Title Text

Nuxt & Server Render
@khriztianmoreno
khriztianmoreno.com
Cristian Moreno
I'm a community leader and altruistic speaker, JavaScript Node.js evangelist. Currently co-organize Medellin.js (Biggest JavaScript user group in Colombia), Avanet and Azure Cloud Medellin communities.

FullStack Javascript Developer
khriztianmoreno.com
Context

Server Render
Performance
Download
skeleton HTML
Download
Javascript
Evaluate
Javascript
Fetch data
from API
User sees content
Can destroy the usability on the weaker clients (mobiles, tablets, etc.)
A lot of stuff to do before even showing the content:
Search Engine Optimization
All content is generated in JavaScript, so it's invisible to the search engines *
Over complicated hacks needed to fix this issue:
- phantom.js + static html archive of your website
- prerender.io
Server
Side
Render
Download
FULL HTML
Download
Javascript
Evaluate
Javascript
Fetch data
from API ?
User sees content
Performance
- Render the HTML of a JavaScript app on the Server.
- Return the full HTML on a new page request.
- JavaScript loads and bootstraps the application (without destroying and rebuilding the initial HTML)

Advantages
- Important for initial page load performance
- Important for Search Engine Indexing and Optimization (SEO)
- Important for mobile users with low bandwidth

Directory Structure
The default Nuxt.js application structure is intended to provide a great starting point for both small and large applications. Of course, you are free to organize your application however you like.

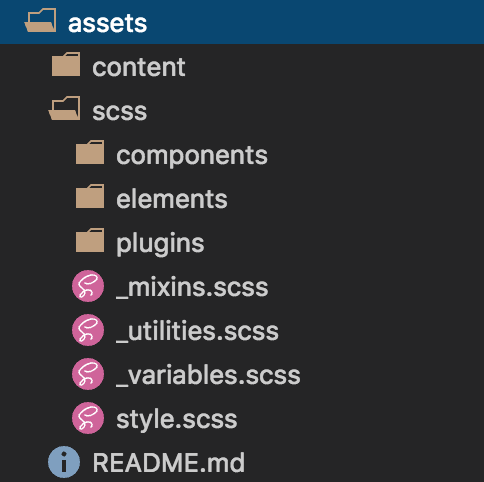
Assets Directory

This is the place to store LESS, SASS or JavaScript files which should not be compiled.
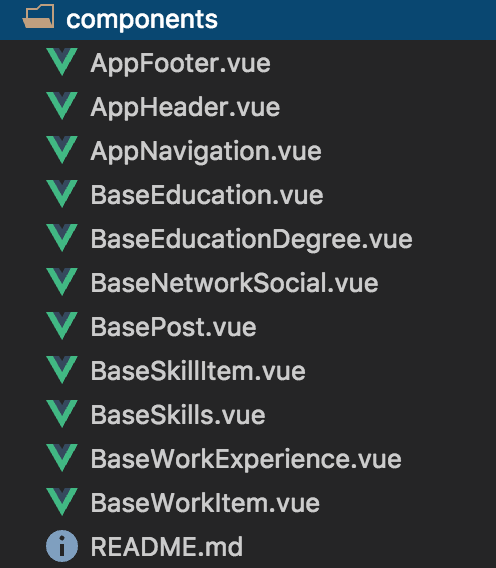
Components

The components directory contains your Vue.js Components. Nuxt.js doesn't supercharge the data method on these components.
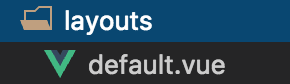
Layout Directory

The layouts directory contains your Application Layouts.
This directory cannot be renamed.
Middleware

Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts).
* a middleware to delay routing and allow animations
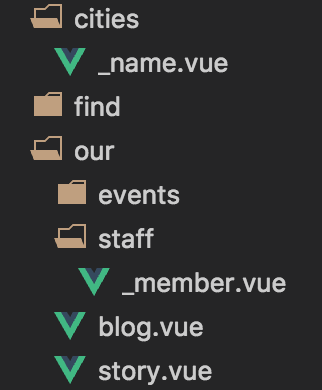
Pages Directory

The pages directory contains your Application Views and Routes.
The framework reads all the .vue files inside this directory and creates the application router.
Plugins

This directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application.
Static Directory

Contains your static files. Each file inside this directory is mapped to /.
Store

The store directory contains your Vuex Store files. The Vuex Store option is implemented in the Nuxt.js framework. Creating an index.js file in this directory enables the option in the framework automatically.
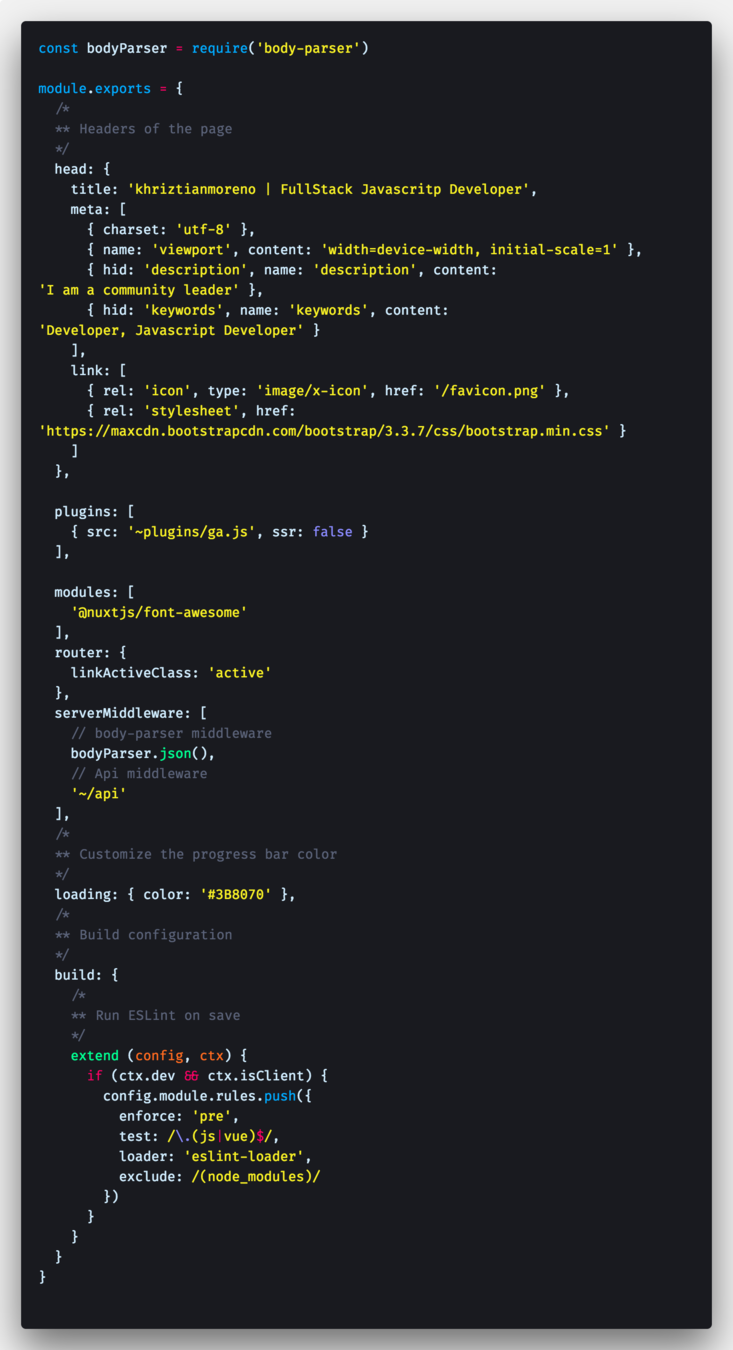
nuxt.config.js
The nuxt.config.js file contains your Nuxt.js custom configuration.

Routing
Basic
Dynamic

router: {
routes:
[
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'cities-name',
path: '/cities/:name?',
component: 'pages/cities/_name.vue'
},
{
name: 'find',
path: '/find',
component: 'pages/find/index.vue'
},
{
name: 'events',
path: '/our/events',
component: 'pages/our/events/index.vue'
},
{
name: 'staff-member',
path: 'our/staff/:member',
component: 'pages/our/staff/_member.vue'
}
]
}Pages
Every Page component is a Vue component, but Nuxt.js adds special keys to make the development of your universal application as easy as possible.
<template>
<h1 class="red">Hello {{ name }}!</h1>
</template>
<script>
export default {
asyncData (context) {
// called every time before loading the component
return { name: 'World' }
},
fetch () {
// The `fetch` method is used to fill the store before rendering the page
},
head () {
// Set Meta Tags for this Page
},
// and more functionality to discover
...
}
</script>Async / Fetch

Async Data
export default {
asyncData ({ params }) {
return axios.get(`https://my-api/posts/${params.id}`)
.then((res) => {
return { title: res.data.title }
})
}
}Fetch Data
<template>
<h1>Stars: {{ $store.state.stars }}</h1>
</template>
<script>
export default {
fetch ({ store, params }) {
return axios.get('http://my-api/stars')
.then((res) => {
store.commit('setStars', res.data)
})
}
}
</script>Demo

Resources
https://github.com/khriztianmoreno/gist-blog-ssr
Workshop
https://egghead.io/courses/create-a-news-app-with-vue-js-and-nuxt
Course

Thanks (: