すたいるQ
自己紹介
Ko.Yelie (エリー)
岩崎航也
むしむしQ って知ってますか?
昔、教育テレビでやってた
昆虫に関するクイズ番組
(「あにまるQ」「むしまるQ」などの派生版も)
それと同じようなことをします。
つまり、 CSSに関するクイズを出します。
第1問
margin-top, margin-left,
padding-top, padding-left
の値を
パーセント(%)の単位で指定した場合、
基準値はそれぞれどこになるでしょう?
正しい組み合わせを選んでください。
親要素
自身
第1問
A
| margin-top | 親要素の高さ |
| margin-left | 親要素の幅 |
| padding-top | 自身の高さ |
| padding-left | 自身の幅 |
第1問
B
| margin-top | 親要素の高さ |
| margin-left | 親要素の幅 |
| padding-top | 親要素の高さ |
| padding-left | 親要素の幅 |
第1問
C
| margin-top | 親要素の幅 |
| margin-left | 親要素の幅 |
| padding-top | 自身の幅 |
| padding-left | 自身の幅 |
第1問
D
| margin-top | 親要素の幅 |
| margin-left | 親要素の幅 |
| padding-top | 親要素の幅 |
| padding-left | 親要素の幅 |
第1問
A
| margin-top | 親要素の高さ |
| margin-left | 親要素の幅 |
| padding-top | 自身の高さ |
| padding-left | 自身の幅 |
margin, padding の値をパーセント(%)で指定した場合、
基準値はどこになるでしょう?
B
| margin-top | 親要素の高さ |
| margin-left | 親要素の幅 |
| padding-top | 親要素の高さ |
| padding-left | 親要素の幅 |
C
| margin-top | 親要素の幅 |
| margin-left | 親要素の幅 |
| padding-top | 自身の幅 |
| padding-left | 自身の幅 |
D
| margin-top | 親要素の幅 |
| margin-left | 親要素の幅 |
| padding-top | 親要素の幅 |
| padding-left | 親要素の幅 |
正解は…
A
| margin-top | 親要素の高さ |
| margin-left | 親要素の幅 |
| padding-top | 自身の高さ |
| padding-left | 自身の幅 |
margin, padding の値をパーセント(%)で指定した場合、
基準値はどこになるでしょう?
B
| margin-top | 親要素の高さ |
| margin-left | 親要素の幅 |
| padding-top | 親要素の高さ |
| padding-left | 親要素の幅 |
C
| margin-top | 親要素の幅 |
| margin-left | 親要素の幅 |
| padding-top | 自身の幅 |
| padding-left | 自身の幅 |
D
| margin-top | 親要素の幅 |
| margin-left | 親要素の幅 |
| padding-top | 親要素の幅 |
| padding-left | 親要素の幅 |
正解は D
margin, padding どちらも、
どの方向でパーセント(%)の単位で指定しても、
すべて親要素の幅が基準となります。
第2問
display: flex が適用された要素の中に子要素が3つあります。
最後の要素だけ右端に寄せるには、
最後の要素にどのスタイルを適用すればよいでしょうか?
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child last">last</div>
</div>
.parent {
display: flex;
}
.child {
width: 100px;
height: 100px;
}
.last {
// ?
}

※装飾用のコードは省略
第2問
A
float: right;
第2問
B
right: 0;
第2問
C
margin-left: auto;
第2問
D
justify-self: flex-end;
第2問
A
display: flex の要素の中に子要素が3つあります。
最後の要素だけ右端に寄せるには、
どのスタイルを適用すればよいでしょうか?
B
C
D
float: right;
justify-self: flex-end;
right: 0;
margin-left: auto;
正解は…
A
display: flex の要素の中に子要素が3つあります。
最後の要素だけ右端に寄せるには、
どのスタイルを適用すればよいでしょうか?
B
C
D
float: right;
justify-self: flex-end;
right: 0;
margin-left: auto;
正解は C
フレックスコンテナー内で
margin: auto を指定すると、
余った領域がすべて margin に割り当てられます。
ちなみに、
複数の要素に
margin: auto を指定すると、
それぞれ
均等に割り当てられます。
第3問
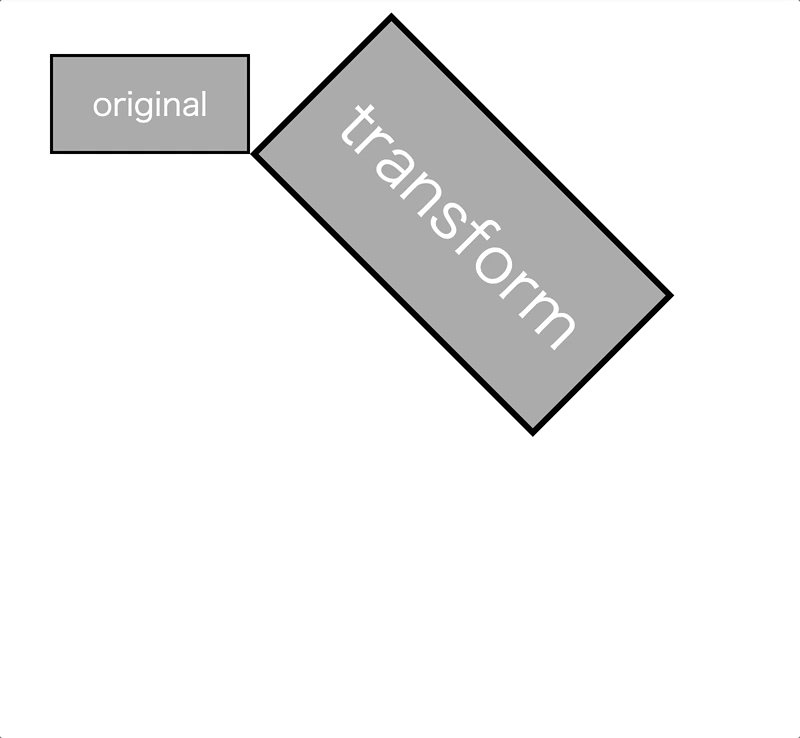
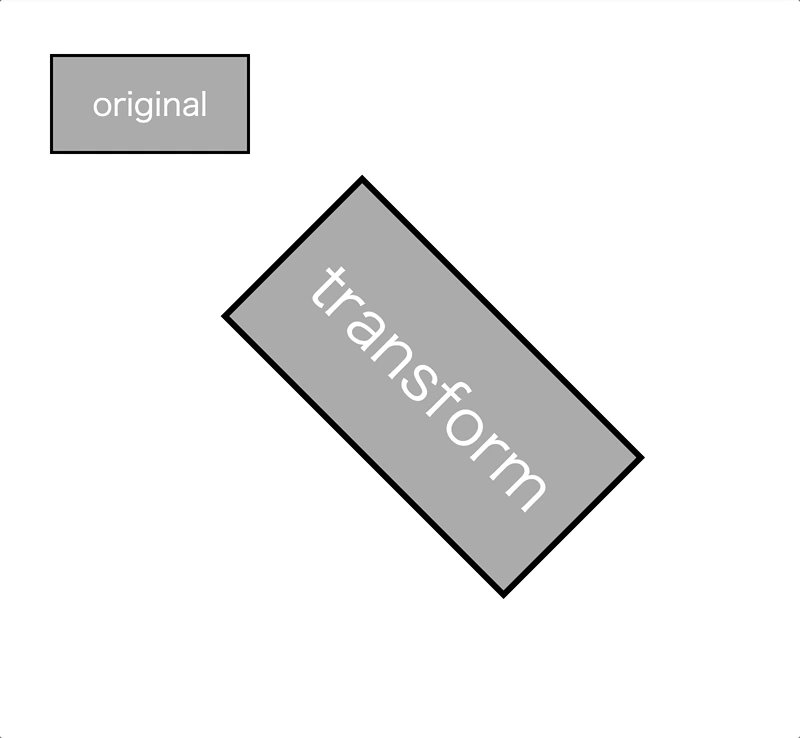
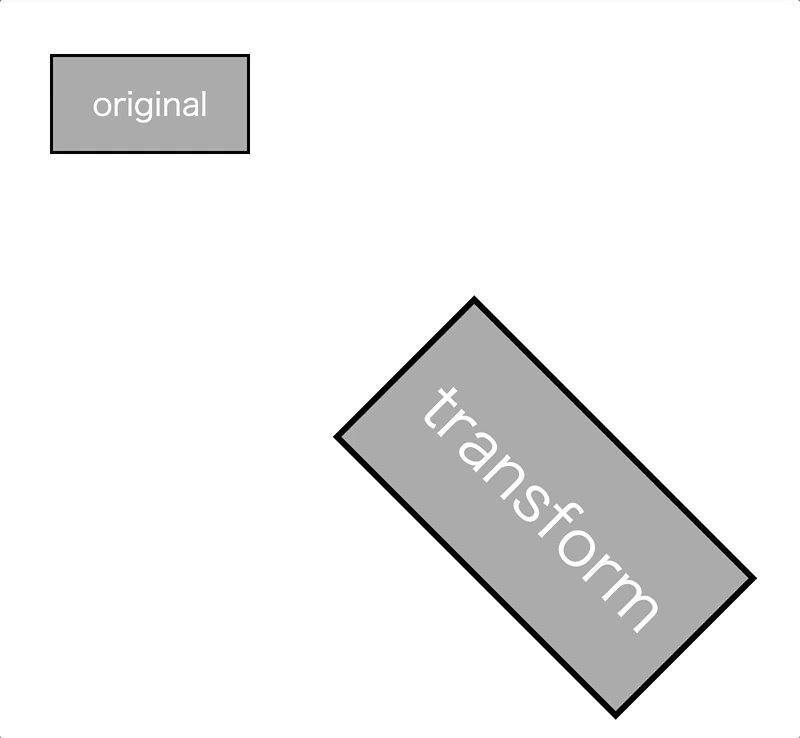
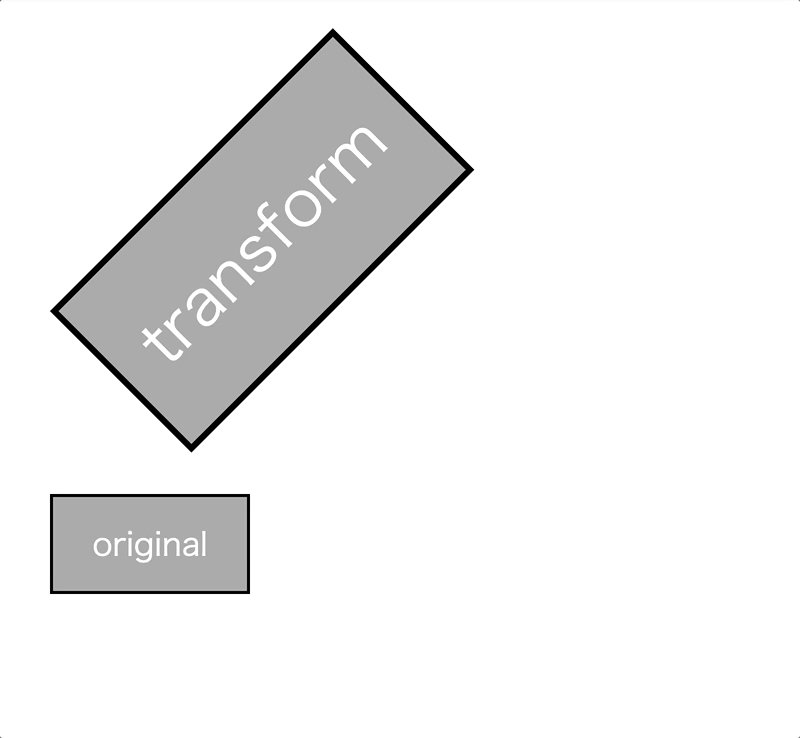
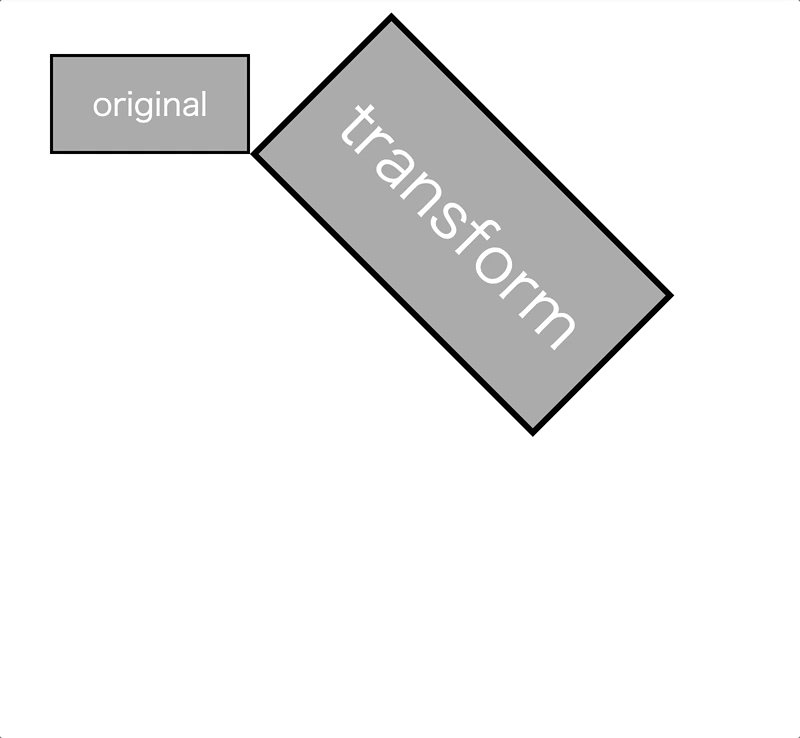
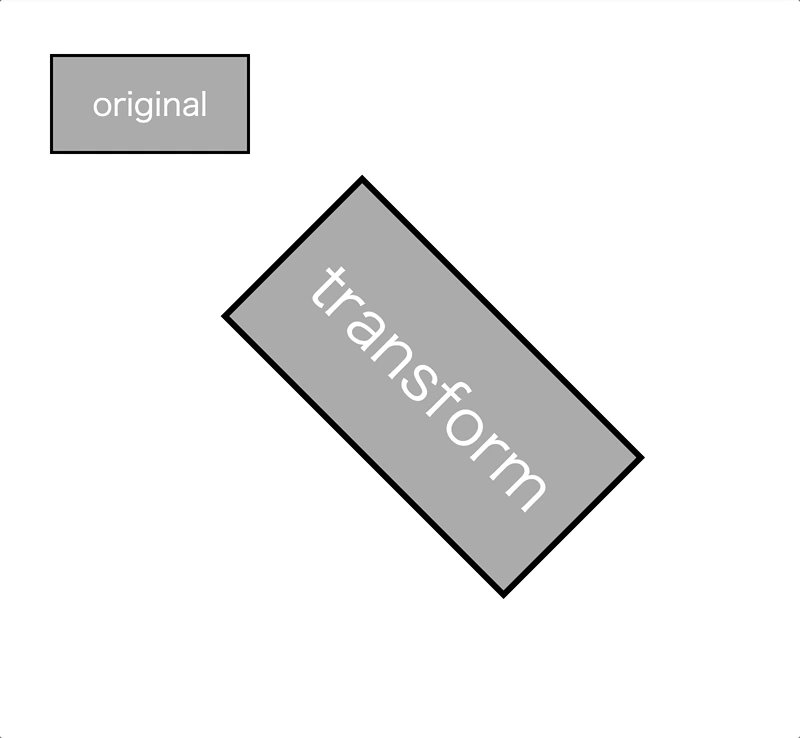
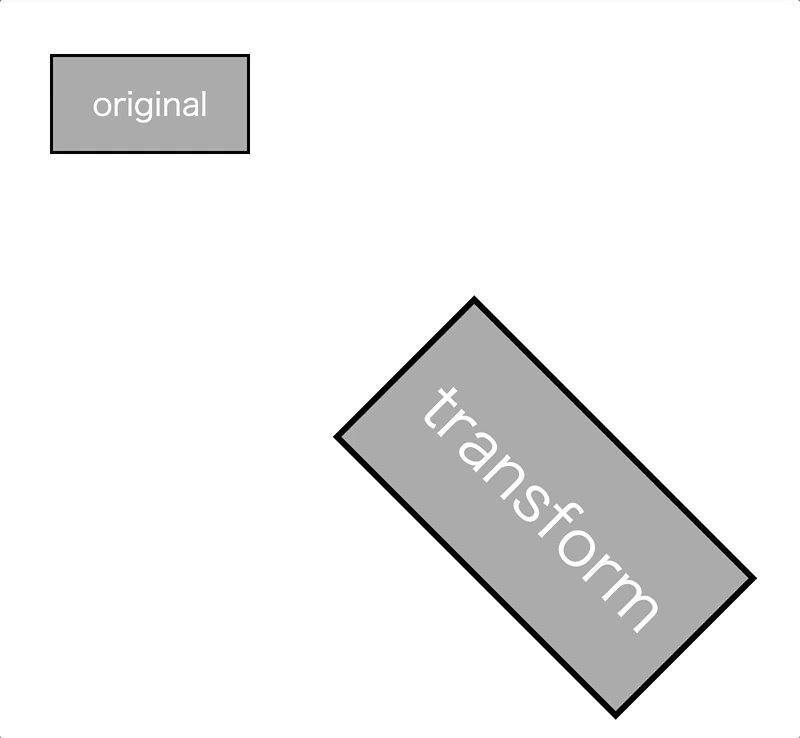
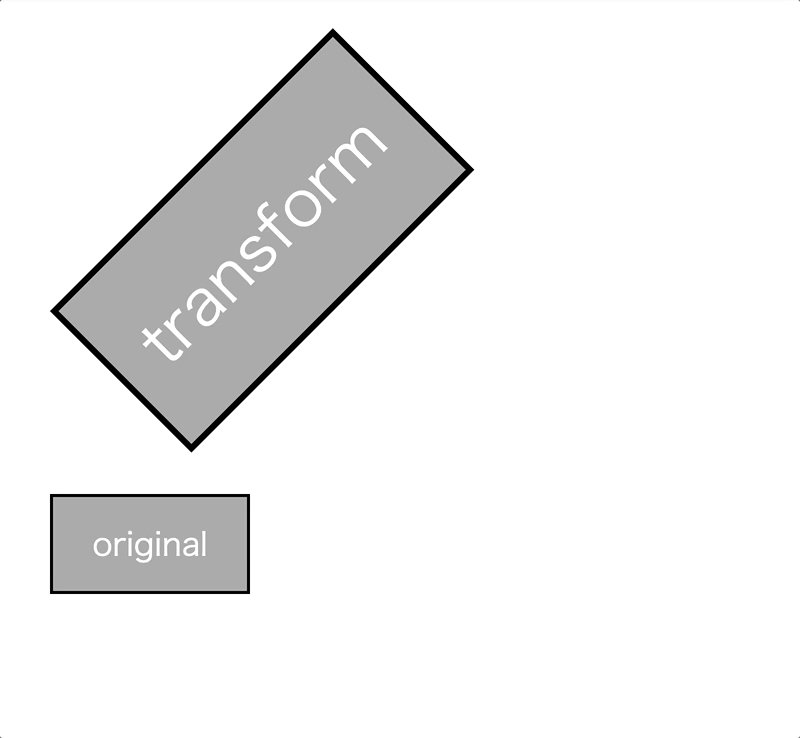
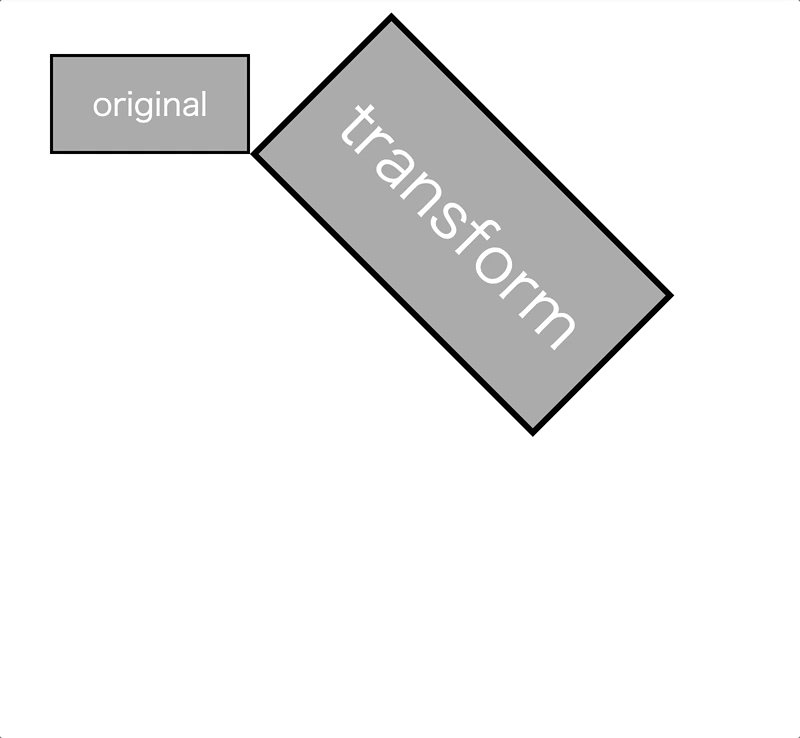
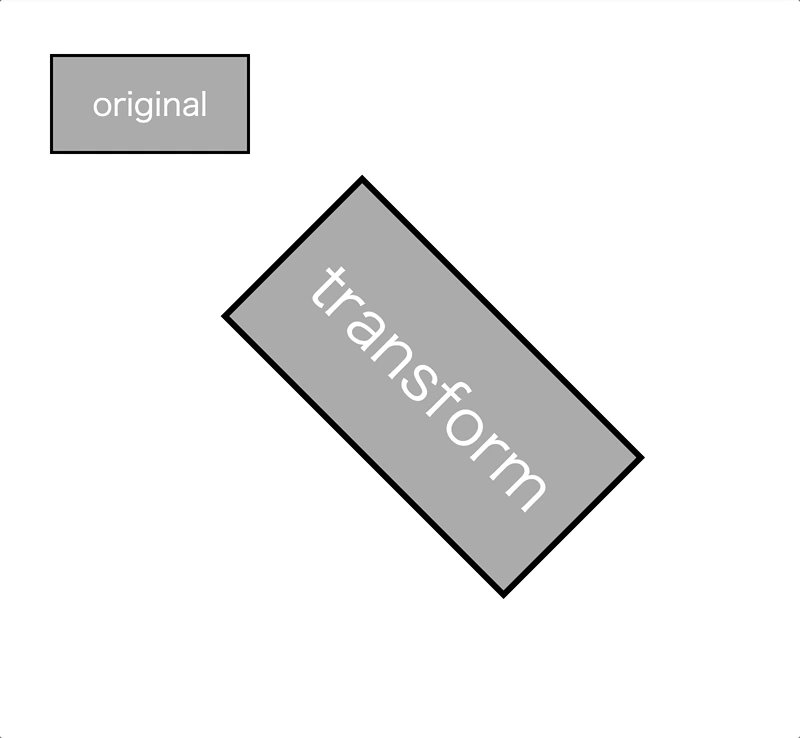
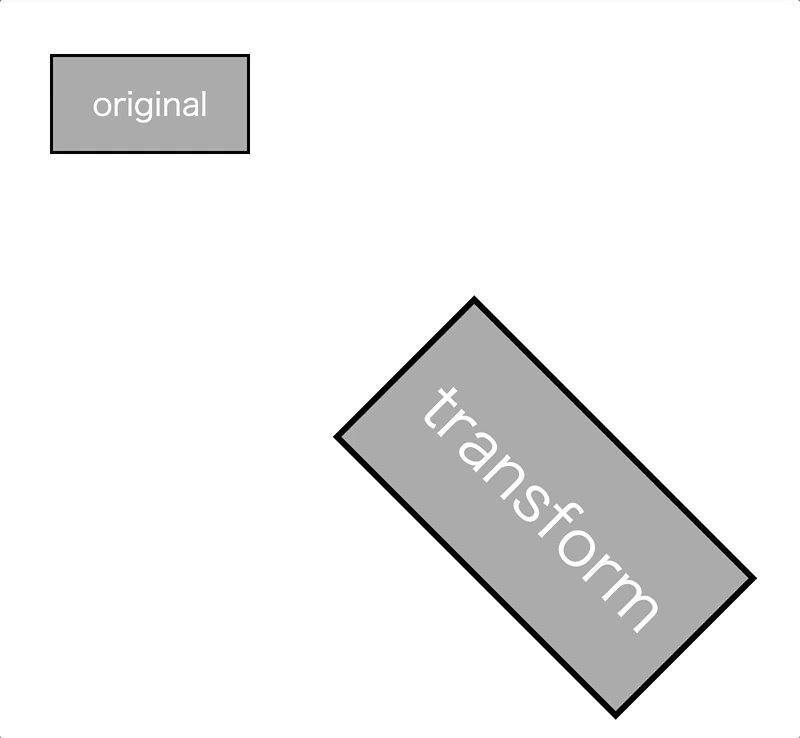
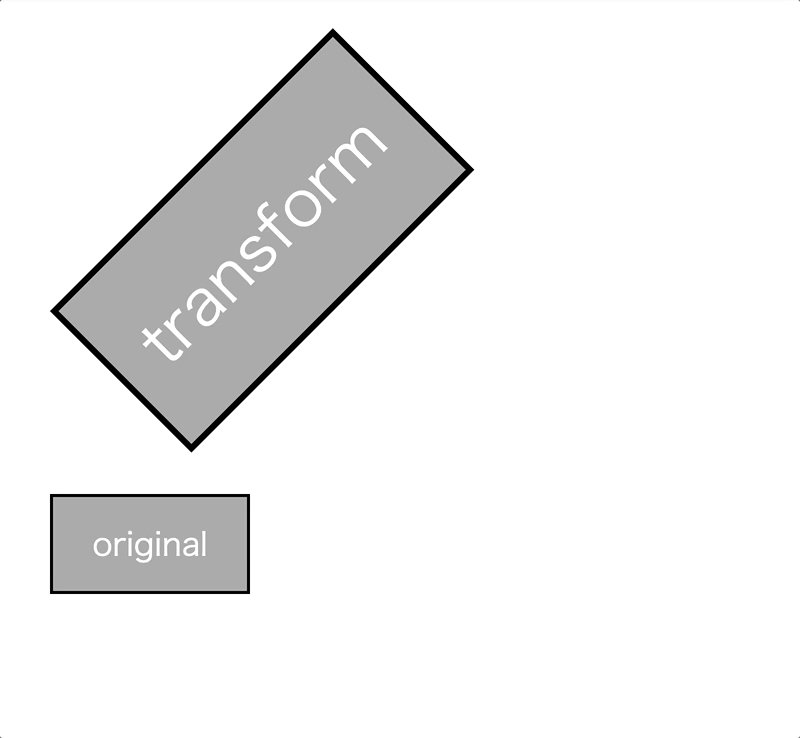
以下のコードのとき、ブラウザ上の表示はどうなるでしょうか?
※同じスタイルのボックス(.box )を2つ用意し、
片方(.box.transform )のみ transform を適用しています。
<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
}※装飾用のコードは省略
第3問
A

<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: solid 3px #000;
background: rgba(0, 0, 0, 0.3);
color: white;
font-size: 2rem;
}第3問
B

<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: solid 3px #000;
background: rgba(0, 0, 0, 0.3);
color: white;
font-size: 2rem;
}第3問
C

<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: solid 3px #000;
background: rgba(0, 0, 0, 0.3);
color: white;
font-size: 2rem;
}第3問
D

<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: solid 3px #000;
background: rgba(0, 0, 0, 0.3);
color: white;
font-size: 2rem;
}第3問
A
B
C
D
以下のコードのとき、ブラウザ上の表示はどうなるでしょうか?




<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: solid 3px #000;
background: rgba(0, 0, 0, 0.3);
color: white;
font-size: 2rem;
}正解は…
以下のコードのとき、ブラウザ上の表示はどうなるでしょうか?
A
B
C
D




<div class="box">original</div>
<div class="box transform">transform</div>.transform {
transform: scale(2) rotate(45deg) translateX(200px);
transform-origin: left bottom;
}
.box {
width: 200px;
height: 100px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: solid 3px #000;
background: rgba(0, 0, 0, 0.3);
color: white;
font-size: 2rem;
}正解は C
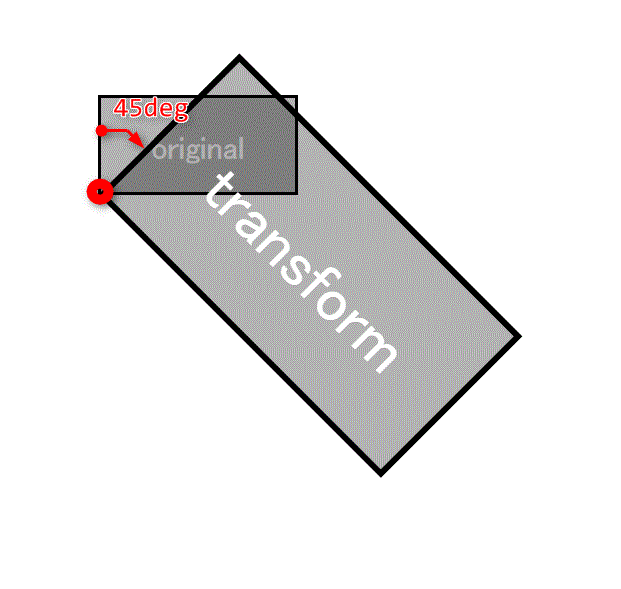
すべての関数は、 transform-origin: left bottom; により、左下を原点として変化します。
transform に複数の関数を指定した場合、
左から順に適用されていきます。
.transform {
transform: scale(2) rotate(45deg) translatex(200px);
transform-origin: left bottom;
}正解は C
まず scale(2) の関数により、
左下から右上へ2倍に拡大されます。

次に rotate(45deg) によって、
左下を中心に
右回り(時計回り)に
45度回転します。

正解は C
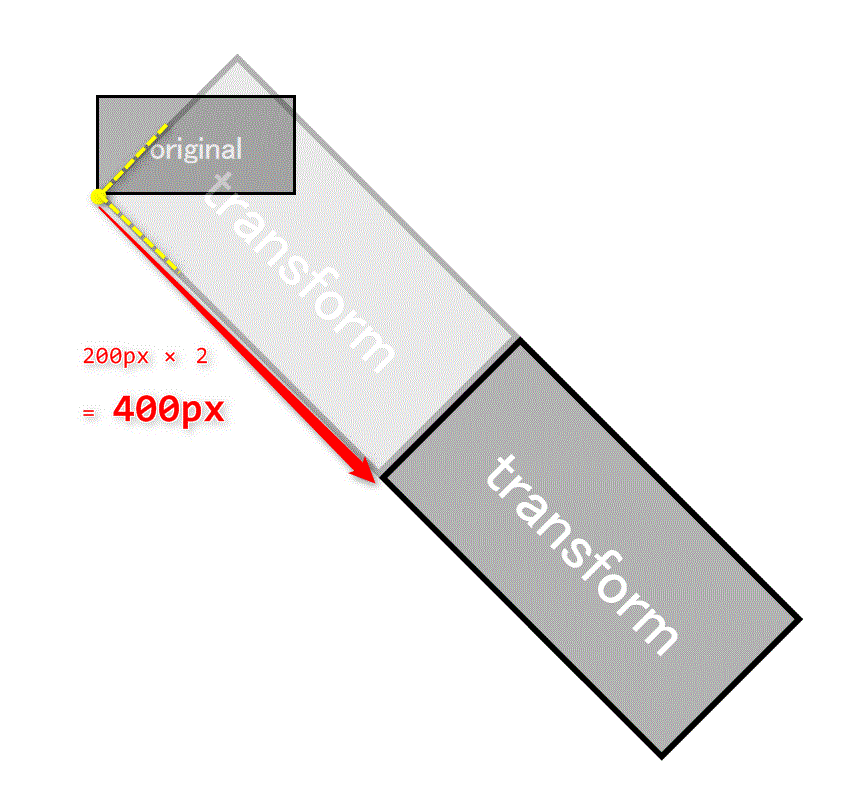
関数の変形により、座標軸も変化します。
今までの関数により、座標軸は2倍に拡大し、
右回りに45度回転している状態です。
よって、 translateX の移動方向は右下。
さらに、
移動距離も2倍となるので、
translateX(200px) は、
実質 400px 移動することになります。

何問正解しましたか?
全問正解した人は、さすがプロ!
自慢できます。
間違えた人は、これを機に覚えちゃいましょう。
(知らなくても恥ずかしくありません。
僕も最近まで知らなかったものがあります。)
また次回!
やるかは分かりません。