CSS と Shadow DOM
Meguro.css #4 @ oRo

@ktsn (katashin)
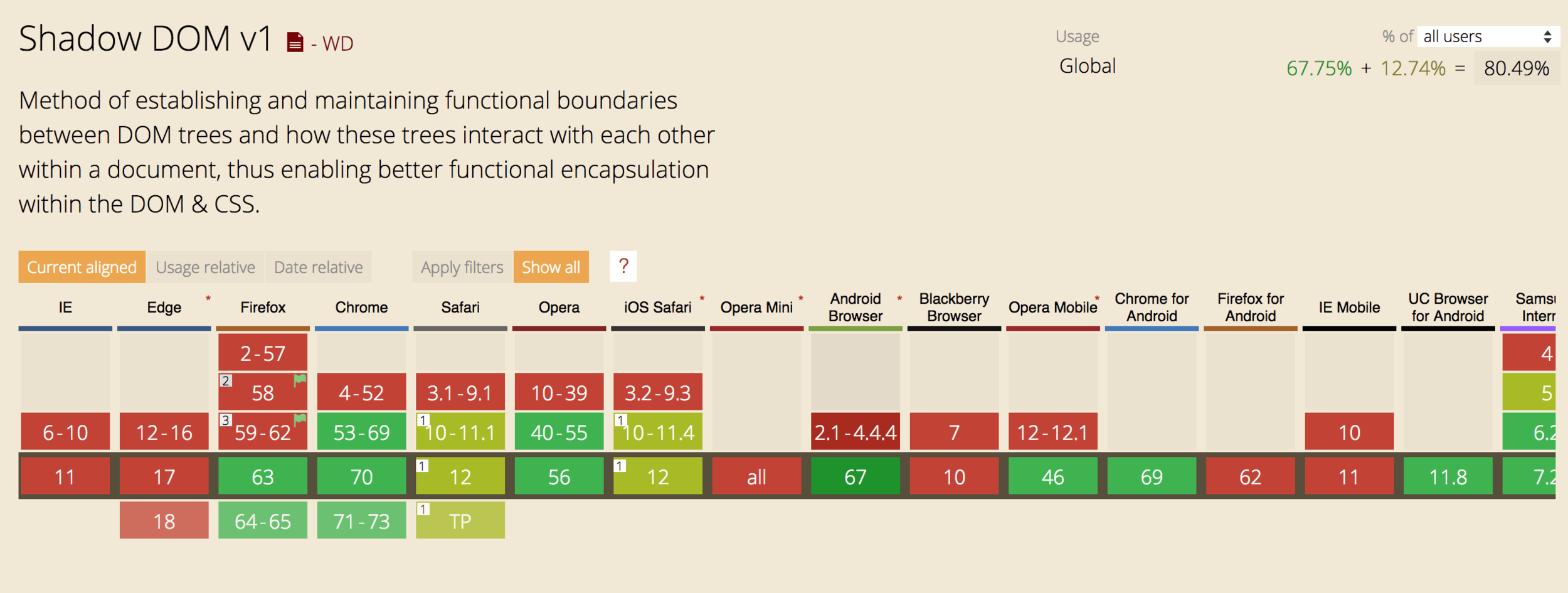
Shadow DOM

https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_shadow_DOM
CSS が漏れない
CSS の管理が楽になる!
実際にやってみて
リセット CSS
Shadow DOM ごとに読み込む必要
<link rel="stylesheet" href="reset.css">
webpack を使って @import 'reset.css';
手っ取り早くリセット
all: initial;
all: unset;
テーマ変更
CSS Custom Properties
外から自由に
スタイルを変えたい
::part, ::theme が提案中
<x-foo>
#shadow-root
<div part="some-box"><span>...</span></div>
<input part="some-input">
<div>...</div> /* not styleable
</x-foo>x-foo::part(some-box) {
/* ... */
}https://meowni.ca/posts/part-theme-explainer/
そろそろ使っても……?


@ktsn