HOW NOT TO BUILD A FRONT-END FROM SCRATCH EVERYTIME
Kristoffe Biglete - WordCamp Denmark 2016


- Web-designer, frontender
- 9 years of experience with WordPress
- Works at Peytz & Co
- @kristoffe_
ABOUT ME

- Faster
- Easier to maintain
- Less prompt to errors
- Consistency / Best practices
WHY AUTOMATION TOOLS

- Package control
- NPM / Bower
- Enable / Disable
- Version control
- Sustainable
DEPENDENCIES

- Components / Functionalities
- Architecture
- Aesthetic design
- Atomic design
SASS

- Aesthetic design
SASS
base/
components/
layout/
pages/
utils/
vendors/
app.scss
}

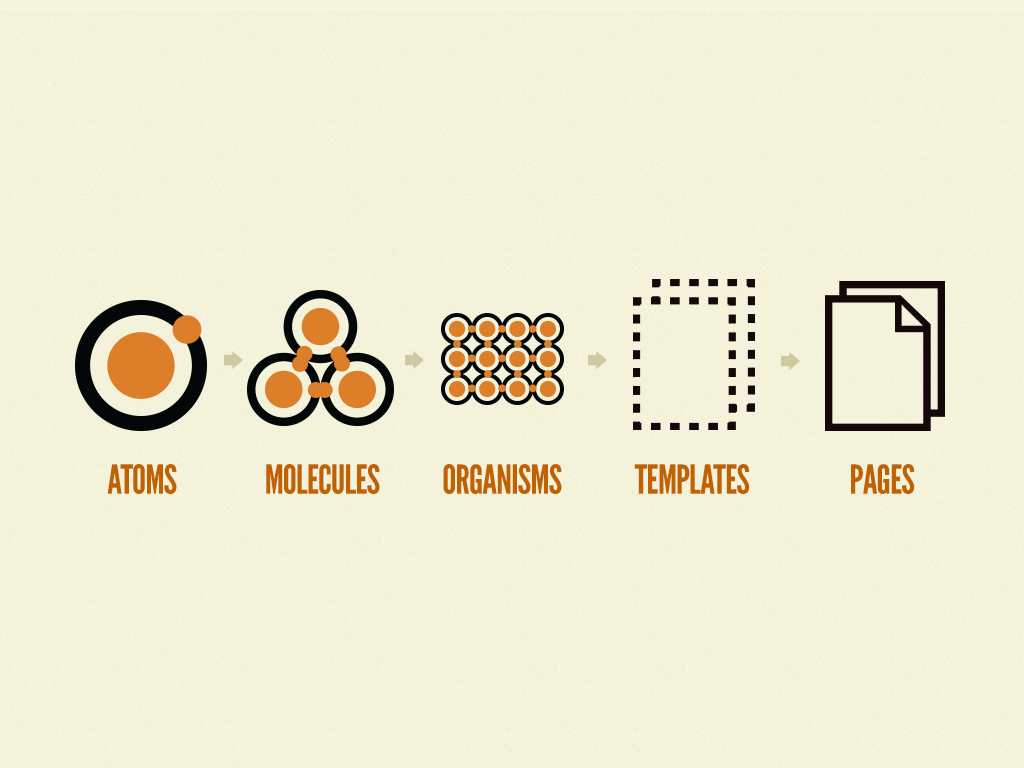
- Atomic design
SASS
atoms/
molecules/
organisms/
templates/
pages/


- Packages
- Manifest
- Process
GULP
> task
> stream
// do your thang

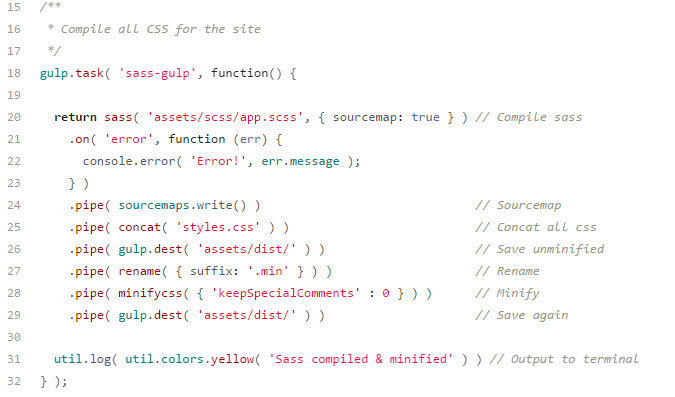
- SASS compiler
GULP


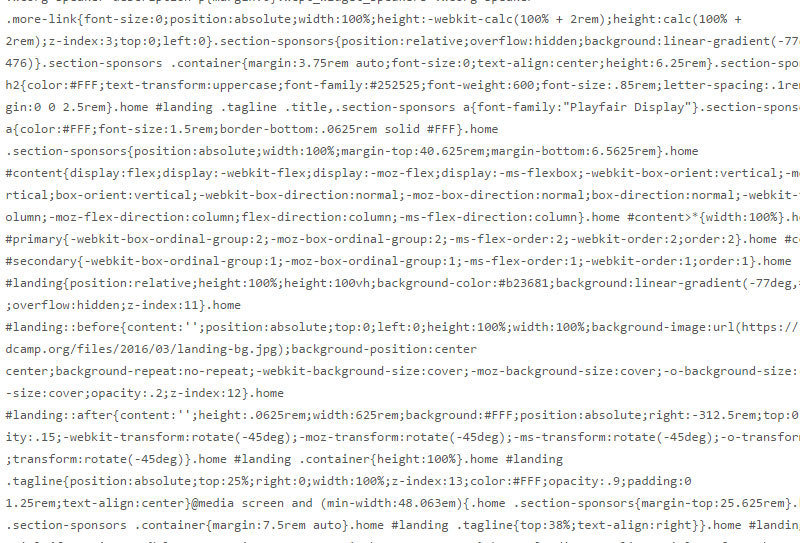
- Minified
GULP
scripts.js
scripts.min.js
styles.css
styles.min.css


- Sourcemap
GULP


- Concat files
GULP
ads.js
comments.js
forms.js
menu.js
sections.js
select.js
scripts.js
}

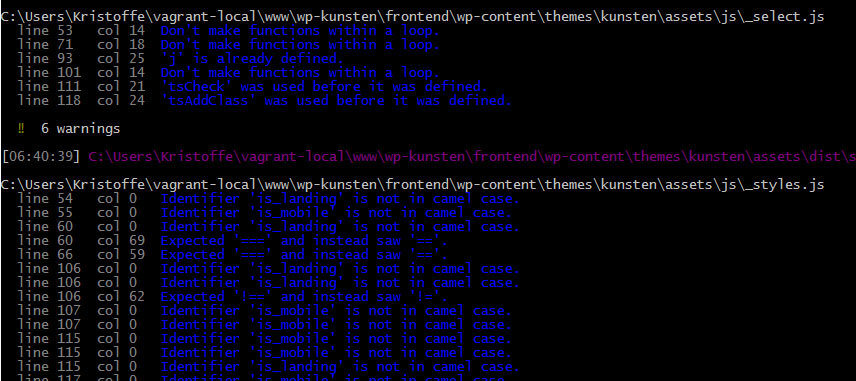
- JS Hint
GULP


- Move
GULP
fonts/
-- fontawesome
---- css
---- fonts
-- linearicons
---- css
---- fonts

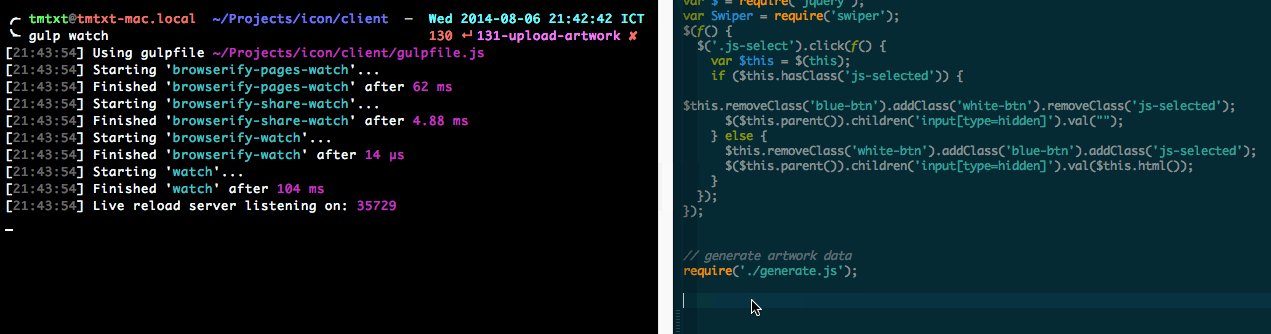
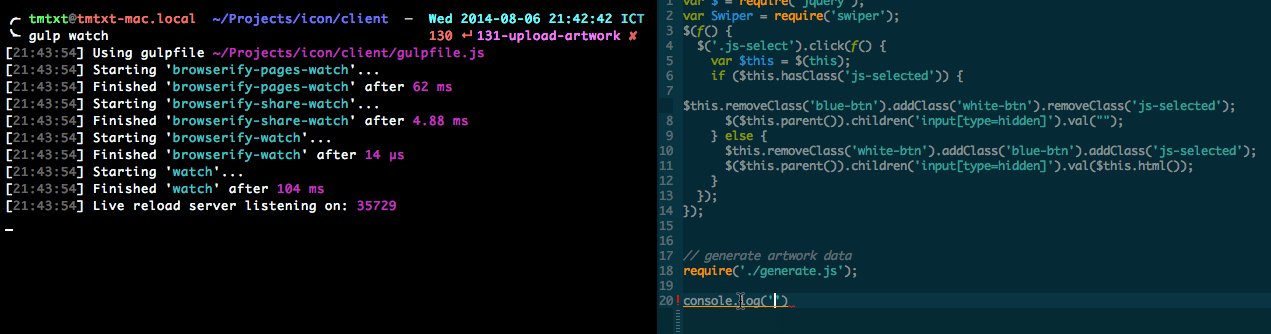
- Watch
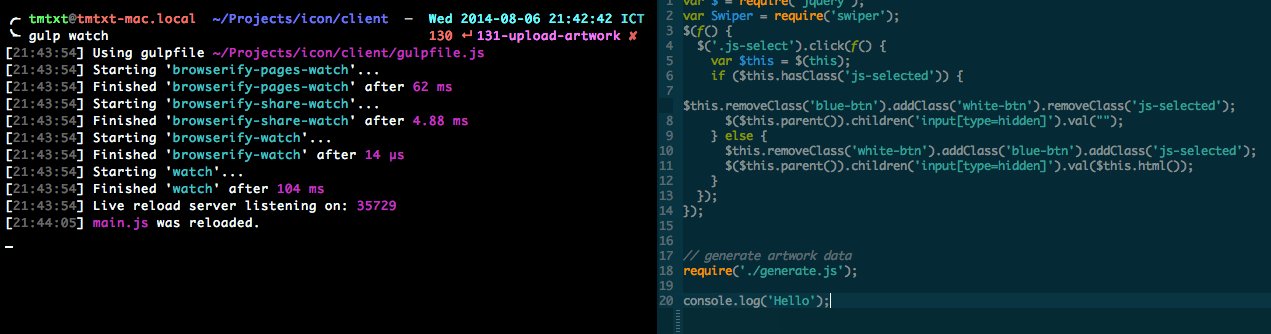
GULP


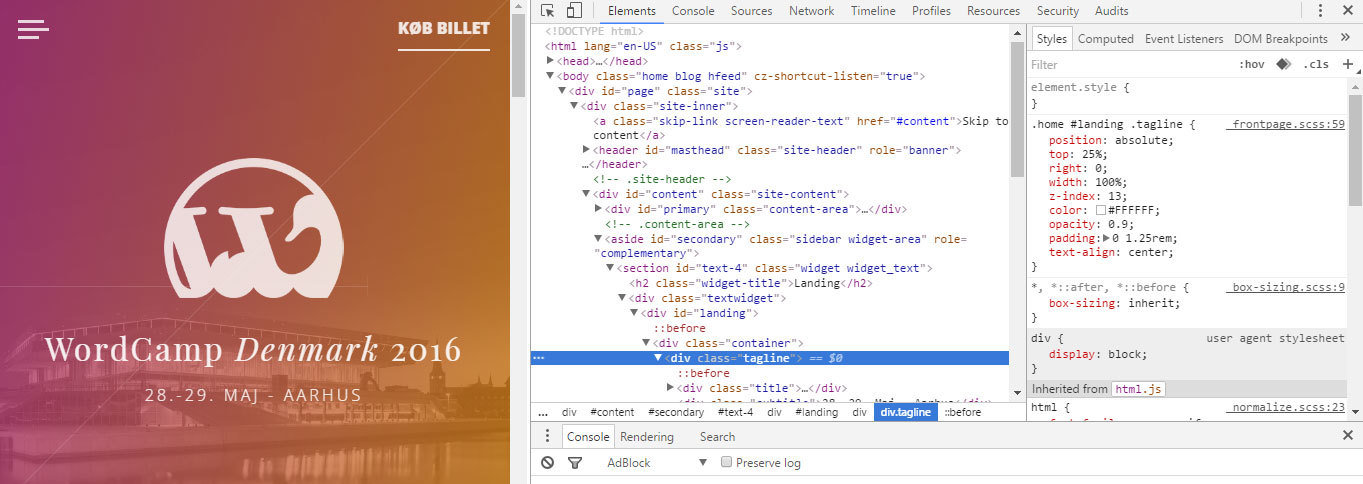
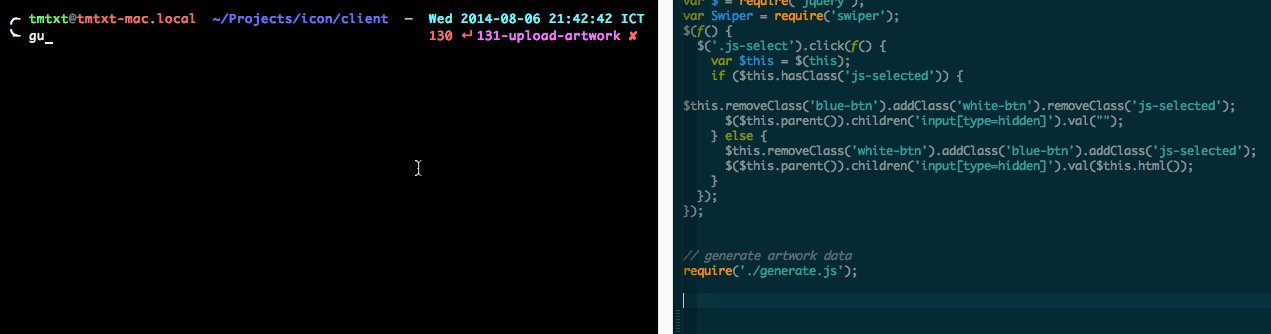
STOP
DEMO TIME

- Faster development cycles
WHY SHOULD I CARE
- Improved worklow
- Bundling & minifying
- Live listeners

- Maintenance
WHY SHOULD I CARE
- Version control
- Clean repositories

- Less errors
WHY SHOULD I CARE
- Unit tests
- Code analysis
- Code sniffers

- Consistency / Best practices
WHY SHOULD I CARE
- Team workflow
- SEO / Google
- Quality control

- Focus / Resilience
WHY SHOULD I CARE