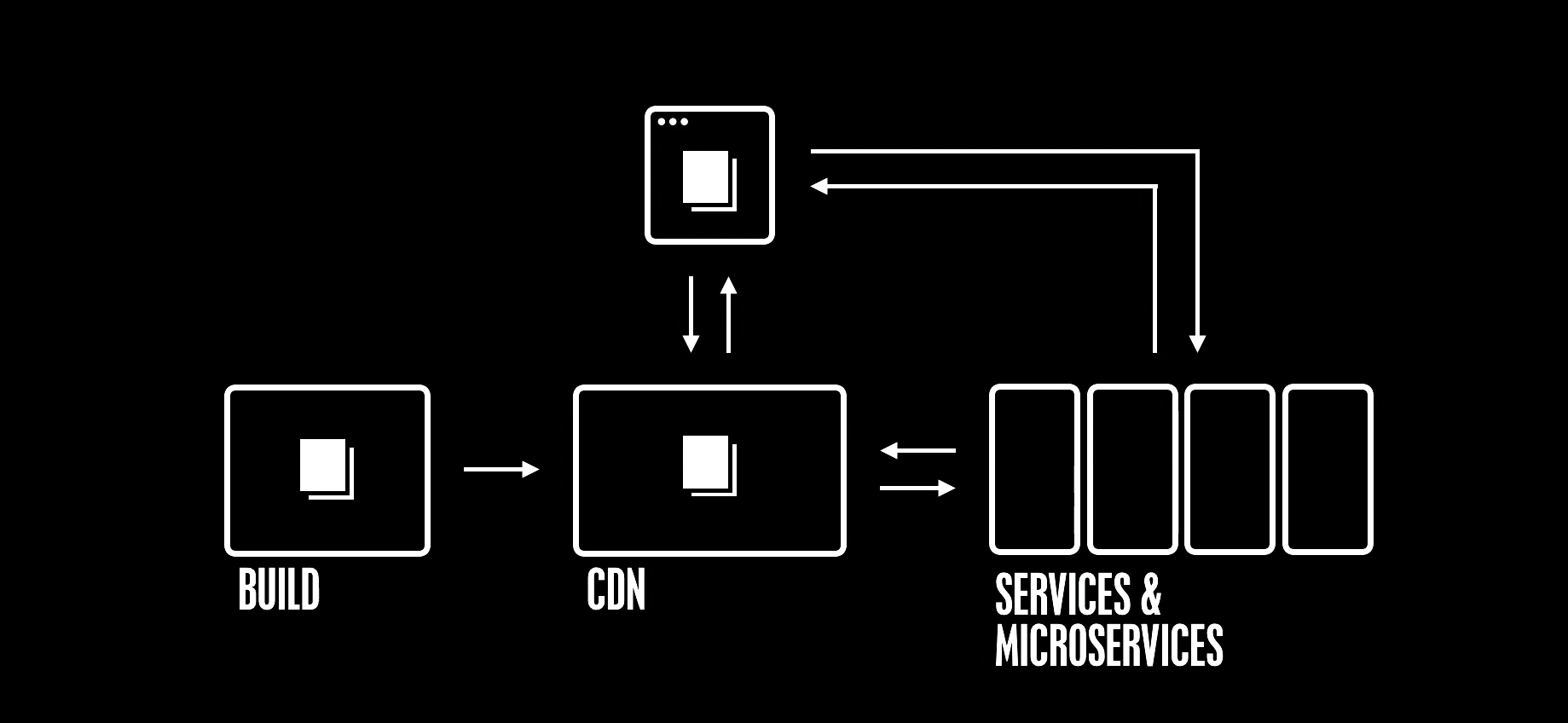
jamstack


























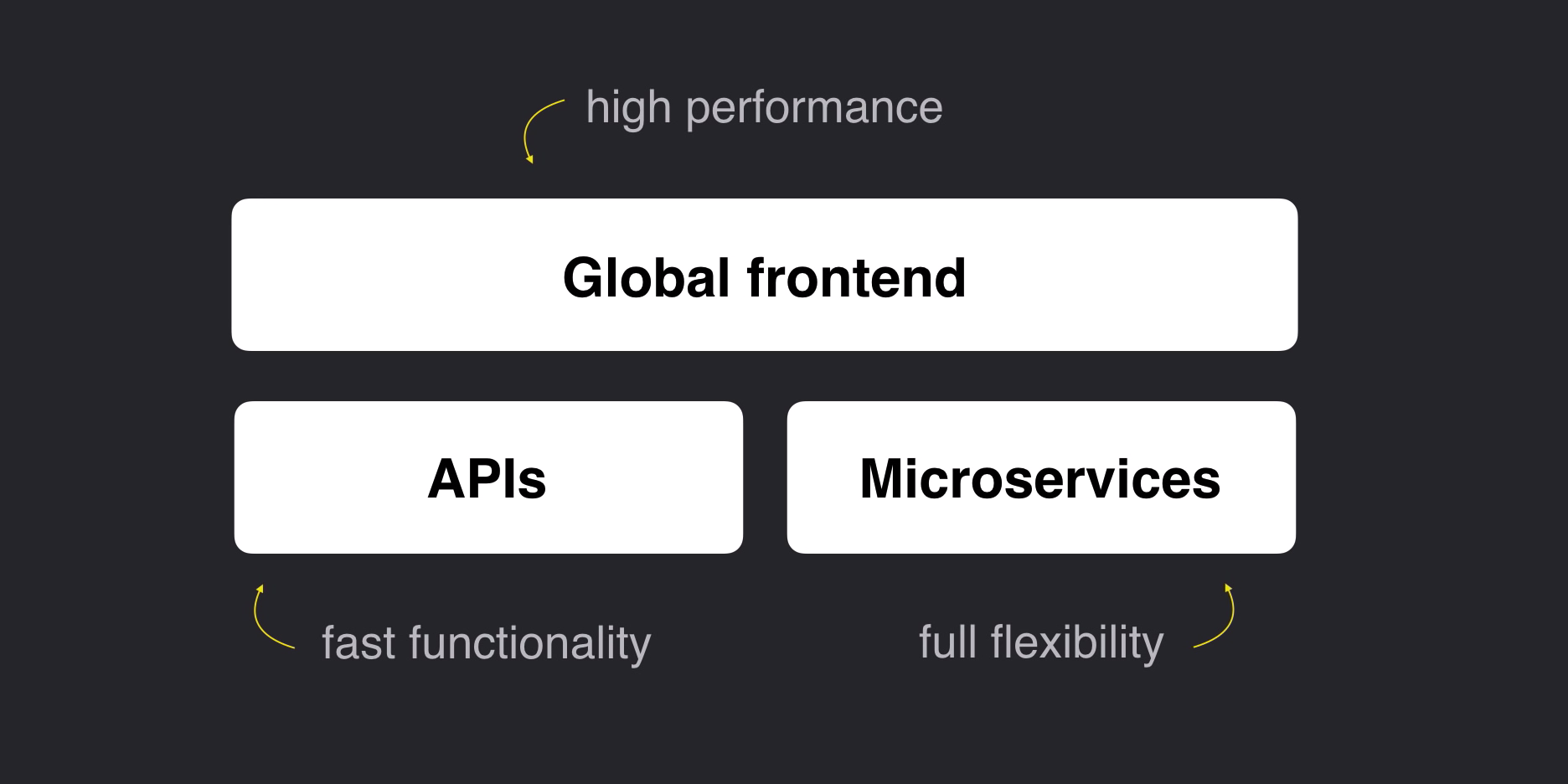
Better
Performance
Easier
Scaling
Higher
Security
Better
DEVELOPER
Experience









Getting
started
JAMstack
new
PROJECTS

Javascript Frontend Frameworks
STATIC SITE GENERATOS (SSG)

Headless CMS for backend functionalities

So here’s a few use case examples of what your new stack could look like:
Hugo + Github + Staticman = Blog
Ghost + Netlify + Staticman = Blog
Next.JS/Nuxt.js + Contenful + Zeit = Enterprise
Jekyll + DatoCMS/Forestry + Snipcart = Online Shop
Added functionalities/third-party services/SaaS


Live
DEMO

Live
DEMO

Migrating
refactoring
PROJECTS
Live
DEMO

When should I not use
JAMSTACK ?
YOUR TEAM IS NOT KEEN TO LEARN NEW WEB DEVELOPMENT TECHNIQUES

Curated
list
resources
- The New Dynamic
- JAMstack radio
- Netlify’s blog
- Alligator.io
- JAMstack.org
- StaticGen — a full list of available SSGs
- HeadlessCMS — a full list of available headless CMSs
contribute
to the
JAMSTACK
- Contribute to open source repos you love or want to learn. There are dozens of SSGs, headless CMSs, and third-party services waiting for developers ready to lend a hand.
- Build a personal or side project with the JAMstack.
- Write an article or craft a video showing how you used the JAMstack for XYZ project. Platforms like dev.to or DailyJS let devs share helpful content.
- Support industry players you love by sharing their content or using their products.
- Try to sell the JAMstack for your next client project!
Thanks 🙇🏼 🙏🏼 👨🏼💻
@khriztianmoreno

Resources for this presentation