Rich Snippets
By Neha Patel
www.web247.solutions
neha@web247.solutions
@kpatelneha23
link to the slides posted on
Outcome
-
Learn about Rich snippets -
Easy to follow steps to implement rich snippets -
Understand the different kinds of schema that you can implement on your Website
What are Rich Snippets?
Rich snippets, which are also known as rich results, are enhanced search results that a search engine shows to a user.
Simplified Definition
Rich Snippets are the result of structured data markup that site operators can add to their existing site, to improve the way search engines read and represent your page in SERPs.
Technical Definition
Let's take a look at some Rich Results
We now know that Rich Snippets/Results can be obtained by adding Structured Data Markup to our site, but what is Structured Data Markup?
In easy words, when search engines like Google, Bing, Yahoo crawl your website they are trying to understand what your content is about and structured data helps the search engine make more sense out of your website's content.
Structured data is code (semantic vocabulary) which is used to organise your site content, it is machine readable language.

What?
Isn't that what tags like H1, H2, Image alt attribute, Link title attribute etc. do?
They do but structured data takes this to a whole new level
Let's take a look at an example.
Google Chicken Vindaloo Recipe
http://bfy.tw/JLaN
Do I need to know coding?
No! But basic knowledge of HTML is very helpful.
Do I need to know how to edit WordPress theme templates?
No! We won't edit templates to add structured data to the theme, but knowledge of working with templates is essential if you are using a theme build by someone and the theme has errors in its structured data.
Rich Snippets
Schema
Structured data markup
SERP
Don't worry about the technical terms used, if I miss something we'll have time for Q and A.
Different ways we can add Structured Data Markup
-
Schema -
Microformats -
RDFa
What type of structured data does WordPress already support?
Let's take a look at the structured data on one of the default WP themes. https://twentysixteendemo.wordpress.com/
Today we will discuss about Schema Markup
Schema markup is the most widely used structured data format and it can be added to your website using
-
JSON-LD (JavaScript Object Notation Linked Data)
-
RDFa (Resource Description Framework in Attributes)
-
Microdata
How do I add schema to my wordpress website?
All In One Schema.org Rich Snippets
(if you look up online you can find tons of results to add schema to your site)
1
Review
Event
People
Product
PROs
CONs
-
Limited types of schema
Recipe
Software Application
Video
Articles
-
You can only use one type per page
-
Easy to use
1. Select schema type
2. Choose target
3. Mark up existing content
Adding Schema to your HTML directly with Microdata
2
<p>
<a href="http://npr.org">National Public Radio</a> has a sponsor:
<a href="http://www.example.com/GloboCorp">GloboCorp</a>.
</p>Normal HTML with out the markup
<p itemscope itemprop="organization" itemtype="http://schema.org/Organization">
<a href="http://npr.org" itemprop="url">
<span itemprop="name">National Public Radio</span>
</a> has a sponsor:
<span itemprop="sponsor" itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/GloboCorp">
<span itemprop="name">GloboCorp</span>
</a>
</span>
</p>Content with Microdata
Let's test it
https://search.google.com/structured-data/testing-tool
Schema markup with microdata can be added anywhere your site content is, in the footer, in the widgets and in the body of the site.
It can be slightly tedious to fix it if you have errors.
Let's see how we can add schema to our WordPress site in JSON-LD format easily.
3
Go to your page and add a custom field with name "Schema" and add the code below in the value.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressLocality": "Meow Town, The perfect world ",
"postalCode": "F-75002",
"streetAddress": "Purrfect Street",
"image": "https://i.pinimg.com/736x/b2/07/76/b2077669a5b7a04cfa5cd1070c8d5e0d--cat.jpg"
},
"description": "A super dope cafe where you can enjoy your favourite beverages in a purrfect way.",
"name": "Neha's Cat Cafe",
"telephone": "01234567890"
}
</script> STEP 1
Add the code below to your header.php right before your </head> tag.
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true);
if(!empty($schema)) {
echo $schema;
}
?> STEP 2
What we are doing here is assigning the returned value of get_post_meta() to the variable $schema.
The function get_post_meta() takes three arguments, which are the page or post ID (here we’re using get_the_ID() to return the current ID), the name of the custom field that we created in the WordPress admin, and a boolean of whether the returned value should be a single item or an array. We then check to see if any schema exist and if so, echo this to the document head.
STEP 3
That's how to add the JSON-LD format schema to your website.
Go to the next slide to see how schema markup helper can make your life easier
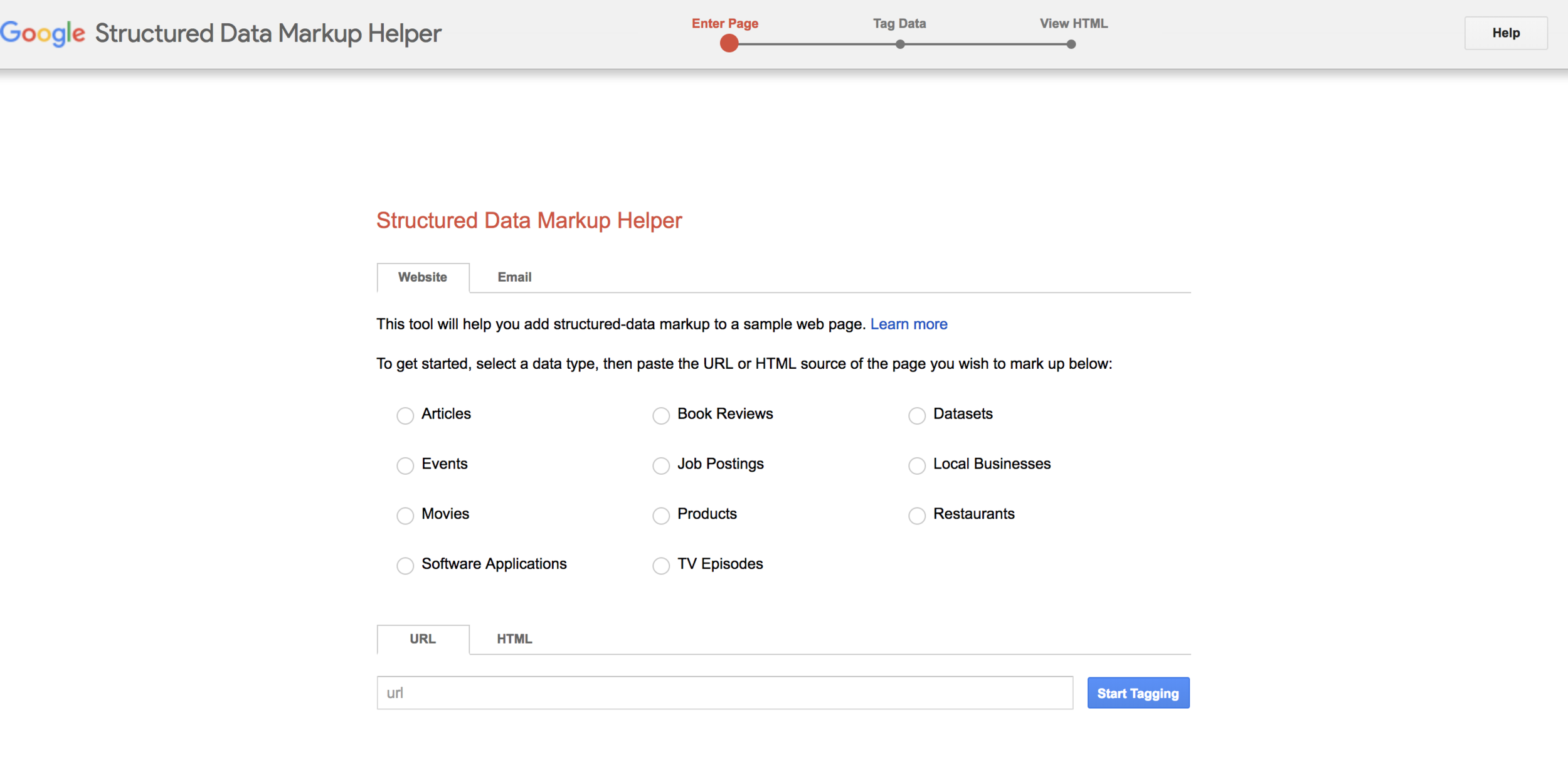
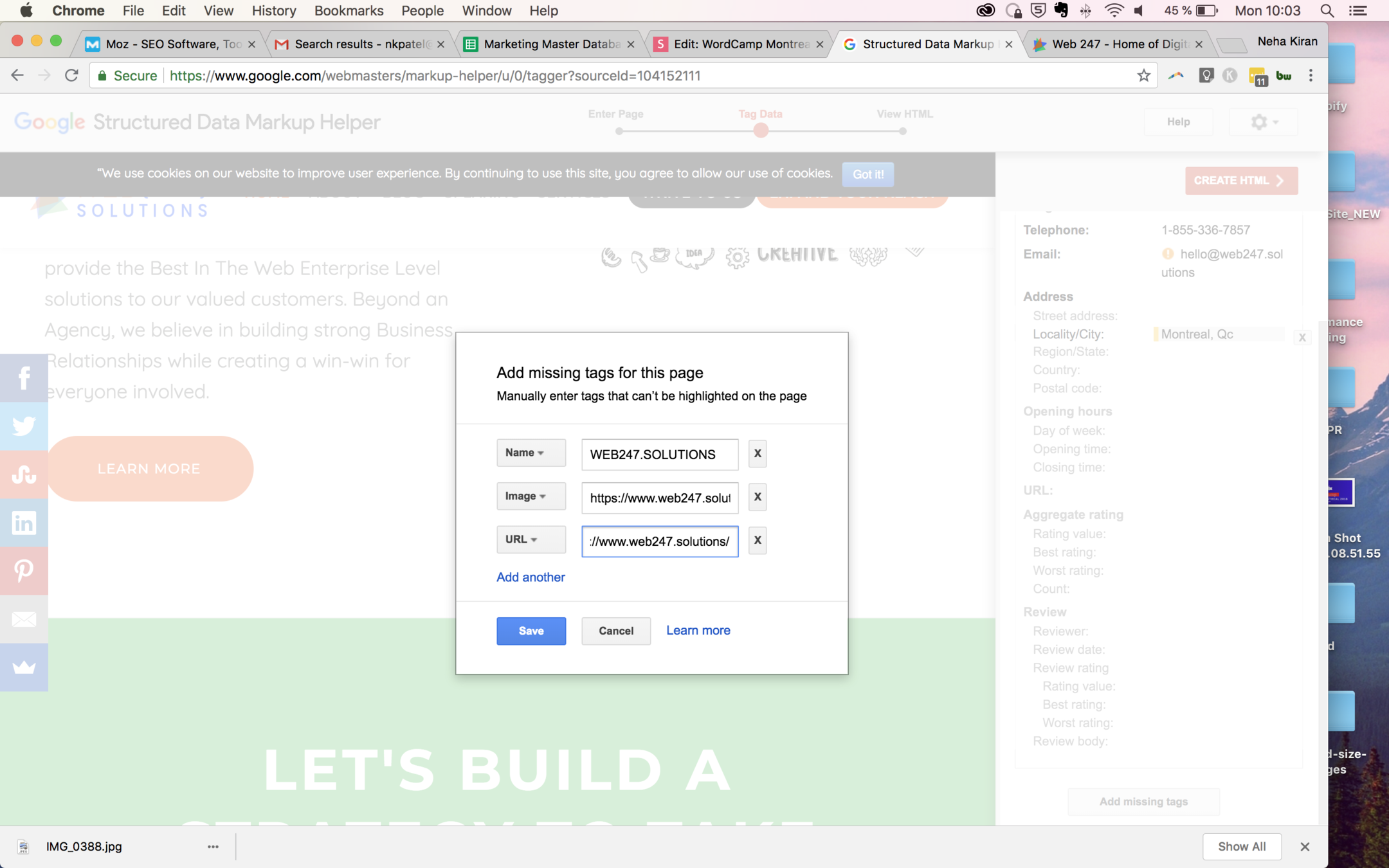
Using Structured Data Markup Helper
Follow this link

STEP 1
Add your URL and Select the datatype you want to add in that URL
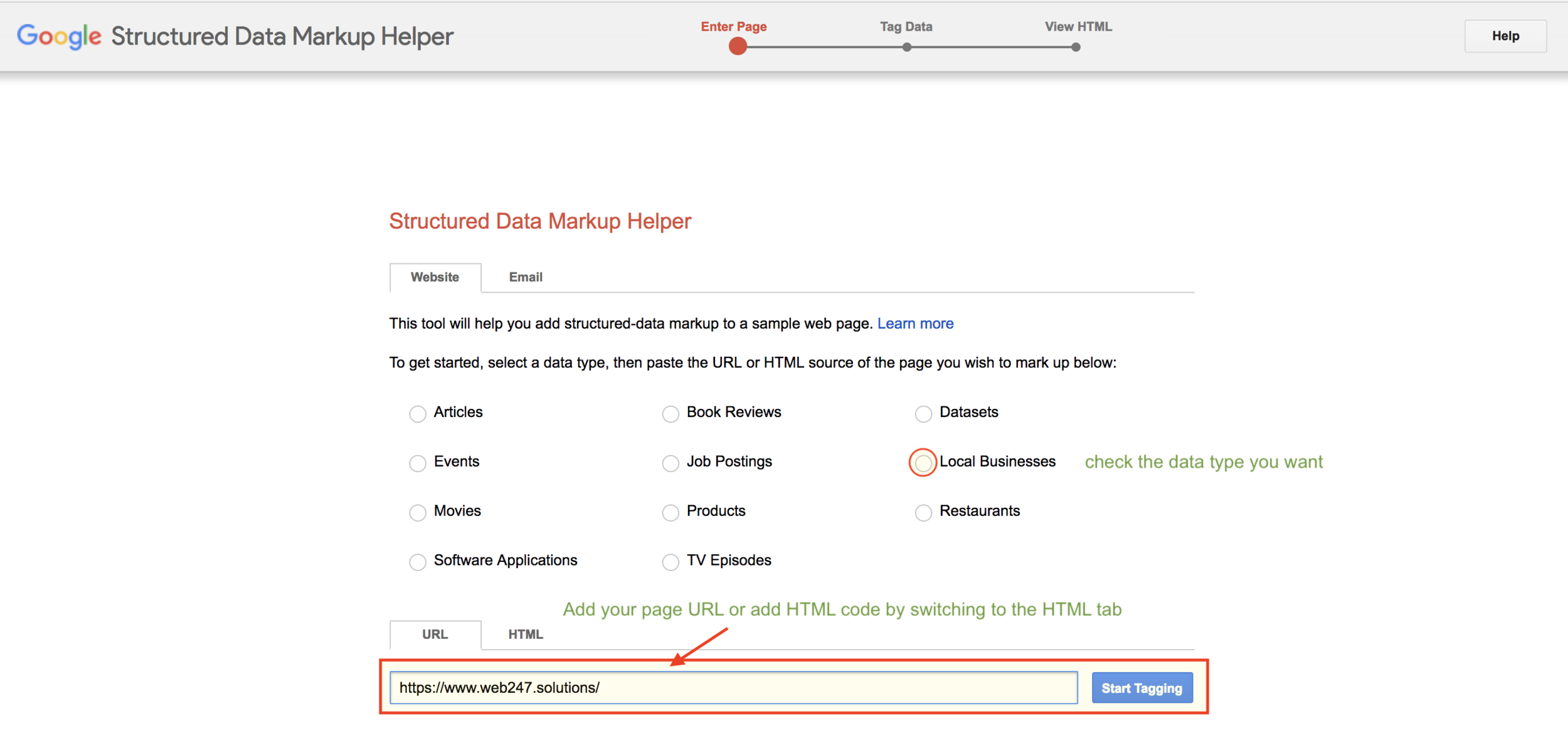
STEP 2

Highlight an image or text by selecting it, then right click and select the type of schema you want.
STEP 3

If some schema fields are not on the page add them manually by clicking on add missing tags on the bottom right corner.
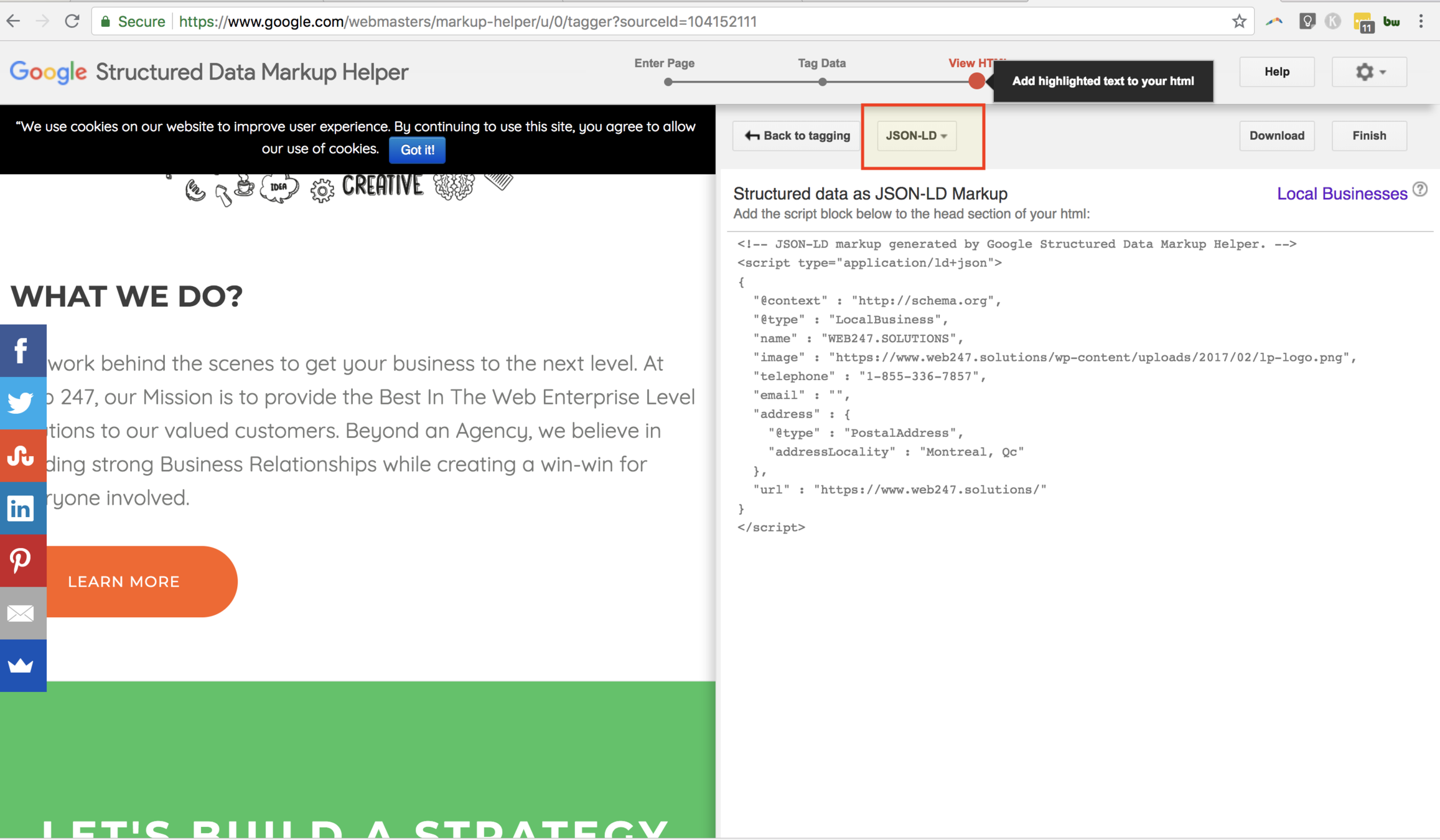
STEP 4

After adding all the schemas, click create html on the top right corner and then select (see highlighted area in the image) Microdata or JSON-LD format Schema and add it to your website as discussed earlier.
STEP 5

Adding Video Schema
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Why Super Shop is Great",
"description": "Find out why Super Shop is great and all of our products are super!",
"thumbnailUrl": "http://www.example.com/thumbnail.jpg",
"uploadDate": "2016-06-05T08:00:00+08:00",
"duration": "PT1M33S",
"contentUrl": "http://www.example.com/supershop.flv",
"embedUrl": "http://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
}
</script>Google's detailed guide
Adding Product Schema
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Super Hat",
"image": "http://www.example.com/super-hat.jpg",
"description": "The best super hat ever from Super Shop.",
"mpn": "456321",
"brand": {
"@type": "Thing",
"name": "Super Shop"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "53"
},
"offers": {
"@type": "Offer",
"priceCurrency": "GBP",
"price": "99.99",
"priceValidUntil": "2018-01-30",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Super Shop"
}
}
}
</script>Google's detailed guide
Copy code
from next page
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Super Hat",
"image": "http://www.example.com/super-hat.jpg",
"description": "The best super hat ever from Super Shop.",
"mpn": "456321",
"brand": {
"@type": "Thing",
"name": "Super Shop"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "53"
},
"offers": {
"@type": "Offer",
"priceCurrency": "GBP",
"price": "99.99",
"priceValidUntil": "2018-01-30",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Super Shop"
}
}
}
</script>Multiple Entities Markup
If you have multiple entities mark up all of them. Don't add schema for 1 product or 1 video in page, if there are more than one entities you should always markup all of them.
Structured Data can do a lot more
This presentation was about Rich Snippets and Rich Results, so we are going to finish it here. But just with Structured Data there are numerous amounts of things you can do to improve your SEO.
Important Links
Structured Data testing tool https://search.google.com/structured-data/testing-tool
Structured Data guide by google https://developers.google.com/search/docs/data-types/recipe
Schema.org https://schema.org/
Structured Data Markup Helper https://www.google.com/webmasters/markup-helper/u/0/?hl=en