-
A living document of code, which details all the various elements and coded modules of your site or application
-
Also called a "Pattern library"
- It comprises of all the details as how to include different elements in your code
- Will help to build new sections and pages faster
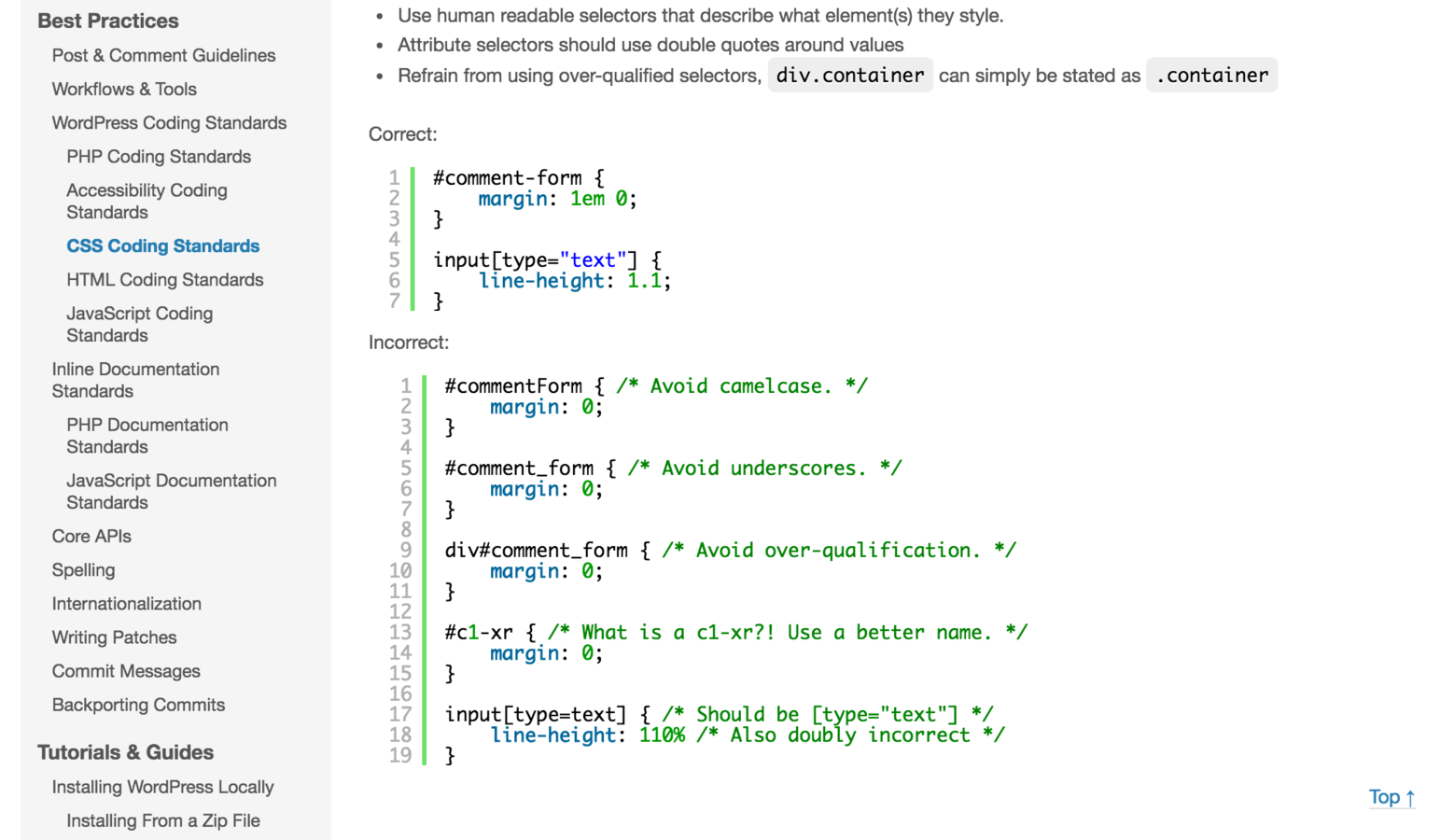
- A way to standardise HTML/CSS
- Adaptation made easy for new team members
- Effective reduction of documentation errors
- Keeps the organisation’s brand identity alive
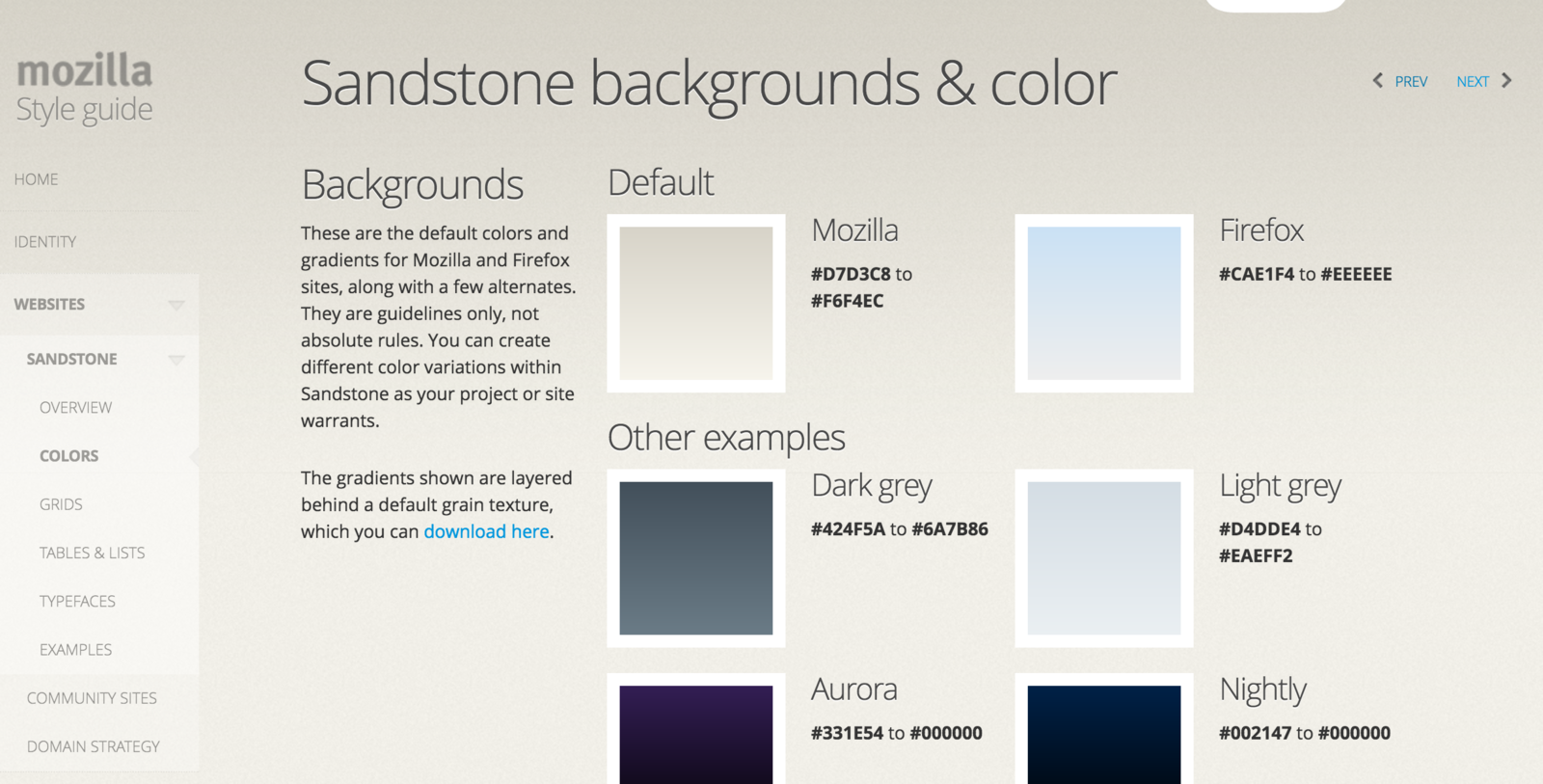
- Colour palette
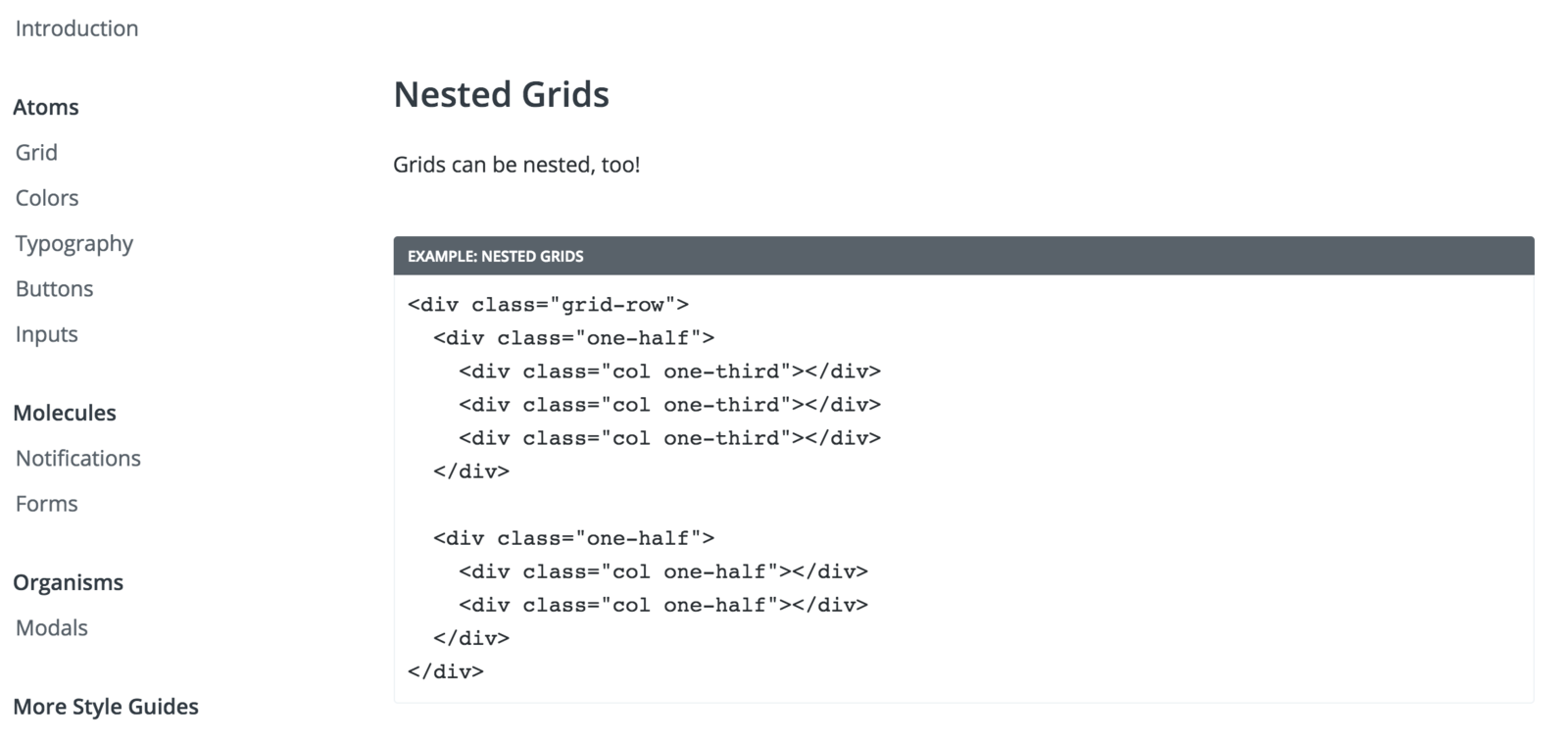
- Grid layout system
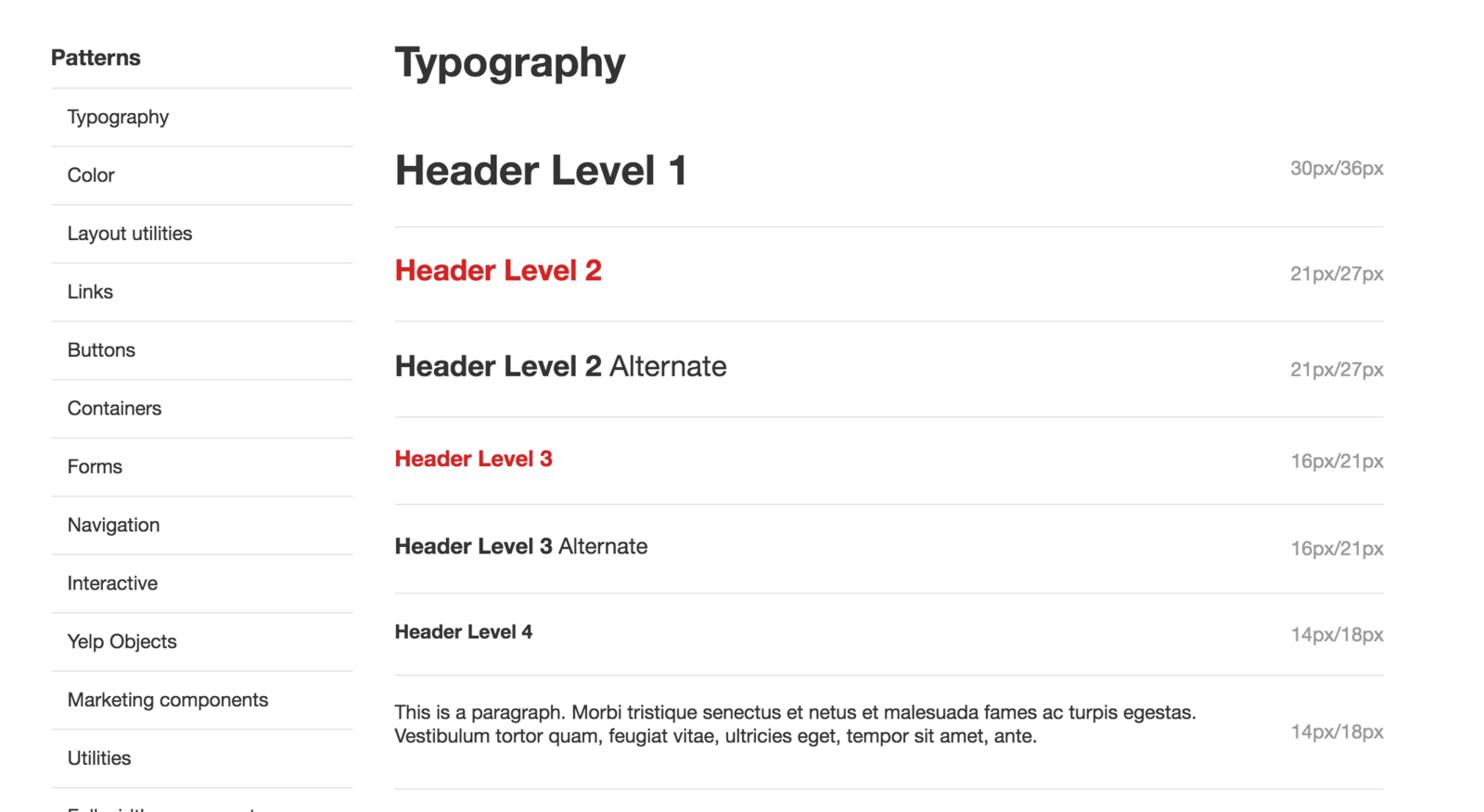
- Typography
- Buttons
- Link styles
- Lists
- Images
- Icons
- Videos
Made with Slides.com