Building Scalable Design Systems using functional css


@ProgicHQ
A primer to Tailwind CSS
A little bit about myself
Kudakwashe Paradzayi


Software engineering student, HIT
Founder of Progic, company of one
Full-stack Web Developer
www.kudapara.co.zw


@ProgicHQ
@kudapara

@kudapara

dev.to/kudapara

Passionate about all things design
and TailwindCSS
First, CSS is HARD!



@ProgicHQ
Title Text

First, CSS is HARD!


@ProgicHQ
It has a ton of Issues
Cross browser Compatibility
Specificity Issues
The Cascade
Scary to change
Naming classes is hard
..and so on
Especially as the projects & teams grows larger
Design Systems to the Rescue


@ProgicHQ
Design Systems, What are they?
A Design System is a systematic approach to product development — complete with guidelines, principles, philosophies, and code. It shines a spotlight on how a team designs, making it a fantastic tool for scaling your design practice, reducing the need for hand-off and promoting more collaboration.
- range.io


@ProgicHQ
What makes up a Design System?
Design Language
Design Kit
Component Library
Sandbox:
Documentation
A Governance model


@ProgicHQ
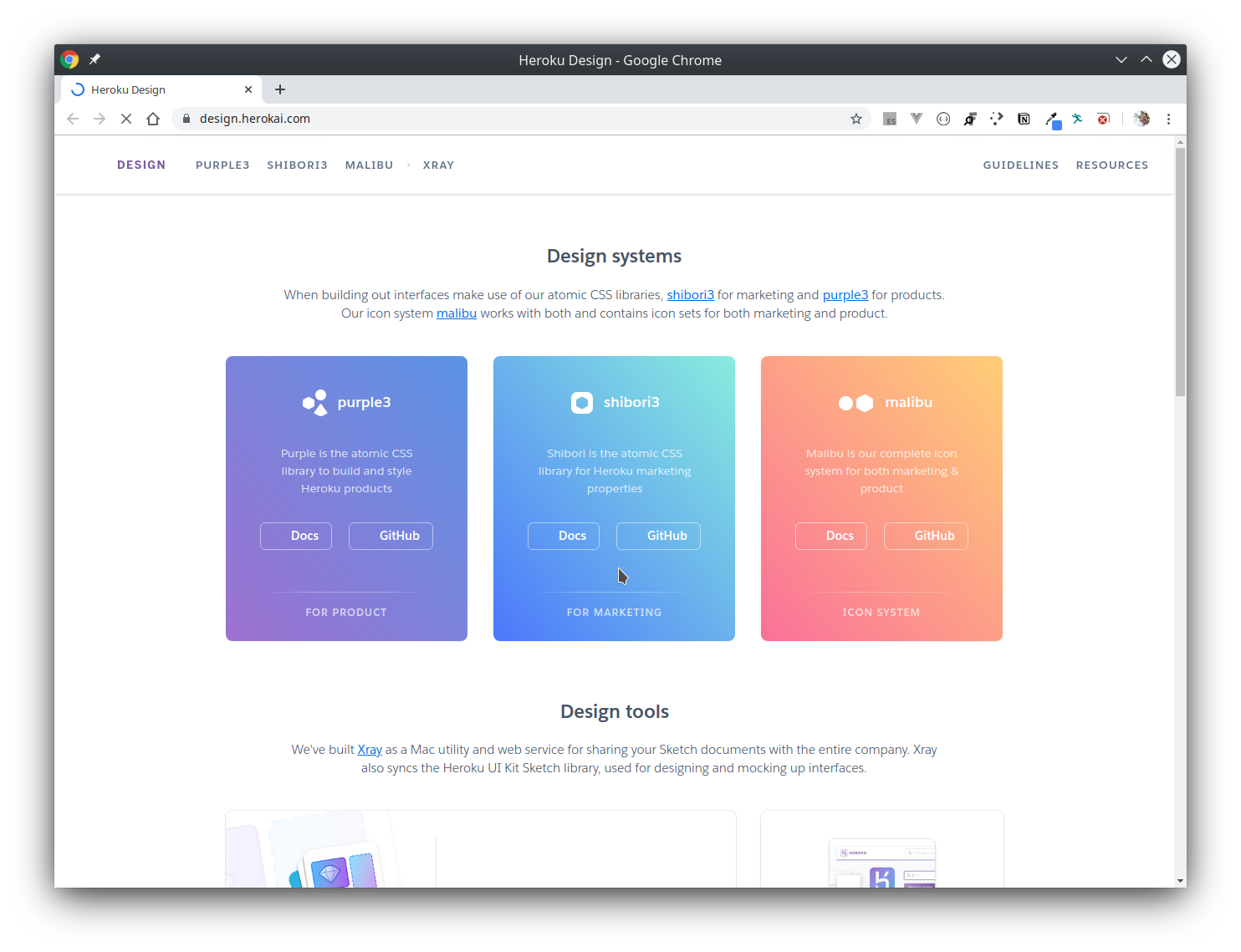
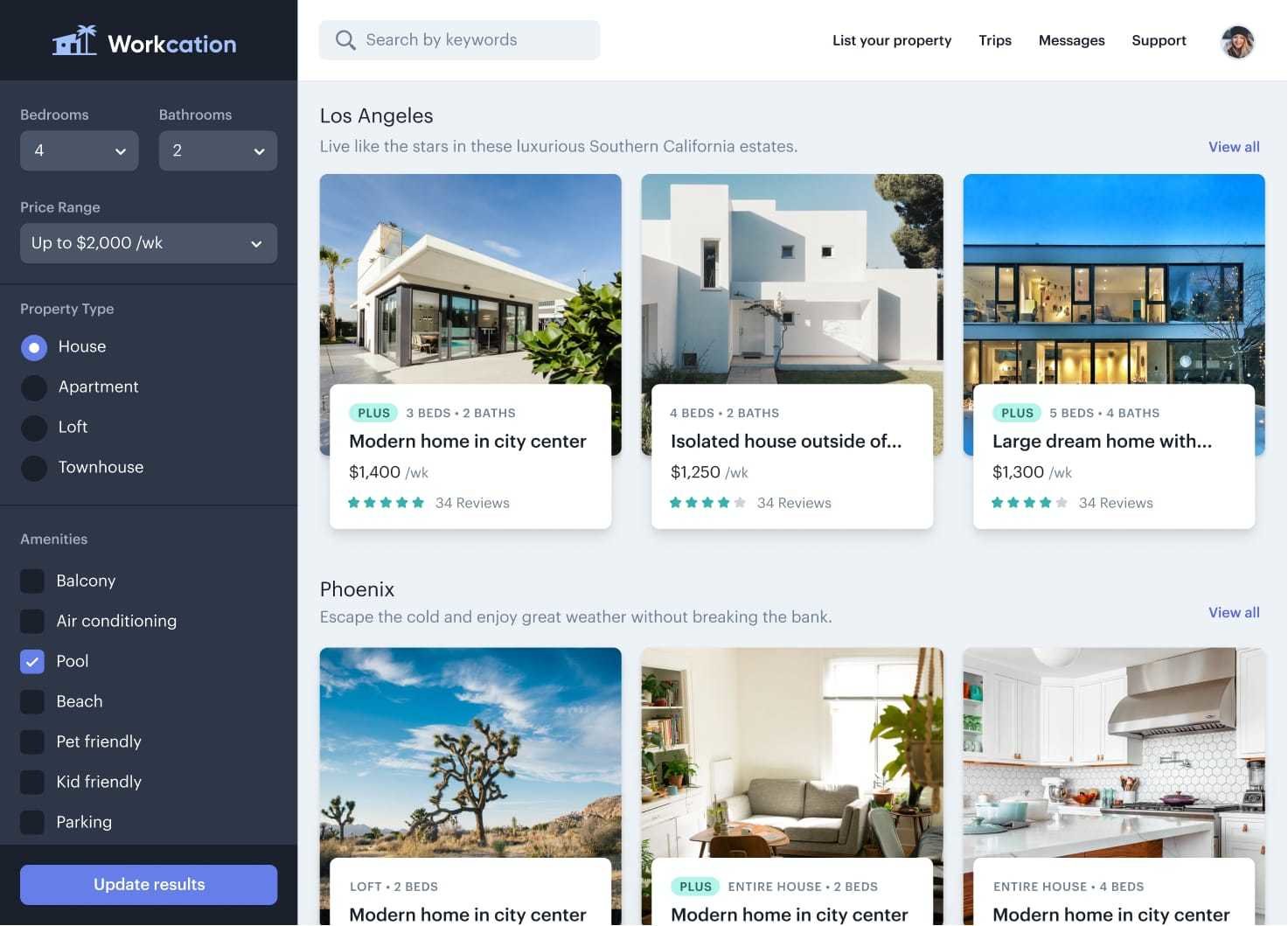
Examples




@ProgicHQ

Functional CSS, What 🤔
Also known as Utility/Atomic CSS


@ProgicHQ
The definition of functional
Of or having a special activity, purpose, or task; relating to the way in which something works or operates.
With CSS, your classes should apply one visual effect and apply that every single time.
So your CSS becomes made up of many small parts, that can be composed to give a specific visual effects
Title Text
Example
<div class="card">
<div class="card__img">
<img
src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df"
alt="Woman paying for a purchase">
</div>
<div class="card__body">
<div class="card__body-header">Marketing</div>
<a href="#" class="card__body-subtitle">
Finding customers for your new business
</a>
<p class="card__body-text">
Getting a new business off the ground is a lot of hard work.
Here are five ideas you can use to find your first customers.</p>
</div>
</div>
Current state of things


@ProgicHQ
Example
<div class="md:flex">
<div class="md:flex-shrink-0">
<img
class="rounded-lg md:w-56"
src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df"
alt="Woman paying for a purchase">
</div>
<div class="mt-4 md:mt-0 md:ml-6">
<div class="uppercase tracking-wide text-sm text-indigo-600 font-bold">Marketing</div>
<a href="#" class="block mt-1 text-lg leading-tight font-semibold text-gray-900 hover:underline">
Finding customers for your new business
</a>
<p class="mt-2 text-gray-600">
Getting a new business off the ground is a lot of hard work.
Here are five ideas you can use to find your first customers.</p>
</div>
</div>
Using Tailwind CSS


@ProgicHQ
Why are you polluting the HTML with all those classes 🤮
This is a common reaction to people who see functional css for the first time


@ProgicHQ
We have been trained, since day one, to write 'semantic css'
We have been writing CSS that is coupled with the DOM
This way of writing UI code has sort of an acquired taste
Let's explore the current state and benefits that functional css provide
Why should I even care? 🙄
The way we currently write CSS is the reason why CSS becomes more complex as the project grows


@ProgicHQ
Taking a component-first approach to CSS means you create components for things even if they will never get reused. This premature abstraction is the source of a lot of bloat and complexity in stylesheets.
Why should I even care? 🙄
Functional CSS allows you to write code that is easy to delete


@ProgicHQ
Delete your HTML without worrying about the corresponding CSS
Seperation of concerns
Why should I even care? 🙄
Functional CSS allows you to write UI code without having to write any CSS (demo)


@ProgicHQ
CSS file does not grow over time
Perfectly decoupled from DOM structure
Why should I even care? 🙄
Functional CSS allows you to CSS that is performant


@ProgicHQ
Functional css has a flat structure, so no expensive selectors or complex nesting
Functional css tends to have smaller css files, so our sites/apps load faster
Why should I even care? 🙄
Functional CSS allows non CSS-focused developers to work effectively


@ProgicHQ
No need to know the intricacies of CSS to build decent User Interfaces
Kinder like why we program in Javascript, python, etc & not in assembly or machine code
I'm kinda convinced.How is it different from inline-styles? 🙄
Functional classes allow abstraction, inline styles don't


@ProgicHQ
Functional classes can be named and re-used, inline styles can't
Inline styles do not support features like hover, active and focus states
I'm kinda convinced.How is it different from inline-styles? 🙄
Functional classes provide a set of constraints


@ProgicHQ
The constraints ensure consistency across the whole design making functional css the perfect design system language
Inline styles (and regular css too) allow you to freely use any values.
I'm sold. But I have to write all those classes all the time? 😭
Suprise, surprise, you won't have to. In most cases you write them just once


@ProgicHQ
You can abstract it at component level (Vue, React, Svelte, etc)
You can abstract it at css level using @apply in TailwindCss
Final takeaways


@ProgicHQ
Be open minded & let go of your preconceptions


@ProgicHQ
Write UI without writing any css


@ProgicHQ
Save yourself from premature abstraction with functional CSS


@ProgicHQ
Utility first, Abstract later
Design systems ensure consistency & functional CSS enforces it


@ProgicHQ
Functional CSS is not an all or nothing solution


@ProgicHQ
Explore & Experiment


@ProgicHQ


@ProgicHQ



@ProgicHQ



@ProgicHQ
BuiltWithTailwind
.com/popular
Links & Resources
Functional CSS at Scale: Clean & composable UI on a massive app)
A utility-first CSS framework for rapidly building custom designs.
Podcast: Alasdair Monk - Scaling CSS at Heroku with Utility Classes


@ProgicHQ
An organized and frequently updated collection of Design System examples


@ProgicHQ
