CRISTIAN MORENO
@KHRIZTIANMORENO
Depuración remota con
PROBLEMAS COMUNES
- No se visualiza las imágenes.
- Los datos de los servicios que consumimos no están llegando al dispositivo.
- El diseño no se ve igual en un dispositivo especifico.
- Los datos almacenados en el dispositivo se pierden.
Y muchos mas ....
HERRAMIENTAS DE DEPURACIÓN
VorlonJS es una herramienta agnostica a la plataforma de ejecución que nos permite depurar y probar JavaScript de forma remota.

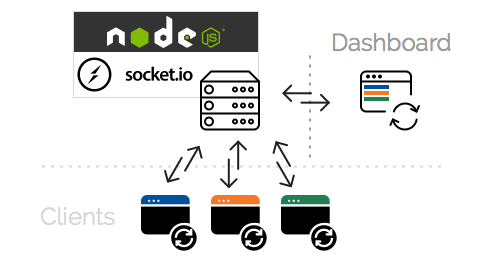
COMO OPERA VORLON.JS




Power by
EMPEZANDO
Instalar y ejecutar el servidor Vorlon.JS desde npm:
$ npm install -g vorlon
$ vorlonUna vez Vorlon.JS se realiza la instalación, ahora puede ejecutar el servidor:
$ vorlon
The Vorlon server is runningCon el servidor en ejecución, vamos a http://localhost:1337/ en el navegador para ver el dashboard de Vorlon.JS
El último paso es añadir Vorlon.JS en una etiqueta script en nuestra aplicación:
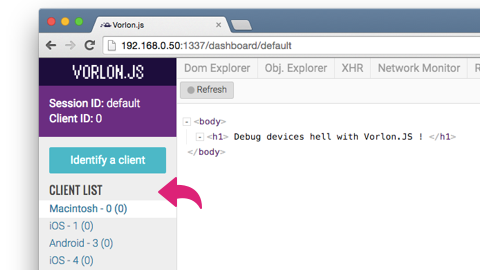
<script src="http://localhost:1337/vorlon.js"></script>Ahora, cuando abrimos nuestra aplicación deberíamos ver ese cliente como aparece en nuestro dashboard.

PLUGINS

Los plugins de Vorlon.JS hacen una depuración simple, consistente y son donde se trabaja la mayor parte del tiempo durante la depuración de la aplicación.
CONSOLE
Muestra los registros y los errores de la aplicación.
Logging
El tab "Console" transmitirá mensajes de la consola del cliente al dashboard que podrá ser utilizado para la depuración. Todo lo que este conectado con console.log(), console.warn() o console.error() aparecerá en el dashboard.
Interactivity
También se puede interactuar con la página web remota escribiendo código en la misma consola. Código ingresado será evaluado en el contexto de la página.
MODERNIZR
Librería Javascript para la detección de capacidades de los navegadores, que tiene como objetivo el desarrollo de aplicaciones web con HTML5 y CSS3 que funcionen en cualquier dispositivo.
Este tab nos permite determinar qué características realmente estan disponibles en nuestro navegador. Esto es particularmente útil en dispositivos móviles inusuales, o cosas como las consolas de juegos.
DOM EXPLORER
El "DOM Explorer" inspecciona el árbol DOM y sus estilos correspondientes.
OBJECT EXPLORER
Muestra todas variables JavaScript vivas en la página web remota. Se puede hacer clic en el objeto para ver propiedades internas.
XHR PANEL
Tab para controlar los llamados XHR (peticiones Ajax asíncronos) enviados por sus dispositivos.
NETWORK MONITOR
Muestra los intercambios de red realizados entre el navegador y el servidor web (XHR y recursos de carga). Proporciona el nombre del recurso, el dominio del servidor, el tipo de solicitud, la duración en milisegundos y una bonita línea de tiempo visual.
RESOURCES EXPLORER
Proporciona información acerca de lo que está almacenado localmente en la instancia de cliente, tales como sesiones, cookies y almacenamiento local. Esto puede ser muy útil cuando se desea depurar caché local, problemas de datos de usuario persistentes.
DEMO
Pueden seguir el demo con el codigo de este repositorio
https://github.com/khriztianmoreno/vorlonjs-debug-remote¿CUÁLES SON LOS CASOS DE USO?
Este caso es más común de lo que pensamos:
- Un usuario / cliente tiene un problema en un dispositivo específico y nosotros no tenemos este dispositivo.
- Simplemente no es posible conectar el dispositivo USB (una tableta incrustado en un electrodoméstico)
Podemos tener rápidamente en primer lugar un diagnóstico a través Vorlon.JS y así reproducirla fácilmente esta anomalía y corregirla.
GRACIAS
http://khriztianmoreno.com