Of Landmarks and Screenreaders
What is this website about?

What is this website about?


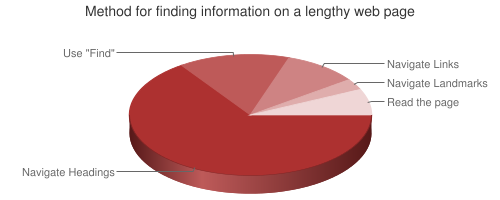
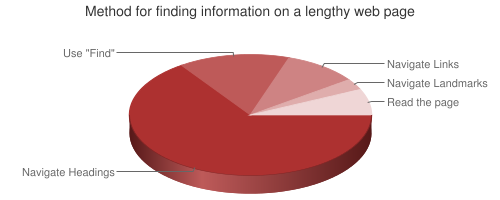
65% of screenreader users use headings to navigate lengthy webpages
Source: http://webaim.org/projects/screenreadersurvey5/#finding

Tips for using headings for screenreaders
-
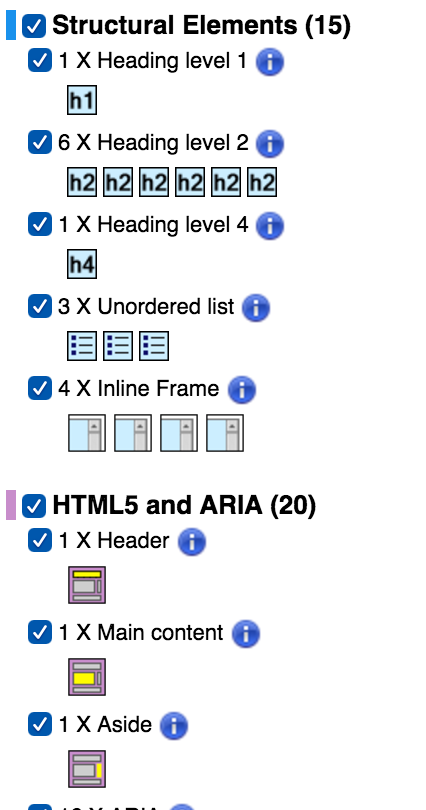
Use one h1 for page title
People can navigate to the first h1
with a shortcut -
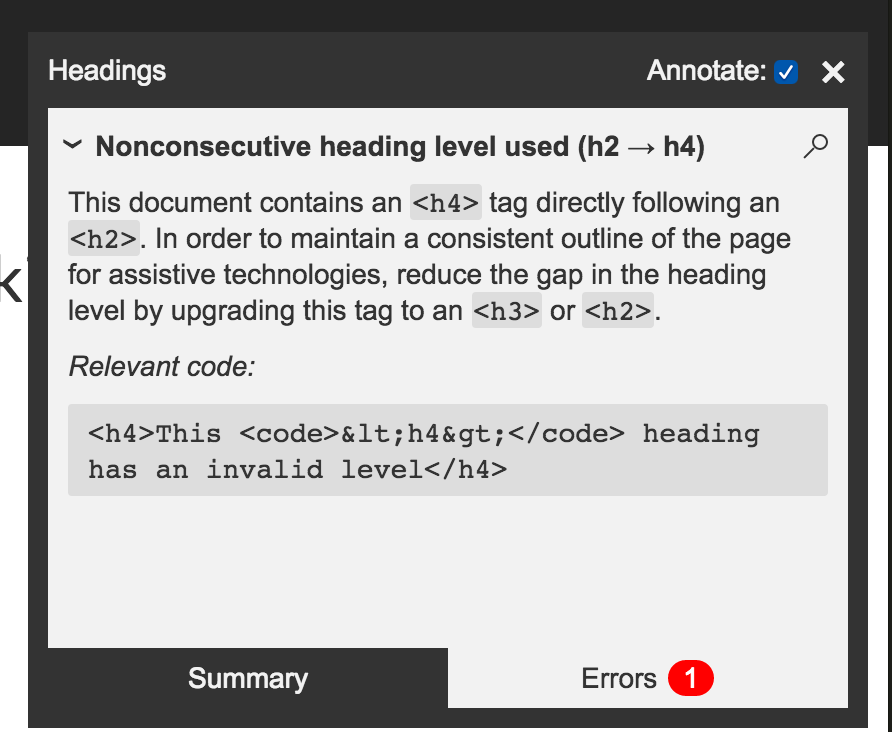
Do not skip heading levels
People will think content is missing - Be descriptive with headings
- Have headings reflect an accurate
page outline
CC BY Celso Flores
<header></header>
<nav></nav>
<main></main>
<footer></footer>

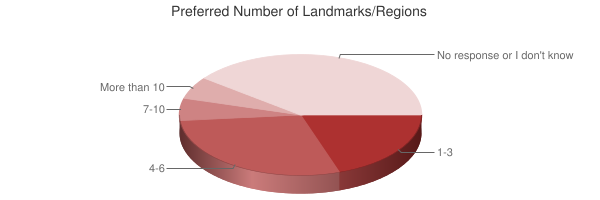
Isn't that less than 3%?
Source: http://webaim.org/projects/screenreadersurvey5/#finding
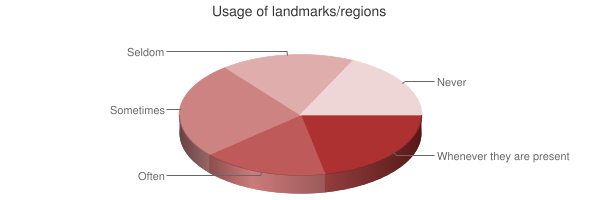
About a third of users use them often or whenever present
Source: http://webaim.org/projects/screenreadersurvey6/#landmarks

Landmarks can be implemented incorrectly on lots of pages
<section>
<section>
<h2>This is a section</h2>
</section>
</section>Screenreaders also support landmarks differently
| HTML 5 | ARIA Role |
|---|---|
<header> |
role="banner" |
<nav> |
role="navigation" |
<main> |
role="main" |
<footer> |
role="contentinfo" |
<aside> |
role="complementary" |
<section> |
role="region" * |
<article> |
role="article" * |
none |
role="search" |
<form> |
role="form" |
Source: https://dequeuniversity.com/assets/html/jquery-summit/html5/slides/landmarks.html
So how do I landmark?
Please don't use too many landmarks

Demo Time
* Remember testing in VoiceOver doesn't catch "section" and "article" landmarks and can add lots of noise
More tools
Tota11y
http://khan.github.io/tota11y/

WAVE http://wave.webaim.org/extension/