Maptime Madison:
CartoCSS & Mapbox Studio 101

Before we begin:
Follow along at: slides.com/kkowalsky/cartocss
Have you Installed Mapbox Studio?
It's super easy!



cartographer, glasses-wearer, amateur cheese enthusiast
What is CartoCSs?
Carto = Maps
CSS = Cascading Style Sheets
Cartocss is for styling basemaps

"These tiles are typically 256x256 pixels and are placed side-by-side in order to create the illusion of a very large seamless image."
How tiles work:
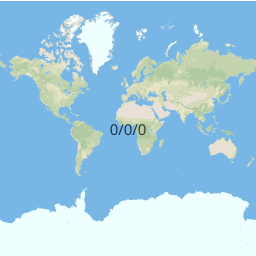
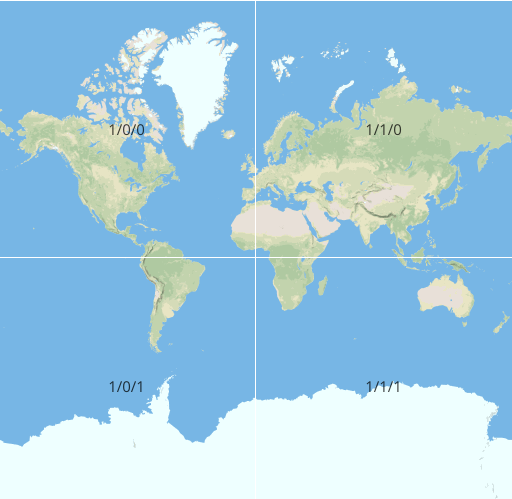
At zoom 0, there's one tile for the whole Earth, at zoom 1 there are 4 and so on...

zoom 0 and zoom 1 tiles (image: Mapbox)

Tiles are so smart wow!
- Tiles cache, so if you're looking at a map of DC and glance at Baltimore, it won't have to reload the DC tiles when you go back.
- Tiles load progressively so the surrounding tiles will load around what you're currently looking at, so it loads faster!
2 types of tiles:
Raster vs. Vector
- Each zoom has own tiles
- More zoom = more tiles
- Every tile is just an image
- Have layers
- Using vector data
- Faster!
Where tiles fit into a web map:

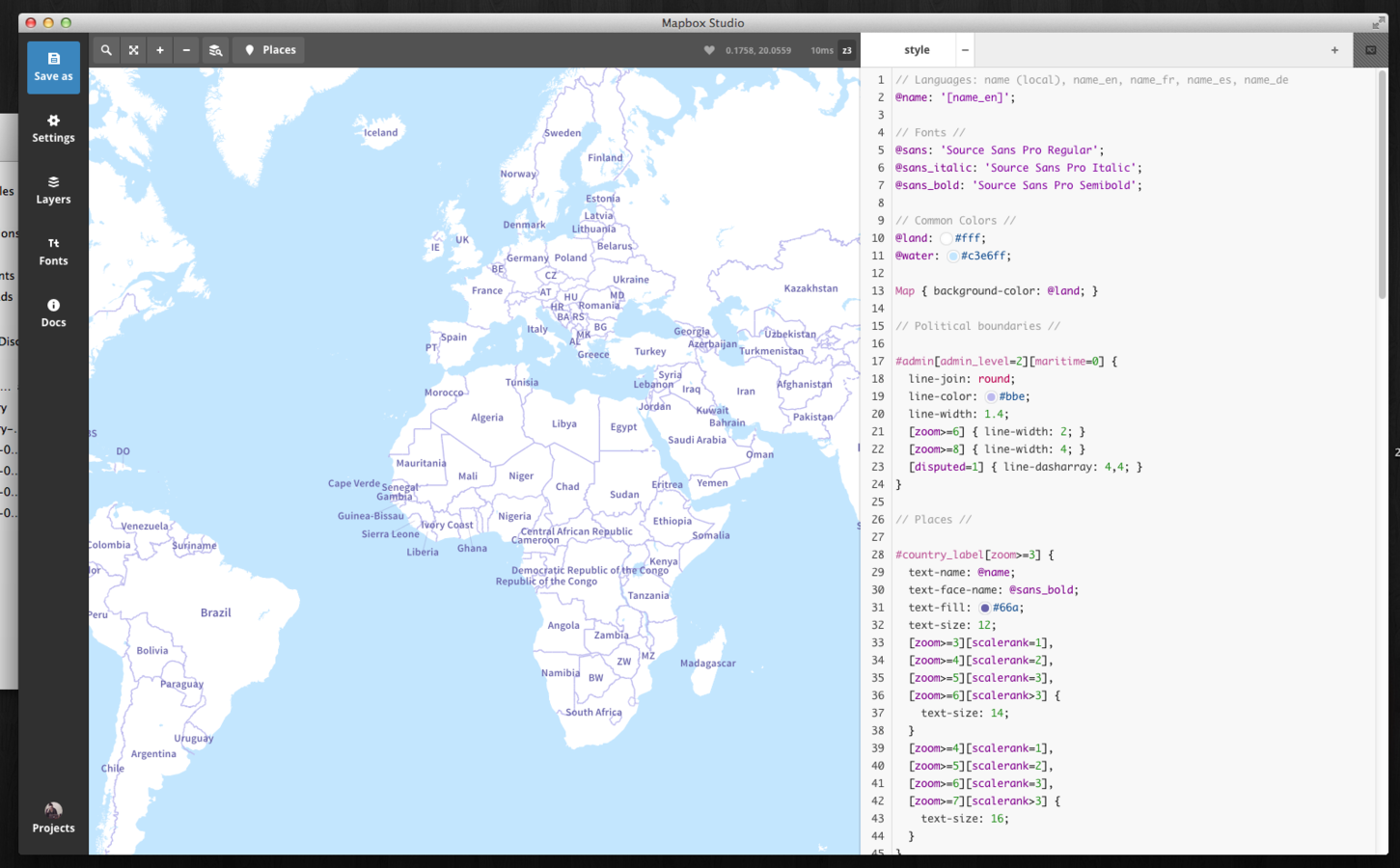
Live Demo Time:
We'll be using Mapbox Studio for designing vector map tiles.