Nuxt.jsでWebサイトを作ってみた話。
フロントエンド技術を語る会

自己紹介
黒神 / GIG inc.

Index
- 作ったもののご紹介
- 良かったことベスト5
- 実装で悩んだところ
- まとめ
最近、Nuxt.jsを使って
Webサイトを
作りました

総評
めっちゃよかった😂
よかったところ
ベスト5
開発環境に悩まされない
5位
開発環境に悩まされない
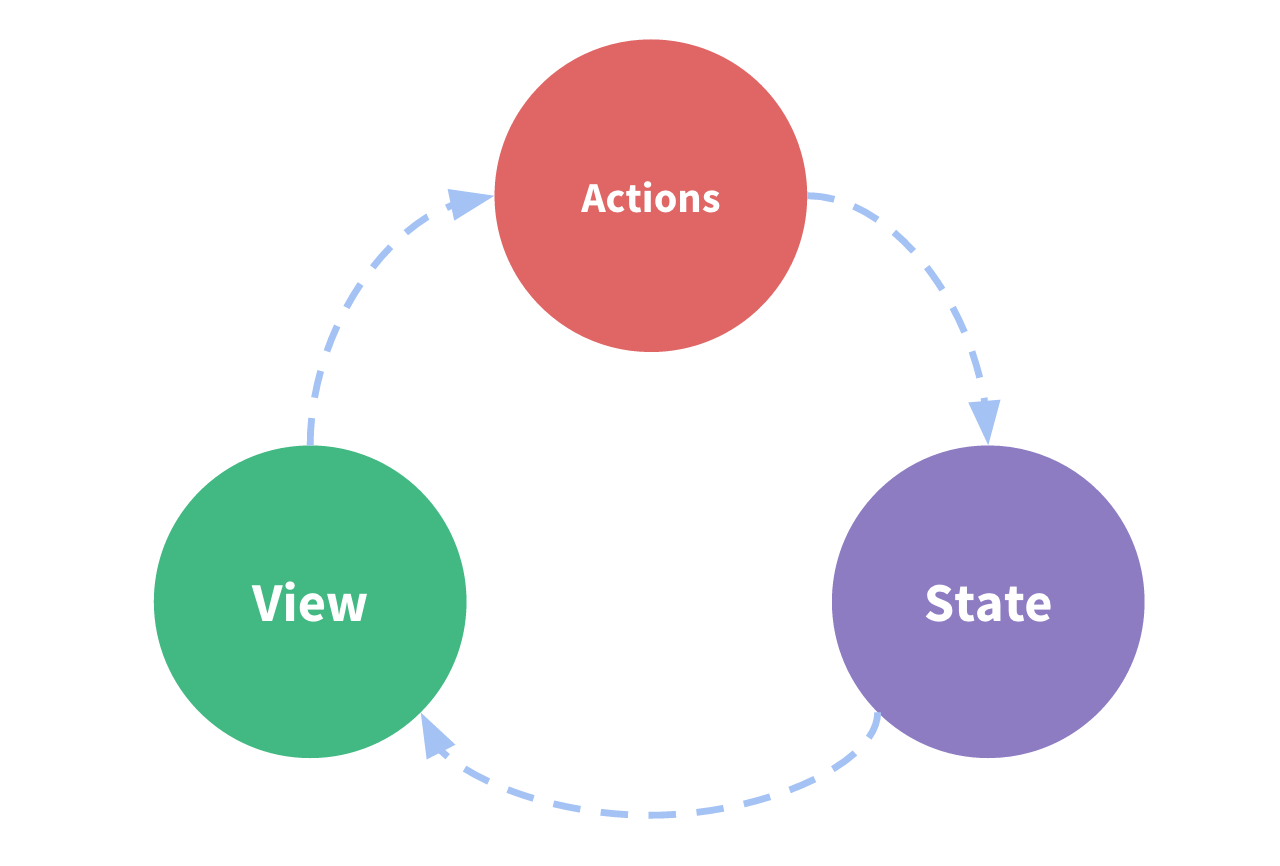
最初からVue.js, Vuex,
vue-router, Webpackや
SSRできる仕組みなどが
取り込まれている



最高😂
<Transtion/> 便利
4位
<Transtion/> 便利
<Transition/>コンポーネントを使えばページ遷移時のアニメーションを簡単に
実装できる
最高😂
<main>
<transition
name="router-transition"
enter-active-class="animated fadeIn"
leave-active-class="animated fadeOut"
>
<nuxt/>
</transition>
</main>Scoped CSS 最強
3位
Scoped CSS 最強
<style scoped>でスタイルをコンポーネント内に閉じ込めることができる。
他の要素に影響しない
最強😂
<style scoped>
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 2rem;
}
.logo {
font-size: 2rem;
font-weight: bold;
}
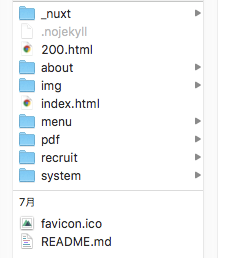
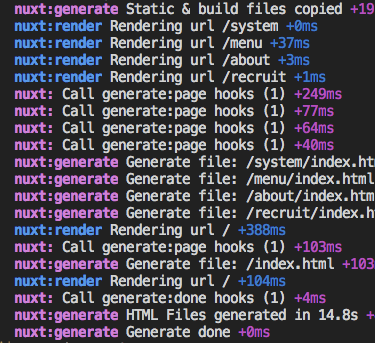
</style>静的ファイルの生成
2位
静的ファイルの生成
`$ nuxt generate`コマンドで静的なファイルを生成可能。あとはWebサーバーにアゲるだけ!
最高😂


コンポーネントで管理
1位
コンポーネントで管理
共通箇所のコンポーネント化で管理しやすく。コンポーネントごとに担当を決めておけば共同開発も容易!
神😂
<template>
<div class="banner">
<router-link :to="`${ link }`">
<div class="banner__title">
<span class="en">{{ en }}</span>
<span class="ja">{{ ja }}</span>
</div>
</router-link>
</div>
</template>他にも色々
- 情報をJSON形式で保存しておいてv-forで一括吐き出し
- 単一ファイルコンポーネントだからゴチャつかない
- ルーティングの自動化
- JSライブラリ豊富
すごいぞ
Nuxt.js!

でも悩んだところも
あるよ
実装で悩んだところ
SCSSファイルの
インポート周り
🤔 #1
variable.scssやmixin.scssなど共通のSCSSを読み込みたい!
使い方
npmからnuxt-sass-resources-loaderをインストールして、
nuxt.config.jsに数行追記するだけでOK!
modules: [
['nuxt-sass-resources-loader', [
'~/assets/sass/variabmixin.scssle.scss',
'~/assets/sass/',
]],
],pages内の
vueファイルの肥大化
🤔 #2
pagesディレクトリ配下のvueファイルに
ページ毎のHTMLやCSSを書き込みがち...
エディタ内での
template ↔ style 移動が
面倒くさくなる😂
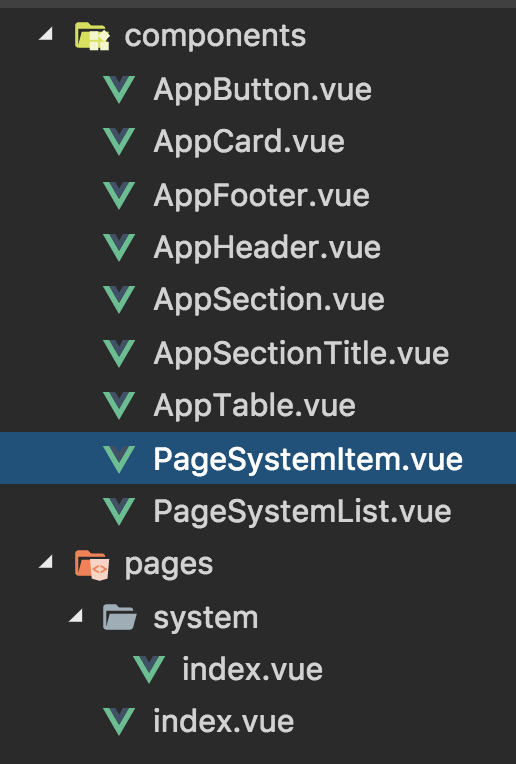
Vueファイルが肥大化してしまうと...
極力コンポーネント化して、
1ファイルあたりのコード量を減らそう
例えばこんな感じ
-
ヘッダー・フッター・ボタンなど
共通パーツは接頭辞を`App`とする。
- ページ毎の固有パーツは
接頭辞を`Page`とする。

aタグとrouter-linkの使い分け
🤔 #3
リンクって<router-link/>
使えばええんか?
<router-link/>
ページ内遷移用 のリンクとして設定
<a/>
ページ外遷移、アンカーリンク、
クリックイベント用 のリンクとして設定
router-linkでは
@clickが使えない
🤔 #4
🙅 @click
<router-link
to="/about/"
@click="closeMenu"
>
<span>About</span>
</router-link>🙆 @click.native
<router-link
to="/about/"
@click.native="closeMenu"
>
<span>About</span>
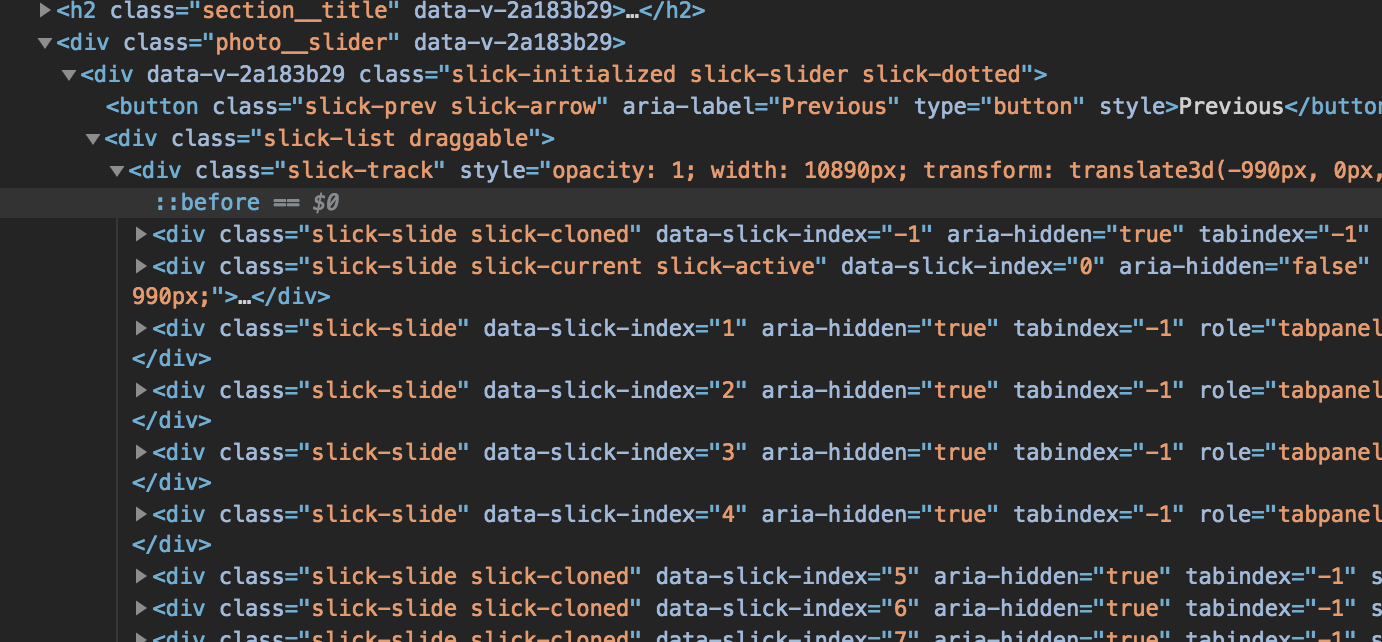
</router-link>scopedの場合、動的生成された要素にスタイルが当たらない
🤔 #5
vue-slickなどで動的に生成される子要素に対しては
scoped用のdata-v属性が付与されない模様

data-v属性セレクタが動的に生成された要素の
小要素に付与されてしまう → スタイル無効
.photo__slider .slick-list[data-v-2a183b29] {
overflow: visible;
}
.photo__slider .slick-arrow[data-v-2a183b29] {
border: 0;
margin: 0;
padding: 0;
width: 38px;
height: 5px;
overflow: hidden;
text-indent: -9999px;
position: absolute;
bottom: -30px;
}.photo__slider {
.slick-list {
overflow: visible;
}
.slick-arrow {
border: 0;
margin: 0;
padding: 0;
width: 38px;
height: 5px;
overflow: hidden;
text-indent: -9999px;
position: absolute;
bottom: -30px;
}
}/deep/セレクタを使う
解決策
/deep/セレクタを指定すると、親要素にdata-vの属性セレクタが付与されるようになる → スタイルが効く!
.photo__slider[data-v-2a183b29] .slick-list {
overflow: visible;
}
.photo__slider[data-v-2a183b29] .slick-arrow {
border: 0;
margin: 0;
padding: 0;
width: 38px;
height: 5px;
overflow: hidden;
text-indent: -9999px;
position: absolute;
bottom: -30px;
}.photo__slider /deep/ {
.slick-list {
overflow: visible;
}
.slick-arrow {
border: 0;
margin: 0;
padding: 0;
width: 38px;
height: 5px;
overflow: hidden;
text-indent: -9999px;
position: absolute;
bottom: -30px;
}
}たまーにハマるけど、
基本的にググれば解決できたしVue.jsはやっぱり優しい
まとめ
まとめ
- 総評: めっちゃよかった😂
- コンポーネントの恩恵デカイ
- 慣れてないと設計がむずかしいかも?
- でもまあググればなんとかなる
次回はもうちょっと大規模な案件で使ってみて検証してみます!
Thank you!
つくったもの配信してます!
@kokushing