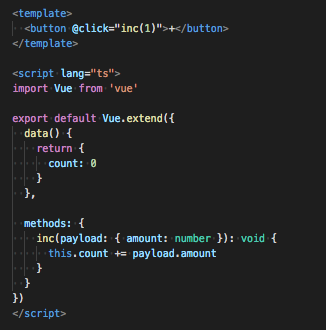
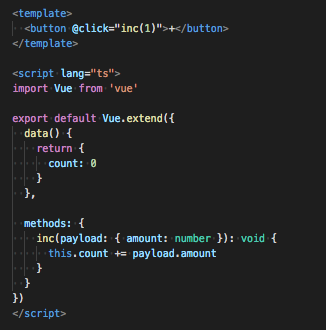
2017年度の Vue + TypeScript
Frontrend Vol.11
2017年度フロントエンド大反省会

@ktsn
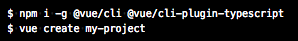
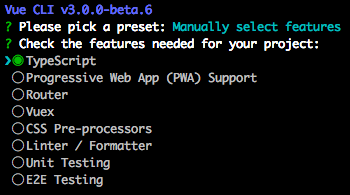
Vue 公式の動き




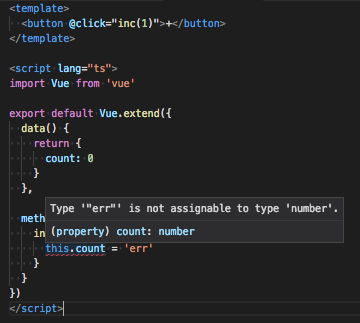
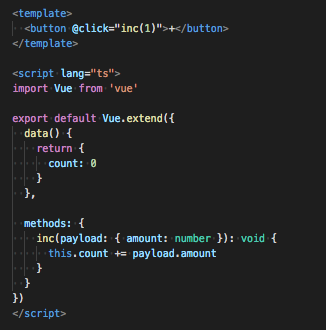
個人的に去年取り組んでいたもの


{
count: number
inc: (
payload: { amount: number }
): void
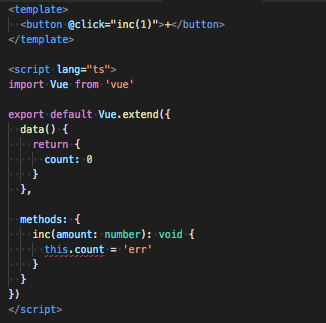
}inc(1)
<button>
+
@click
inc(1)
<button>
+
@click
inc(1)
import __Component from "./CountButton.vue";
import {
__vlsRenderHelper,
__vlsComponentHelper
} from "vue-editor-bridge";
__vlsRenderHelper(__Component, function () {
__vlsComponentHelper("button", {
props: {},
on: {
click: ($event: Event) => {
this.inc(1);
}
}
}, ["+"]);
});Vue + TypeScript はまだまだ改良されるので
ぜひ使いましょう!

@ktsn