Optimizing Ionic Performance
JS CraftCamp 2016
Christian Justus
@krik
- Co founder of Hybrid Heroes
- 3.5 years of hybrid app development
- Worked with Ionic since Beta 4
- Built over a dozen Ionic apps
Performance Pitfalls
Lag
- Digest Loop
- DOM Manipulation
- Paint Storms
Jank
- Virtual Scrolling
- Compositing
- Scroll Events
Crashes
- High number of DOM nodes
- Memory leaks
Optimizing actual performance
Avoid problematic components
- ion-nav-view
- collection-repeat
- ion-spinner
- ion-refresher
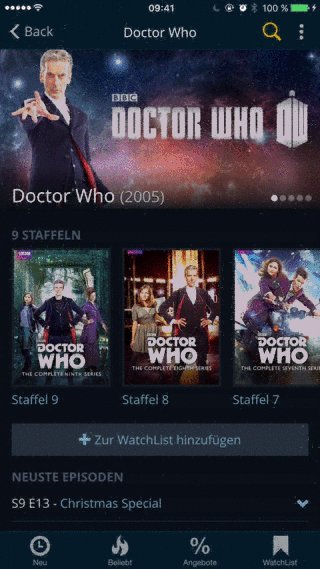
Pre-render using Modals
<ion-content>
<ion-list>
<ion-item ng-click="ctrl.detail(item)" ng-repeat="item in results">
<!-- item UI -->
</ion-item>
</ion-list>
</ion-content>
function MasterController ($ionicModal, $scope) {
$ionicModal.fromTemplateUrl('detail.html', {
scope: detailScope,
animation: 'slide-in-up'
}).then(function(modal) {
this.modal = modal;
});
this.detail = function (item) {
scope.item = item;
this.modal.show();
};
}Pre-rendering using slides
<ion-slide-box active-slide="slideBox.index">
<ion-slide ng-repeat="item in results">
<div ng-if="$index > (slideBox.index - 2)
&& $index < (slideBox.index + 2)">
<ion-content overflow-scroll="true">
..
</ion-content>
</div>
</ion-slide>
</ion-slide-box>Deferred rendering
<ion-content>
<!-- cheap UI -->
<div ng-if="ctrl.deferred" class="placeholder">
<!-- expensive UI -->
</div>
</ion-content>
function DeferredController ($scope, $timeout) {
$scope.$on('$ionicView.enter', function {
$timeout(function () {
this.deferred = true;
}, 500);
});
...
} Lazy rendering using infinite scrolling
<ion-content>
<div ng-repeat="item in results | limitTo: ctrl.renderedResults"
class="card result">
...
</div>
<ion-infinite-scroll on-infinite="ctrl.addResults()"
distance="1%" immediate-check="false"></ion-infinite-scroll>
</ion-content>
function ResultsController ($scope) {
this.renderMore = function (slide) {
this.renderedResults *= 3;
$scope.$broadcast('scroll.infiniteScrollComplete');
};
...
}Optimizing perceived performance
Response times
- 0,1s: instant
- 1s: train of thought
- 10s: attention span
Instant
- Have all controls react to user input immediately
After 0.1s
- Default to successful user interactions
- Transition to skeleton screens with placeholders
- Mask loading time using animations


After 1s show a loading indicator
- Avoid giving the impression of an unresponsive interface
- Try to keep user's attention

Fail after 10s
- Nothing should ever take this long