ビジュアル
のバリエーション
を考えてみる
×
オーディオ
自己紹介
岩崎航也
Ko.Yelie (エリー)
VJをやったことがある
自分で VJ アプリを作った
今回は、
せっかくなので…
Web Audio API
を使ってみたい
どんな表現ができるだろう?
というわけで考えてみた
音量を取得するコード
※知識はありません
const fftSize = /* your fftSize */
const audioCtx = new AudioContext()
const audio = new Audio(/* your audio */)
const source = audioCtx.createMediaElementSource(audio)
const gain = audioCtx.createGain()
gain.connect(audioCtx.destination)
source.connect(gain)
const analyser = audioCtx.createAnalyser()
analyser.fftSize = fftSize
source.connect(analyser)
const array = new Uint8Array(fftSize)
audio.play()
function update () {
analyser.getByteTimeDomainData(array)
// array の中の値に応じてビジュアルを動かす
requestAnimationFrame(update)
}
requestAnimationFrame(update)getByteTimeDomainData で音量を取得
ビジュアルは Three.js で実装
できたものを
紹介
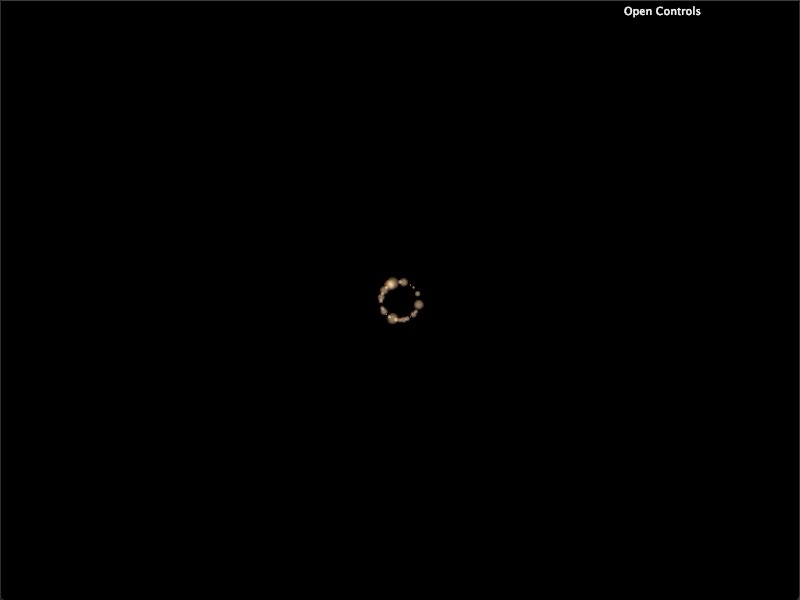
大きくする
円周上にパーティクルを配置し各パーティクルの大きさを音量に合わせて大きくする
中心からの距離も全体の平均音量に合わせて広げる

アニメのエフェクト
っぽくなった
fftSize = 32
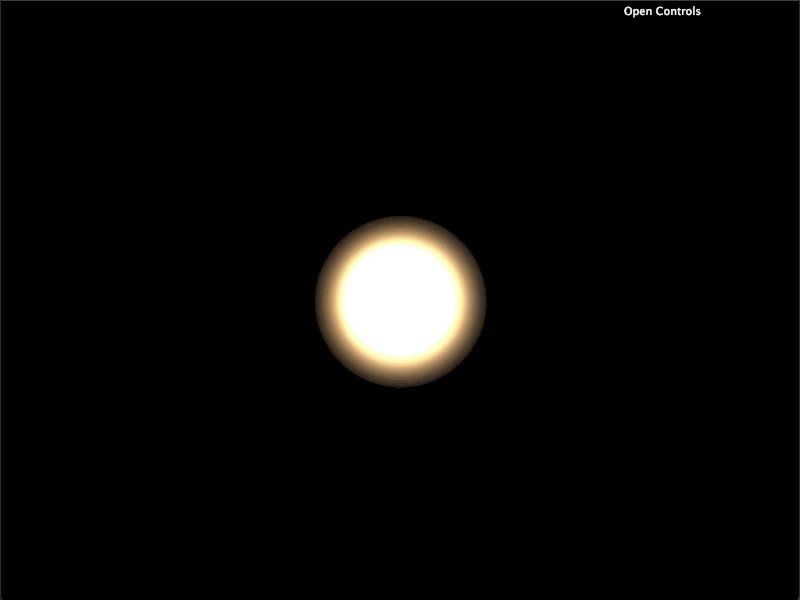
大きくする その2
パーティクルの数を増やす
(32 → 2048)
中心からの距離は変えない
→なんか回転して見える

日食
っぽくなった
fftSize = 2048
揺らす
よくあるグリッチエフェクト
音量が大きいほど揺らす
ズームもさせてみる
スピーカー
っぽくなった
fftSize = 32
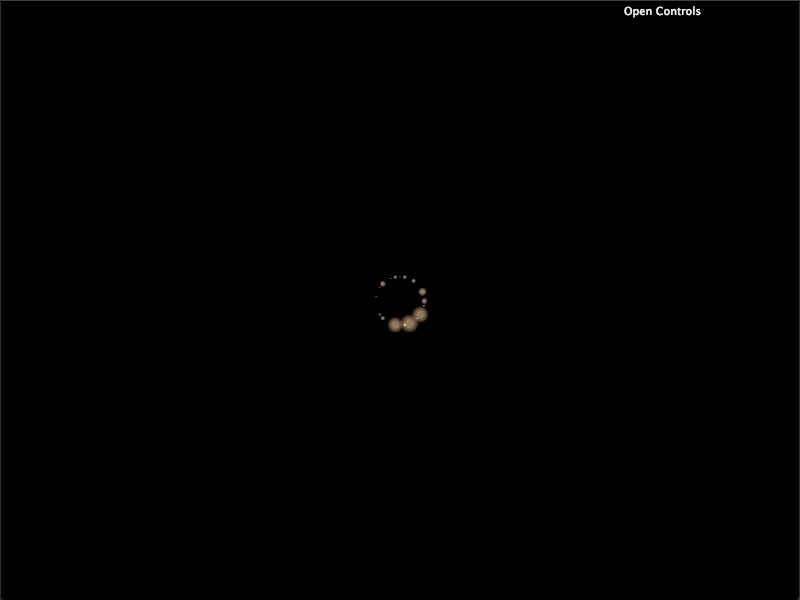
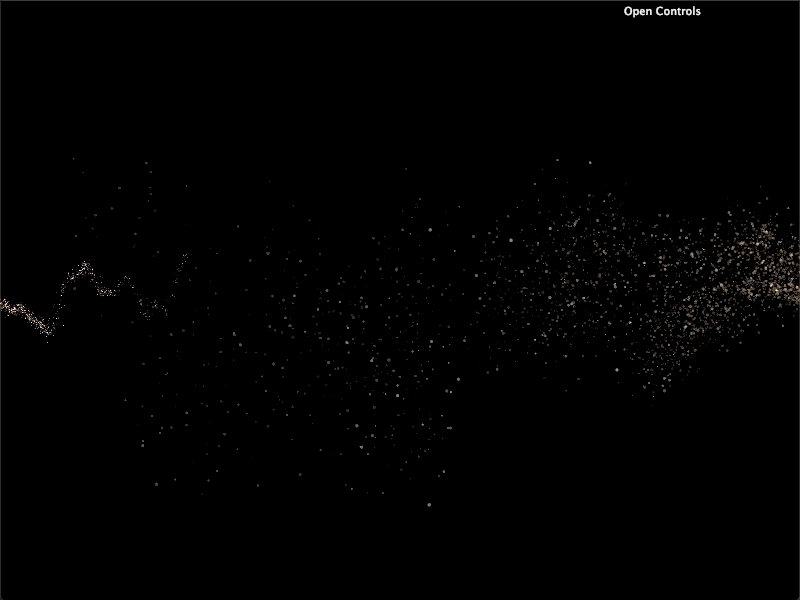
散らす
波形からパーティクルをたくさん散らす
散っていく動きを見せるために音量はリアルタイムではなく一定時間ごとに取得

稲妻
っぽくなった
fftSize = 128
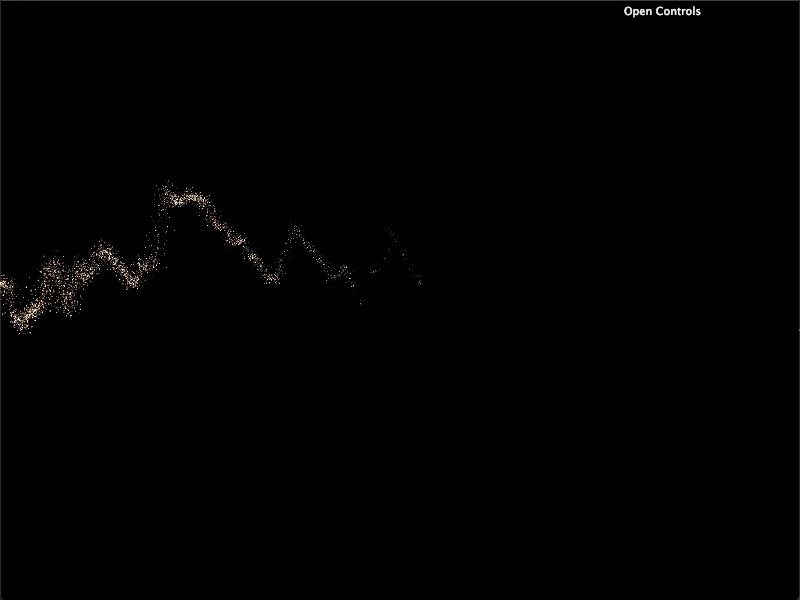
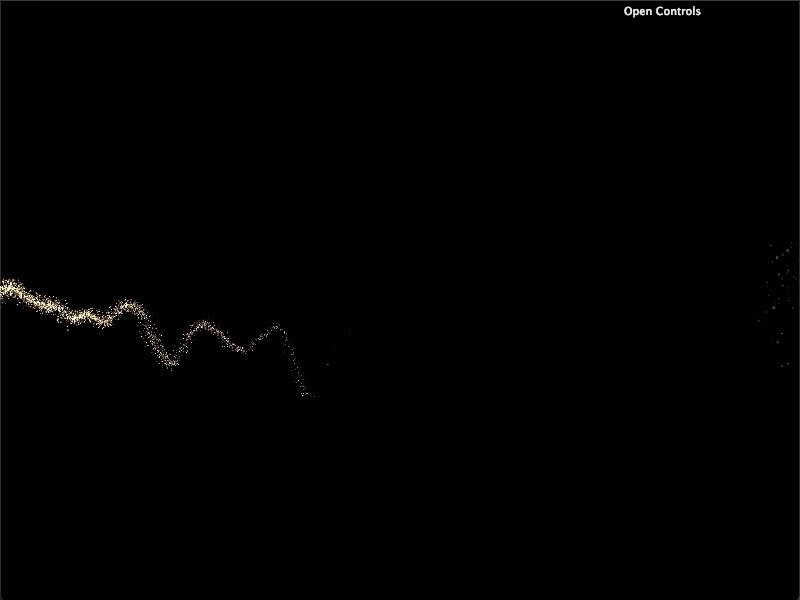
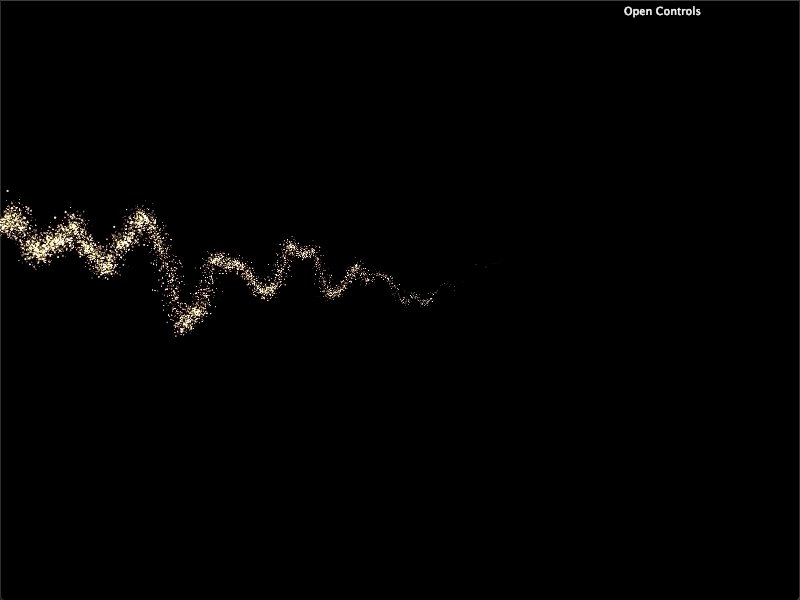
残す
その瞬間の波形だけを表示するのではなく今までのを全部表示していく
全部見えるように3Dにする
シンプレックスノイズみたい
ノイズとしても使えそう
地形
っぽくなった
fftSize = 512
感想
ゴールが見えないままなんとなく始めたが、
既存のコードを流用したら意外と面白い表現
になった
他にも作ってみたい
Web Audio API のことをまだまだ知らないので、
もっと知識をつけたい
※音楽や画像はすべてフリー素材です