Web サイト制作における Vue.js
市ヶ谷Geek★Night #18 フロントエンド、マジ卍

@ktsn
受託で Web サイトからアプリまで幅広く作ってます

@ktsn
Vue
コアチーム
React
アプリ開発経験
Angular
Todo アプリ作った
Elm
Hello World した
ClojureScript
名前は知ってる
Vue を選んだ理由
複雑なアニメーションを
うまく扱えそうだったから
破綻せず DOM を触れるものがほしかった
実際に使ってみて
👍
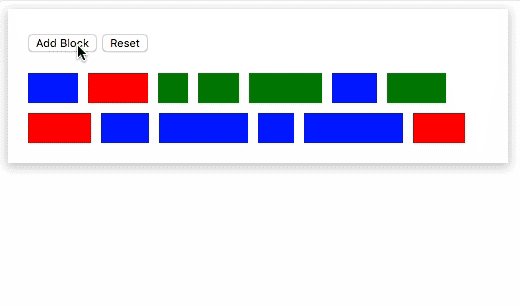
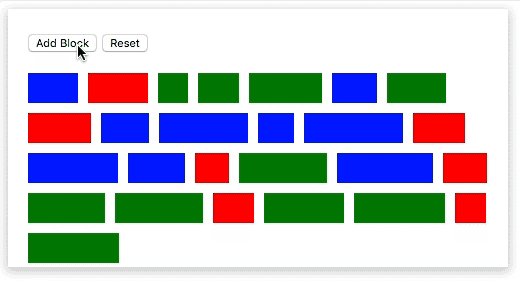
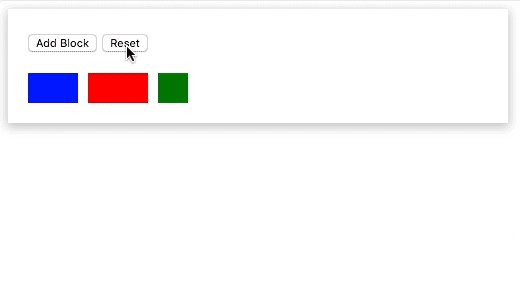
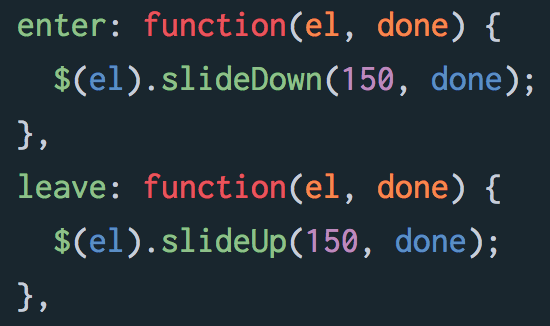
アニメーション
https://vuejs.org/v2/guide/transitions.html

https://github.com/ktsn/vue-size-provider

https://codepen.io/ktsn/pen/dzNRjx
マークアップエンジニア
との協業
HTML に書けることは重要
- カスタムタグ的なのを作って普段どおりやってもらう
- jQuery 書けない人でもなんとかなる
- Pug などのプリプロセッサも使える

闇の要件に対する防衛術
「いただいたHTMLをこちらで更新します」
「XX 社のシステムに組み込む HTML を
用意してください」
HTML であればだいたいなんとかなる
👎
気を抜くと秩序が崩壊しがち
- どこを Vue でマウントしたかわからなくなる
- ゆるふわに書いてるといろいろ混ざってつらいことも
静的型
- v2.5 で改善されたけどまだつらいときがある
- Vuex + TypeScript で苦しんでる人しか見かけない
- コードを TypeScript に書き換えるなど前向きではある
XSS には気をつけろ!

https://speakerdeck.com/lmt_swallow/xss-in-the-era-of-star-dot-js-js-raiburarishi-dai-false-xss-zerokarashi-merusekiyuriteiru-men-mian-qiang-hui-number-15
その他
気軽に JSX で書いて良さそう
{
"presets": ["vue-app"]
}$ npm install -D babel-preset-vue-app.babelrc
次に使いたいもの
Angular
Ivy 考えた人天才だと思う
Elm
ML 系言語やりたい
まとめ
- アニメーションが書きやすい
- HTML で書けることは大きなメリット
- 長く走らせたいなら秩序を保つ努力を
- 静的型はまだつらい
- XSS には気をつけろ!
- Vue でも気軽に JSX を使おう