自分だけのサイトを作ろう!②
W E B サイト入門2
CSSファイルを用意する
-
次はCSS(しーえすえす)で、見た目をキレイにしましょう。
-
今まで学んだHTMLは【構造(こうぞう)を作る】で、今から学ぶCSSが【見た目を整える(ととのえる)】でしたね?
-
まずはCSSファイルを作ります。
-
テキストエディタの画面(コードを打ち込んでいるヤツ)で、「 Ctrl + n 」を押して、新しいファイルを作ってください。
-
※同時に押すのではなく、Ctrl(コントロール)キーを先に押し、押したままで、nを押します。 ※わからなければ聞いてください。
-
-
次に、新しいファイルを「Ctrl + s」で保存します。
-
名前は「 style . css」にし、index.htmlと同じフォルダ(myhp)に保存してください。
-
-
HTMLファイルのときと同じように、[style]がファイル名で、[.css]が拡張子(かくちょうし)です。
<head>
<meta charset=“utf-8”>
<title>私の好きなもの</title>
<link rel=“stylesheet” href=“style.css”>
</head>CSSファイルを読み込む
CSSファイルを用意する
-
続いて、CSSファイルをHTMLから読み込むための設定(せってい)が必要(ひつよう)です。
-
「index.html」の<head>タグ内に下のコードのように一行だけ追加してください。
-
今、書き込むのはCSSファイルではなく、HTMLファイルです。
-
下のコードの<link rel〰>の部分です。それ以外はすでに書いてあるのでいらないです。
-
-
これで、CSSファイルを使う準備(じゅんび)ができました。
HTML
CSS
読み込まないと
使えない!!
h1
{
color: red;
}h1 ←セレクタ
{
color: red; ←プロパティ
}
CSSファイルを用意する
-
基本的(きほんてき)なCSSの書き方は以下になります。
- セレクタ(どこの?)とプロパティ(何を?、どうする?)という言葉が出てきましたね。
- セレクタは、HTMLの中に書かれている要素(ようそ:タグなどのこと)で、どの要素(ようそ)かを指定(してい)します。
-
プロパティはその場所に設定(せってい)する内容になります。
- color の部分を属性(ぞくせい)、red の部分を属性値(ぞくせいち)などとも言います。
h1 ←セレクタ(どこの?)
{
color: red; ←プロパティ
属性(何を?): 属性値(どうする?
}
h1
{
color: #FF0000;
}h1
{
color: #F00;
}h1
{
color: red;
//↑カラーと呼ぶ
}CSS:色の指定方法
- さて、さっきは「color」(カラー:文字の色のこと)と「red」(レッド:赤)と書いて、色を指定(してい)していましたが、色の指定方法は、他(ほか)にもあります。
-
「red」「blue」などの単語(たんご)は、わかりやすいですが、「うすいめのレッド」「みどりっぽいブルー」など細かな指定ができません。
-
もっと細かく指定するために良く使われるのが、カラーコードというもので、#FF0000のように指定します。または、#F00のように省略(しょうりゃく)することも出来ます。
-
カラーコードはインターネットで調べればいっぱいに出てきますので、その中から好きの色を探すことが出来ます。
h1
{
font-size : 70px;
//↑フォント-サイズと読む
}h1
{
background-color: #EEE;
//↑バックグラウンド−カラーと読む
}CSS: 文字の大きさ・背景色を変える
- 次は文字の大きさ(フォントサイズ)を変える方法です。
- 先ほどまでは[color](カラー)だったところを、[font-size](フォントサイズ)にすると、「文字の大きさ」にという指定になります。
- サイズを指定する時は、px(ピクセル)という数値(すうち)で指定します。(だいたい10−20pxぐらいが、よく見ている文字サイズです)
-
次は背景色(はいけいしょく)を変える方法です。
-
背景の色は[background-color]というプロパティで指定します。
-
色に関しては[color]の指定方法と同じです。
h1
{
color: red;
font-size : 70px;
background-color: #bfbfbf;
}
- では、実際にh1タグの[文字の色、文字の大きさ、背景(はいけい)の色]をすべて同時に変更してみましょう。
- 下のように { と } の間に並べて書けばOKです。
- ※ :(コロン)や、;(セミコロン)も忘れず書いてください。
- 大きさや色は自由です。
試してみよう
こんな感じになればOK!
例
〜省略(しょうりゃく)〜
</header>
<main>
〜省略〜
</main>
<footer>
〜省略〜-
CSSの使い方が分かりましたか?もう少しサイトをカラフルにしていきます。
-
今回はサイトをタテに大きく3つにわけて色を変えたいと思いますので、 <header>(ヘッダー)と<footer>(フッター)の間に<main>(メイン)というタグを追加しましょう。
-
この<main>タグはページのメイン部分を、1つのグループにするような時に使います。今回は <header>と<footer>以外の場所をメイン部分としてまとめるために使います。
- <main>の始まりを追加する場所は、< /header>の下で、終わる場所 </main>を追加するのは</footer>の上です。
- こうすることで、ページを横に3つに分割した構造を作っています。
CSS: 文字の大きさ・背景色を変える
header {
background-color: #f66;
}
main {
background-color: #9ff;
}
footer {
background-color: #366;
}例

- 次は、3分割したエリアの背景色(はいけいしょく)を、CSSで、それぞれ変えてみましょう。※色は自由です。
こんな感じになればOK!
試してみよう

CSS: いろいろなサイトの形
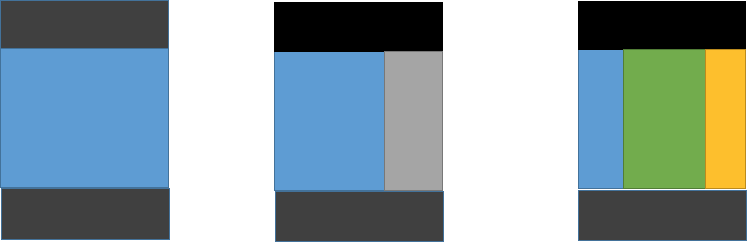
- さて、ここらで、サイトの基本的な形をみておきます。
- 今作っているサイトのような、タテにだけ項目(こうもく)が並んでいる形を「1カラム」と言います。※カラムとは列(れつ)という意味です。
- 1カラムは今、とても流行っている(はやっている)のタイプのレイアウトです。
- 他には「2カラム」か「3カラム」のタイプがあります。
- ※好きなだけカラムは増やせますが、見にくいだけなので多くても、4カラムぐらいのサイトしかないと思います。

1カラム
2カラム
3カラム
- 基本的な3カラムのイメージです。
-
99%以上のWEBサイトは、下の3つのどれかだと思います。
CSS: いろいろなサイトの形
2カラムの例
グーグル検索
3カラムの例
Yahoo Japan


- 具体的(ぐたいてき)なサイトでいうと、下の感じです。
CSS: いろいろなサイトの形
HTML:レイアウトを決める
-
次は、より良いサイトにするために、【レイアウト】を作っていきましょう。
-
レイアウトとは配置(はいち)という意味で、意味としてはセクションと似ていますが、HTMLでは、けっこう違う意味で使われます。
-
ざっくりいうとセクションは「画面には表示されない部分」の構造(こうぞう)のことを言いますが、レイアウトは「画面に表示される部分」の構造(こうぞう)を言います。
- レイアウトを作るためには、主に<div>(ディブ)タグというのを使います。
-
divとは、英語でいうとdivision(デビジョン:分割(ぶんかつ))という意味で、またもやセクションと良く似た意味ですが、HTMLの場合は、【特別(とくべつ)な意味をもたないタグ】として使われます。※<p>タグと同じく、勝手に改行が入るという特徴はあります。
- 言い方を変えれば、【レイアウトを決めるためだけに、自由に使えるタグ】です。
- <div>タグは、使いやすいために、1つのWEBページの中で、大量(たいりょう)に使うことが多いです。
- 使い方としては、下のようにふつーです。
<div>あいうえお</div>
<div>かきくけこ</div>
<div>さしすせそ</div>
<div>たちつてと</div><div>あいうえお</div>
<div>かきくけこ</div>
<div>さしすせそ</div>
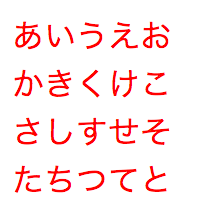
<div>たちつてと</div>複数(ふくすう)使うタグの注意点
div {
color: red;
}こんな風に書くと「あいうえお」以外も全部変わってしまう!
- もちろん、これを解決(かいけつ)する仕組み(しくみ)もあります。 ※次ページへ
- さきほどの<div>タグや、<h1>タグなど1つのWEBページの中に、何個も使うタグの場合、ちょっと困ったことがおこります。
- たとえば、下のコードのように<div>タグがたくさんある場合、もし、ひとつの <div>だけを 赤色したい(たとえば「あいうえお」だけとか)場合、CSSから今までと同じように<div>を指定(してい)して色を変えると、「あいうえお」だけじゃなく、すべての文字の変わってしまいます。


HTML
CSS
HTML:グループにわけるclass
- さっきの問題点(もんだいてん)を解決(かいけつ)するのが「 class」(クラス)というものです。
-
classは、タグ(<div>、<h1>など)とは別に、グループを作るような機能(きのう)です。
-
たとえば、下の図のように、同じタグでも別のclassを設定することによって、グループをわけることができます。
divタグ
あいうえお
かきくけこ
さしすせそ
たちつてと
aクラス
bクラス
HTML:グループにわけるclass
- さらに別のタグでも同じクラスを設定できます。つまりタグが違っても、同じグループにすることが出来ます。
- class(クラス)は非常に良く使います。というか【すべてのタグには、必ず何かのクラスがついている】ぐらいに思ってください。※次ページにも続きます。
divタグ
あいうえお
かきくけこ
さしすせそ
たちつてと
aクラス
bクラス
pタグ
なにぬねの
まみむめも
はひふへと
やゆよ
aクラス
cクラス
HTML:グループにわけるclass
- 「classってなんだかややこしい」と思うかも知れませんが、実はぜんぜんカンタンです。
- タグに目印(めじるし)をつけておくようなことで、わたしたちも、普段(ふだん)よくやっていることです。
- たとえば下の図のように、自分のおやつに名前をつけておくのと同じことです。












②トム



トム
さやか
ポチ




②さやか
①おやつの名前
(タグのこと)
②だれのおやつか?の目印
(クラスのこと)
①プリン
①チョコ
①ゼリー
①ドッグフード
②トム
②さやか
②ポチ
②トム
②トム
②トム
②トム
②さやか
②さやか
②トム
②さやか
②ポチ
②ポチ
②トム
<div class="gazou">
これはgazouクラスです。
</div>HTML: class使い方
- では、class(クラス)の使い方です。
- まずHTMLファイルにclassを設定しなくてはいけません。
- 設定の仕方は、タグにプロパティとして設定します。下のコードを見てください。
- タグの中に、[class="クラス名"]と書き方で設定します。
- 今回は<div>(ディブ)タグですが、classはどんなタグにも付けられます。
- クラス名もgazou(がぞう)にしていますが、本当は何でも良いです。(今は同じようにしておきましょう)
- 今回は<div>(ディブ)タグですが、classはどんなタグにも付けられます。
- ここまでが、HTMLファイルでの作業です。
- CSSファイルの書き方は次のページです。
後で試しますので、今はやらなくてもOKです。
.gazou {
color: red;
}
//最初に[ . ]をつけるHTML: class使い方
- CSSファイルで指定する方法は、下のコードのように、class名の前に.(ドット)をつけて指定します。それ以外はタグを指定するのと変わりません。
- .(ドット)をつけることで[これはclassの名前]という意味になります。
- 逆に.(ドット)がないと[これはタグの名前]という意味になってしまいます。
- ちなみに[.gazou]の部分をセレクタ(誰の?)、[ color: red;]の部分をプロパティ(何を?どうする?)というのでしたね。
.gazou ←セレクタ(だれの?)
{
color: red; ←プロパティ(なにを?どうする?)
}後で試しますので、今はやらなくてもOKです。
.gazou {
height: 90%;
width: 100%;
}
.gazou {
height: 150px;
width: 600px;
}
CSS: 横幅、高さを変えるプロパティ
- classを学んだところで、次はCSSのプロパティ(何を?どうする?)について、もっとを見ていきましょう。
- 現在は、「color(文字の色)」「font-size(文字のサイズ)」「background-color(はいけいの色)」というプロパティがありました。
- 次はレイアウトを作るのに必要な【高さ】と【横幅(よこはば)】を変えるプロパティです。
-
高さ:height(ハイト)
-
横幅:width(ウィズ・ワイズ)
-
-
大きさを指定する方法は、px(ピクセル)、%(パーセント)、em(エム)というのがありますが、今回は代表的なpxと、%の使い方を学びましょう。
- 上の2つの違いは指定の仕方で、【px】ピクセル(長さ)で指定か、【%】パーセントで指定出来ます。
.gazou {
height: 300px;
width: 100%;
}
<img src="imgs/◯.jpg" class="gazou"> HTML の書き方 (おさらい)
CSSの書き方 (おさらい)
- では、試してみましょう。
- すでにある画像タグ(img)に同じclassを設定し、画像のサイズを同じ大きさに調整(ちょうせい)してみましょう。※サイズは下のコードと同じにしておいてください。
- HTMLファイルと、CSSファイルを設定しなければなりませんね。忘れたならスライドを見なおしましょう。
- サイトを確認してみると画像がびょーんと伸びて変な感じだと思いますが、今はそれでOKです。
- HTMLファイルと、CSSファイルを設定しなければなりませんね。忘れたならスライドを見なおしましょう。
試してみよう
現在の状況の確認
- これでclassを使って、画像の大きさを変えることが出来ました。
- 現在の、サイトを確認してみるとこんな感じになっていると思います。

- まだ画像の横幅がおかしいですが、これはCSSのプロパティで、[width: 100%;]としているので、画面の横幅100%まで伸びています。(width(ウィズ)はヨコの長さ、height(ハイト)はタテの長さでしたね)
- ただし、CSSで指定した【100%】とは、【画面端から100%という意味ではありません】
- 今は、画面全体に対しての100%のように見えますが、実は違います。
- CSSから指定する◯◯%とは、【親要素(おやようそ)の◯◯%】という意味になります。
- 詳しくは次のページです。
<body>
<section>
<article class="abc">
<div>
</div>
</article>
</section>
</body>親要素と子要素
- HTMLの構造(こうぞう)には、親要素(おやようそ)と、子要素(こようそ)という関係が存在します。
- 外側(そとがわ)にくる要素(タグ)が親で、その中身が子です。
- 右のコードでいうと、
- 一番の親が<body>タグ
- その<body>の子が<section>タグ
- その<section>の子が<article>タグ
- ※<body>タグから見ると孫(まご)
- ※またabcクラスも<section>の子と言えます。
-
その<article>タグ(またはabcクラス)の子が<div>タグ
-
※<body>タグから見ると曾孫(ひまご)
- このような関係になります。
-
※<body>タグから見ると曾孫(ひまご)
- たとえば、CSSで<section>タグに対して【width: 100%】で指定すると、その親<body>タグの幅の100%ということになります。もちろん50%にすれば、半分ということです。
-
<article>タグに【width: 100%】とすると、<section>タグの幅の100%です。
- 幅(width)だけでなく、高さ(height)も同じです。
-
<article>タグに【width: 100%】とすると、<section>タグの幅の100%です。
- このように%で指定する場合は、親子の関係を意識(いしき)する必要があります。
- 【親要素と子要素】の考えかたが必要になるところは多いので、必ず理解しておきましょう。
確認問題①
- gazouクラスの親要素(おやようそ)とはどれのことでしょうか?
- 以下は現在のコードのサンプルです。構造(こうぞう)は同じになっているはずです。(違う場合は言ってください)
<section>
<h1>料理</h1>
<article>
<a href="https://ja.wikipedia.org/wiki/たこ焼き" target=“_blank”>たこ焼き</a>
<img src="imgs/takoyaki.jpg" class="gazou">
<a href="https://ja.wikipedia.org/wiki/焼きそば" target=“_blank”>焼きそば</a>
<img src="imgs/yakisoba.jpg" class="gazou">
<a href="https://ja.wikipedia.org/wiki/お好み焼き" target=“_blank”>お好み焼き</a>
<img src="imgs/okonomiyaki.jpeg" class="gazou">
</article>
</section> - 親要素がわかれば、その親要素のwidth(ウィズ:ヨコの長さ)をCSSから変更してみましょう。※サイズは下のコードと同じにしておいてください。
??? {
width: 500px;
}
現状の確認
- 下の感じになればOKです。

- ただ、今の状態(じょうたい)だとまだ問題があります。
- さっき、CSSから大きさを指定した親要素(???だったとこ)は、色んな場所で使われていますので、この要素(ようそ)に直接(ちょくせつ)大きさを指定すると、全部に影響(えいきょう)が出てしまいます。
- そのため、親要素との子要素の間に、別の要素を作り、その新しい要素に大きさを指定します。
- カンタンに言えば、レイアウトを作りやすいように、レイアウト用の要素を追加する感じです。
- ちょっとわかりにくいと思うので、次のページを見てください。
レイアウト用の要素を追加する
- 下のコードのように、レイアウト用のタグを追加してみましょう。
- ※レイアウト用のタグと言えば<div>(ディブ)でしたね?どこが追加されてるかよく見て、同じようにしてください。
-
<div>(ディブ)タグにもクラスをつけています。(divもいっぱい使うので当然ですね)
- クラス名は[gazou-no-oya](gazouのおや)という名前にしています。
<section>
<h1>料理</h1>
<article>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/たこ焼き" target=“_blank”>たこ焼き</a>
<img src="imgs/takoyaki.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/焼きそば" target=“_blank”>焼きそば</a>
<img src="imgs/yakisoba.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/お好み焼き" target=“_blank”>お好み焼き</a>
<img src="imgs/okonomiyaki.jpeg" class="gazou">
</div>
</article>
</section> - HTMLが終われば、CSSの【???】だったところも、【gazou-no-oya】にかえておきましょう。
現状の確認
- では、サイト確認してみましょう。
- 変更前と同じように、下の感じになればOKです。※同じになってなければどっか間違えています。

HTML:一つだけに付けられるID
- さて、少しclassの仲間も紹介しておきます。
- class(クラス)とは反対に、一つのタグだけにしか付けられないものとして id(あいでぃ)というものあります。
- さきほど学んだclassは同じ名前のクラスを、色々なタグにつけることが出来ましたよね?それによって色々なタグを1つのグループにすることができました。
- idは、その逆で【同じ名前のidは、1つだけ】しか使ってはいけません。色んな場所で同じidを使えないということです。
- どういう時に使うかというと【絶対に、1つの場所だけを指定したい時】です。
- たとえば、WEBページ内で【赤い文字は1つの場所だけにしたい】というときに、タグやclassで指定すると間違って、違う場所も一緒に赤い文字になってしまうかもしれないからです。
- idで指定しておけば、その可能性(かのうせい)は低くなります。※次のページに続く
HTML:一つだけに付けられるID
- class(クラス)のときの例を使うとこんな感じです。
- 今回は「イタズラをしたので、おやつは必ず1つだけになってしまった」と考えてください。
- そんな時はclass(くらす)ではなく、id(あいでぃ)で名前をつけておくべきですね。
- ※下の例では、トムがイタズラをした設定です。



















②さやか
①おやつの名前
(タグのこと)
②だれのおやつか?の目印
(クラスのこと)
①プリン
①チョコ
①ゼリー
①ドッグフード
②さやか
②ポチ
②さやか
②さやか
②さやか
②ポチ
②ポチ
③トム
③1つしか食べられないときの目印
(idのこと)
トム
さやか
ポチ
<div id="gazou">
これはgazouあいでぃです。
</div>#gazou {
color: red;
}
//最初に[#]をつけるHTML: idの使い方
- では、id(あいでぃ)の使い方です。
- classと同じように、まずHTMLファイルにidを設定します。
- 書き方もclassと同じですね。
- タグの中に、[ id="あいでぃ名"]で、設定できます。
- classと同じく、どんなタグにも付けられます。
- 名前も何でも良いです。(アルファベットにしておきましょう)
- classと同じく、どんなタグにも付けられます。
- CSSの方もclassとほぼ一緒です。違う点は下のコードのように、id名の前に#(ナンバー)をつけて指定します。
- #をつけることで[ これはidの名前]という意味になります。
後で試しますので、今はやらなくてもOKです。
#は♯(シャープ)と似ていますが、実は違います。
電話についてるのも本当はシャープボタンてはなくナンバーボタンです。
後で試しますので、今はやらなくてもOKです。
答え合わせが終わったら?
-
お疲れ様です!
-
「 WEB作成入門3(完成編)」に進みましょう!※文字をクリックしたらリンクが開きます。
WEBサイト作成入門2(CSS編)
By kinocode
WEBサイト作成入門2(CSS編)
- 1,888



