開発環境構築に
時間をかけない
第70回 HTML5とか勉強会


開発環境構築に
時間をかけたくない
ボイラープレート
プリセット
ゼロコンフィグのツール
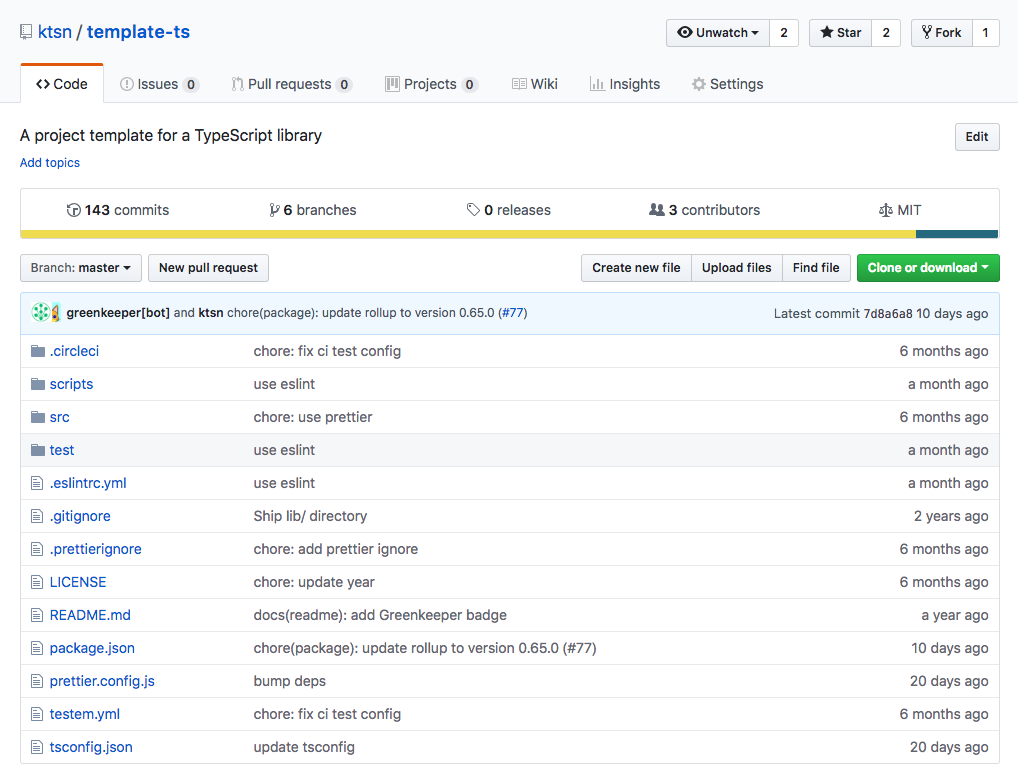
ボイラープレート

$ git clone https://github.com/ktsn/template-ts.git new-proj
$ cd new-proj
$ rm -rf .git$ npm i -g degit
$ degit ktsn/template-ts new-proj
簡単に作って単純に使う
git clone するだけで十分
ツールは賢すぎないものを
重複がつらいときはプリセットに
プリセット
eslint-config-xxx
babel-preset-xxx
webpack-config-xxx
module.exports = {
rules: {
// 好きな設定を書く
'no-console': 'error'
}
}$ npm login
$ npm publish{
"name": "eslint-config-ktsn",
"version": "0.1.0"
}index.js
package.json
npm に公開
module.exports = {
extends: 'ktsn',
rules: {
// 追加・上書き設定を書く
}
}$ npm install --save-dev eslint-config-ktsnnpm からインストール
設定ファイルで extend する
module.exports = require('webpack-config-xxx')プリセット系の機能がないときはそのまま require
ゼロコンフィグの
ツール
Bili
Poi
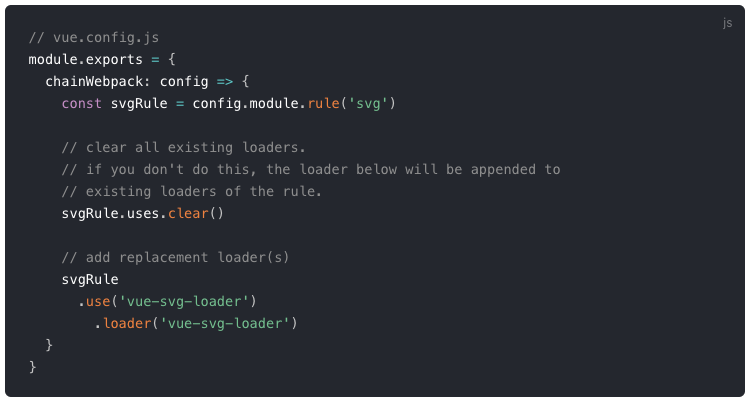
Vue CLI
など...
デフォルトゼロコンフィグ
すべて上書き可能
重要なこと
+
module.exports = {
// webpack config のオブジェクトが渡されるので、
// 関数内でそれを自由に変更できる
consigureWebpack: config => {
// エントリファイルをデフォルトから変更
config.entry = {
app: './src/app.js'
}
}
}
https://cli.vuejs.org/guide/webpack.html#replacing-loaders-of-a-rule
ボイラープレート
プリセット
ゼロコンフィグのツール

Vue.js入門
基礎から実践アプリケーション
開発まで
9月22日発売
基礎の基礎から大規模開発まで
カバーしてる実践的な本です!


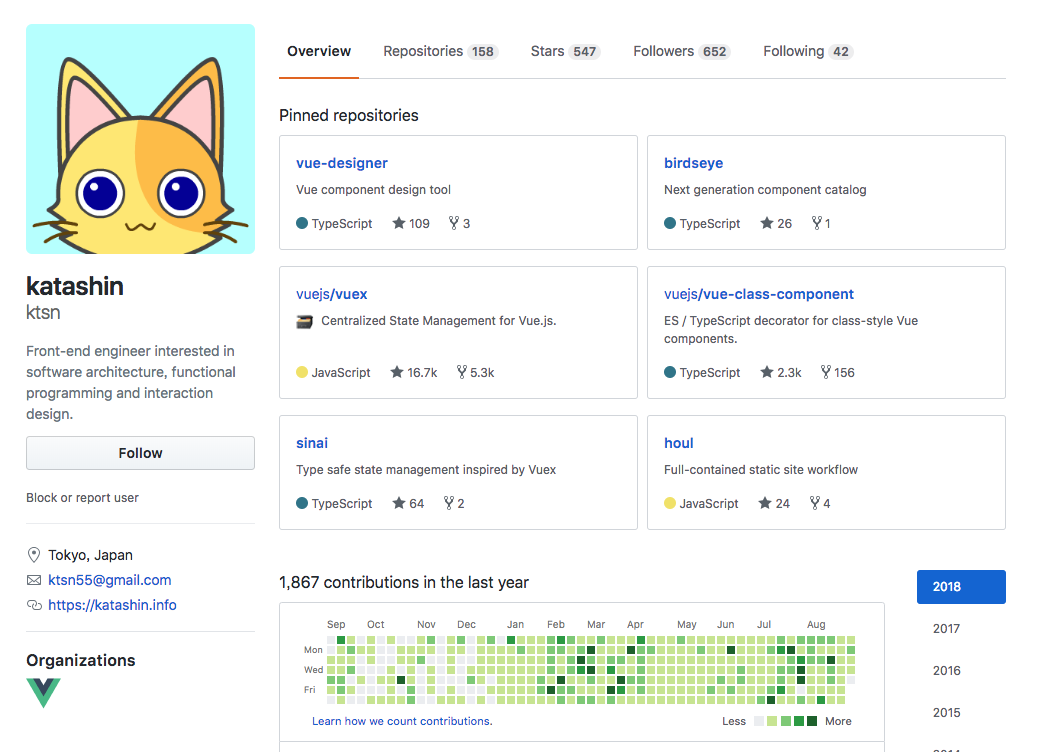
@ktsn

ktsn