Nuxt.jsでWebサイトを作ってみた話。
秋のJavaScript祭 2018

自己紹介
黒神 / GIG inc.

最近、Nuxt.jsを使って
Webサイトを
作りました

総評
めっちゃよかった😂
よかったところ
ベスト5
開発環境に悩まされない
5位
開発環境に悩まされない
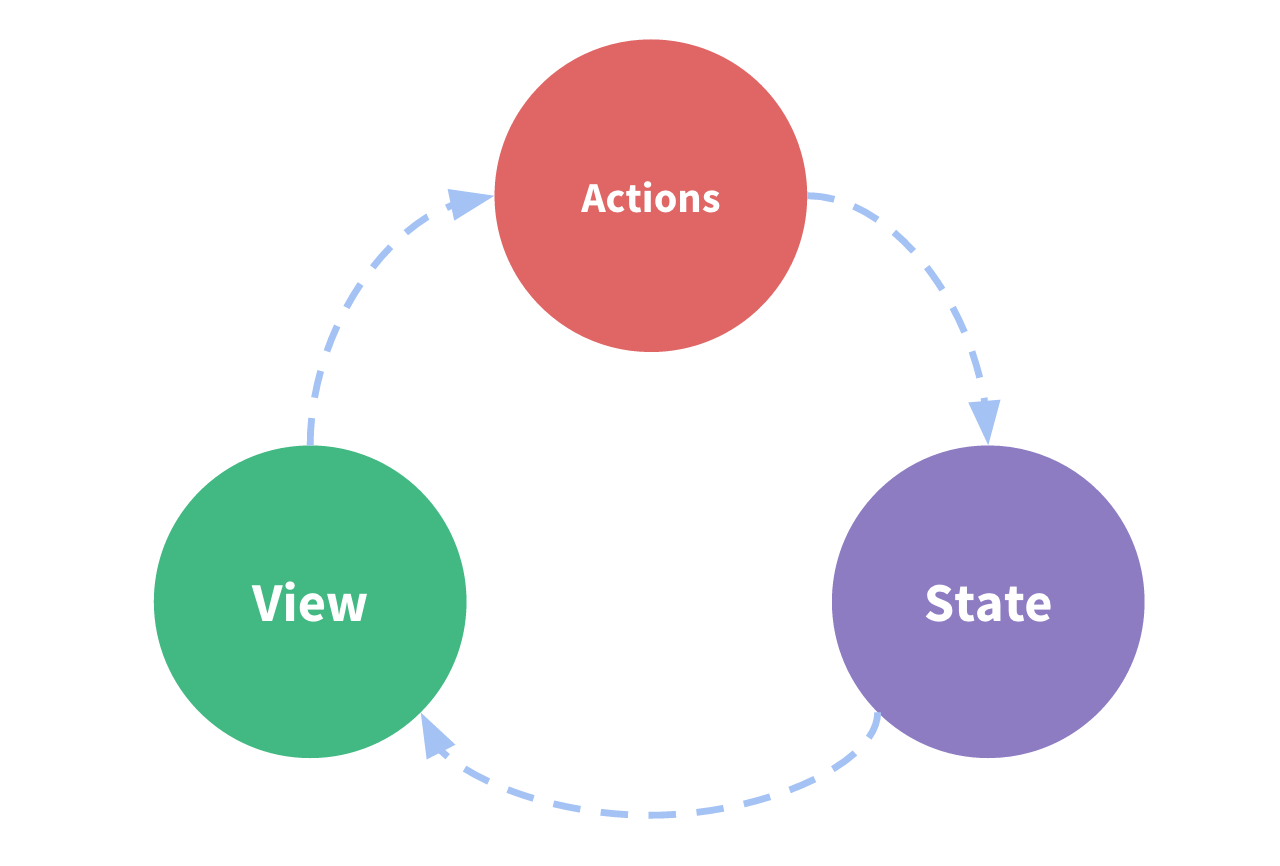
最初からVue.js, Vuex,
vue-router, Webpackや
SSRできる仕組みなどが
取り込まれている



最高😂
<Transtion/> 便利
4位
<Transtion/> 便利
<Transition/>コンポーネントを使えばページ遷移時のアニメーションを簡単に
実装できる
最高😂
<main>
<transition
name="router-transition"
enter-active-class="animated fadeIn"
leave-active-class="animated fadeOut"
>
<nuxt/>
</transition>
</main>Scoped CSS 最強
3位
Scoped CSS 最強
<style scoped>でスタイルをコンポーネント内に閉じ込めることができる。
他の要素に影響しない
最強😂
<style scoped>
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 2rem;
}
.logo {
font-size: 2rem;
font-weight: bold;
}
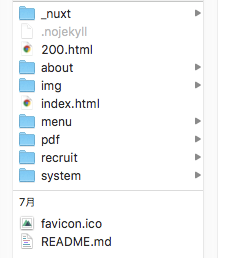
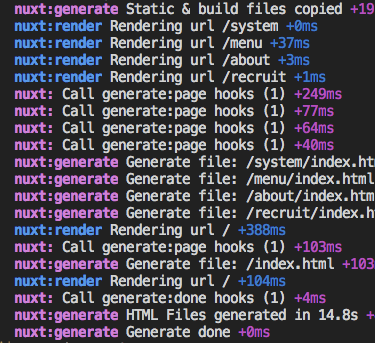
</style>静的ファイルの生成
2位
静的ファイルの生成
`$ nuxt generate`コマンドで静的なファイルを生成可能。あとはWebサーバーにアゲるだけ!
最高😂


コンポーネントで管理
1位
コンポーネントで管理
共通箇所のコンポーネント化で管理しやすく。コンポーネントごとに担当を決めておけば共同開発も容易!
神😂
<template>
<div class="banner">
<router-link :to="`${ link }`">
<div class="banner__title">
<span class="en">{{ en }}</span>
<span class="ja">{{ ja }}</span>
</div>
</router-link>
</div>
</template>他にも色々
- 情報をJSON形式で保存しておいてv-forで一括吐き出し
- 単一ファイルコンポーネントだからゴチャつかない
- ルーティングの自動化
- JSライブラリ豊富
すごいぞ
Nuxt.js!

このお話の続きは...

11/21(水) 19:00 - 21:30
『[エイチワークスxGIG] フリーランス歓迎!フロントエンド技術を語る会』にて!
Thank you!
つくったもの配信してます!
@kokushing