Webカメラ × WebGL で
VJ をやってみた
自己紹介
岩崎航也
Ko.Yelie (エリー)
前回のスライド
Electron で VJ アプリを作った
Electron から Web に移植
誰でもいじれます
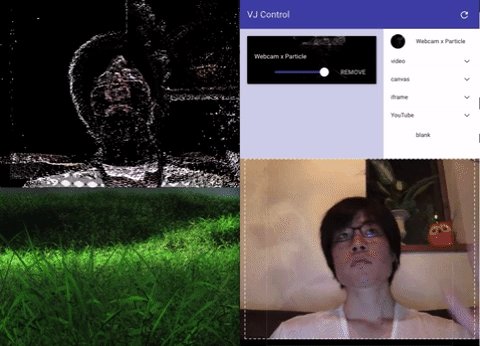
使い方
- リストからドラッグ&ドロップでビジュアル追加
- ビジュアルの表示順も DnD で変更可能 (下が前面)
- フェーダーで透過度変更
Electron 版では…
IPC でデータのやり取り
参考: Electronの複数ウィンドウ間で共通のVuex Storeを扱う

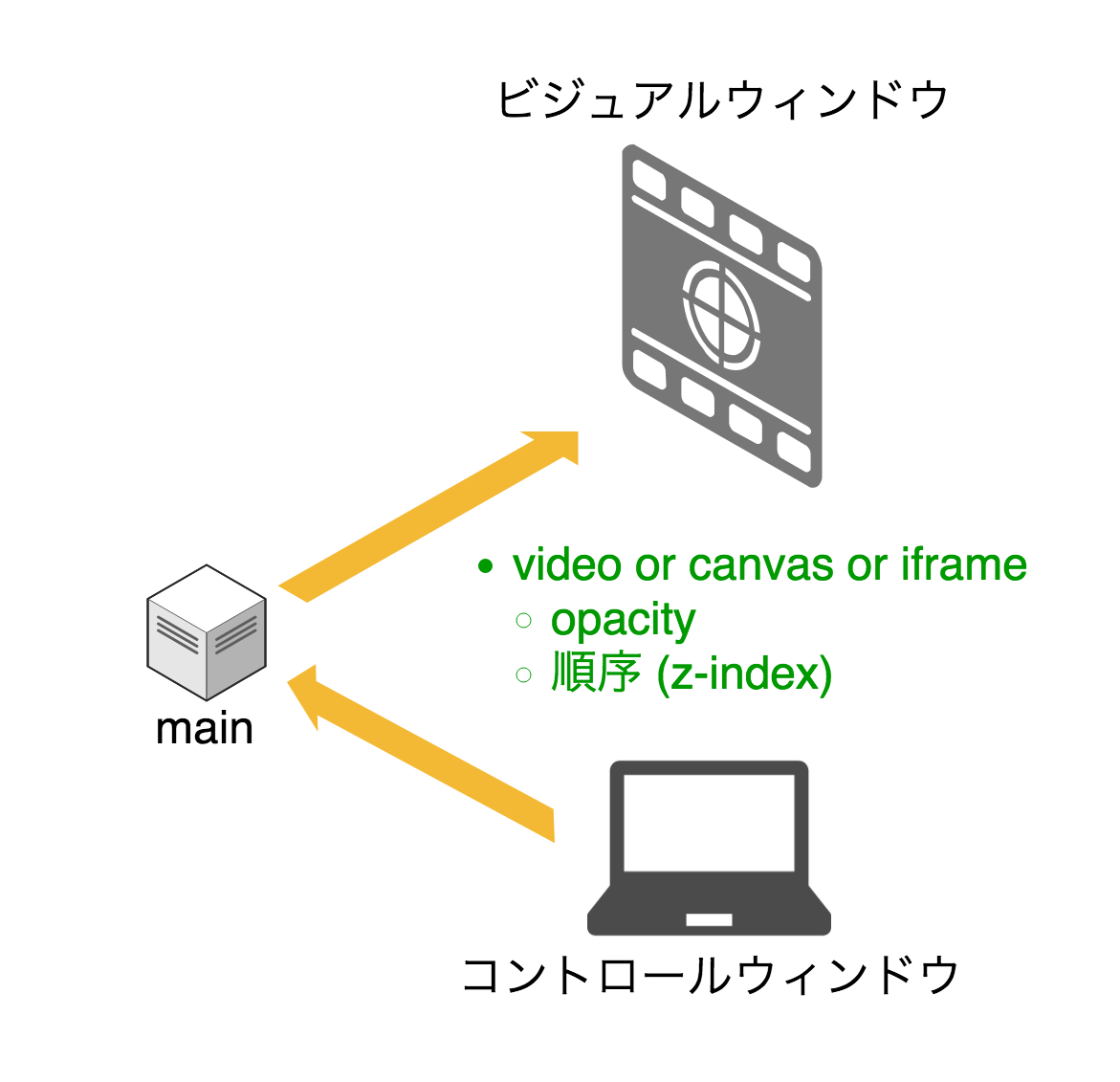
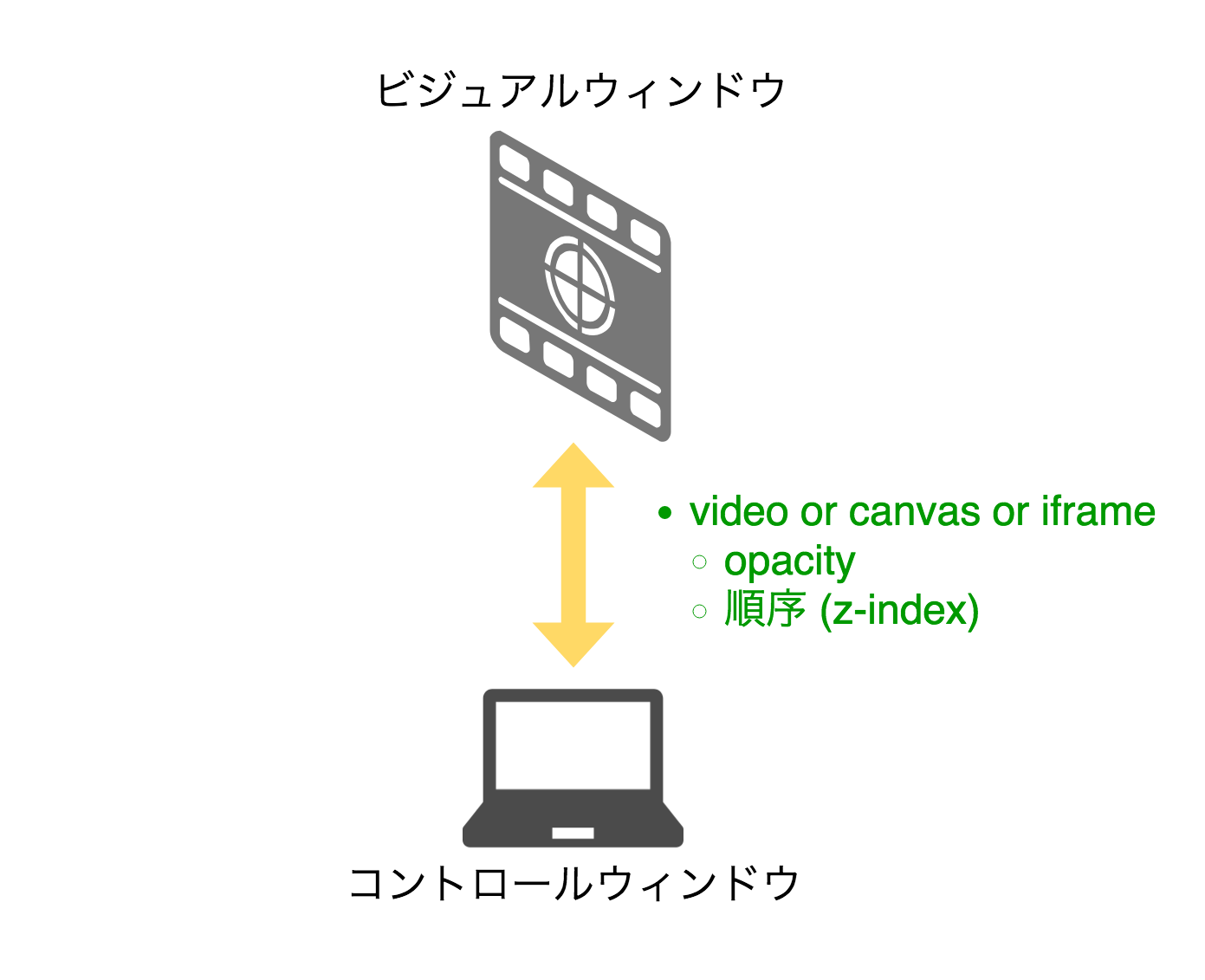
Web 版では、
window.open でビジュアルウィンドウを開く
お互いの window オブジェクトを参照してデータのやり取り
参考: 【JavaScript】子ウィンドウ/親ウィンドウのお互いの要素を操作するには!?

Webカメラ
今回は… 少し進化させて
×
WebGL
Webカメラを使った
ビジュアル例
を紹介
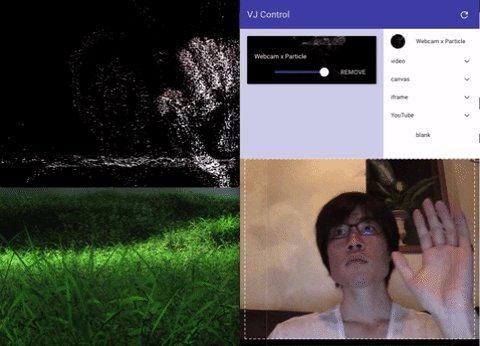
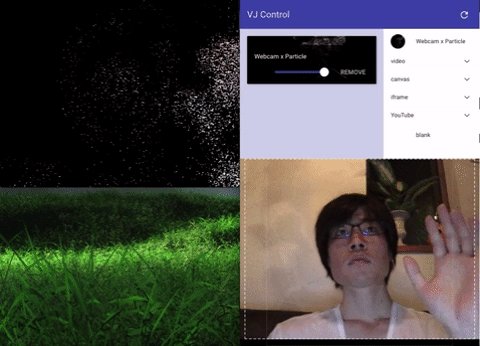
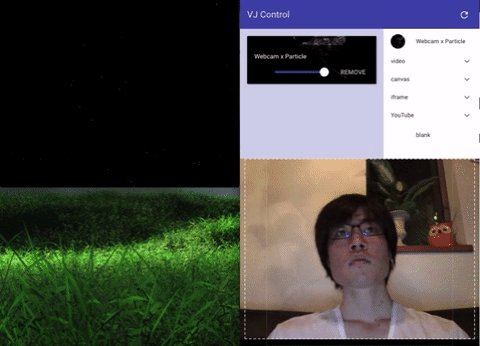
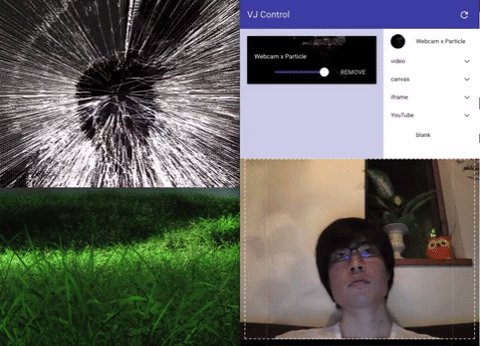
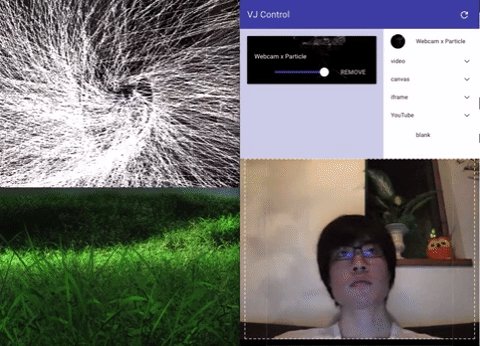
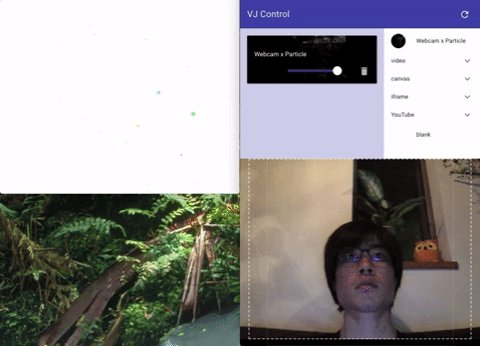
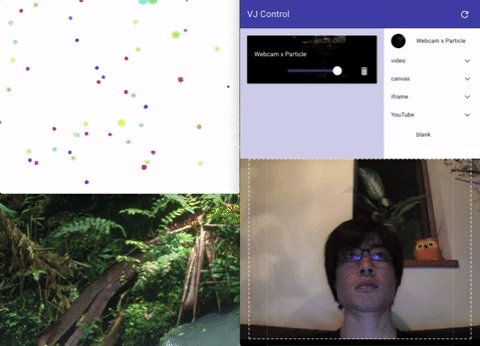
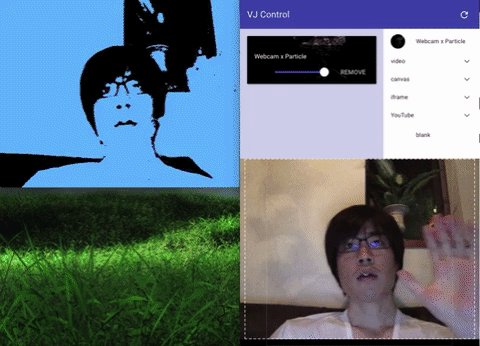
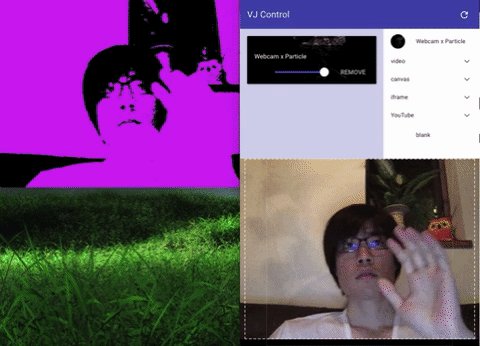
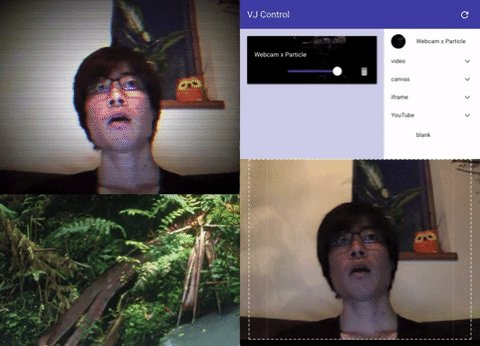
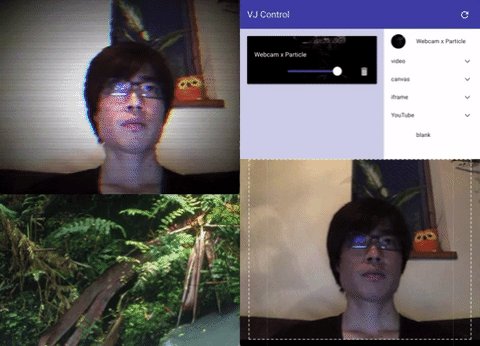
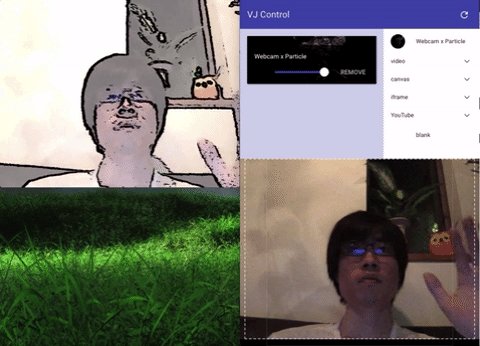
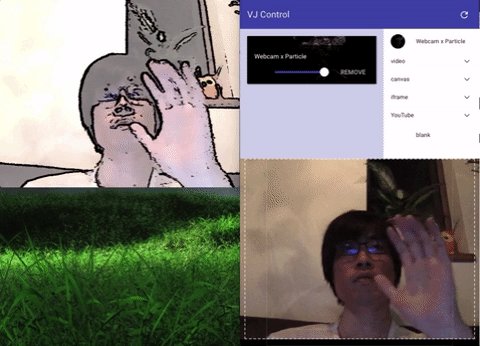
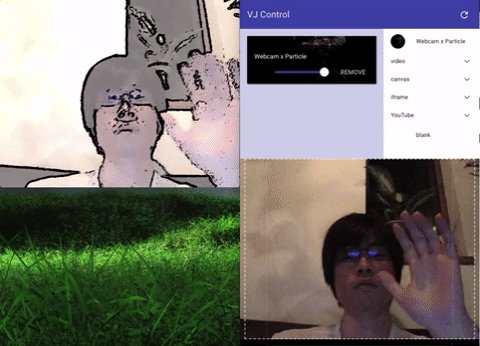
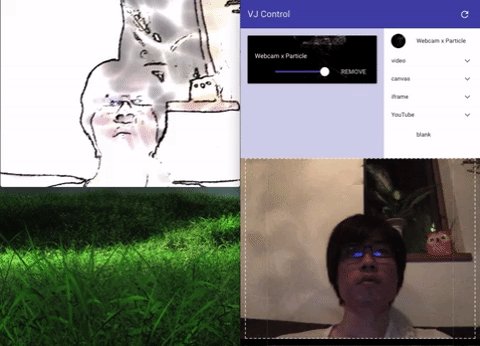
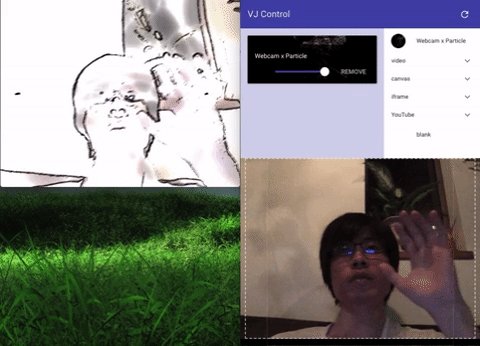
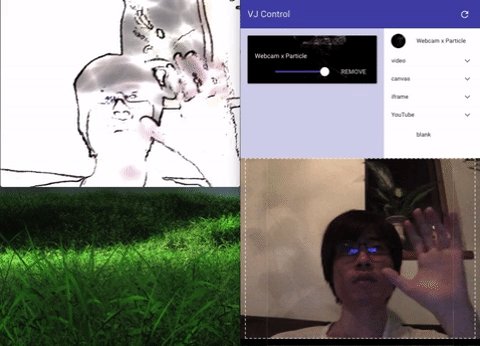
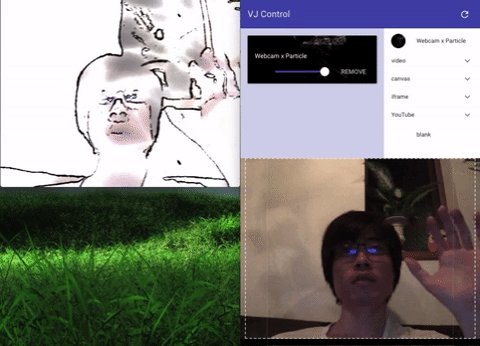
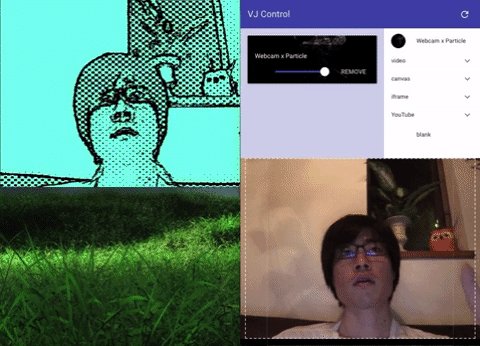
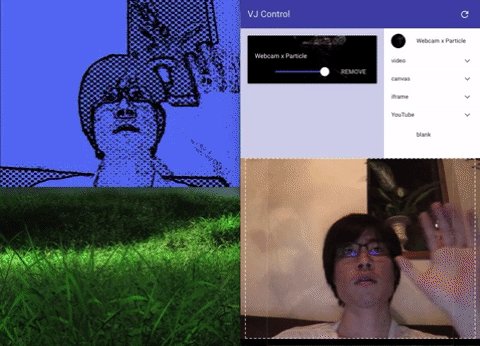
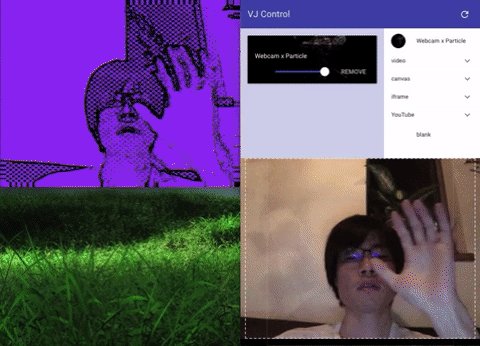
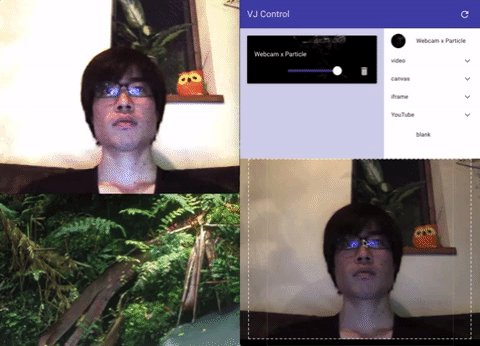
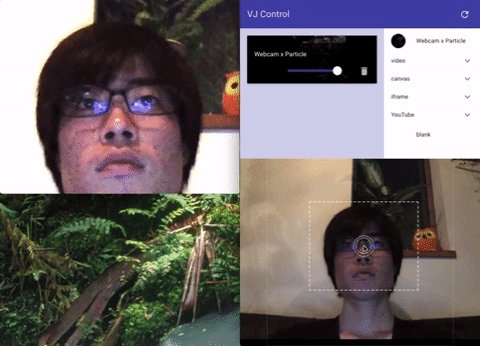
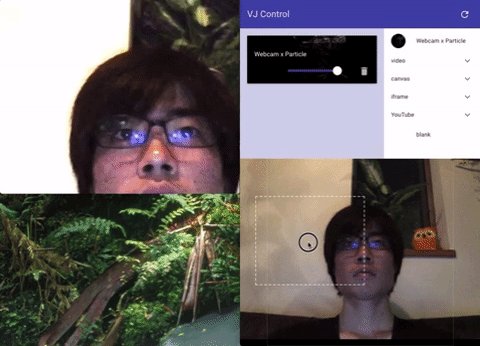
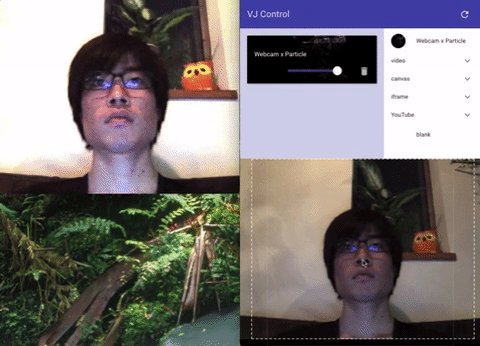
Webカメラ × パーティクル
Particle
前のフレームとの色差分があるピクセルのみパーティクルを
出力することで、動きのある
部分だけ絵を表示できる
たまにパーティクルを集合
させたり
画像を読み込んでその形にすることもできる

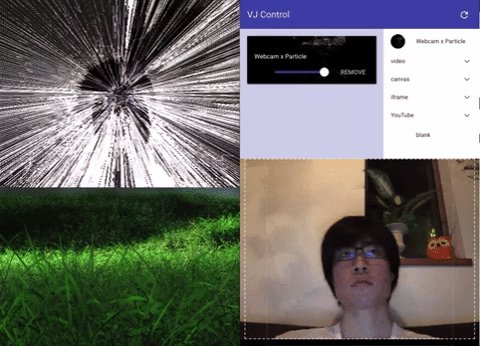
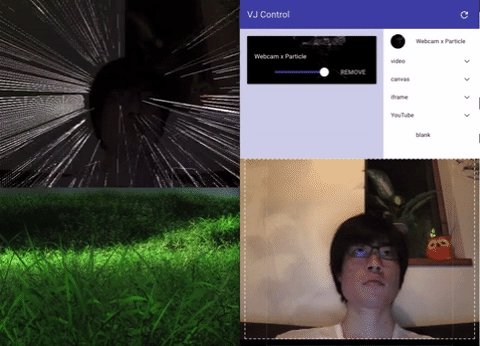
Webカメラ × パーティクル
Warp
差分のあるところから点
ではなく線を放射
速くしたり回転させたり
激しい曲で

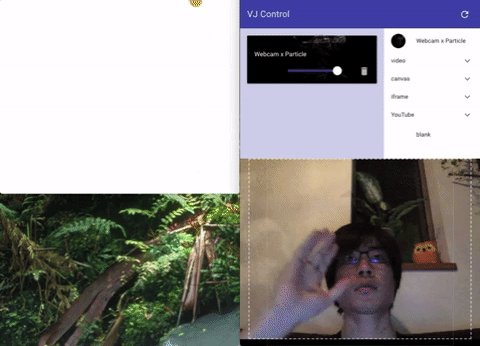
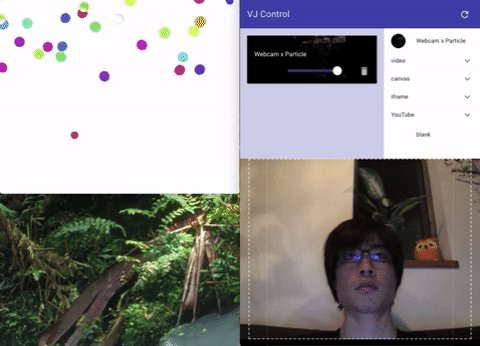
Webカメラ × パーティクル
Pop
色差分の出たところから
シャボン玉のようなものを
飛ばす
ポップな曲で

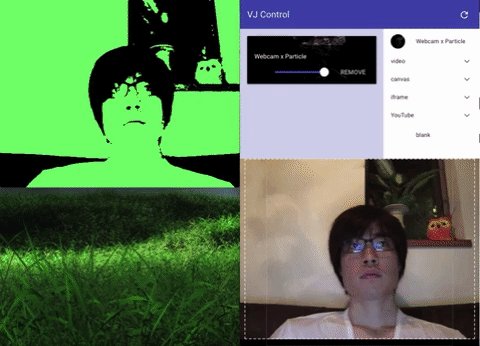
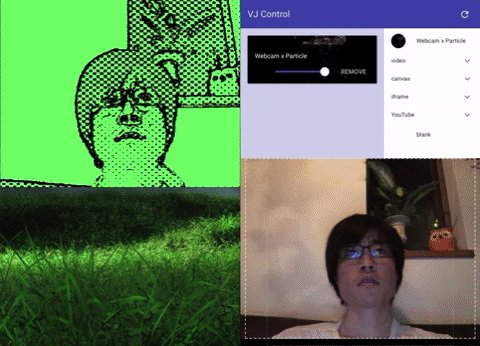
Webカメラ × エフェクト
Rock
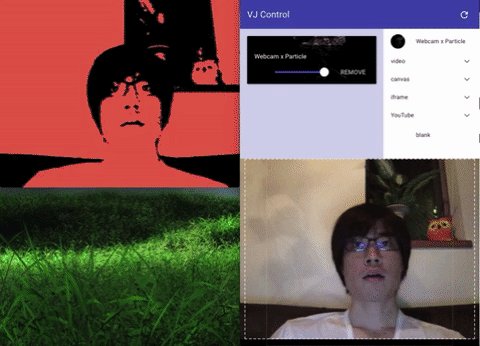
映像に2値化処理 (しきい値
より高ければ白、低ければ黒)をかけて iPod CM 風に

Webカメラ × エフェクト
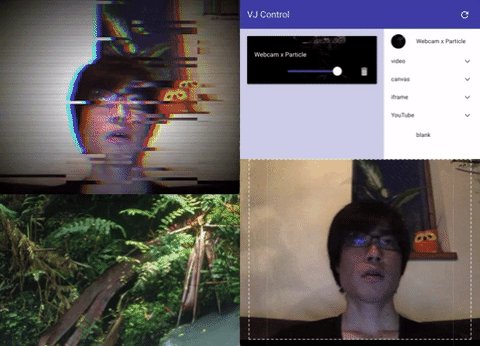
Glitch
壊れたブラウン管テレビ
のようなグリッチエフェクト
ノイズ+走査線+ビネット
マイクからの入力音声の音量に応じてノイズを大きくするようにも対応

Webカメラ × エフェクト
Toon

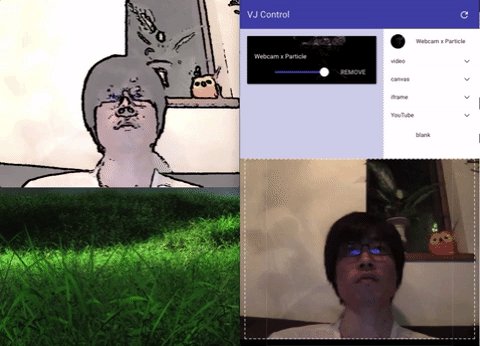
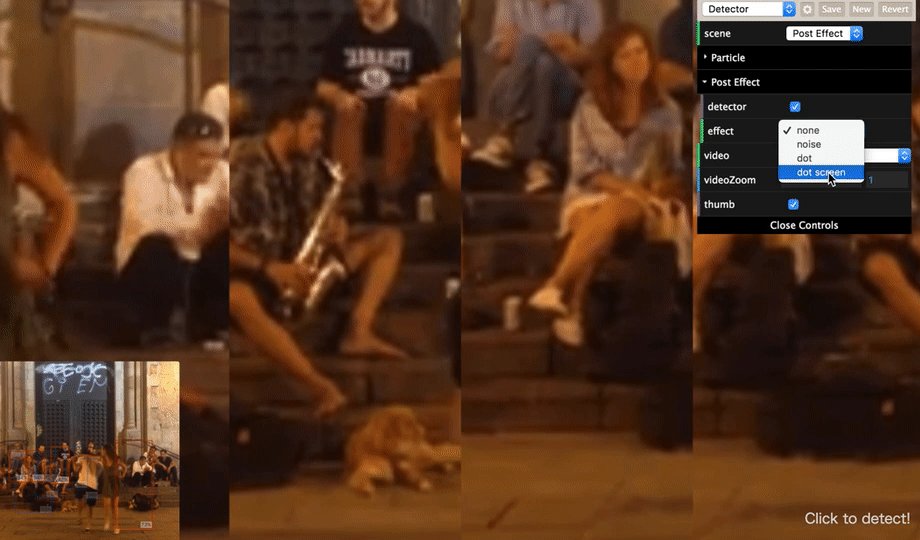
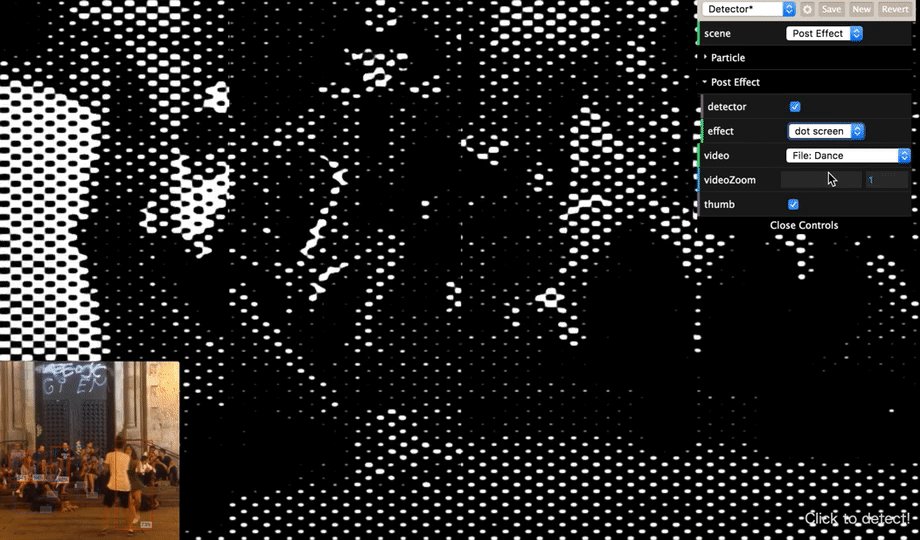
Webカメラ × エフェクト
Water, Comic
水面のようなゆらぎ
three.js のサンプルにある
Dot screen シェーダ
を利用してコミック風に


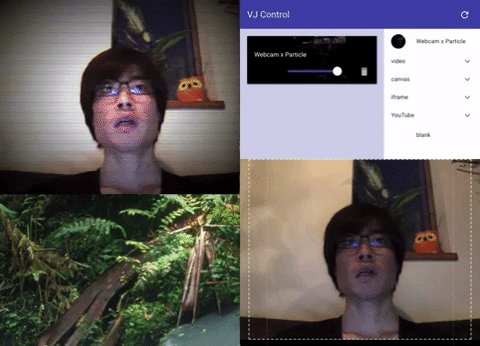
Webカメラ × ズーム
手持ちのWebカメラ自体にはズーム機能がついていないので自前で実装
スクロール&ドラッグで操作
ギターソロ時にギタリストにフォーカスしたり

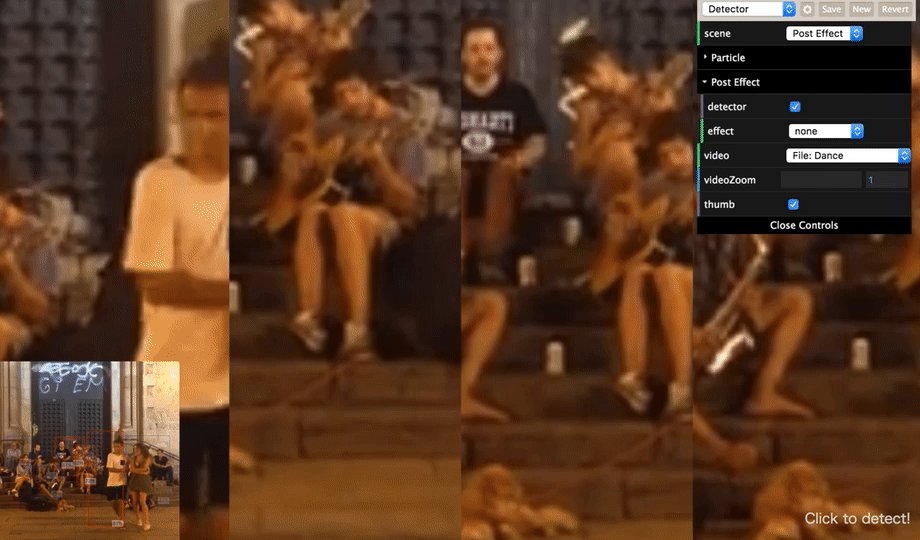
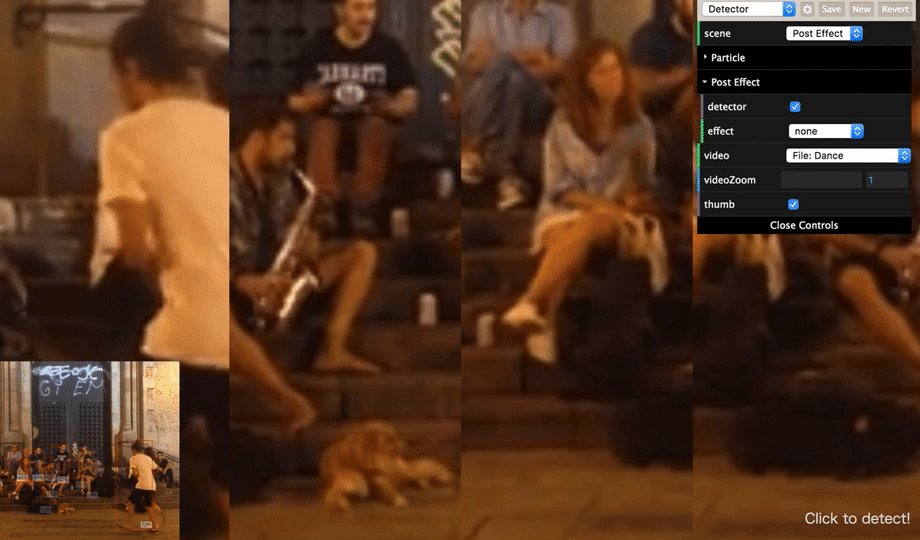
Webカメラ × 機械学習
Detector
機械学習用 JS ライブラリ TensorFlow.js と
Tiny YOLO (リアルタイム物体検出システム) を組み合わせたライブラリ
tfjs-yolo-tiny を使って人を検出(重いのでクリックしたときだけ検出)
検出した人にフォーカス、画面分割することでアー写や MV 風に
さらにエフェクトをかけたりズームすることも可能

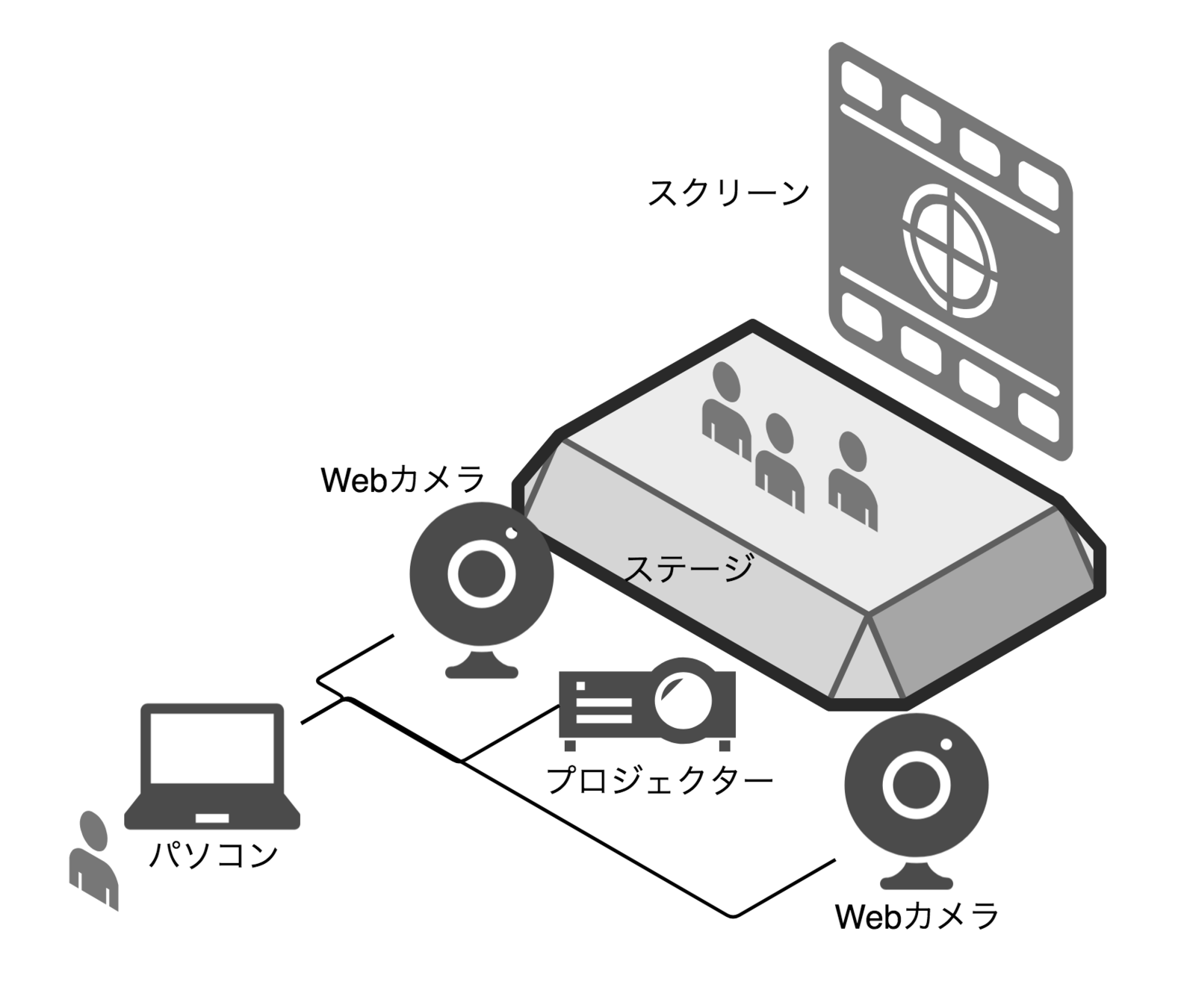
バンドライブでの VJ 機材構成

Webカメラを2台配置し、
異なる視点の映像を切り替える
実際のライブ風景




(上) 野外ライブステージ、 (下) ライブハウス
※ 屋外 (特に昼間) では 4000lm 程度のプロジェクターでは全然映らない
感想
- 想像だけで計画したが意外とうまくいった
- 特に tfjs-yolo-tiny での人フォーカス
- リアルタイムに検出したい (JS 以外がいい?)
- JS だけでも VJ ができる
-
パフォーマンスに気をつける
- 曲ごとにリフレッシュ
- コントロール画面含め全部自由に作れる
-
パフォーマンスに気をつける
- まだまだビジュアルがしょぼい
- クオリティを高める
- バリエーションを増やす